vue3和vue2的区别
一、Vue3介绍
Vue 新版本的理念成型于 2018 年末,当时 Vue 2 的代码库已经有两岁半了。比起通用软件的生命周期来这好像也没那么久,但在这段时期,前端世界已经今昔非比了
在更新(和重写)Vue 的主要版本时,主要考虑两点因素:首先是新的 JavaScript 语言特性在主流浏览器中的受支持水平;其次是当前代码库中随时间推移而逐渐暴露出来的一些设计和架构问题」
简要就是:
- 利用新的语言特性(es6)
- 解决架构问题
哪些变化
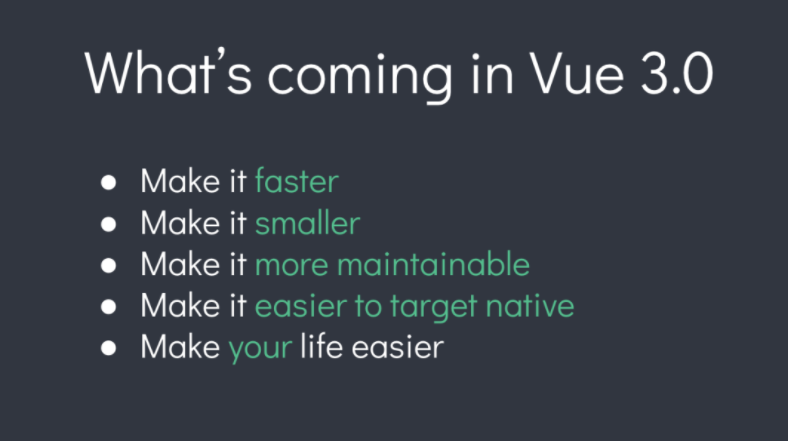
从上图中,我们可以概览Vue3的新特性,如下:
- 速度更快
- 体积减少
- 更易维护
- 更接近原生
- 更易使用
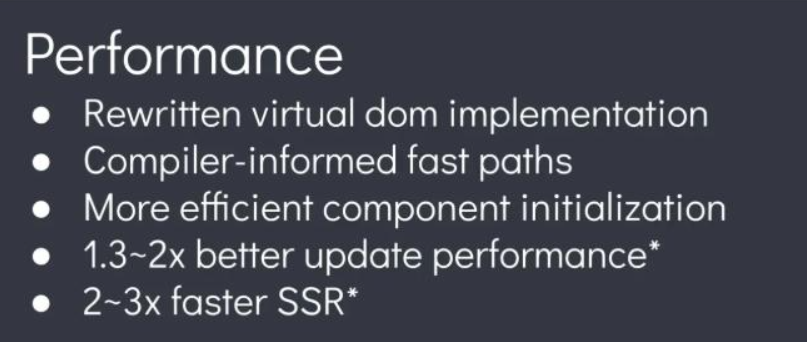
1、速度更快
vue3相比vue2
重写了虚拟
Dom实现编译模板的优化
更高效的组件初始化
undate性能提高1.3~2倍SSR速度提高了2~3倍

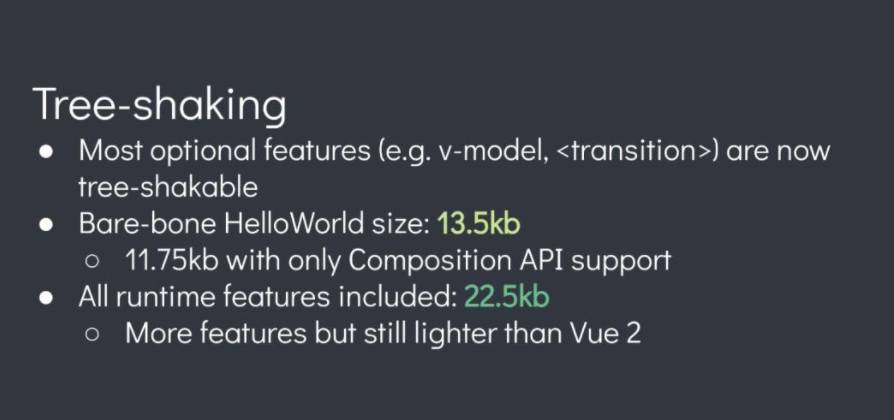
2、体积更小
通过webpack的tree-shaking功能,可以将无用模块“剪辑”,仅打包需要的
能够tree-shaking,有两大好处:
对开发人员,能够对
vue实现更多其他的功能,而不必担忧整体体积过大对使用者,打包出来的包体积变小了
vue可以开发出更多其他的功能,而不必担忧vue打包出来的整体体积过多

