一些特殊的CSS属性
1、<form>标签的enctype属性
enctype属性规定在发送到服务器之前应该如何对表单数据进行编码,属性值如下:
application/x-www-form-urlencoded:在发送前编码所有字符(默认);
multipart/form-data不对字符编码,在使用包含文件上传控件的表单时,必须使用该值;
text/plain:空格转换为"+"加号,但不对特殊字符编码。
2、outline
outline(轮廓)是绘制于元素周围的一条线,位于边框边缘的外围,可起到突出元素的作用(简写属性)。
outline[outline-color outline-style outline-width]
style;none、dotted、dashed、solid、double、groove、ridge、inset、outset、inherit
width:thin、medium、thick、length、inherit
3、@media
@media screen and (max-width: 600px) { .className { property:value; } } max-width: 600px表示所允许的最大宽度是600px,@media下的样式,在0~600px时,页面才会有效果,也就是说要小于或等于600px.
@media screen and (min-width: 600px) { .className { property: value; } }
min-width: 600px表示在至少(大于)600px的宽度时,@media下的css才会在页面中有效果。
4、<a>标签的hreflang属性
hreflang:不是指定标签中的内容所使用的语言,而是指定被href属性调用的文档使用的语言。详情http://www.runoob.com/tags/att-a-hreflang.html
5、<img>标签的usemap属性
usemap:指定了一个图片的客户端图像映射(一个可点击区域的图片映射),该属性与map元素的名称(name)属性相关。属性值是一个哈希字符("#")加上map元素的名称。
6、Form对象的length属性
length:返回的是form表单中元素(如:input、button)的个数。
7、contentWindow,contentDocument
contentWindow属性能够以HTML对象来返回iframe中的文档,contentDocument属性以HTML对象返回框架容纳的文档,它们都可以通过所有标准的DOM方法来处理被返回的对象,语法如下:
frameObject.contentDocument或者iframeObject.contentDocument。
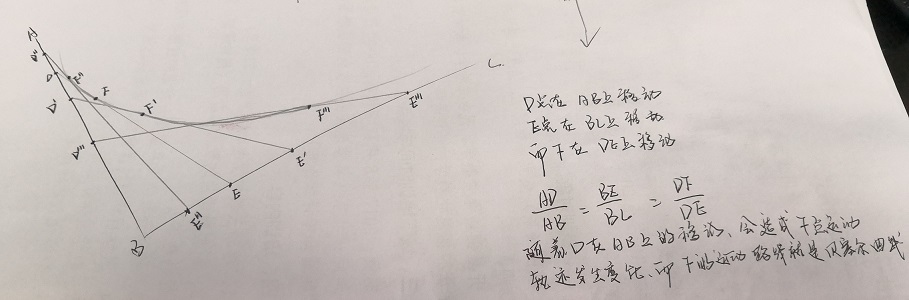
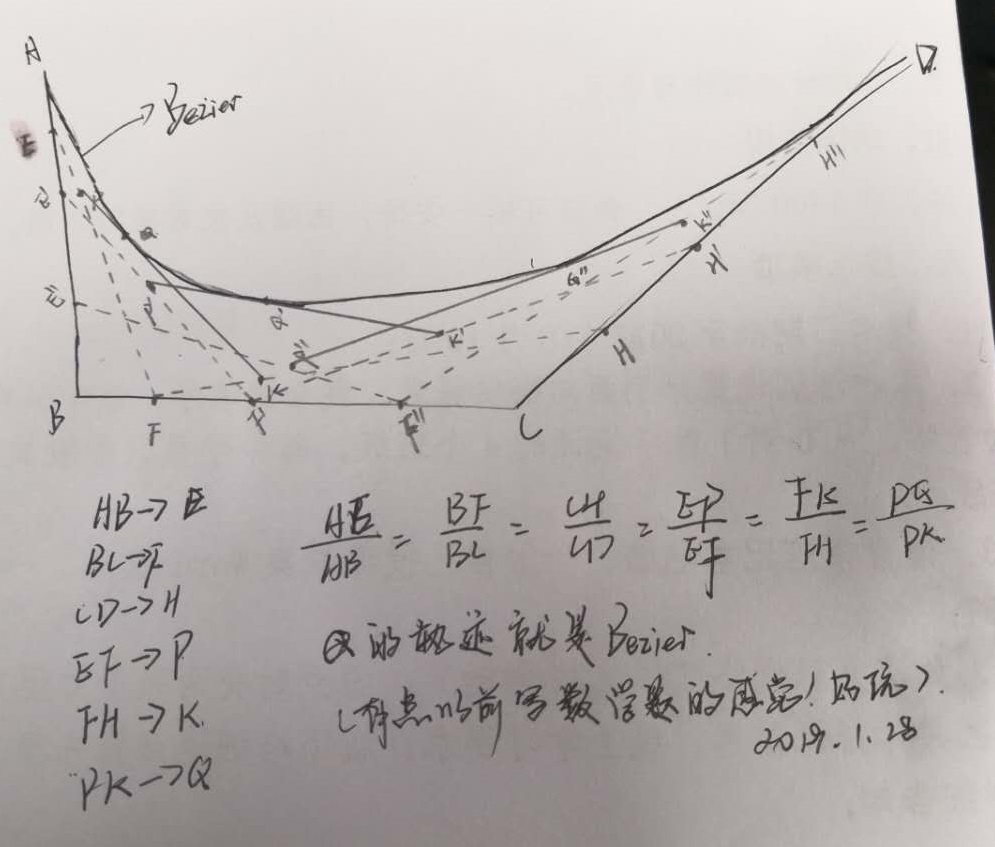
8、贝塞尔曲线Bezier Curve
一次曲线是条直线。
二次曲线:

