3D Computer Grapihcs Using OpenGL - 19 Vertex Array Object(顶点数组对象)
大部分OpenGL教程都会在一开始就讲解VAO,但是该教程的作者认为这是很不合理的,因为要理解它的作用需要建立在我们此前学过的知识基础上。因此直到教程已经进行了一大半,作者才引入VAO这个概念。在我看来这也是非常合理和自然的。
先预览一下最终的代码逻辑:

准备工作
为了讲解后面的内容,我们对代码进行了更改(算是回退吧,改回到以前不使用Instancing的版本):
- 去掉了sendDataToOpenGL()函数中关于实例化的部分代码
- 把VertexShader中的MVP矩阵改回Uniform
- 在paintGL()函数中直接提供MVP矩阵的信息,并改回使用glDrawElements函数绘制
更改以后的VetexShader代码:
#version in layout(location=) vec3 position;
in layout(location=) vec3 color; uniform mat4 fullTransformMatrix;
out vec3 passingColor; void main()
{
gl_Position = fullTransformMatrix * vec4(position,);
passingColor= color;
}
MyGlWindow.cpp文件的更改请参考在应用实例化绘制之前的代码,这里就不再重复了。
另外我们在ShapeGenerator中添加了一种新的图形,四面体。
代码如下:
ShapeData ShapeGenerator::makeTetrahedron()
{
ShapeData ret;
Vertex stackVerts[] =
{
glm::vec3(-0.289f, -0.408f, -0.500f), //
glm::vec3(+1.0f, 0.0f, 0.0f), //Color
glm::vec3(-0.289f, -0.408f, 0.500f), //
glm::vec3(0.0f, +1.0f, 0.0f), //Color
glm::vec3(0.577f, -0.408f, 0.000f), //
glm::vec3(0.0f, 0.0f, +1.0f), //Color
glm::vec3(0.000f, 0.408f, 0.000f), //
glm::vec3(+0.0f, +1.0f, +1.0f), //Color
}; ret.numVertices = NUM_ARRAY_ELEMENTS(stackVerts);
ret.vertices = new Vertex[ret.numVertices];
memcpy(ret.vertices, stackVerts, sizeof(stackVerts)); unsigned short stackIndices[] =
{
,,,
,,,
,,,
,,,
}; ret.numIndices = NUM_ARRAY_ELEMENTS(stackIndices);
ret.indices = new GLushort[ret.numIndices];
memcpy(ret.indices, stackIndices, sizeof(stackIndices));
return ret;
}
问题的提出
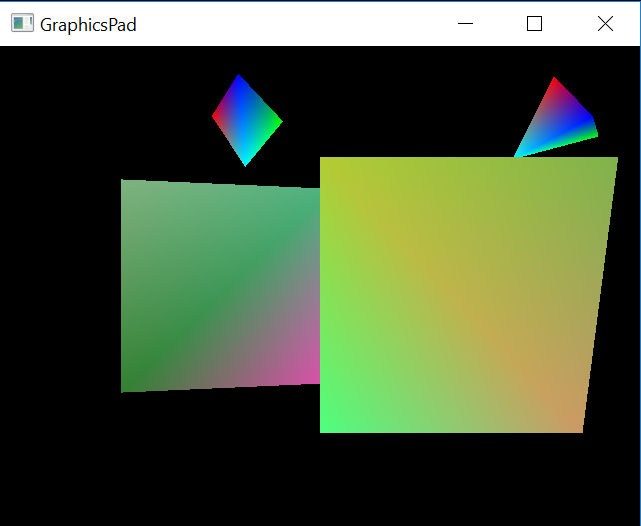
需求:我们需要同时绘制两个立方体,以及两个四面体
目前的解决方法
我们利用已有的知识可以这样去完成:
- 在sendDataToOpenGL()中生成立方体形状
- 在sendDataToOpenGL()中创建,绑定,设置立方体的VertexBuffer
- 在sendDataToOpenGL()中开启通道0,1
- 在sendDataToOpenGL()中设置通道0,1如何获取数据(glVertexAttribPointer)
- 在sendDataToOpenGL()中创建,绑定,设置立方体的IndexBuffer
- 在sendDataToOpenGL()中生成四面体形状
- 在sendDataToOpenGL()中创建,绑定,设置四面体的VertexBuffer
- 在sendDataToOpenGL()中开启通道0,1
- 在sendDataToOpenGL()中设置通道0,1如何获取数据(glVertexAttribPointer)
- 在sendDataToOpenGL()中创建,绑定,设置四面体的IndexBuffer
- 在paintGL()中再次绑定立方体的VertexBuffer
- 在paintGL()中再次设置0,1如何获取数据(glVertexAttribPointer)
- 在paintGL()中再次绑定立方体的IndexBuffer
- 在paintGL()中绘制立方体
- 在paintGL()中再次绑定四面体的VertexBuffer
- 在paintGL()中再次设置0,1如何获取数据(glVertexAttribPointer)
