BootStrap之X-editable插件使用
项目背景
刚加入公司的新项目,主要在做开发工作。由于是新手,本周的工作是配合另外一个同事写前台页面。前台框架是Bootstrap,本文主要介绍一下项目需求的一个功能——表格行内编辑事件。
使用X-editable插件实现的。
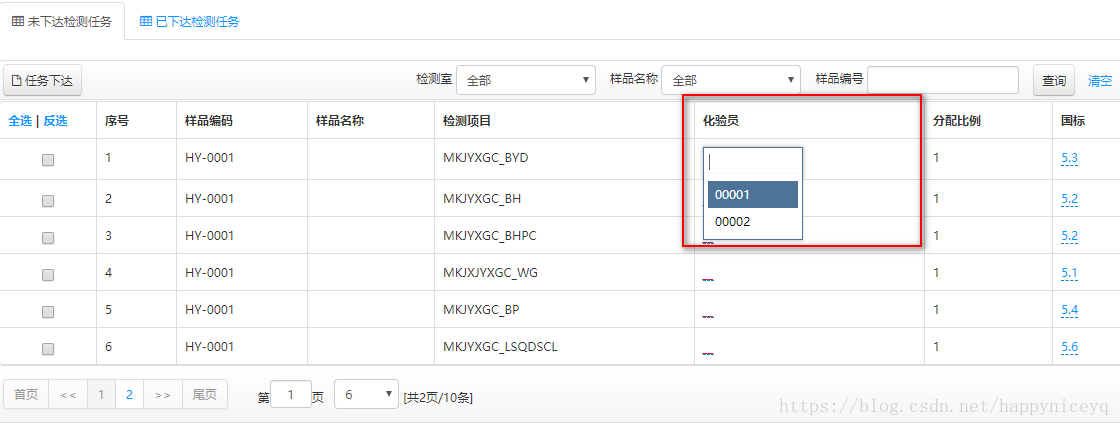
效果图:点击表格就会出现下拉框。

步骤
1、jsp中添加引用
- <link type="text/css" href="${ctx}/static/comp/jquery-ui-bootstrap/css/bootstrap-editable.css" rel="stylesheet">
- <script src="${ctx}/static/comp/jquery-ui-bootstrap/js/bootstrap-editable.js" type="text/javascript"></script>
2、在jsp中编写代码
1)表格数据如下:
- <c:forEach items="${page.result}" var="m" varStatus="status">
- <tr>
- <td columnName="operator">
- <a href="#" class="employee" value=""data-pk="operator"
- data-type="select2">${m.employeeNo}
- </a>
- </td>
- </tr>
- </c:forEach>
2)编写X-editable代码
- /**
- * table行内编辑事件,化验员单元格编辑事件
- */
- $('.employee').editable({ //employee标签
- type: "select2", //编辑框的类型--多选框
- disabled: false, //是否禁用编辑
- emptytext: "__", //空值的默认文本
- mode: "inline", //编辑框的模式:支持popup和inline两种模式,默认是popup
- showbuttons:false,
- validate: function (value) { //字段验证
- if (!$.trim(value)) {
- return '不能为空';
- }
- },
- select2: {
- multiple: true,//多选
- placeholder: '请选择化验员',
- width: '100px',
- },
- source: //下拉框数据源--后台获取list数据
- function () {
- var result1 = [];
- <c:forEach items="${employeeList}" var="s"> //employeeList后台返回数据
- result1.push({value: "${s.Id}", text: "${s.employeeNo}"});
- </c:forEach>
- return result1;
- },
- });
官网学习地址:http://vitalets.github.io/x-editable/ 该插件支持主流的前端框架,很使用。
项目参考地址:JS组件系列——BootstrapTable 行内编辑解决方案:x-editable
总结
在网上总能找到一些实用的插件,节省了我们开发的成本,提高了开发效率。小编也是第一周使用这个插件,请大家多多指导!
BootStrap之X-editable插件使用的更多相关文章
- 基于jquery的bootstrap在线文本编辑器插件Summernote
Summernote是一个基于jquery的bootstrap超级简单WYSIWYG在线编辑器.Summernote非常的轻量级,大小只有30KB,支持Safari,Chrome,Firefox.Op ...
- Jquery的bootstrap在线文本编辑器插件Summernote
http://www.jqcool.net/demo/201407/bootstrap-summernote/ Summernote是一个基于jquery的bootstrap超级简单WYSIWYG在线 ...
