Vue-搭建环境
项目开发完react-native,因为又对vue开始感兴趣了,又开始自学起了vue,关于vue是一个很简便的前端框架,要学习它,当然是要先学会搭建vue的环境,
不会搭建环境的程序员不是一个好的程序员,哈哈哈 我是这么认为的。
好了 开始搭建环境:
1. 当然是安装node.js,到官网下载node.然后根据你的电脑下载相应的包
如果发现是低于3.0版本的 需要 npm(cnpm) install npm -g 升级 ,
(备注:本人是翻墙的所以下载会比较快,用npm ,如果没有翻墙的同学们,请用安装淘宝的npm镜像:npm install -g cnpm --registry=https://registry.npm.taobao.org
所以你要把npm改为cnpm
2. 安装webpack
(npm)cnpm install -g webpack //全局安装webpack
(npm)npm install -g webpack-dev-server //安装webpack的本地webserver
3. 安装vue.js环境::npm(cnpm) install -g vue-cli

方法2:在浏览里输入:localhost:8080(默认端口为8080)
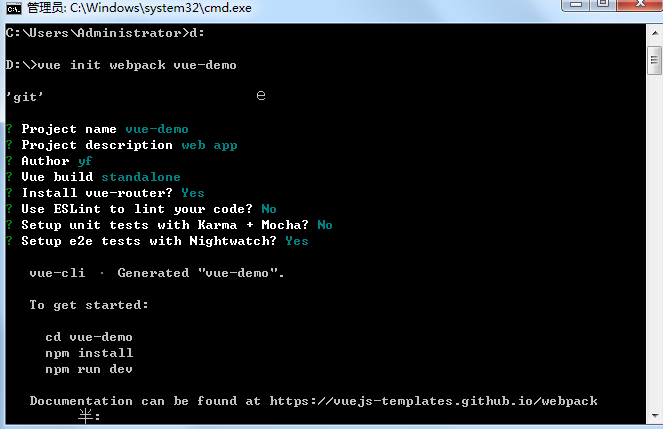
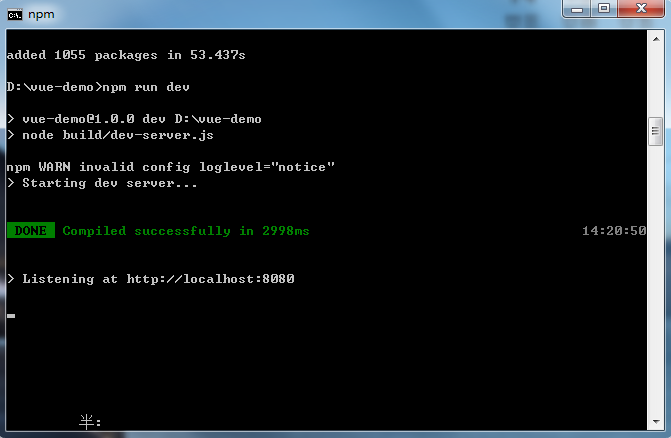
然后依次会出现这样的界面:
1.

2.你的浏览器会出现:

还有其中我有遇到一些报红错误:
就是在npm run dev 之后出现了server的项目启动不起来
解决的方法:
第一种:(查找法)
缺少webpack-merge包,首先查看是否安装了webpack-merge模块
npm ls --depth=0
如果没有重新安装
npm install
还是不行的话说明package.json里缺少webpack-merge的配置,直接安装
npm install webpack-merge --save-dev
第二种:(暴力解决)
删除node_modules
npm cache clean
npm install
这也是我的第一个vue项目 ,然后就是看官网vue的文档啦 ,慢慢学习咯
Vue-搭建环境的更多相关文章
- 深入浅出的webpack构建工具--webpack4+vue搭建环境 (十三)
深入浅出的webpack构建工具--webpack4+vue搭建环境 (十三) 从上面一系列的webpack配置的学习,我们现在来使用webpack来搭建vue的开发环境.首先我们来设想下我们的项目的 ...
- vue搭建环境
大早起的,没想自己起来那么早,既然起来了,就写点东西吧~最近在看Vue的东西,发现网上也是好多的资源,包括博客和视频 , 我是看的慕课网上的vue ,名字忘记了,价格148的,看了,也整理了笔记,看了 ...
- vue搭建环境并创建项目
1.>npm install @vue/cli -g 2.创建项目A a.>vue ui b.在弹出的管理界面创建项目 或 a.npm install -g @vue/cli-init b ...
- vue.js在windows本地下搭建环境和创建项目
Vue.js是一套构建用户界面的渐进式框架.与其他重量级框架不同的是,Vue 采用自底向上增量开发的设计.Vue 的核心库只关注视图层,并且非常容易学习,非常容易与其它库或已有项目整合.另一方面,Vu ...
- 【原创】windows下搭建vue开发环境+IIS部署
[原创]win10下搭建vue开发环境 如果要转发,请注明原作者和原产地,谢谢! 特别说明:下面任何命令都是在windows的命令行工具下进行输入,打开命令行工具的快捷方式如下图: 详细的安 ...
- vue搭建开发环境
windows下搭建vue开发环境 一.安装node.js 安装 vue项目通常通过webpack工具来构建,而webpack命令的执行是依赖node.js环境,所以首先要安装node.js. n ...
- vue开发环境搭建及热更新
写这篇博客的目的是让广大的学者在初入Vue项目的时候少走些弯路,虽然现在有很多博客也有差不多的内容,但是博主在里面添加了一些学习时碰到的小问题.在阅读这篇博客之前,我先给大家推荐一篇文章<入门W ...
- [Vue] karme/jasmine/webpack/vue搭建测试环境
karma 和 jasmine karma 是 google 开源的一个基于 Node.js 的 JavaScript 前端测试运行框架,前身叫 Testacular. jasmine 是一个 jav ...
- 浅入深出Vue:环境搭建
浅入深出Vue:环境搭建 工欲善其事必先利其器,该搭建我们的环境了. 安装NPM 所有工具的下载地址都可以在导航篇中找到,这里我们下载的是最新版本的NodeJS Windows安装程序 下载下来后,直 ...
- vue开发项目详细教程(第一篇 搭建环境篇)
最近做vue做项目碰到了不少坑,看了三天文档便开始上手做项目了,不是我牛b,是因为项目紧,我没有时间去深入学习,所以只能一边学一边做了. 我要做的项目是一个官方网站(包括管理后台),也因为是我第一次使 ...
随机推荐
- Linux_RHEL7_LDAP、Autofs服务
目录 目录 前言 LDAP 加入LDAP用户认证服务器 文件自动挂载服务autofs 前言 LDAP服务器,用作于网络用户的集中管理.在企业中员工的个人帐号一般采用集中管理的方式,在不同的系统平台上也 ...
- MACBOOK蓝牙连接丢失恢复
MACBOOK用户可能会碰到一个神奇而无奈的问题: 某些情况下,很多时候从睡眠状态回来,会发现蓝牙设备再也无法连接,包括蓝牙鼠标.键盘等等... 恢复方法一般是,重启或注销后重新登陆,然后所有工作现场 ...
- 5G的科普
5G的科普 1. 通信起源公式 2. 5G在有线与无线的应用 主要在无线上的突破 因为有线也就是(电缆,光纤,双绞线)这些传输介质,特别是光纤,以及完全达到我们平时通信所需求的速率 那么瓶颈在哪?短板 ...
- MySQL的count(*)性能怎么样?
对于count(主键id)来说,innodb引擎会遍历整张表,把每一行的id值都取出来,返回给server层,server层判断id值不为空,就按行累加 对于count(1)来说,innodb引擎遍历 ...
- Web Services调用存储过程简单实例
转:http://www.cnblogs.com/jasenkin/archive/2010/03/02/1676634.html Web Services 主要利用 HTTP 和 SOAP 协议使商 ...
- 数据库 三范式 BCFN
# 三范式 范式 设计关系数据库时,遵从不同的规范要求,设计出合理的关系型数据库,这些不同的规范要求被称为不同的范式,各种范式呈递次规范,越高的范式数据库冗余越小. 目前关系数据库有六种范式:第一 ...
- list 转 map java8
// Arrays.asList("a:1.0", "b:2.0", "c:3.0") --> Map {a=1.0, b=2.0, ...
- HNUSTOJ-1521 塔防游戏
1521: 塔防游戏 时间限制: 1 Sec 内存限制: 128 MB提交: 117 解决: 38[提交][状态][讨论版] 题目描述 小明最近迷上了塔防游戏,塔防游戏的规则就是在地图上建炮塔,用 ...
- dsu on tree 与长链剖分
dsu on tree 对于树进行轻重链剖分,对于节点 $x$ ,递归所有轻儿子后消除其影响,递归重儿子,不消除其影响. 然后对于所有轻儿子的子树暴力,从而得到 $x$ 的答案. 对于要消除暴力消除即 ...
- Consul服务发现在windows下简单使用
目录 基本介绍: 服务连接: 客户端: 系列章节: 回到顶部 基本介绍: 安装: 下载地址:https://www.consul.io/downloads.html 运行: consul agent ...