- 在paintGL()中再次绑定四面体的IndexBuffer
- 在paintGL()中绘制四面体
我们可以看到,在每次绘制中都要进行一起“切换”:
- 先切换到立方体的状态,绑定VertexBuffer,设置数据格式,绑定IndexBuffer,绘制立方体
- 再切换到四面体的状态,绑定VertexBuffer,设置数据格式,绑定IndexBuffer,绘制四面体
这个过程是必须的,如果不进行“切换”,会绘制错误的数据。
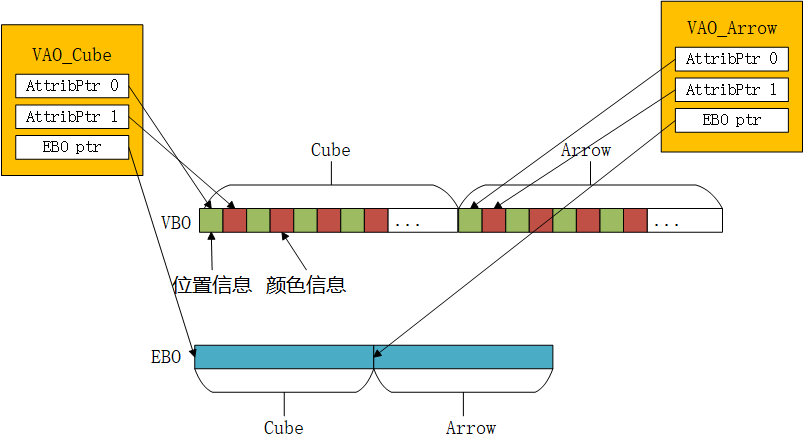
引入VAO的解决方案
VAO是顶点数组对象的简称,可以理解为一种“容器”,包含了绘制某种图形所需要的所有状态。
我们先给MyGlWindow类增加一个成员函数setupVertexArrays(),在initializeGL()函数中的sendDataToOpenGL()函数后面调用它。
void MyGlWindow::initializeGL()
{
glewInit();
glEnable(GL_DEPTH_TEST);
sendDataToOpenGL();
setupVertexArrays();
installShaders();
}
在setupVertexArrays()函数中,我们分别为立方体和四面体创建了两个VAO,并分别把相关的设置都在VAO后准备好。
然后在paintGL()绘制时,只需要先绑定立方体的VAO,然后进行绘制,就会绘制立方体,再绑定四面体的VAO,然后进行绘制,就会绘制四面体。
看看完整代码:
MyGlWindow.h:
#pragma once
#include <QtOpenGL\qgl.h>
#include <string>
#include "Camera.h" class MyGlWindow :public QGLWidget
{
protected:
void sendDataToOpenGL();
void installShaders();
void initializeGL();
void paintGL();
GLuint transformMatrixBufferID;
Camera camera;
std::string ReadShaderCode(const char* fileName);
void mouseMoveEvent(QMouseEvent*);
void keyPressEvent(QKeyEvent*);
void setupVertexArrays();
};
MyGlWindow.cpp:
#include <gl\glew.h>
#include "MyGlWindow.h"
#include <iostream>
#include <fstream>
#include <glm\gtc\matrix_transform.hpp>
#include <glm\gtx\transform.hpp>
#include <ShapeGenerator.h>
#include <Qt3DInput\qmouseevent.h>
#include <Qt3DInput\qkeyevent.h> GLuint programID; //立方体的索引数组长度
GLuint cubeNumIndices;
//立方体的VAO ID
GLuint cubeVertexArrayObjectID;
//立方体的VertexBufferID
GLuint cubeVertexBufferID;
//立方体的IndexBuffer的ID
GLuint cubeIndexBufferID; //四面体的索引数组长度
GLuint tetraNumIndices;
//四面体的VAO ID
GLuint tetraVertexArrayObjectID;
//四面体的BufferID
GLuint tetraVertexBufferID;
//四面体的IndexBufferID
GLuint tetraIndexBufferID; GLuint fullTransformUniformLocation; void MyGlWindow::sendDataToOpenGL()
{
//创建Cube
ShapeData cube = ShapeGenerator::makeCube(); //创建和设置VertexBuffer
glGenBuffers(, &cubeVertexBufferID);
glBindBuffer(GL_ARRAY_BUFFER, cubeVertexBufferID);
glBufferData(GL_ARRAY_BUFFER, cube.vertexBufferSize(), cube.vertices, GL_STATIC_DRAW); //创建和设置IndexBuffer
glGenBuffers(, &cubeIndexBufferID);
glBindBuffer(GL_ELEMENT_ARRAY_BUFFER, cubeIndexBufferID);
glBufferData(GL_ELEMENT_ARRAY_BUFFER, cube.indexBufferSize(), cube.indices, GL_STATIC_DRAW); cubeNumIndices = cube.numIndices;
