hdjs---后盾网requireJS课程
hdjs---后盾网requireJS课程
一、总结
一句话总结:
requireJS是js端模块化开发,主要是实现js的异步加载,和管理模块之间的依赖关系,便于代码的编写和维
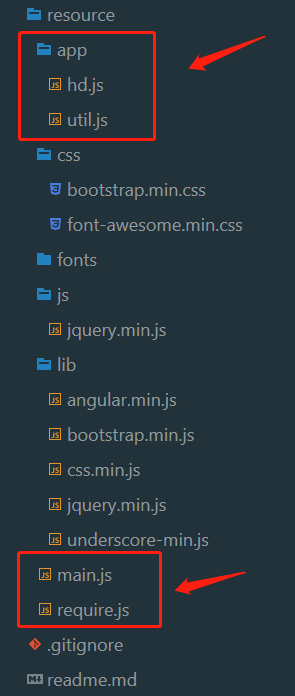
1、requireJS目录结构中的app目录和lib目录的作用是什么?
app目录:存用户自己写的js(自定义模块)
lib目录:存依赖的js文件
2、requireJS最简单实例?
在main.js的paths中配置好jquery,在页面中中使用:require(['jquery'], function ($) {
main.js
require.config({
paths: {
'jquery': '/lib/jquery.min',
},
}); 页面代码
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<script data-main="../resource/main" src="../resource/require.js"></script>
</head>
<body>
<button onclick="test()">测试</button>
<script>
function test() {
require(['jquery'], function ($) {
$('body').css({'backgroundColor': 'red'});
})
}
</script>
</body>
</html>
3、如下代码会出现什么问题以及解决方式?
|||-begin
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<script data-main="../resource/main" src="../resource/require.js"></script>
</head>
<body>
<button onclick="test()">测试</button>
<script>
require(['jquery'], function ($) {
$('body').css({'backgroundColor': 'red'});
})
</script>
</body>
</html>
|||-end
问题:require.js加载完之后,main.js的加载和下面的script中的代码会同时运行,所以会出现jquery找不到的情况(就是运行到下面代码的时候jquery还没来得及加载)
解决方式:加载main.js的代码可以放到加载require.js后面
原理:main.js中是放置的配置,执行的代码放在配置的代码之后就可以解决问题
<script src="../resource/require.js"></script>
<script src="../resource/main.js"></script>
4、require.js自定义模块实例?
- 前一个参数表示依赖的模块,这里依赖jquery,回调函数里面就写模块定义的函数
- 使用的时候会将define中return部分的值给b,所以b.change()就可以执行
define(['jquery'], function () {
return {
change: function () {
$('body').css({'backgroundColor': 'red'});
},
show: function () {
alert('后盾人')
},
message: function () {
alert('houdunren.com')
}
}
});
使用
<script>
require(['util'],function(b){
b.change();
})
</script>
5、自定义模块引用依赖的两种方式?
+ 当后面所有的方法都需要jquery的时候,可以在define中引入:define(['jquery'], function () {
+ 只有某个方法需要jquery的时候,就在某个方法里面引入:require(['jquery'],function($){
当后面所有的方法都需要jquery的时候,可以在define中引入
define(['jquery'], function () {
return {
change: function () {
$('body').css({'backgroundColor': 'red'});
},
}
}); 只有某个方法需要jquery的时候,就在某个方法里面引入
define([], function () {
return {
change: function () {
require(['jquery'],function($){
$('body').css({'backgroundColor': 'red'});
})
},
}
});
6、require.js如何解决多个模块之间的依赖关系(比如bootstrap需要依赖jquery,还有css)?
在shim中:'bootstrap': { 'deps': ['jquery', 'css!../css/bootstrap.min.css', 'css!../css/font-awesome.min.css'] }
require.config({
baseUrl: '../resource/app',
paths: {
'css': '../lib/css.min',
'bootstrap': '../lib/bootstrap.min',
},
shim: {
'bootstrap': {
'deps': ['jquery', 'css!../css/bootstrap.min.css', 'css!../css/font-awesome.min.css']
}
}
});
'css': '../lib/css.min' 是因为后面bootstrap需要引css,所以要把css库加进来
7、bootstrap库依赖jquery,后面比如自定义模块util.js依赖bootstrap,那么util加载的时候也会自动加载jquery库么?
