大哥带的XSS练习LEVE2
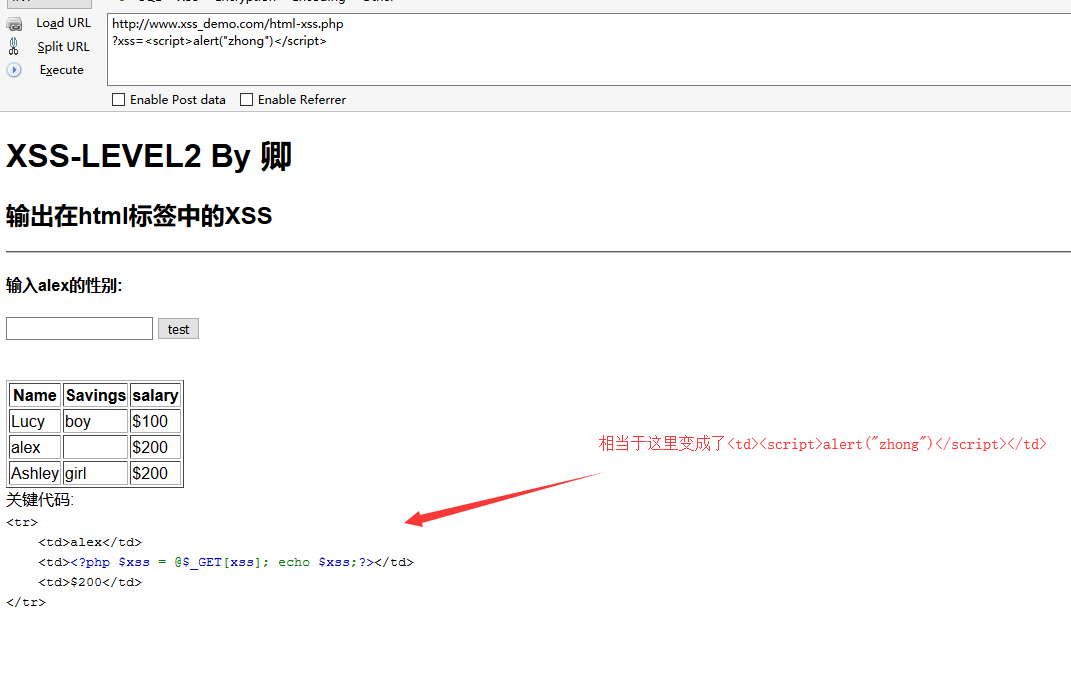
0X01输出在html标签中的XSS
这里相当于我们把XSS代码插入到了 html中的<td>标签中
其他好看的 但是不是同源访问
<script>
var body= document.body;
var img = document.createElement("img");
img.setAttribute('style','width:100%;height:100%;z-index:99999;position:fixed;top:0px;')
img.src = "https://www.baidu.com/img/bd_logo1.png";
body.appendChild(img);
</script>

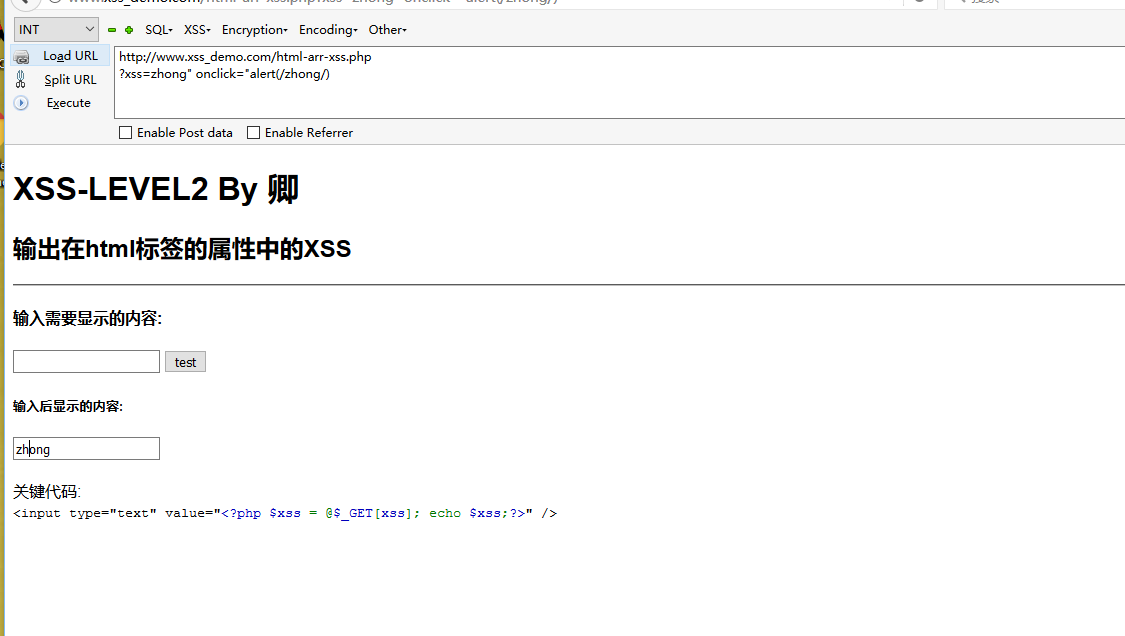
0x02输出在html标签的属性中的XSS
首先了解一下属性
属性为 HTML 元素提供附加信息。
HTML 属性
HTML 标签可以拥有属性。属性提供了有关 HTML 元素的更多的信息。
属性总是以名称/值对的形式出现,比如:name="value"。