cube.cleanUp(); //创建四面体
ShapeData tetra = ShapeGenerator::makeTetrahedron(); //创建和设置VertexBuffer
glGenBuffers(, &tetraVertexBufferID);
glBindBuffer(GL_ARRAY_BUFFER, tetraVertexBufferID);
glBufferData(GL_ARRAY_BUFFER, tetra.vertexBufferSize(), tetra.vertices, GL_STATIC_DRAW); //创建和设置IndexBuffer
glGenBuffers(, &tetraIndexBufferID);
glBindBuffer(GL_ELEMENT_ARRAY_BUFFER, tetraIndexBufferID);
glBufferData(GL_ELEMENT_ARRAY_BUFFER, tetra.indexBufferSize(), tetra.indices, GL_STATIC_DRAW); tetraNumIndices = tetra.numIndices;
tetra.cleanUp(); } void MyGlWindow::setupVertexArrays()
{
//设置绘制Cube的VAO
//生成VAO
glGenVertexArrays(, &cubeVertexArrayObjectID);
//绑定VAO,后续的一系列状态和设置都会存储在这个VAO里。
glBindVertexArray(cubeVertexArrayObjectID); //开启通道1(位置)
glEnableVertexAttribArray();
//开启通道2(颜色)
glEnableVertexAttribArray(); //绑定顶点数据ID到绑定点
glBindBuffer(GL_ARRAY_BUFFER, cubeVertexBufferID);
//设置通道1如何获取数据
glVertexAttribPointer(, , GL_FLOAT, GL_FALSE, sizeof(GLfloat) * , );
//设置通道2如何获取数据
glVertexAttribPointer(, , GL_FLOAT, GL_FALSE, sizeof(GLfloat) * , (char*)(sizeof(float) * )); //绑定索引数据ID到绑定点
glBindBuffer(GL_ELEMENT_ARRAY_BUFFER, cubeIndexBufferID); //设置绘制四面体的VAO
glGenVertexArrays(, &tetraVertexArrayObjectID);
glBindVertexArray(tetraVertexArrayObjectID); //开启通道1(位置)
glEnableVertexAttribArray();
//开启通道2(颜色)
glEnableVertexAttribArray(); //绑定顶点数据ID到绑定点
glBindBuffer(GL_ARRAY_BUFFER, tetraVertexBufferID);
//设置通道1如何获取数据
glVertexAttribPointer(, , GL_FLOAT, GL_FALSE, sizeof(GLfloat) * , );
//设置通道2如何获取数据
glVertexAttribPointer(, , GL_FLOAT, GL_FALSE, sizeof(GLfloat) * , (char*)(sizeof(float) * )); //绑定索引数据ID到绑定点
glBindBuffer(GL_ELEMENT_ARRAY_BUFFER, tetraIndexBufferID); } void MyGlWindow::installShaders()
{
GLuint vertexShaderID = glCreateShader(GL_VERTEX_SHADER);
GLuint fragmentShaderID = glCreateShader(GL_FRAGMENT_SHADER); std::string tmp = ReadShaderCode("VertexShaderCode.glsl");
const char* vertexShaderCode = tmp.c_str();
glShaderSource(vertexShaderID, , &vertexShaderCode, ); tmp = ReadShaderCode("FragmentShaderCode.glsl");
const char* fragmentShaderCode = tmp.c_str();
glShaderSource(fragmentShaderID, , &fragmentShaderCode, ); glCompileShader(vertexShaderID);