三次曲线:

9、vertical-align
设置一个元素的垂直对齐方式(该属性定义一个行内元素的基线相对于该元素所在行的基线垂直方向对齐方式),值如下:
baseline:默认,元素放置在父元素的基线上;
sub:垂直对齐文本上标的下标;
super:垂直对齐文本的上标;
top:把元素的顶端与行中最高元素的顶端对齐;
middle:把元素放在父元素的中部;
bottom:把元素的顶端与行中最低元素的顶端对齐;
text-top:把元素的顶端与父元素字体的顶端对齐;
text-bottom:把元素的底端与父元素字体底端对齐;
%:使用”line-height“属性的百分比值来排列该元素,允许使用负值;
inherit:规定应该从父元素继承vertical-align属性值;
length:-----------------------------------------------------。
10、line-height
设置元素中行的高度。行高指的是文本行基线间的距离,但文本之间的空白距离不仅是行高决定的,也受字号的影响。
行内元素会有一个行内框,行内框作为一个概念,无法显示,但又确实存在。在没有其他因素的影响下,行内框等于内容区域,设定行高则可以增加或减少行内框的高度,
http://www.ddcat.net/blog/?p=227
https://www.cnblogs.com/starof/p/4512284.html
没有做不到的事,只有做不成事的人。
11、box-sizing
该属性允许以某种方式定义某些元素,以适应指定区域 ->box-sizing: content-box | border-box | padding-box。
content-box: border、padding不计算在width内;
padding-box: padding计算在width内;(经测试,效果和content-box的一样)
border-box: border、padding计算入width之内,俗称“怪异模式”。
12、calc()
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>calc()动态指定元素的长度</title>
<style>
.demo {
width: 300px;
/* 第三步骤: 添加padding,更好的说明问题 */
padding: 3px 0;
background: #60f;
border: 1px solid #000;
} .box {
/* 第四步骤: 利用calc()动态设置子元素的宽度 */
width: 90%; /* 用于不支持calc()的浏览器 */
width: -moz-calc(100% - (10px + 5px) * 2);
width: -webkit-calc(100% - (10px + 5px) * 2);
width: calc(100% - (10px + 5px) * 2);
/*width: 100%;*/
height: 50px;
/* 第二步骤:添加padding、border */
padding: 10px;
border: 5px solid green;
background: #f60;
}
</style>
</head>
<body>
<div class="demo">
<div class="box"></div>
</div>
</body>
</html>
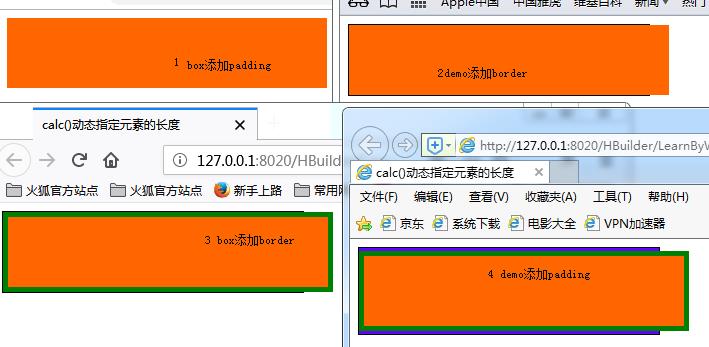
问题:在该例子中,div.box的宽度大于其容器div.demo的总宽度,从而撑破容器伸出来。
解决子容器超过父容器宽度问题方案:
1、子容器撑破父容器,可以计算子容器的宽度,用父容器的宽度减去子容器border和padding的值。
2、可利用box-sizing来改变元素盒模型类型实现效果,也可利用calc()方法,如总宽度是100%,则子元素的内容宽度应该减去border(5px * 2)、padding(10px * 2),既是width: 100% - (5px + 10px ) * 2,
注意,对不支持calc()方法的浏览器应该设定一个具体width值。