3、更易维护
compositon Api
- 可与现有的o
ptions API一起使用 - 灵活的逻辑组合与复用
Vue3模块可以和其他框架搭配使用

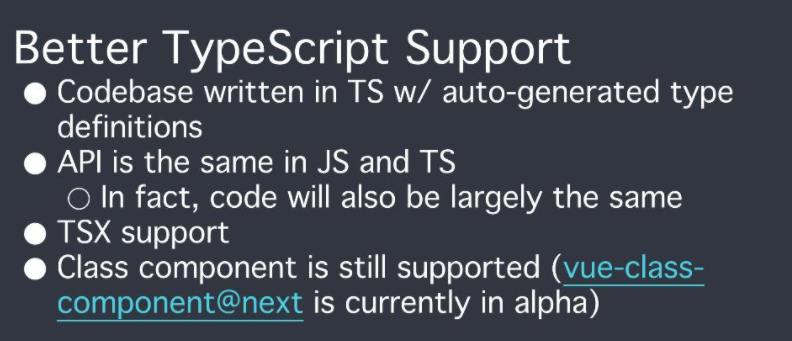
更好的Typescript支持
VUE3是基于typescipt编写的,可以享受到自动的类型定义提示

编译器重写

4、更易使用
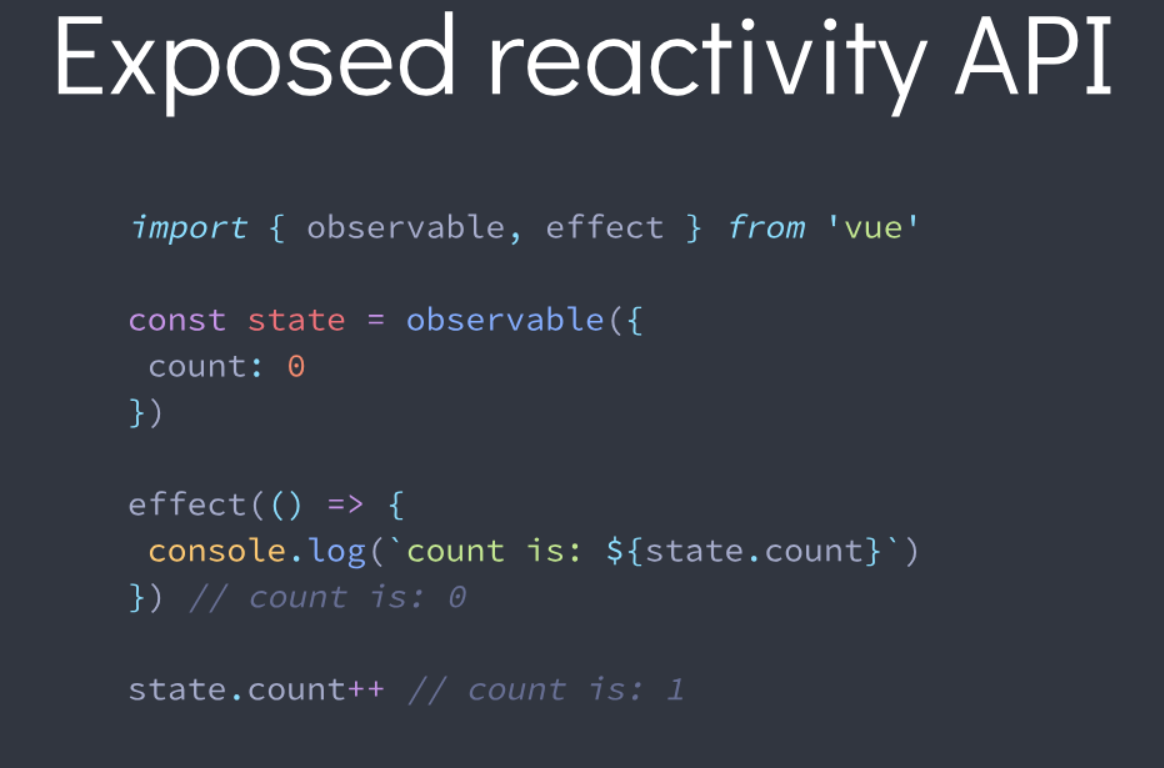
响应式 Api 暴露出来

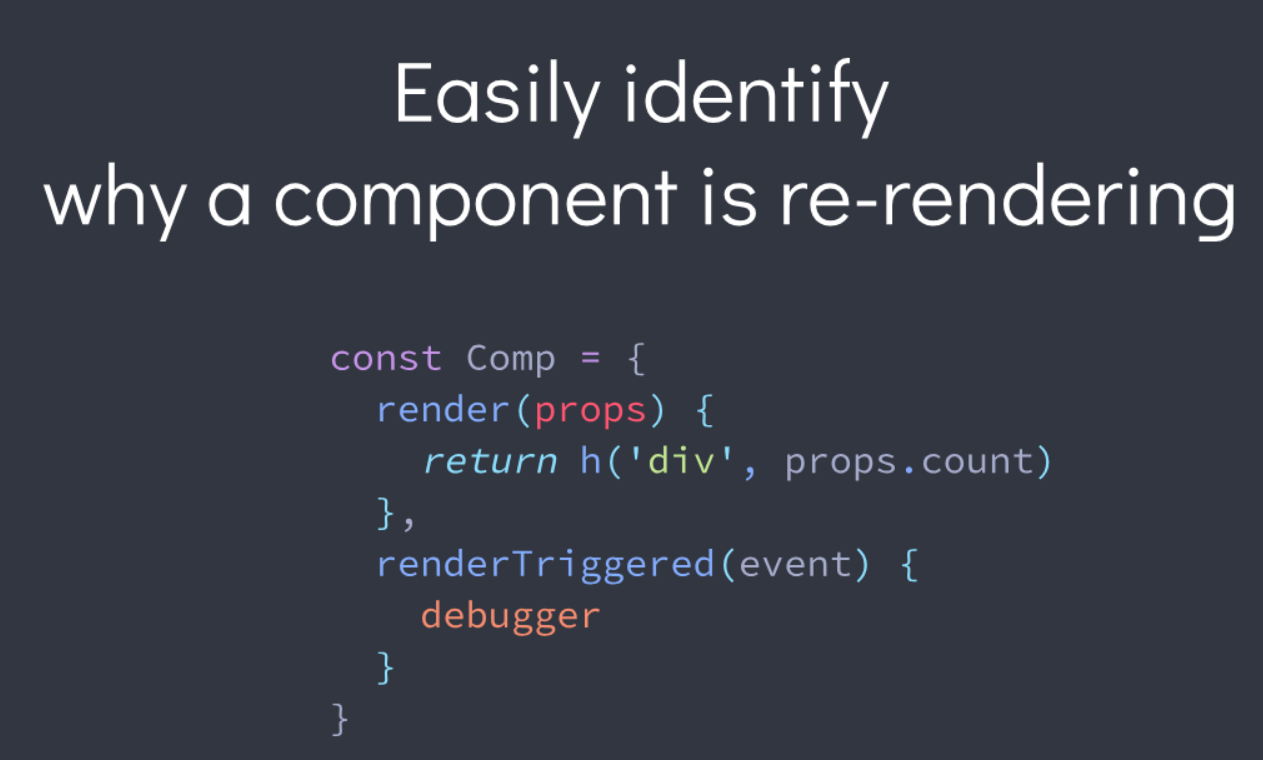
轻松识别组件重新渲染原因

二、Vue3新增特性
Vue 3 中需要关注的一些新功能包括:
- framents
- Teleport
- composition Api
- createRenderer
1、framents
在 Vue3.x 中,组件现在支持有多个根节点
<!-- Layout.vue -->
<template>
<header>...</header>
<main v-bind="$attrs">...</main>
<footer>...</footer>
</template>
vue3和vue2的区别的更多相关文章
- 想知道Vue3与Vue2的区别?五千字教程助你快速上手Vue3!
从Vue3发布以来,我就一直对其非常感兴趣,就一直想着将其投入公司的生产中,但是开始考虑到很多不确定性就暂时对一些很小的功能进行一些尝试:慢慢的发现组合式Api的形式非常适合开发(个人感觉),尤其是V ...
- vue3与vue2的区别
全局属性 vue2 对于一些第三方插件,vue2中通常使用prototype原型来挂载到vue对象中 import Vue from 'vue' Vue.prototype.$http=Axiox V ...
- vue3和vue2 的区别,vue3和vu2到底哪个好呢?
vue3 正式发布有两年多了,之前也做过一些学习和研究.vue3 发布后给某培训机构开发了一套vue3课程课件,自己也开源了一套基于vue3的后台管理系统(因为个人懒的原因,半年后才上传到gitHub ...
- vue2升级vue3:vue2 vue-i18n 升级到vue3搭配VueI18n v9
项目从vue2 升级vue3,VueI18n需要做适当的调整.主要是Vue I18n v8.x 到Vue I18n v9 or later 的变化,其中初始化: 具体可以参看:https://vue- ...