会:会加载这些依赖的库,无论直接依赖还是间接依赖
8、非标准化的AMD的模块怎么使用?
exports或者init
/app/hd.js
function modal() {
alert('后盾人 modal');
}
function success() {
alert('后盾人 success');
} main.js
require.config({
baseUrl: '../resource/app',
paths: {
'hd': 'hd',
},
shim: {
'hd': {
// exports: 'modal',
init: function () {
return {
modal: modal,
success: success,
}
}
},
}
}); 页面
<script>
require(['hd'],function(f){
f.modal();
})
</script>
9、标准化的AMD模块长什么样?
define定义,return返回:define(['bootstrap'], function () {
define(['bootstrap'], function () {
return {
change: function () {
$('body').css({'backgroundColor': 'red'});
},
show: function () {
alert('后盾人')
},
message: function () {
alert('houdunren.com')
}
}
});
10、老的版本的jquery不是标准化的AMD模块,那么require.js怎么引用?
因为只有一个$对象,所以直接exports: '$'即可
require.config({
baseUrl: '../resource/app',
paths: {
'jquery': 'jquery',
},
shim: {
'jquery': {
exports: '$',
},
}
});
二、后盾网requireJS课程
代码地址:链接:https://pan.baidu.com/s/1ztIk2BQL0XWJWUQXBMsnFw
提取码:53ln
1、目录结构

2、代码
配置main.js
require.config({
baseUrl: '../resource/app',
paths: {
'hd': 'hd',
'css': '../lib/css.min',
'jquery': '../lib/jquery.min',
'angular': '../lib/angular.min',
'bootstrap': '../lib/bootstrap.min',
},
shim: {
'hd': {
// exports: 'modal',
init: function () {
return {
modal: modal,
success: success,
}
}
},
//houdunren.com
'bootstrap': {
'deps': ['jquery', 'css!../css/bootstrap.min.css', 'css!../css/font-awesome.min.css']
}
}
});
// require(['jquery', 'angular'], function ($, angular) {
// $('body').css({'backgroundColor': 'red'});
// })
自定义模块app/hd.js
function modal() {
alert('后盾人 modal');
}
function success() {
alert('后盾人 success');
}
自定义模块app/util.js
define(['bootstrap'], function () {
return {
change: function () {
$('body').css({'backgroundColor': 'red'});
},
show: function () {
alert('后盾人')
},
message: function () {
alert('houdunren.com')
}
}
});
1、加载require.js
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<script data-main="../resource/main" src="../resource/require.js"></script>
</head>
<body> </body>
</html>
2、require.js简单实例
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<script data-main="../resource/main" src="../resource/require.js"></script>
</head>
<body>
<button onclick="test()">测试</button>
<script>
function test() {
require(['jquery', 'angular'], function ($, angular) {
$('body').css({'backgroundColor': 'red'});
})
}
</script>
</body>
</html>
3、异步加载实例
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<script src="../resource/require.js"></script>
<script src="../resource/main.js"></script>
</head>
<body>
<button onclick="test()">测试</button>
<script>
// function test() {
// require(['jquery', 'angular'], function ($, angular) {
// $('body').css({'backgroundColor': 'red'});
// })
// }
// require(['lib/jquery.min', 'lib/angular.min'], function () {
// $('body').css({'backgroundColor': 'red'});
// }) require(['jquery', 'angular'], function ($, angular) {
$('body').css({'backgroundColor': 'red'});
})
</script>
</body>
</html>
问题:require.js加载完之后,main.js的加载和下面的script中的代码会同时运行,所以会出现jquery找不到的情况(就是运行到下面代码的时候jquery还没来得及加载)
解决方式:加载main.js的代码可以放到加载require.js后面
原理:main.js中是放置的配置,执行的代码放在配置的代码之后就可以解决问题
4、自定义模块
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<script src="../resource/require.js"></script>
<script src="../resource/main.js"></script>
</head>
<body>
<script>
require(['util'],function(b){
b.change();
})
</script>
</body>
</html>
5、非AMD标准化的模块
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<script src="../resource/require.js"></script>
<script src="../resource/main.js"></script>
</head>
<body>
<script>
require(['hd'],function(f){
f.modal();
})
</script>
</body>
</html>
hdjs---后盾网requireJS课程的更多相关文章
- 后盾网lavarel视频项目---3、lavarel中子控制器继承父控制器以判断是否登录
后盾网lavarel视频项目---3.lavarel中子控制器继承父控制器以判断是否登录 一.总结 一句话总结: 在common控制器的构造方法中验证登录中间件,其它的控制器继承common控制器 p ...
