前端面试题常考&必考之--跨域的解决办法
1.为啥出现跨域???
在制定Html规则时,为了安全的考虑,一个源的脚本(网页,网站)不能与另一个源的资源进行交互,
所以就引发一个词叫做“同源策略”。
同源策略:同源策略是一种约定,它是浏览器最核心的也最基本的安全功能,如果缺少了同源策略,则
浏览器的正常功能可能会受到影响。
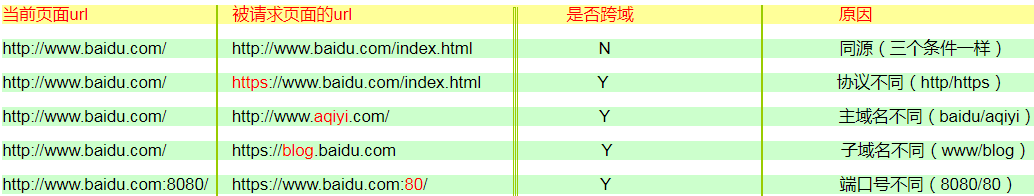
同源:所谓同源(即指在同一个域),就是两个页面具有相同的协议(protocol),主机(host)和端口号(port)
2.啥是跨域???
当协议,主机,和端口号有一个不同时,就是跨域。

需要注意的是:默认的端口号是80

3.受限制的场景有哪些呢???(面试回答)
1)Cookie,LocalStorage无法读取
2)DOM和js对象无法读取,主要是iframe(可以说有iframe的对象无法读取)
3) Ajax请求不能发送
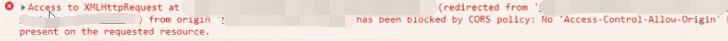
跨域报错长这样子:

4.解决跨域的方法???
对最主要的AJAX跨域来说(也就是平常调接口时):
1)(后端)服务器配置CORS(跨域资源共享)
2) (后端)node.js或nginx,反向代理,把跨域改造成同域
3)(前端)将JSON升级成JSONP,在JSON的基础上,利用<script>标签可以跨域的特性,加上头设置
对iframe跨域来说:
H5提供了postMessage()的方法,可以在父子页面进行通信(加分项)
前端面试题常考&必考之--跨域的解决办法的更多相关文章
- 前端面试题常考&必考之--用jquery写出当前元素的同辈元素的第二个结点的value值
问题:用jquery写出当前元素的同辈元素的第二个结点的value值??? 分析:该题目有一个坑,那就是,如果当前元素没有第二个兄弟结点呢(坑坑坑) 解析: 一般我们可能会这样写: $(this).s ...
- 前端面试题常考&必考之--http中的post和get的区别
从字面上看,post是发送,则是提交数据,get是获得,则是获取数据,没毛病,我们可以就按字面来理解 具体就看图吧 吐槽:插入的表格不好用,不知道是自己不会用还是真不好用,变成了截图,修饰了下子
- 前端面试题常考&必考之--盒子模型和box-sizing(项目中经常使用)
主要考察width的值,包括padding\border\content等属性??? box-sizing属性是css3特有的哦*** 1>当box-sizing:content-box;时,跟 ...
- 前端面试题常考&必考之--清除浮动的方法
浮动 问题:子元素设置了float后,脱离父元素,导致父元素无法撑开?(也就是子元素的高度没有过渡到父元素) 例子: 检查元素的效果: (三种)常用的解决办法: 1>额外标签法,添加一个空的di ...
- 前端面试题之nina分享
HTML相关 1.<!DOCTYPE>标签的定义与用法. <!DOCTYPE>的定义: <!DOCTYPE>声明位于文档中的最前面的位置,处于<html> ...
- 转:web前端面试题合集 (Javascript相关)(js异步加载详解)
1. HTTP协议的状态消息都有哪些? 1**:请求收到,继续处理2**:操作成功收到,分析.接受3**:完成此请求必须进一步处理4**:请求包含一个错误语法或不能完成5**:服务器执行一个完全有效请 ...
- 整理的最全 python常见面试题(基本必考)
整理的最全 python常见面试题(基本必考) python 2018-05-17 作者 大蛇王 1.大数据的文件读取 ① 利用生成器generator ②迭代器进行迭代遍历:for line in ...
- 史上最全前端面试题(含答案)-A篇
HTML+CSS1.对WEB标准以及W3C的理解与认识标签闭合.标签小写.不乱嵌套.提高搜索机器人搜索几率.使用外 链css和js脚本.结构行为表现的分离.文件下载与页面速度更快.内容能被更多的用户所 ...
- 金三银四,磨砺锋芒;剑指大厂,扬帆起航(2020年最全大厂WEB前端面试题精选)上
金三银四,磨砺锋芒:剑指大厂,扬帆起航(2020年最全大厂WEB前端面试题精选)上 引言 元旦匆匆而过,2020年的春节又接踵而来,大家除了忙的提着裤子加班.年底冲冲冲外,还有着对于明年的迷茫和期待! ...
随机推荐
- SAMBA服务和FTP服务讲解
rz sz window和Linux之间小文件的传输 yum install lrzsz -y rz:window文件传送到linux中 sz:把Linux文件传送到window 防火墙: 立即关闭但 ...
- MySQL单列索引和组合索引的创建及区别介绍
MySQL单列索引是我们使用MySQL数据库中经常会见到的,MySQL单列索引和组合索引的区别可能有很多人还不是十分的了解,下面就为您分析两者的主要区别,供您参考学习. 为了形象地对比两者,再建一个表 ...
- HTML5——拖放 地理定位 视频 音频 新的input类型
拖放 ————> 设置元素为可拖放 拖动什么 放到何处 进行放置 实例[来回拖放] 地理定位 使用地理定位 处理错误和拒绝 在地图中显示结果 基于脚本的交互式地图 给定位置的信息 用户移动时 ...
- Windows.命令行(CMD)_执行命令&环境变量
1.CMD命令中如果 命令有换行的话,就使用 ^来连接(这就类似于 Linux命令行中 \ 的作用) 2.环境变量 2.1.显示 所有环境变量的值,命令:set 2.2.显示 某个环境变量的值,命令 ...
- kafak学习(一)
发布与订阅消息系统. 数据(消息)的发送者不会直接把消息发送给接受者,这是发布与订阅消息系统的一个特点.发布者以某种方式对消息进行分类,接受者订阅他们,以便接受特定类型的消息.发布与订阅系统一般会有一 ...
- 关于postman
1 Get 1.1 Params 直接显示在url上,即url参数,用&分隔开. springboot中可以用@RequestParam注解获取. 1.2 Headers 1.3 Body 1 ...
- golang网络编程高并发
1 golang写服务器不需要epoll吗 golang写服务器不需要在用reactor模式的epoll了,因为golang的协程非常廉价,可以并发开启成千上完个协程. 一个协程占用内存大概2KB左右 ...
- MySQL-快速入门(7)索引
1.什么是索引 索引是对数据库表中一列或者多列的值进行排序的一种结构.索引是在存储引擎中实现的,每种存储引擎中的索引不一定完全相同. MySQL中索引的存储类型有两种:btree和hash.MyISA ...
- laravel5.5结合bootstrap上传插件fileinput 上传图片
引入相关js <script src="{{ asset('bootstrap-fileinput/js/fileinput.js') }}"></script& ...
- 18: vue-element-admin使用
1.1 vue-element-admin使用 1.使用参考网站 1)官方演示环境: https://panjiachen.github.io/vue-element-admin/#/dashboar ...