glCompileShader(fragmentShaderID); programID = glCreateProgram();
glAttachShader(programID, vertexShaderID);
glAttachShader(programID, fragmentShaderID); glLinkProgram(programID); glUseProgram(programID);
} void MyGlWindow::initializeGL()
{
glewInit();
glEnable(GL_DEPTH_TEST);
sendDataToOpenGL();
setupVertexArrays();
installShaders();
} void MyGlWindow::paintGL()
{
glClear(GL_DEPTH_BUFFER_BIT | GL_COLOR_BUFFER_BIT);
glViewport(, , width(), height()); //绑定cube的VAO,下面绘制的都是立方体--------------------------------------
glBindVertexArray(cubeVertexArrayObjectID); glm::mat4 fullTransformMatrix;
glm::mat4 viewToProjectionMatrix = glm::perspective(30.0f, ((float)width()) / height(), 0.1f, 10.0f);
glm::mat4 worldToViewMatrix = camera.getWorldToViewMatrix();
glm::mat4 worldToProjectionMatrix = viewToProjectionMatrix * worldToViewMatrix; //绘制Cube1
glm::mat4 cube1ModelToWorldMatrix =
glm::translate(glm::vec3(-1.0f, 0.0f, -3.0f))*
glm::rotate(36.0f, glm::vec3(1.0f, 0.0f, 0.0f)); fullTransformMatrix = worldToProjectionMatrix * cube1ModelToWorldMatrix;
glUniformMatrix4fv(fullTransformUniformLocation, , GL_FALSE, &fullTransformMatrix[][]);
glDrawElements(GL_TRIANGLES, cubeNumIndices, GL_UNSIGNED_SHORT, ); //绘制Cube2
glm::mat4 cube2ModelToWorldMatrix =
glm::translate(glm::vec3(1.0f, 0.0f, -3.75f))*
glm::rotate(36.0f, glm::vec3(0.0f, 1.0f, 0.0f));
fullTransformMatrix = worldToProjectionMatrix * cube2ModelToWorldMatrix;
glUniformMatrix4fv(fullTransformUniformLocation, , GL_FALSE, &fullTransformMatrix[][]);
glDrawElements(GL_TRIANGLES, cubeNumIndices, GL_UNSIGNED_SHORT, ); //绑定Tetra的VAO,下面绘制的都是四面体--------------------------------------
glBindVertexArray(tetraVertexArrayObjectID); //绘制Tetra1
glm::mat4 tetra1ModelToWorldMatrix =
glm::translate(glm::vec3(1.0f, -2.0f, -3.75f))*
glm::rotate(36.0f, glm::vec3(0.0f, 1.0f, 0.0f));
fullTransformMatrix = worldToProjectionMatrix * tetra1ModelToWorldMatrix;
glUniformMatrix4fv(fullTransformUniformLocation, , GL_FALSE, &fullTransformMatrix[][]);
glDrawElements(GL_TRIANGLES, tetraNumIndices, GL_UNSIGNED_SHORT, ); glm::mat4 tetra2ModelToWorldMatrix =
glm::translate(glm::vec3(-3.0f, -2.0f, -3.75f))*
glm::rotate(36.0f, glm::vec3(1.0f, 1.0f, 0.0f));
fullTransformMatrix = worldToProjectionMatrix * tetra2ModelToWorldMatrix;