- 后盾网VIP美团网开发(基于HDPHP)(全套38课)
教程简介 本教程由后盾网讲解,共40节,主要介绍了美团网的开发,从需求分析出发,对商铺的建立.购物流程的构建及订单处理等都做了详细的介绍,非常适合做电子商务开发的朋友和同学参考学习使用,完整教程可以在 ...
- 后盾网lavarel视频项目---lavarel多表关联一对多操作实例
后盾网lavarel视频项目---lavarel多表关联一对多操作实例 一.总结 一句话总结: 1.一对多中多那个部分的数据前端通过json弄到服务器 2.所有通过一操作多的时候,都要用上模型中定义的 ...
- 后盾网lavarel视频项目---图片上传
后盾网lavarel视频项目---图片上传 一.总结 一句话总结: 前端还是普通的前端操作,前端上传图片的地址就是图片上传的路由,后端代码也很简单 public function uploader(R ...
- 后盾网lavarel视频项目---vue实现动态添加和删除板块
后盾网lavarel视频项目---vue实现动态添加和删除板块 一.总结 一句话总结: 原理就是:列表时根据vue中的videos变量中的元素来遍历的,初始时videos:[{title:'',pat ...
- 后盾网lavarel视频项目---2、phpstorm显示类中的方法快捷键
后盾网lavarel视频项目---2.phpstorm显示类中的方法快捷键 一.总结 一句话总结: ctrl + f12 1.npm安装js插件? npm install hdjs 2.phpstor ...
- 后盾网lavarel视频项目---Vue项目使用vue-awesome-swiper轮播插件
后盾网lavarel视频项目---Vue项目使用vue-awesome-swiper轮播插件 一.总结 一句话总结: vue中的插件的使用和js插件的使用一样的简单,只是vue插件的引入过程有些不同 ...
- 后盾网lavarel视频项目---lavarel中的tinker是什么
后盾网lavarel视频项目---lavarel中的tinker是什么 一.总结 一句话总结: 是用来调试laravel,可以打印变量或对象信息,显示函数代码,对数据库写入和查询数据 laravel中 ...
- 尚学堂requireJs课程---3、私有和公有属性和方法
尚学堂requireJs课程---3.私有和公有属性和方法 一.总结 一句话总结: 在 [模块] 的基础上,在return对象里面的方法和属性就是公有的(因为外部可以访问),不在的就是私有的 < ...
随机推荐
- loj 6031「雅礼集训 2017 Day1」字符串
loj 注意到每次询问串长度都是给定的,并且询问串长\(k*\)询问次数\(q<10^5\),所以这里面一个东西大的时候另一个东西就小,那么考虑对较小的下功夫 如果\(k\le \sqrt{n} ...
- Maven将java打包成jar并且运行笔记
Maven项目打包成jar并且运行笔记 首先创建一个maven项目 运行成功后,有两种方式将项目进行打包. 第一种方式: 在IDEA编辑器中maven项目进行打包: 这里显示jar包中没有主清单属性, ...
- vue路由(基于VScode开发)
index.js如果在router目录下,代表这个js文件只是路由使用 main.js中为全局,需要引入使用到的组件,一般vue中不用写东西vue中el挂载哪个就哪个组件为根目录,传值数据绑定的时候在 ...
- multipart/form-data请求与文件上传的细节
<!DOCTYPE html><html><head lang="en"> <meta charset="UTF-8" ...
- python: 基本数据类型 与 内置函数 知识整理
列表 list.append(val) #末尾追加,直接改变无返回 list.inert(2,val) #插入到指定位置 list.extend(mylist1) #list会被改变 list2=li ...
- On Java 8
On Java 8本书原作者为 [美] Bruce Eckel,即<Java 编程思想>的作者.本书是事实上的 <Java 编程思想>第五版.<Java 编程思想> ...
- 微信小程序(7)--微信小程序连续旋转动画
微信小程序连续旋转动画 https://mp.weixin.qq.com/debug/wxadoc/dev/api/api-animation.html <view animation=&quo ...
- plsql之导入数据乱码
问题现象: 首先是使用了plsql 8.0版本客户端导入 ANSI as UTF-8 的字符集 格式sql 文件进行数据的导入, 然后检查了所有的系统环境的字符集和plsql 的字符集 都OK 的但 ...
- Linux环境测试机器端口连通性
生产中,有很大一部分的问题都是由于不同机器间网络不同导致的,那么如何判断两台机器之间的连通性?本文介绍几种常见的方式: telnet方法wget方法ssh方法curl方法1. telnet方法格式:t ...
- AT&T 和 Intel