- 基于Metronic的Bootstrap开发框架经验总结(5)--Bootstrap文件上传插件File Input的使用
Bootstrap文件上传插件File Input是一个不错的文件上传控件,但是搜索使用到的案例不多,使用的时候,也是一步一个脚印一样摸着石头过河,这个控件在界面呈现上,叫我之前使用过的Uploadi ...
- Bootstrap <基础三十一>插件概览
在前面布局组件中所讨论到的组件仅仅是个开始.Bootstrap 自带 12 种 jQuery 插件,扩展了功能,可以给站点添加更多的互动.即使不是一名高级的 JavaScript 开发人员,也可以着手 ...
- Bootstrap文件上传插件File Input的使用
基于Metronic的Bootstrap开发框架经验总结(5)--Bootstrap文件上传插件File Input的使用 Bootstrap文件上传插件File Input是一个不错的文件上传控件, ...
- bootstrap风格的multiselect插件——类似邮箱收件人样式
在开发颗粒云邮箱的过程中,遇到了一个前端的问题,就是邮箱收件人的那个multiselect的input输入框.不仅能够多选,还要能够支持ajax搜索,把联系人搜索出来.就是类似下面的这个东西: 网上找 ...
- bootstrap学习以及其插件
Bootstrap中文网地址,里面有bootstrap组件的下载与使用说明,现在使用bootstrap3: http://www.bootcss.com/ W3CSchool.CC里面有学习boots ...
- 【转】bootstrap 的 affix.js 插件
我觉得 Twitter Bootstrap 提供的 JavaScript 插件可用性非常高,但文档多数简单.按部就班操作了,有效果当然好,没效果的话简直不知道为什么.之前我写过 Scrollspy 用 ...
- 基于bootstrap的上传插件fileinput实现ajax异步上传功能(支持多文件上传预览拖拽)
首先需要导入一些js和css文件 ? 1 2 3 4 5 6 <link href="__PUBLIC__/CSS/bootstrap.css" rel="exte ...
- 基于 Vue BootStrap的迷你Chrome插件
代码地址如下:http://www.demodashi.com/demo/14306.html 安装 安装 Visual Studio Code 和Chrome, 自行FQ 详细安装这里略过 安装包管 ...
随机推荐
- JMX jconsole 的使用
JMX 1. JMX简单介绍 JMX的全称为Java Management Extensions. 顾名思义,是管理Java的一种扩展.这种机制可以方便的管理正在运行中的Java程序.常用于管理线程, ...
- Oracle 服务名/实例名,Service_name 和Sid的区别
Service_name 和Sid的区别Service_name:该参数是由oracle8i引进的.在8i以前,使用SID来表示标识数据库的一个实例,但是在Oracle的并行环境中,一个数据库对应多个 ...
- 富文本编辑器-Ueditor传值
前两天研究了一下富文本编辑器Ueditor的使用和配置,并且我们已经可以正常的在页面上编辑内容到富文本编辑器中,那么我们如何将输入的内容传到数据库中呢 ? Listen carefully. 首先介绍 ...
- shell脚本 自启动tomcat,nginx
分为2步走 1. 脚本文件 : /usr/local 2. crontab -e : /5 * * * /bin/sh /usr/local/restart.sh 注意事项:可能用户权限会影响脚本的部 ...
- jQuery中$()的四种种使用方式
1.$()中接收一个回调函数,作为dom.ready事件(在dom树加载完成后执行的函数)如: $(function(){ /** 执行代码*/ }) 2.$()中接收字符串选择器,返回该选择器对应的 ...
- windows环境变量和相关命令操作
1.很多程序在windows上运行都需要设置环境变量. 2.具体步骤 复制路径 打开系统设置 高级系统设置 环境变量 设置path 重启cmd 3.可以把路径设置成变量,这样就不用随时 改path而是 ...
- VMWare中CentOS7 设置固定IP且能够访问外网
最近搭建kubernetes集群环境时遇到一个问题,CentOS7在重启后IP发生变化导致集群中etcd服务无法启动后集群环境变得不可用,针对这种情况,必须要对CentOS7设置固定IP且可以访问外网 ...
- 标准C语言(5)
无法预知的数字叫随机数,rand标准函数可以用来获得随机数,为了使用这个标准函数需要包含stdlib.h头文件 srand标准函数用来设置随机数种子,这个函数把一个整数作为种子使用不同的种子可以得到不 ...
- pytest重复执行
安装 pip install pytest-repeat 命令: pytest --count=10 test_file.py
- java内存泄漏与处理
内存溢出 out of memory,是指程序在申请内存时,没有足够的内存空间供其使用,出现out of memory: 内存泄露 memory leak,是指程序在申请内存后,无法释放已申请的内存空 ...

