微信小程序之本地缓存(十)
【未经作者本人同意,请勿以任何形式转载】
目前,微信给每个小程序提供了10M的本地缓存空间(哎哟妈呀好大)
- 有了本地缓存,你的小程序可以做到:
- 离线应用(已测试在无网络的情况下,可以操作缓存数据)
- 流畅的用户体验
- 减少网络请求,节省服务器资源
- 哪些数据适合方缓存:
- 热数据
- 静态数据(用户数据,服务器授权ID等)
- 网络地址(图片、文件等网络地址)
- 分页列表数据及详情内容
- 一般的缓存系统采用键值对的方式完成数据插入和读取,通过对key进行一次Hash算法得到一个唯一值,并与value绑定起来;查询的时候对根据Hash后的key查询,算法空间复杂度O(1);
- 小程序本地缓存的实现基于上述方式实现。但是数据究竟是存储在ROM,还是存储在RAM后进行持久化,这个问题有待考究。
- 对本地缓存数据操作分为同步和异步两种。同步方法有成功回调函数,表示数 据处理成功后的操作。下面是小程序提供本地缓存操作接口:
| 操作 | 异步方法 | 同步方法 |
|---|---|---|
| 插入 | wx.setStorage | wx.setStorageSync |
| 读取 | wx.getStorage | wx.getStorageSync |
| 删除 | wx.removeStorage | wx.removeStorageSync |
| 清空 | wx.clearStorage | wx.clearStorageSync |
| 获取缓存信息 | wx.getStorageInfo | wx.getStorageInfoSync |
以Sync结尾都是同步方法。同步方法和异步方法的区别是:
- 同步方法会堵塞当前任务,直到同步方法处理返回。
- 异步方法不会塞当前任务。
6.下面以插入缓存的两个方法说明同步和异步的区别:
- 先调用异步方法,再调用同步方法
Page({
save: function(e){
console.log('开始保存')
wx.setStorage({
key: 'key1',
data: 'data1',
success: function(res){
console.log('异步保存成功')
}
})
wx.setStorageSync('key2', 'data2')
console.log('同步保存成功')
}
})
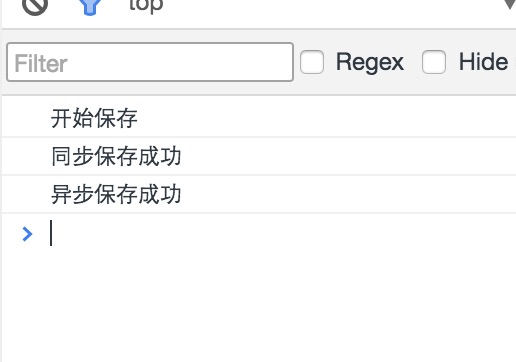
执行结果:

可以看出,同步方法比异步方法先保存成功,说明异步方法没有阻塞当前任务。
2. 先调用同步方法,再调用异步方法
Page({
save: function(e){
console.log('开始保存')
wx.setStorageSync('key2', 'data2')
console.log('同步保存成功')
wx.setStorage({
key: 'key1',
data: 'data1',
success: function(res){
console.log('异步保存成功')
}
})
}
})
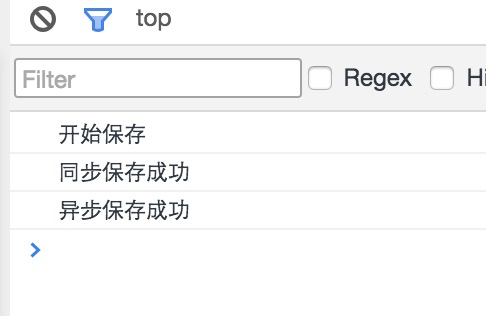
执行结果:

可以看出,异步方法只有等到同步方法执行成功才会执行。
缓存API提供了一个获取本地缓存信息的接口wx.getStorageInfo,有了它,开发者可以在已有api上再次封装,比如加入缓存时间、不覆盖插入、批量删除、判断当前缓存大小等。
最后一个是缓存隔离级别的问题:
- 同一手机,不同小程序应用,至少在逻辑存储上肯定不是共享缓存,满足应用级别隔离。
- 同一手机,同一个小程序,不同微信用户扫码使用,经测试,也不共享缓存,目前测试条件下,是用户级别隔离。
- 同一手机,同一个小程序,同一微信用户两次扫码使用,经测试,是共享缓存。
- 同一手机,同一个小程序,不同微信用户切换使用(分别扫码两次),经测试,同一个用户共享缓存,不同用户间不共享缓存。
目前可以推断在真机调试条件下,每个小程序扫码用户都会分配10M的本地缓存。
以上是个人在真机测试得到的结果,结果不一定完全准确,仅供参考。
你也可以关注我的微信公众号『ITNotes』, 一起交流学习 。

