Vue内敛模板
在学习《Vue实战》一书时,学习到组件高级应用-内联模板这一小节时,照着书上的例子敲了一遍,发现未达到预期,切报错。
书上源代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset=” utf-8” >
<title>内联模板</title>
<script src="../../vue.js" type="text/javascript"></script>
</head>
<body>
<div id="app" v-cloak>
Vue提供一个内联模板的功能,在使用组件时,给组件标签使用inline-template特性,组件就会把它的内容当作模板,而不是把它当作内容分发。
<child-component inline-template>
<div>
<h2>在父组件中定义子组件的模板</h2>
<p>{{message}}</p>
<p>{{msg}}</p>
</div>
</child-component>
</div>
<script>
Vue.component('child-component',{
data:function(){
return {
msg:'在子组件声明的数据'
}
}
});
var app=new Vue({
el:'#app',
data:{
message:'在父组件中声明的数据'
}
})
</script>
</body>
</html>
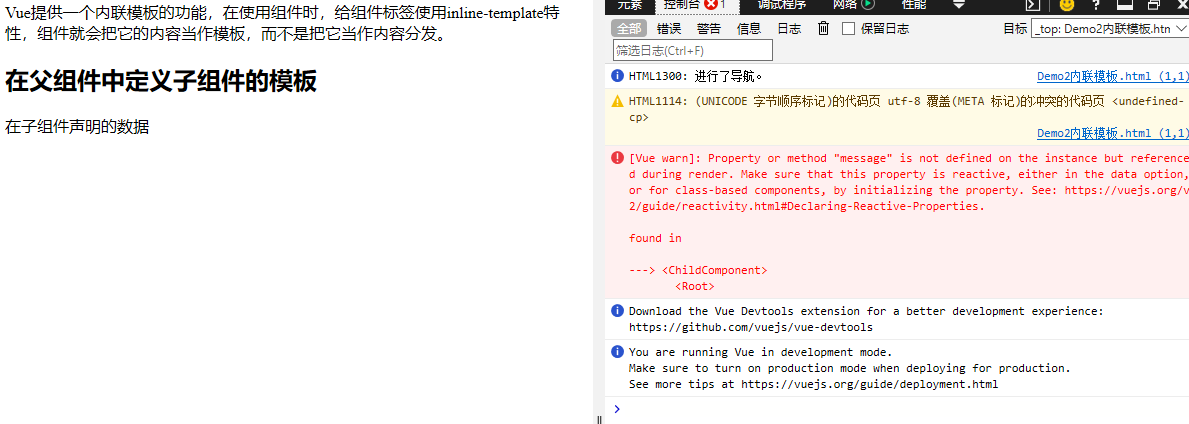
实现效果及错误如下:

经查询:inline-template没有那么强大,组件之间的通信仍然需要使用props,修改如下代码即可实现。
<!DOCTYPE html>
<html>
<head>
<meta charset=” utf-8” >
<title>内联模板</title>
<script src="../../vue.js" type="text/javascript"></script>
</head>
<body>
<div id="app" v-cloak>
Vue提供一个内联模板的功能,在使用组件时,给组件标签使用inline-template特性,组件就会把它的内容当作模板,而不是把它当作内容分发。
<child-component inline-template :message="message">
<div>
<h2>在父组件中定义子组件的模板</h2>
<p>{{message}}</p>
<p>{{msg}}</p>
</div>
</child-component>
</div>
<script>
Vue.component('child-component',{
props:['message'],
data:function(){
return {
msg:'在子组件声明的数据'
}
}
});
var app=new Vue({
el:'#app',
data:{
message:'在父组件中声明的数据'
}
})
</script>
</body>
</html>
Vue内敛模板的更多相关文章
- 前端框架之Vue(2)-模板语法
Vue.js 使用了基于 HTML 的模板语法,允许开发者声明式地将 DOM 绑定至底层 Vue 实例的数据.所有 Vue.js 的模板都是合法的 HTML ,所以能被遵循规范的浏览器和 HTML 解 ...
- Vue:模板&渲染函数学习
模板&渲染函数区别: 1.代码量:模板代码重复逐行拼写,渲染函数可以迭代拼接方式实现重复代码. 2.函数式组件中应用:基于模板的函数式组件需要手动添加特性和事件,给予渲染函数的函数是组件使用c ...