- vue2.0 与 vue3.0 配置的区别
提示:要了解vue2.0与vue3.0区别,首先你要熟悉vue2.0 从最明显最简单的开始 项目目录结构 可以明显的看出来,vue2.0与3.0在目录结构方面,有明显的不同(vue3.0我是安装了cs ...
- vue2和vue3生命周期的区别
概念 首先,我们了解一下"生命周期"这个词.通俗的来说,生命周期就是一个事务从出生到消失的过程.例如,一个人从出生到去世.在vue中,vue的生命周期是指,从创建vue对象到销毁v ...
- 第三十一篇:vue3和vue2的不同
好家伙 1.为什么会有vue3? Vue2和Vue3的区别 - 简书 (jianshu.com) 貌似是因为他的对手太优秀,所以他也必须进步 2.什么是api? 从文件操作开始谈API. 以C语言为例 ...
- Vue3 相比 vue2
Vue3 使用Proxy替代了defineProperty. Proxy 相比于 defineProperty 的优势 Object.defineProperty() 的问题主要有三个: 不能监听数组 ...
- vue-cli实现异步请求返回mock模拟数据
在前后端分离开发的过程中,前端开发过程中,页面的数据显示一般都是写死的静态数据,也就是没有经过接口,直接写死在代码中的,在后端给出接口后,再替换为接口数据,为了减少对接成本,mock就出现了.通过预先 ...
- Vue2与Vue3的组件通讯对比
Vue2 父传子 父传子比较简单, 主要通过以下步骤实现 父在template中为子绑定属性 <Child :childData='pMsg'/> <!-- 也可以写死 --> ...
随机推荐
- mysql查询结果拼接树结构(树节点的移动)
mysql查询结果拼接树结构(树节点的移动) 思路:单表内查询全部数据,在业务层内递归拼接树结构. 前端用的是element的Tree 树形控件: 树结构实体: @Data @AllArgsConst ...
- 2022csp普及组真题:乘方(pow)
2022csp普及组真题:乘方(pow) 题目 [题目描述] 小文同学刚刚接触了信息学竞赛,有一天她遇到了这样一个题:给定正整数 a 和 b ,求 a^b 的值是多少. a^b 即 b 个 a 相乘的 ...
