vue证明题二,让vue跑起来
使用vue有很多连带产品,大多数入门的并非看不懂官方文档,也并非不会语法,而是卡在这些连带产品上
笔者刚刚入手这台电脑,什么都没装,就以此开始,从头构建一个vue项目吧,哪怕没有任何基础,跟着来应该是可以的
1.下载node
vue的开发是基于node的,node又连带于npm,其中涉及到一些命令行的内容,跟着做就ok。至于啥是node,自己去查,本文不解决这个问题。
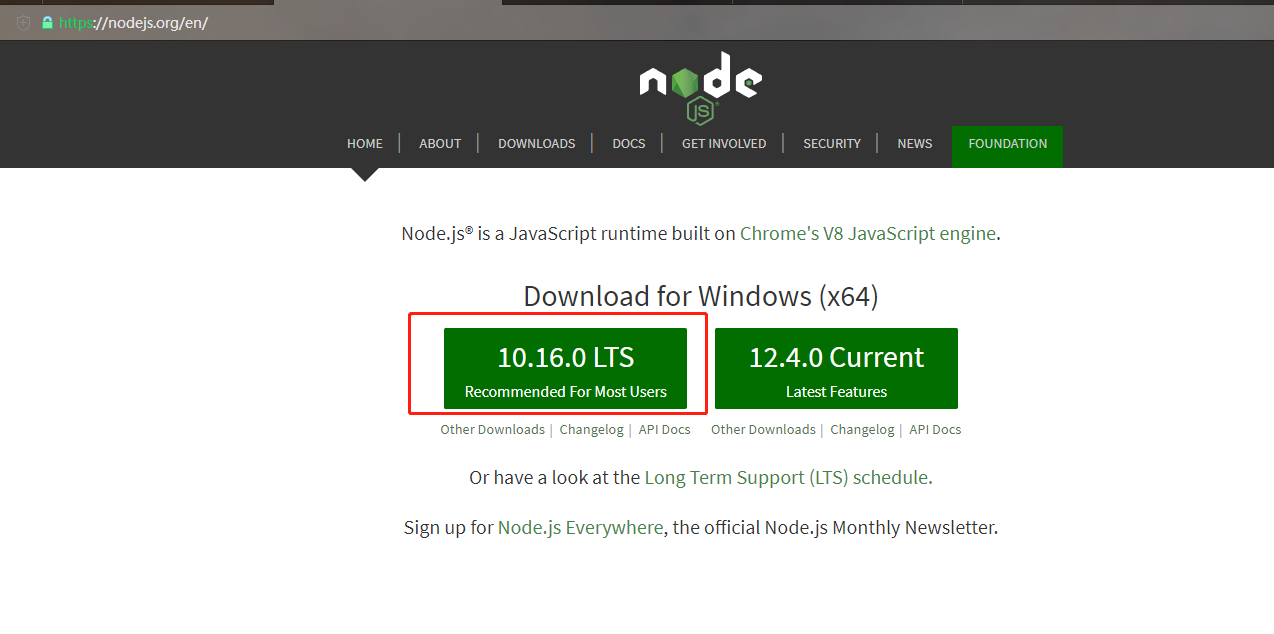
百度node,找到一个靠谱的地址,最好是官方网站,有些网站的版本过于陈旧了。还是官方的准一些。

emmm,下载中,下载完了安装就是了,这里使用的是 64x的版本。安装过程没什么好说的。
问题是,安装完了啥也没有,桌面也没个提示啥的,第一次直接搞的还不明白发生了什么的人占大多数的。
2.node的配置
node的安装后要进行一下配置。
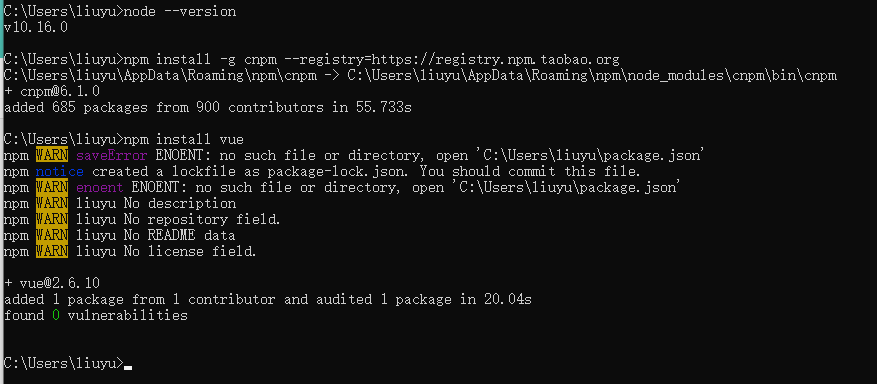
2.1.检查node版本