属性总是在 HTML 元素的开始标签中规定。
属性例子 : <h1> 定义标题的开始。 <h1 align="center"> 拥有关于对齐方式的附加信息。 TIY : 居中排列标题
属性例子 : <body> 定义 HTML 文档的主体。 <body bgcolor="yellow"> 拥有关于背景颜色的附加信息。 TIY : 背景颜色
属性例子 : <table> 定义 HTML 表格。(您将在稍后的章节学习到更多有关 HTML 表格的内容) <table border=""> 拥有关于表格边框的附加信息。
属性和属性值对大小写不敏感。
始终为属性值加引号
属性值应该始终被包括在引号内。双引号是最常用的,不过使用单引号也没有问题。
在某些个别的情况下,比如属性值本身就含有双引号,那么您必须使用单引号
那我们就可以从这里入手了
关键代码:
<input type="text" value="<?php $xss = @$_GET[xss]; echo $xss;?>" />
这是一个输入的文本框 没有其他属性 那么我们可不可以通过构造其他的属性来进行攻击呐??
这里我们构造一个onclick
定义和用法 onclick 属性由元素上的鼠标点击触发。 注释:onclick 属性不适用以下元素:<base>、<bdo>、<br>、<head>、<html>、<iframe>、<meta>、<param>、<script>、<style> 或 <title>。
onclick后面用“”括起来表示要执行的函数
例子http://www.w3school.com.cn/tiy/t.asp?f=html5_ev_onclick


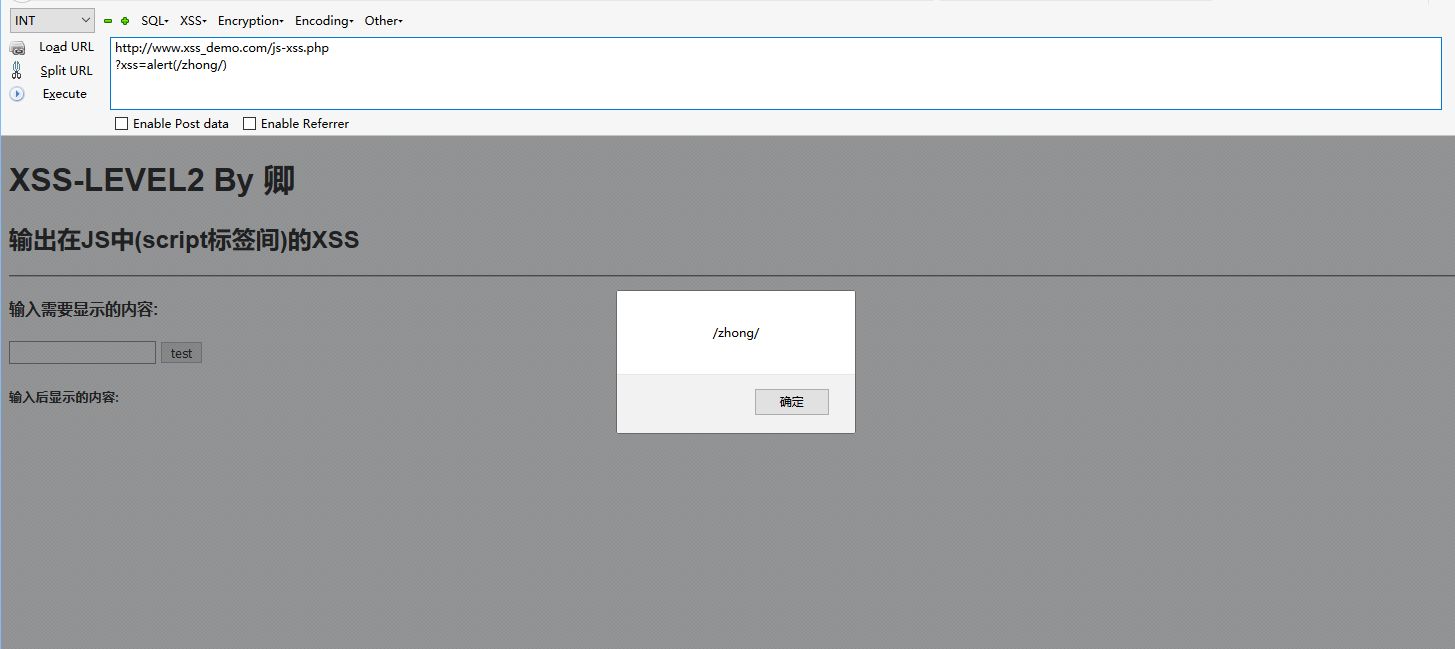
0X03输出在JS中(script标签间)的XSS
定义和用法
http://www.w3school.com.cn/tiy/t.asp?f=html_script
<script> 标签用于定义客户端脚本,比如 JavaScript。
script 元素既可以包含脚本语句,也可以通过 src 属性指向外部脚本文件。
必需的 type 属性规定脚本的 MIME 类型。
JavaScript 的常见应用时图像操作、表单验证以及动态内容更新。
这里直接构造js语法就行

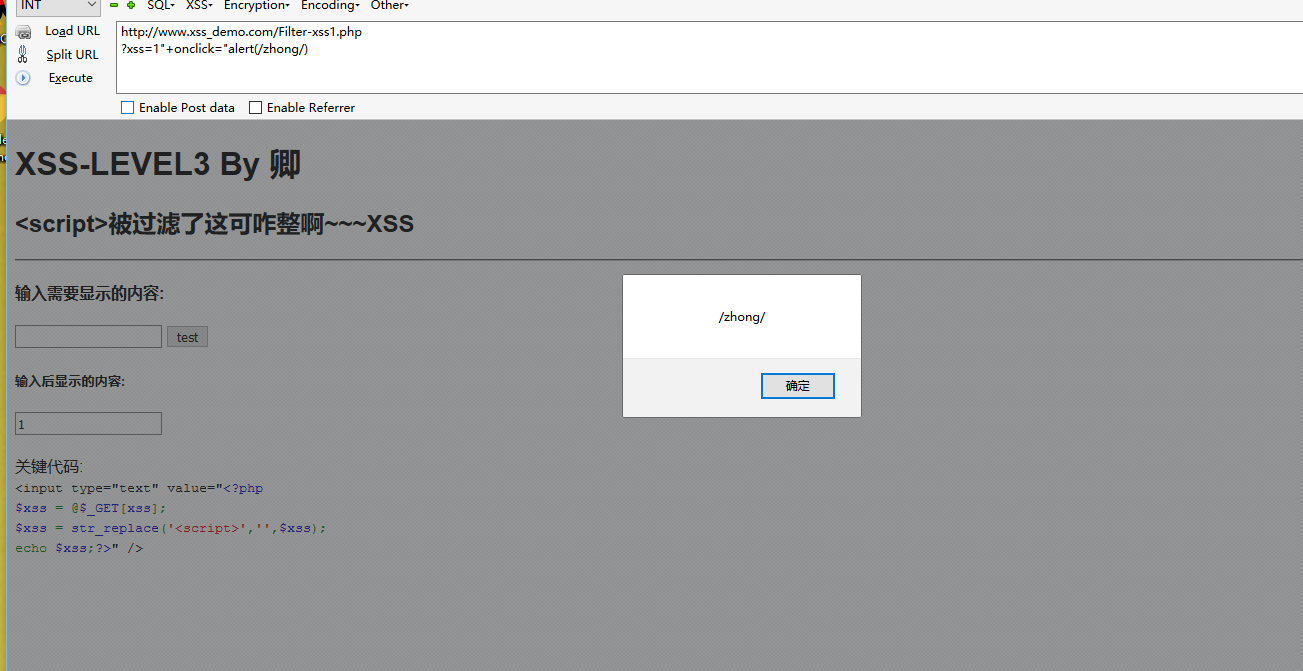
0X04<script>被过滤了这可咋整啊~~~XSS
这里过滤script 我们也可以用标签属性绕过
" onclick="alert(zhong)