glUniformMatrix4fv(fullTransformUniformLocation, , GL_FALSE, &fullTransformMatrix[][]);
glDrawElements(GL_TRIANGLES, tetraNumIndices, GL_UNSIGNED_SHORT, );
} std::string MyGlWindow::ReadShaderCode(const char* fileName)
{
std::ifstream myInput(fileName);
if (!myInput.good())
{
std::cout << "File failed to load..." << fileName;
exit();
}
return std::string(
std::istreambuf_iterator<char>(myInput),
std::istreambuf_iterator<char>());
} void MyGlWindow::mouseMoveEvent(QMouseEvent * e)
{
camera.mouseUpdate(glm::vec2(e->x(), e->y()));
repaint();
} void MyGlWindow::keyPressEvent(QKeyEvent * e)
{
switch (e->key())
{
case Qt::Key::Key_W:
camera.moveForward();
break;
case Qt::Key::Key_S:
camera.moveBackward();
break;
case Qt::Key::Key_A:
camera.strafeLeft();
break;
case Qt::Key::Key_D:
camera.strafeRight();
break;
case Qt::Key::Key_Q:
camera.moveUp();
break;
case Qt::Key::Key_E:
camera.moveDown();
break; default:
break;
}
repaint();
}
总结一下加入VAO以后的绘制流程
1. 初始化数据sendDataToOpenGL():
- 创建/绑定/设置内容 立方体的VertexBuffer
- 创建/绑定/设置内容 立方体的IndexBuffer
- 为四面体重复上述步骤
2. 设置VAO, setupVertexArrays():
- 创建/绑定立方体的VAO
- 开启通道0,1
- 绑定VertexBuffer
- 设置通道0,1的获取数据格式
- 绑定IndexBuffer
- 为四面体重复上述步骤
3. 绘制,paintGL()
- 绑定立方体的VAO
- 绘制两个立方体
- 绑定四面体的VAO
- 绘制两个四面体
从代码中我们可以发现OpenGL中“绑定”这一操作的模式:“绑定"以后相当于进入了一种环境,之后我们可以对其进行设置,再次“绑定”相当于又重新进入了之前设置好的环境。这一种模式对VAO, VBO都是适用的。
最终效果:

代码下载: https://mrart.coding.net/p/3DGraphics/d/3DGraphics/git/releases, 找到VAO这个Release
3D Computer Grapihcs Using OpenGL - 19 Vertex Array Object(顶点数组对象)的更多相关文章
- 3D Computer Grapihcs Using OpenGL - 06 Vertex and Fragment Shaders
从这里就接触到了可编程图形渲染管线. 下面介绍使用Vertex Shader (顶点着色器)和 Fragment Shader(像素着色器)的方法. 我们的目标是使用这两个着色器给三角形填充绿色. 添 ...
- 3D Computer Grapihcs Using OpenGL - 11 Model View Projection Matrices
本节我们将绘制一个3维物体,立方体. 如果要渲染3D物体,我们需要了解MVP(Model View Projection),它表示三个转换矩阵.实际上这个名字不够明确,更加确切的释义如下: Model ...
- 3D Computer Grapihcs Using OpenGL - 07 Passing Data from Vertex to Fragment Shader
上节的最后我们实现了两个绿色的三角形,而绿色是直接在Fragment Shader中指定的. 这节我们将为这两个三角形进行更加自由的着色——五个顶点各自使用不同的颜色. 要实现这个目的,我们分两步进行 ...
- 3D Computer Grapihcs Using OpenGL - 20 结合Buffer
在上一节的案例中,我们使用了四个Buffer Object,立方体的VertexBuffer,立方体的索引Buffer,四面体的VertexBuffer,四面体的索引Buffer. 我们这节尝试把两个 ...