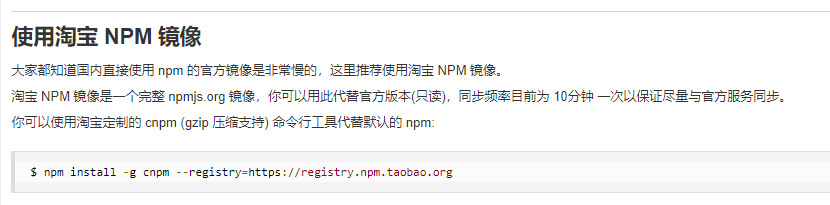
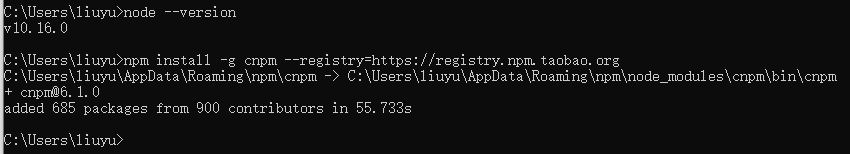
2.2.npm的镜像修改为淘宝镜像,全局的。node自身的国外镜像太卡,经常下载和更新都会失败。
菜鸟网站上的教程如下:

这里要说的是,没有那个$.......

3.下载vue
同样是去vue的官方网站,不是cdn方式,而是npm方式安装vue。而且,必须要使用vue-cli。

3.1.直接下载的报错
按照这个命令安装,发现报出了如下错误:

仔细看一下错误,在当前的路径下,没有发现package.json文件。
说明,我们并没有该文件。
说明,我们的项目构建有问题。
vue是无法进行什么全局安装的,vue的安装是需要基于一个项目来进行安装的,而这个项目的测试和发布,是需要基于wabpack的。因此需要进行安装。
这里使用webpack的原因,包括vue的构建方式,和es5,es6浏览器支持等问题,以及webpack本身是做什么的,这里不展开,网上查找这些词会有一定的了解。
以后用到了会慢慢讲。
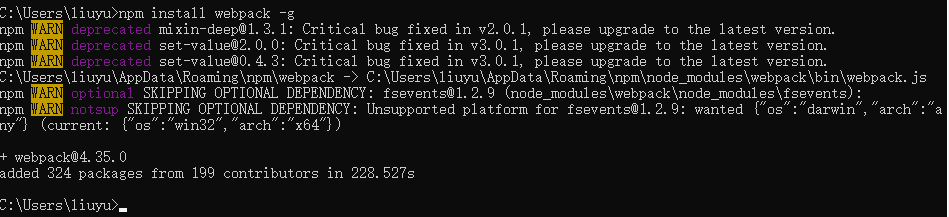
3.2.安装webpack

慢慢等待安装完成吧。安装完成后显示如图。
webpack安装完成以后,然后进行vue-cli脚手架程序的全局安装
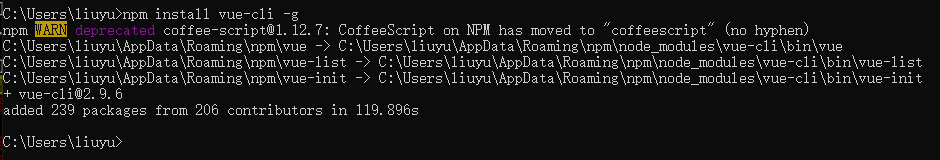
3.3.安装vue-cli