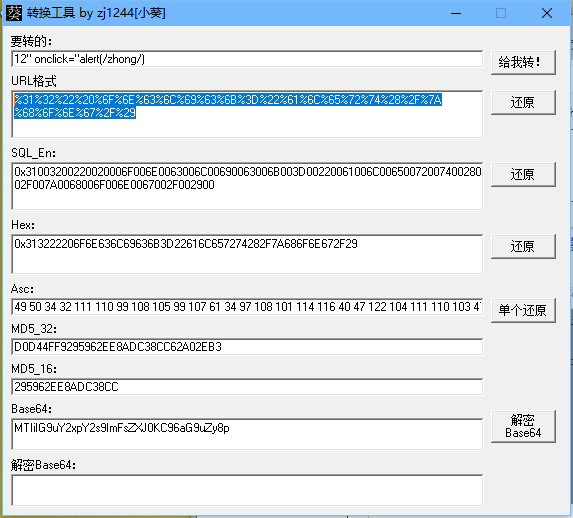
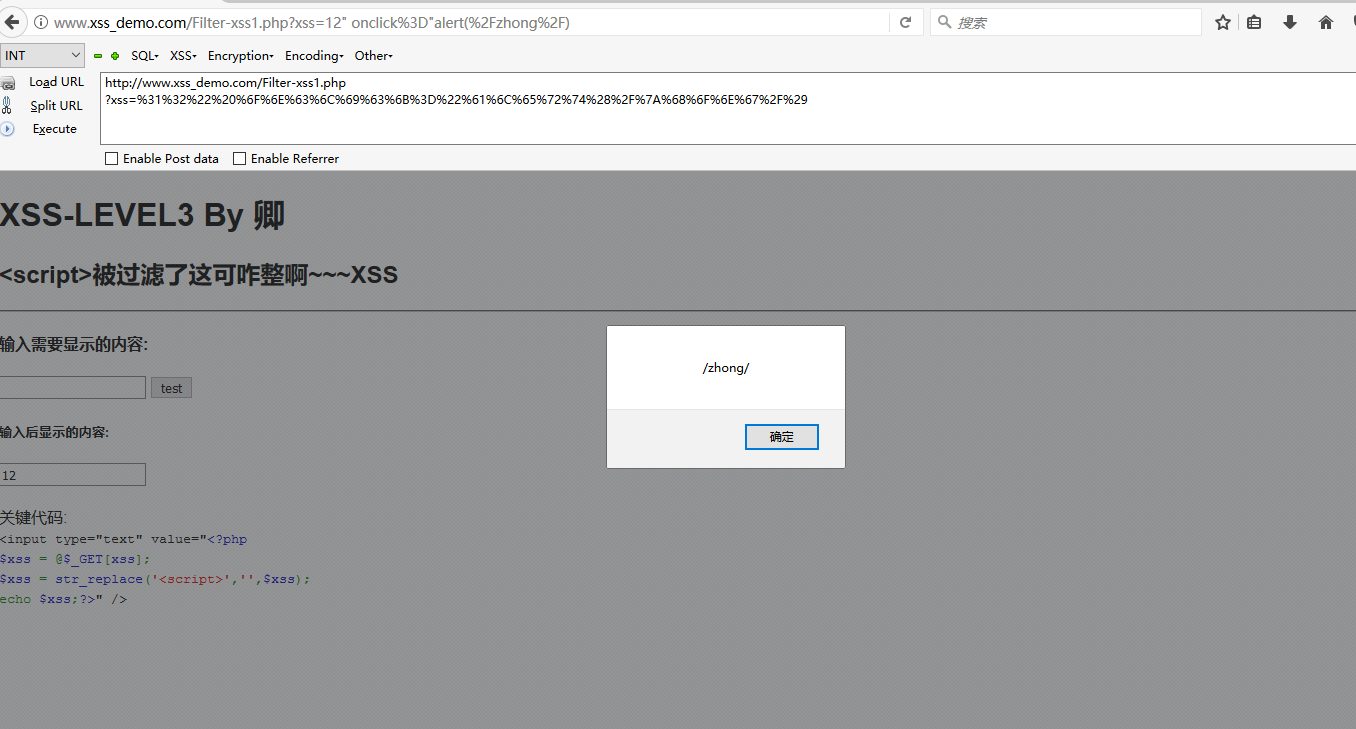
0X05<script>和”被过滤了这可咋整啊~~~XSS
在js中我们了解一下
http://www.xss_demo.com/Filter-xss1.php?xss=\x3C\x73\x63\x72\x69\x70\x74\x3E\x61\x6C\x65\x72\x74\x28\x27\x70\x6F\x72\x75\x69\x6E\x27\x29\x3C\x2F\x73\x63\x72\x69\x70\x74\x3E
这里我们用编码绕过
%%%%%6F%6E%%6C%%%6B%3D%%%6C%%%%%2F%7A%%6F%6E%%2F%


0X06
好像都过滤了,好像都没过滤~~~XSS


切记 学习之路 少就是多 慢就是快
大哥带的XSS练习LEVE2的更多相关文章
- 大哥带的XSS练习LEVE3
0X01DOM-XSS进阶之inner显式输出 首先我们先了解一下DOM型和和其他到底有什么区别 dom就是一个树状的模型,你可以编写Javascript代码根据dom一层一层的节点,去遍历/获取/修 ...