13、border渐变
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style>
.demo1 {
width: 180px;
height: 100px;
margin-bottom: 20px;
border: 5px solid;
vertical-align: middle;
border-image: -wekbit-linear-gradient(red, blue) 30 30;
border-image: -moz-linear-gradient(red, blue) 30 30;
border-image: linear-gradient(#e6ec64, #16b379, #23cad6) 1 30 20;
} .demo2 {
width: 180px;
height: 100px;
border: 1px solid #fff; /*处理毗邻元素margin-top,也可以使用overflow:hidden*/
background: -webkit-linear-gradient(45deg, #e6ec64, #16b379, #23cad6);
border-radius: 10px;
} .childDiv {
width: 170px;
height: 90px;
margin: 5px auto 0;
border-radius: 7px;
background: #fff;
}
</style>
</head>
<body>
<div class="demo1">SO FUN~</div>
<div class="demo2">
<div class="childDiv">SO FUN~</div>
</div>
</body>
</html>

14、艺术字体

待续。。。
一些特殊的CSS属性的更多相关文章
- 通过设置CSS属性让DIV水平居中
通过设置CSS属性让DIV水平居中 ---------------------- <html> <head> <title></title> <m ...
- 换行的css属性
//正常换行 word-break:keep-all;word-wrap:normal; //下面这行是自动换行 word-break:break-all;word-wrap:break-word ...
- jquery css属性练习
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/ ...
- animate支持的css属性
支持下列CSS 样式 * backgroundPosition * borderWidth * borderBottomWidth * borderLeftWidth * borderRightWid ...
- css属性的选择对动画性能的影响
现在手机的占比越来越高,各种酷炫页面层出不穷,这些特效都离不开css动画.说到css动画,主流的情况也就无非这两大类:位移和形变.而我们在写一个动画特效的过程中,如何去提升它的性能呢?当然首先我们需要 ...
- CSS中浏览器开发商特定的CSS属性
浏览器制造商(像Microsoft.Mozilla等,还有WebKit的后台人员等)通常会为他们的浏览器增加新的功能来测试新的特性, 或者实现一直在考虑但还没有得到标准组织批准的CSS扩展.在这些情况 ...
- css学习(2)-- 常见的CSS属性和值
1.CSS中修饰字体的属性 属 性 描 述 属 性 值 font-family 字体族科 任意字体族科名称都可以使用例如Times.serif等,而且多个族科的赋值是可以使用的,中间用 ...
- css属性编写顺序+mysql基本操作+html细节(个人笔记)
css属性编写顺序: 影响文档流的属性(比如:display, position, float, clear, visibility, table-layout等) 自身盒模型的属性(比如:width ...
- 前端开发--css属性书写顺序
css属性顺序是css良好编码风格的一部分,有助于提高代码可读性,便于发现代码问题,有利于团队合作.(依次排后) example { /*显示属性*/ display: ; visibility: ; ...
- 那些年我们错过的超级好用的CSS属性
在看前辈写的CSS样式的时候发现好多之前都没用过的Css属性,现在看来有必要整理一下啦. 一.CSS选择器(http://www.w3school.com.cn/cssref/css_selector ...
随机推荐
- 说出几点 Java 中使用 Collections 的最佳实践?
这是我在使用 Java 中 Collectionc 类的一些最佳实践: a)使用正确的集合类,例如,如果不需要同步列表,使用 ArrayList 而不是 Vector. b)优先使用并发集合,而不是对 ...
- C++ | 动多态的发生时机
探究动多态的发生时机 有了虚函数和虚函数表为动多态提供支持,从而可以实现C++语言的动多态.那么,问题又来了. 动多态的发生时机是什么? 或者说,动多态发生有哪些条件与限制呢? 下面让我们一起来探究动 ...
- html和css常见的一些问题总结
html 标签 一般在html有块级元素和行级元素,主要的块级元素有 div,p,h1-h6,ul,ol,li,dl,dt,dd,table,tr,th,td,有好记的办法,div,p,显示标题的,列 ...
- Paxos算法的一个简单小故事
一.Paxos是什么? Paxos,它是一个基于消息传递的一致性算法,Leslie Lamport在1990年提出,近几年被广泛应用于分布式计算中,Google的Chubby,Apache的Zooke ...
- Mybatis 实现批量插入和批量删除源码实例
Mybatis 实现批量插入数据和批量删除数据 学习内容: 准备工作 1.数据库新建表 2.新建 Maven 项目和设置编译版本及添加依赖 3.新建 db.properties 4.新建 mybati ...
- EMS恢复禁用邮箱
使用PowerShell命令恢复禁用邮箱 键入以下命令: [PS] C:\Windows\system32>Get-MailboxDatabase | Get-MailboxStatistics ...
- 使用Vue_CLI_3快速创建项目
- flex布局 一行4个元素 后面不够4个元素对齐
html 父元素 .container { display: flex; flex-wrap: wrap;} 子元素.list { width: 24%; height: 100px; backgro ...
- python基础练习题(题目 查找字符串。)
day39 --------------------------------------------------------------- 实例061:查找字符串 题目 查找字符串. 分析:查找字符串 ...
- python @符号用法的简单理解
一.用作函数修饰符 作用是为现有函数增加额外的功能,常用于插入日志.性能测试.事务处理等等 创建函数修饰符的规则:(1)修饰符是一个函数(2)修饰符取被修饰函数为参数(3)修饰符返回值取代被修饰函数 ...