- 在Java Web中setContentType与setCharacterEncoding中设置字符编码格式的区别
在Java Web中setContentType与setCharacterEncoding中设置字符编码格式的区别 通用解释 setCharacterEncoding只是设置字符的编码方式 setCo ...
- lauyi渲染
下拉框 <div class="layui-form-item x-city" id="start"> <label class=" ...
- Android ViewPager2 + Fragment + BottomNavigationView 联动
Android ViewPager2 + Fragment + BottomNavigationView 联动 本篇主要介绍一下 ViewPager2 + Fragment + BottomNavig ...
- re、base64的结合使用爬取豆瓣top250
一.缘由 对于豆瓣的这个网站,记得使用了不少于三种的爬取和解析方式来进行的.今天的这种解析方式是我使用起来较为顺手,后来就更喜欢使用xpath解析,但是这两种也需要掌握. 二.代码展示 '''爬取豆瓣 ...
- 异构混排在vivo互联网的技术实践
作者:vivo 互联网算法团队- Shen Jiyi 本文根据沈技毅老师在"2022 vivo开发者大会"现场演讲内容整理而成. 混排层负责将多个异构队列的结果如广告.游戏.自然量 ...
- 解决Win10更新后远程桌面提示CredSSP加密Oracle修正的问题
1.以管理员身份打开cmd,运行命令提示符:2.执行REG ADD HKLM\Software\Microsoft\Windows\CurrentVersion\Policies\System\Cre ...
- uniapp 微信小程序 根据经纬度解析地址(腾讯地图)
//引入腾旭地图sdk import QQMapWX from '../../common/qqmap-wx-jssdk.js' onLoad(){ this.getMapAddress() }, m ...
- element-ui中table组件的表格嵌套Select,table中使用select
在table组件中,有一个<template slot-scope="scope"></template>,这个模板有一个slot-scope属性,这个属性 ...