- 大哥带的XSS练习
0x01反射型 <script>alert("zhong")</script> 可以看见什么都没有过滤 0x02存储型XSS http://www.xss_ ...
- 大哥带的DOM-XSS进阶eval构造XSS
0X01源码分析 那么我们可以如何来构造语法呐??已知eval函数可以执行js 最终的输出是eval(this.xss="你提交的参数";) 那我们是不是可以从参数这里构造一个js ...
- 划水日记之大哥带我走渗透I
5/24/19 周五 access注入 先测试是否有漏洞 or nor and 1=1 and 1=2 2. Order by 猜字表端,发现一共有22个 3..然后使用 union select 1 ...
- 大哥带的Orchel数据库的注入
0X01 先进行判断 a.jsp?username=SMITH and = 发现单引号闭合 我们尝试构造闭合 存在注入 a.jsp?username=SMITH'='1 正确 a.jsp?user ...
- 大哥带的mssql注入拿shell
任务二 注入点拿shell 路径的爆破 https://blog.csdn.net/edu_aqniu/article/details/78409451 0X01判断 是否为判断当前数据库用户名是否为 ...
- 大哥带我们的mysql注入 基于时间的盲注
?id= and ,,sleep()) ?id= and ,,sleep()) if语句/if()函数 在基于时间型SQL盲注中,我们经常使用条件语句来判断我们的操作是否正确: ?id= and = ...
- 大哥带我走渗透8--CSRF的应用
1.大哥给了一个CSRF实战视频,真的很简单,但是我今天晚上有点不在状态,很多简单的问题也没有想.所以做了一个多小时.这件事给我的启发就是,无论发生什么事,都不要影响自己的学习.先写点废话,真的真的, ...
- 大哥带的JavaScript伪协议
将javascript代码添加到客户端的方法是把它放置在伪协议说明符javascript:后的URL中.这个特殊的协议类型声明了URL的主体是任意的javascript代码,它由javascript的 ...
随机推荐
- jQuery可拖拽旋转的3D图片墙
在线演示 本地下载
- O023、理解Nova架构
参考https://www.cnblogs.com/CloudMan6/p/5410447.html Compute Service Nova 是OpenStack最核心的服务,负责维护和管理云环 ...
- nodejs---crypto模块MD5签名
1.MD5是一种常用的哈希算法,用于给任意数据一个“签名”.这个签名通常用一个十六进制的字符串表示: /*md5签名*/ /*引入crypto模块*/ const crypto = require(' ...
- 网络初级篇之STP(概念原理)
一.什么是STP 生成树协议(Spanning Tree Protocol,STP),是一种工作在OSI网络模型中的第二层(数据链路层)的通信协议,基本应用是防止交换机冗余链路产生的环路.用于确保以太 ...
- host文件介绍
默认位置为%SystemRoot%\system32\drivers\etc\,但也可以改变. 动态目录由注册表键\HKEY_LOCAL_MACHINE\SYSTEM\CurrentControlSe ...
- Zookeeper客户端使用(使用Curator)
Zookeeper客户端(使用Curator) 三.使用curator客户端 在pom.xml中加入依赖 <dependency> <groupId>org.apache.cu ...
- FushionCharts
FushionCharts官网:http://www.fusioncharts.com/ 在线Demo:http://www.fusioncharts.com/free/demos/Blueprint ...
- java没有配置环境变量却可以生效的问题
最近在家里的电脑上安装了eclipse,安装完成后尝试打开eclipse的时候,我内心估计是要报错的.我期待看到的是,这个eclipse需要安装jdk才能运行,并且会告诉我需要的jdk版本. 结果ec ...
- 【HDU6635】Nonsense Time
题目大意:给定一个长度为 N 的序列,开始时所有的位置都不可用,每经过一个时间单位,都会有一个位置被激活.现给定激活顺序的序列,求每次激活之后全局的最长上升子序列的长度,保证数据随机. 题解: 引理: ...
- 理解 Cookie、Session、Token
发展史 Cookie Session Token Token的起源 基于服务器的验证 基于服务器验证方式暴露的一些问题 基于Token的验证原理 Tokens的优势 发展史 1.很久很久以前,Web ...