- 3D Computer Grapihcs Using OpenGL - 05 EBO
本节将采用两种方法绘制两个三角形. 先看第一种方法的代码 MyGlWindow.cpp #include <gl\glew.h> #include "MyGlWindow.h&q ...
- 3D Computer Grapihcs Using OpenGL - 10 Color Buffer
本节我们将尝试利用三角形制作一个“走马灯”效果. 一个三角形如图示方式,从左向右依次移动. 先看一下代码: MyGlWindow.cpp #include <gl\glew.h> #inc ...
- 3D Computer Grapihcs Using OpenGL - 09 Enable Depth Test
启用Depth Test OpenGL是个3D绘图API,也就是说不只有xy坐标轴,还有第三个坐标轴z,z轴的方向是垂直于屏幕,指向屏幕内. 靠近人眼的方向是负方向,标准化设备坐标的最小值是-1, 最 ...
- 3D Computer Grapihcs Using OpenGL - 16 使用DrawElementsInstanced绘制立方体
我们使用15节学到的知识来绘制14节的立方体. 在第14节我们使用了两次glDrawElements实现了OpenGL实例化,发现这样仍然不太方便,如果需要绘制成千上万的立方体,就需要手写成千上万次的 ...
- 3D Computer Grapihcs Using OpenGL - 14 OpenGL Instancing
如果我们需要绘制两个(或者多个)一样的立方体(或者物体),只是位置.缩放.旋转不一样,那么我们可以不需要多次将这个物体的顶点信息.颜色信息等发送到显卡,而是发送一次,绘制多次,仅仅是每次绘制之前应用不 ...
随机推荐
- Docker之Harbor私服的搭建及使用
目录 0. 前置条件 1. 下载地址 2. 安装 2.1 编辑harbor.yml 2.3 安装 2.4 访问配置的域名 2.5 常用命令 2.6 测试提交镜像 0. 前置条件 安装docker # ...
- Paxos协议理解
第三次报告: 理解Paxos协议 一. Paxos协议背景 什么是Paxos协议? 一般地,从客户端和服务器的角度,任何一个分布式系统都可以理解成由一个服务器集合和一个客户端集合组成,一个或多个客户端 ...
- 解决IOS把数字渲染为电话号码,颜色为蓝色解决方案
可将telephone=no,则手机号码不被显示为拨号链接<meta name="format-detection" content="telephone=no&q ...
- ElasticSearch5.3安装IK分词器并验证
ElasticSearch5.3安装IK分词器 之前使用Elasticsearch安装head插件成功了,但是安装IK分词器却失败了.貌似是ElasticSearch5.0以后就不支持直接在elast ...
- Redis安装遇到的坑 stdlib.h: No such file or directory
我使用的是ubuntu,本来这几天失业,心情不是很好,准备复习一下新的知识,可是自己在安装redis的过程中遇到了很多的问题. 或许自己很菜. 废话不多说,说一下我遇到的一个大坑. root@ufiv ...
- github项目多人进行合作开发,填坑记录
1.Fork别人的github项目. Fork项目成功后,再进行把项目克隆到你本地.(我的项目已经克隆到本地了,右边是克隆下来的所有文件,除了 node_modules) git命令: git clo ...
- linux相关命令大全......持续更新
启动项目8080端口被占用,然而老久没玩Linux,命令忘光了,杀死进程都不记得了. 决定整理一波吧....... Linux: sudo强制执行,不在root用户下时使用. top 相当于windo ...
- Filter实现登录功能限制
public void doFilter(ServletRequest arg0,ServletResponse arg1,FilterChain chain) throws IOException, ...
- Linux设置静态IP后出现的几种问题
一.设置静态IP后无法重启网卡 如下图所示 原因分析:control process exited with error code.控制进程存在错误代码. 解决方案:可以检查网卡配置文件是否修改错误. ...
- 2019-11-29-dotnet-判断特定进程存在方法
title author date CreateTime categories dotnet 判断特定进程存在方法 lindexi 2019-11-29 08:34:18 +0800 2019-09- ...