安装成功提示如上。
3.4.创建项目
创建一个vue项目所在的地址,我们需要找一个磁盘,来存放vue项目。本文使用创建位置如图

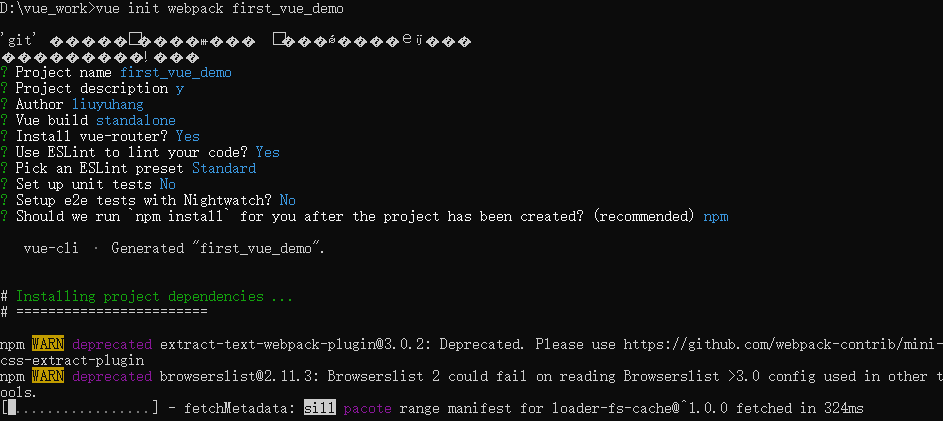
将命令行工具进入到该位置,然后执行:vue init webpack first_vue_demo

这里出现了乱码,这电脑还没有进行字符集配置,无视他
注意上述有蓝字的行
那是需要输入内容并选择的内容:
1.project name:这里输入了个项目名称
2.project description:项目描述,我随便写了个y
3.author:作者
4.vue build:vue构建模式,我选择了标准,即standard,输入内容的时候没啥反应,按回车即可
6.install vue router:是否创建vue-router,输入y回车
7.set up unit test:是否使用单元测试,输入n回车
8.set up e2e……:也是单元测试,输入n回车
9.是否通过npm来安装,输入y回车。
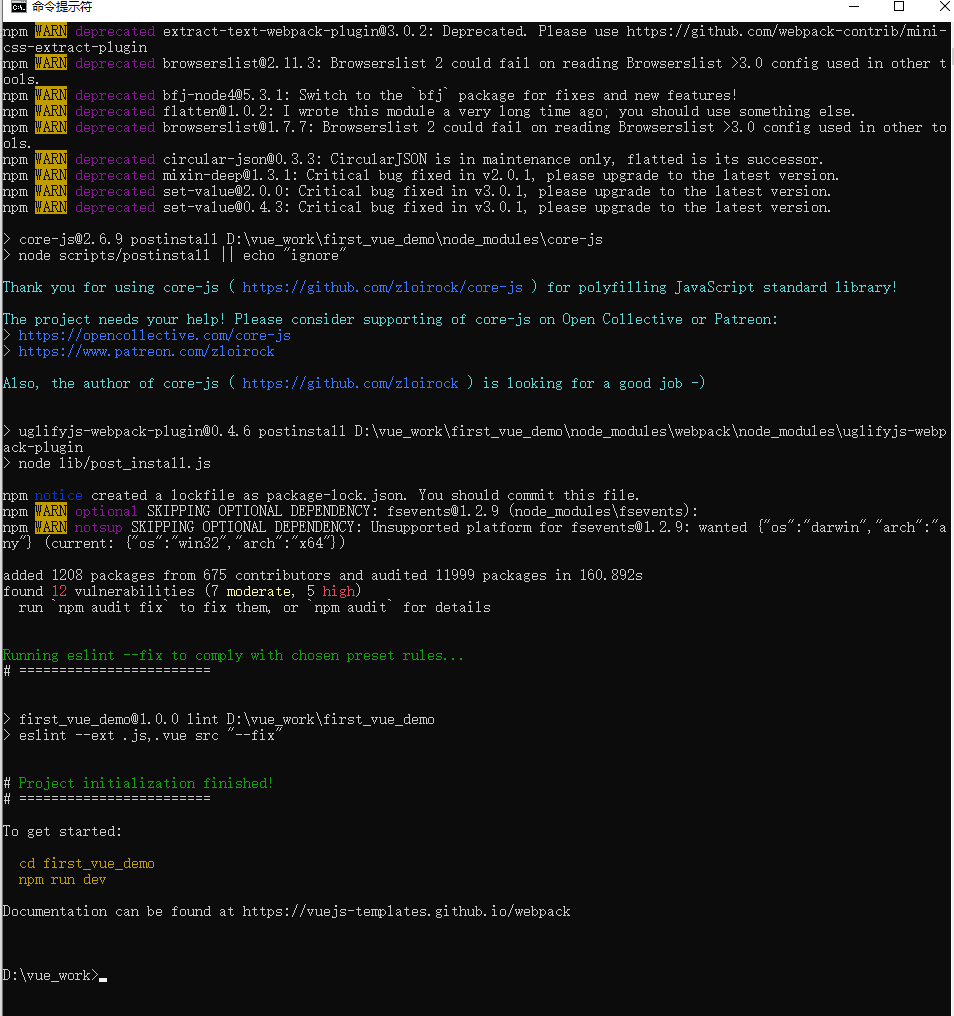
创建完成后内容如图:

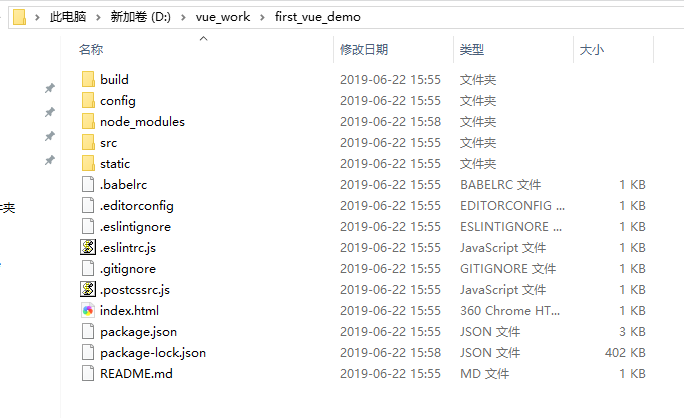
此时文件夹内已经创建了项目,内容如图:

3.5.其他依赖
创建项目以后,因为使用了vue-router,还需要添加其他依赖,为发布项目需要依赖的内容。
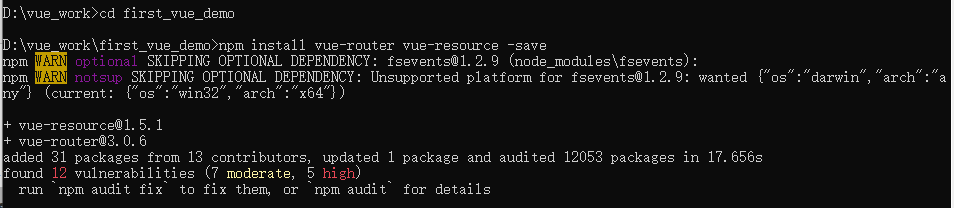
命令行进入项目目录,使用
npm install vue-router vue-resource –save
结果如下

4.运行这个vue项目
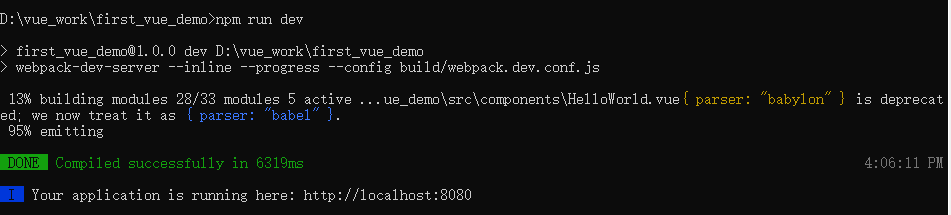
在该项目目录中,使用命令npm run dev,得到下图内容,浏览器即可访问该地址