- 中小研发团队架构实践之生产环境诊断工具WinDbg 三分钟学会.NET微服务之Polly 使用.Net Core+IView+Vue集成上传图片功能 Fiddler原理~知多少? ABP框架(asp.net core 2.X+Vue)模板项目学习之路(一) C#程序中设置全局代理(Global Proxy) WCF 4.0 使用说明 如何在IIS上发布,并能正常访问
中小研发团队架构实践之生产环境诊断工具WinDbg 生产环境偶尔会出现一些异常问题,WinDbg或GDB是解决此类问题的利器.调试工具WinDbg如同医生的听诊器,是系统生病时做问题诊断的逆向分析工具 ...
- vue基础——模板语法
模板语法介绍 Vue.js使用了基于HTML的模板语法,允许开发者声明式地将dom绑定至底层Vue实例的数据.所有Vue.js的模板都是合法的HTML,所以能被遵循规范的浏览器和HTML解析器解析. ...
- vscode 用户代码片段 vue初始化模板 Snippet #新加入开头注释 自动生成文件名 开发日期时间等内容
vue文件模板 模板变量 https://code.visualstudio.com/docs/editor/userdefinedsnippets#_variables vue.json { // ...
- vue基础---模板语法
Vue.js 使用了基于 HTML 的模板语法,允许开发者声明式地将 DOM 绑定至底层 Vue 实例的数据.所有 Vue.js 的模板都是合法的 HTML ,所以能被遵循规范的浏览器和 HTML 解 ...
- Vue.js 模板语法
本章节将详细介绍 Vue.js 模板语法,如果对 HTML +Css +JavaScript 有一定的了解,学习起来将信手拈来. Vue.js 使用了基于 HTML 的模版语法,允许开发者声明式地将 ...
- VUE:模板语法(小白自学)
VUE:模板语法 一:何为声明式 安装规定的语法,去实现一些效果(不需要管流程). 二:模板语法 <!DOCTYPE html> <html> <head> < ...
- 让Sublime Text3支持新建.vue高亮显示模板
首先要使用Package Control,安装要好 Vue Syntax Highlight和sublimetmpl插件. 1, 在Packages\SublimeTmpl\templates目录下新 ...
随机推荐
- 只用ipv6 两台机器共享文件夹, 局域网连接路径,共享文件夹路径中ipv6地址如何表示
1. 首先要确认你的DNS服务器支持IPv6,一般是指网络中的路由. 2. 如果网络中没有路由,则直接在hosts文件中添加对方的IPv6地址与名字. 3. 利用UNC路径,把冒号修改为连字符并附加. ...
- Sass-数字运算
在 Sass 运算中数字运算是较为常见的,数字运算包括前面介绍的:加法.减法.乘法和除法等运算.而且还可以通过括号来修改他们的运算先后顺序.和我们数学运算是一样的,一起来看个示例. .box { wi ...
- 【leetcode】472. Concatenated Words
题目如下: Given a list of words (without duplicates), please write a program that returns all concatenat ...
- pycharm 进入Pythonshell脚本调试
- LeetCode算法题
1.给两个整数数组 A 和 B ,返回两个数组中公共的.长度最长的子数组的长度. 时间复杂度待优化 class Solution { public int findLength(int[] A, in ...
- python学习笔记(五)文件操作和集合
文件基本操作: 现有文件file.txt f=open('file.txt','r')#以只读方式打开一个文件,获取文件的句柄,如果是读的话,r可以不写,默认就是只读:文件不存在时,会报错 first ...
- springMVC接收请求参数的几种方式
1. 用注解@RequestParam绑定请求参数 用注解@RequestParam绑定请求参数a到变量a,当请求参数a不存在时会有异常发生,可以通过设置属性required=false解决,例如: ...
- OpenCV—Python 轮廓检测 绘出矩形框(findContours\ boundingRect\rectangle
千万注意opencv的轮廓检测和边缘检测是两码事 本文链接:https://blog.csdn.net/wsp_1138886114/article/details/82945328 1 获取轮廓 O ...
- SpringMvc返回JSON的工作原理。
一:导入jar包.然后在springmvc.xml中配置上这么一句话 <!-- 能支持springmvc更高级的一些功能,JSR303校验,快捷的ajax,处理JSON数据.映射动态请求 --& ...
- js中Array方法重写(二):myForEach;myEvery;mySome;myFilter;myReduce
一.myForEach //myForeach 数组每个元素都执行一次回调函数 Array.prototype.myForEach = function(callback){ for(var i = ...