小程序QQ交流群:594342242
微信小程序之本地缓存(十)的更多相关文章
- 微信小程序之本地缓存
目前,微信给每个小程序提供了10M的本地缓存空间(哎哟妈呀好大) 有了本地缓存,你的小程序可以做到: 离线应用(已测试在无网络的情况下,可以操作缓存数据) 流畅的用户体验 减少网络请求,节省服务器资源 ...
- 微信小程序---存储本地缓存数据
微信小程序之数据缓存 开发中常用setStorageSync来实现本地数据缓存操作 (1)点击缓存案例: <button bindtap="toStorage">存储& ...
- 微信小程序API---数据缓存
本地数据缓存常用于存储多页面用到的数据,例如用户头像信息. (1)数据存储 wx.setStorage(Object object)与wx.setStorageSync(string key, any ...
- 微信小程序把玩(二十八)image组件
原文:微信小程序把玩(二十八)image组件 image组件也是一个程序不可缺少的,可以这样说一个app中image组件随处可以看到,一般 image有两种加载方式第一种是网络图片第二种是本地图片资源 ...
- 微信小程序把玩(二十四)toast组件
原文:微信小程序把玩(二十四)toast组件 toast消息提示框,可用在提示一些信息,比如清楚缓存给用户一个友好的提示!或操作一些请求不想让用户有什么操作,toast也可以做到因为toast显示时其 ...
- 微信小程序之数据缓存
关于缓存,举个示例,假定我不是通过微信授权登录的方式,小程序又是如何识别我登录后的身份呢???效果图: 这个功能我是通过缓存实现的. 关键核心代码如下: wx.setStorage({ key: 'u ...
- 微信小程序周报(第十三期)-极乐商店(store.dreawer.com)出品
重要:极乐商店域名变更:wxapp.dreawer.com/变更为store.dreawer.com/ 每周一笑 当年刚学打篮球的时候,疯狂地迷恋上了乔丹,然后迷恋上了NIKE,更熟记了NIKE的那句 ...
- 微信小程序:本地资源图片无法通过 WXSS 获取,可以使用网络图片或者 base64或者使用image标签
微信小程序:本地资源图片无法通过 WXSS 获取,可以使用网络图片或者 base64或者使用image标签 一.问题 报错信息: VM696:2 pages/user/user.wxss 中的本地资源 ...
- 微信小程序把玩(三十四)Audio API
原文:微信小程序把玩(三十四)Audio API 没啥可值得太注意的地方 重要属性: 1. wx.getBackgroundAudioPlayerState(object) 获取播放状态 2.wx.p ...
随机推荐
- NodeJS(node.exe, npm, express, live-server)安装
1.下载node.exe 下载https://nodejs.org/en/download/current/ 创建D:\GreenSoftware\NodeJS目录,并将node.exe放到目录中. ...
- 【超全整理】J2EE集成开发环境MyEclipse使用心得汇总
一.首先我们为什么需要MyEclipse? 下面允许我做一些简要的介绍: 应该大家都知道另一个MyEclipse的近亲——Eclipse的优点:免费.程序代码排版功能.有中文汉化包.可增设许多功能强大 ...
- View and Data API Tips: how to make viewer full screen
By Daniel Du If you have not heard of View and Data API, here is the idea, the View & Data API e ...
- 用UILocalNotification实现一个闹钟(Swift)
之前项目需求要实现一个闹钟,github上找了半天发现都是很旧的代码了,所以就准备自己写一个,刚好最近在学习Swift,就用Swift写了一个demo放在这里:https://github.com/P ...
- AndRodi Strudio中的按钮时件
AndRodi Studio中的按钮时件注册一定要写在onCraete中 @Override protected void onCreate(Bundle savedInstanceState) { ...
- Android自定义控件5--轮播图广告ViewPager基本实现
本文地址:http://www.cnblogs.com/wuyudong/p/5918021.html,转载请注明源地址. 本文开始实现轮播图广告系列,这篇文章首先实现让图片滑动起来(ViewPage ...
- 遇到别人留下的storyboard的,你需要一个引导图,但是不知道怎么跳转.
首先在AppDeledate.m文件里是这样. { self.window = [[UIWindow alloc]initWithFrame:[UIScreen mainScreen].bounds] ...
- android去掉滑动到顶部和底部的阴影
android去掉滑动到顶部和底部的阴影 <ListView android:id="@+id/listView" android:layout_width="ma ...
- Mac上idea快捷键
名称 快捷键 代码提示 ctrl + space 自动修正 alt + enter 查看调用链call hierarchy ctrl + H 查找文件 双击shift 查找类 command + N ...
- ns3重要类
1. simple-ref-count 递归模板,使得通过定义T:SimpleRefCount<T>使得T类都具有计数功能 template <typename T, typenam ...