浏览器输入localhost:8080,看到下图内容,说明该vue项目已经创建并启动成功了

至于vue项目结构,如何创建文件,如何修改端口配置等等的,下文吧
vue证明题二,让vue跑起来的更多相关文章
- vue证明题三,vue项目的包结构和配置
用vue-cli创建的项目带有自动配置好的包结构,包结构都是固定的. 关于详细的解释,网上多得是,只说下最重要的内容 1.vue项目包结构和端口号配置 这里笔者下了个HBuilderX来写代码. 2. ...
- vue证明题一,vue全家桶的构成
简单说下vue的构成,当然是简单为主,网上这东西满天飞,简单说几句就ok 1.vue是什么 vue读作view,是一种js框架.只关注于视图层,操作内容包括js,html,css 2.vue全家桶是什 ...
- vue证明题X,vue设置集
1.开发中的控制台tab格式警告隐藏 出现情况如图: 解决方案:找到此代码,注释掉 2.控制台error报告 出现情况如图 解决方案:找到此代码,替换,对浏览器中的警告进行隐藏 遇到就更
- Vue证明题
看来我需要对我的vue能力做一个证明了~~ 最近辞职了,又逢病重,找工作的时候发现对vue要求蛮高的,说会不行,还必须要有过vue的项目. 我这种半路出家的哪里来的vue的项目,公司又不是那种一线互联 ...
- vue证明题四,使用组件
vue的开发方式,基本上是以组件为主的,至于为啥,我也不好去论述,网上看别人的 所谓渐进式开发,也是源自于单页面应用这一说,而注册一个域名以后,指定了首页,爬虫爬取链接都是从首页开始的 如果一个网址, ...
- vue第十二单元(vue中过渡效果的实现)
第十二单元(vue中过渡效果的实现) #课程目标 熟练掌握transition组件的用法 熟练使用transition组件做过渡特效 熟练使用transition组件做动画特效 了解使用transit ...
- Vue框架(二)——Vue指令(v-once指令、v-cloak指令、条件指令、v-pre指令、循环指令)、todolist案例、Vue实例(计算、监听)、组件、组件数据交互
Vue指令 1.v-once指令 单独使用,限制的标签内容一旦赋值,便不可被动更改(如果是输入框,可以主动修改) <!DOCTYPE html> <html lang=" ...
- vue证明题五,组件传值与绑定
上文中写了一个input组件,该组件需要复用,但是并不是每个组件都相同的 比如我定义了一个组件,是个矿泉水瓶子,这个瓶子分为大中小三个号,定义了三种瓶子的容积,定义了必须有瓶盖,瓶口,瓶子质地 但是瓶 ...
- Vue(十二)vue实例的属性和方法
vue实例的属性和方法 1. 属性 vm.$el vm.$data vm.$options vm.$refs <!DOCTYPE html> <html lang="en& ...
随机推荐
- linux系统安装MongoDB文档
mongodb文档数据库的安装: wget https://fastdl.mongodb.org/linux/mongodb-linux-x86_64-rhel70-4.0.4.tgz tar -zx ...
- 【学习笔记】整体二分(BZOJ2738矩阵乘法)
也是因为一道题才来学的... 然后就发现这道模板貌似是暑假初期在某校集训的时候的比赛题 并且好像没改= = 前置芝士 1.二分= = * CDQ分治[你要是知道CDQ分治的话这玩意就很好理解啦] *本 ...
- centos 6.5 查看 IP
ip 和 ifconfig 两个命令都可以,但现在推荐使用 ip ip addr ifconfig
- js 运动框架-轻量级
具体代码如下: function move(obj,json,sv,fnEnd){ //CSS样式值 function getStyle(obj,attr){ if(obj.currentStyle) ...
- boost phoenix
In functional programming, functions are objects and can be processed like objects. With Boost.Phoen ...
- Linux如何查看进程是否存活
ps -ef | grep nginx ps -ef | grep(过滤) 进程名字
- php min()函数 语法
php min()函数 语法 作用:从所有参数中找到最小数 语法:min(X,Y,Z) 或者min(array(X,Y,Z)) 参数:min函数中参数至少一个,可以多个参数,也可以是数组. 说明:如果 ...
- Git中的分支
具体请参考:https://git-scm.com/book/zh/v1/Git-%E5%88%86%E6%94%AF-%E4%BD%95%E8%B0%93%E5%88%86%E6%94%AF Git ...
- 【FPGA】 007 --Verilog中 case,casez,casex的区别
贴一个链接:http://www.cnblogs.com/poiu-elab/archive/2012/11/02/2751323.html Verilog中 case,casez,casex的区别 ...
- Pasha and Tea
Pasha and Tea time limit per test 1 second memory limit per test 256 megabytes input standard input ...
