vue3常见问题及解决方案(四)父组件切换行,然后子组件切换tab,子组件内的数据不刷新
问题描述
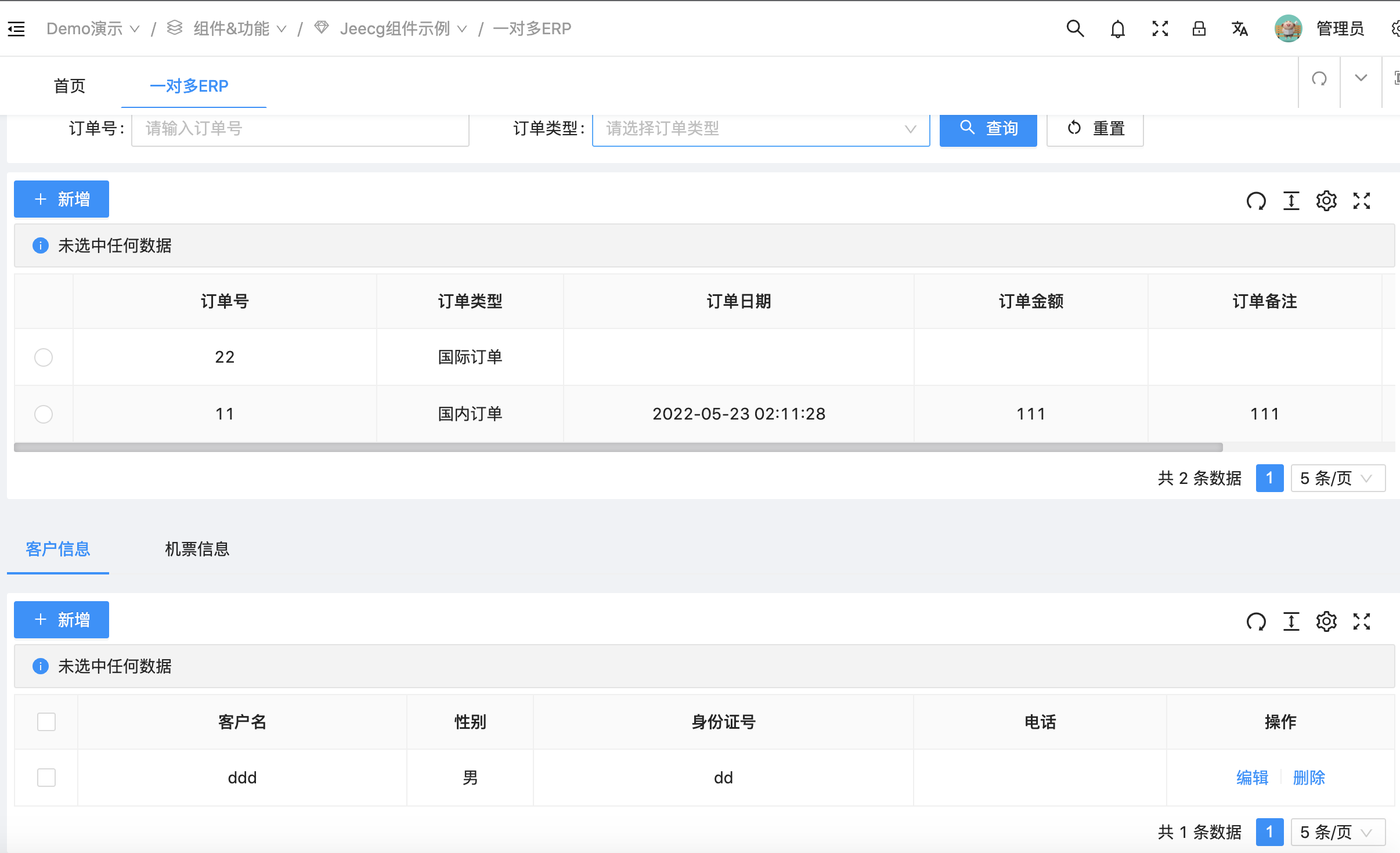
父组件切换行,然后子组件切换tab,子组件内的数据不刷新。
例如父组件为订单,子组件为订单相关商品和相关客户,商品和客户使用tab选项卡组织。
当tab显示商品页时,切换订单,商品页内容跟着切换,然后切换到客户,客户页显示的却不是当前订单的子信息。

解决办法
为子组件所在的tabPane添加forceRender属性
添加该属性后,即使这个tabPane没有显示,也会进行渲染。
<a-tab-pane tab="订单客户" key="2" forceRender>
响应tabs的tabchange事件
添加forceRender将增加服务压力,例如用户仅关注商品页内容时,不断切换订单,查询订单客户的信息是没有意义的。
响应tabchange事件,当tabchange时,查询当前tabpanel下的记录,这样避免无意义的渲染。
进一步优化
在rowchange和tabchange事件中,如果行记录切换,则标识子信息需要刷新(子信息内容未渲染过),如果tab页签切换,则判断(该页签)内容是否已渲染过,仅当需要渲染时进行渲染,并在渲染后标识为已渲染。
这样当订单停留在某一记录上,反复切换订单商品和订单客户都仅一次刷新数据。
- 定义子记录刷新标记
let refreshLags = [true,true];
- 行切换
function onRowChange(){
refreshLags = [true,true];
refreshData();
}
- tab切换
function onTabChange(){
refreshData();
}
- 子记录加载方法
function refreshData(){
let curentPaneIndex = xxx;
let currentRowId = yyy;
switch(curentPaneIndex){
case 0:
if(refreshLags[0]){
loadSubDataA(yyy);
refreshLags[0]=false;
}
break;
case 1:
if(refreshLags[1]){
loadSubDataB(yyy);
refreshLags[1]=false;
}
break;
}
}
- 加载子记录A
function loadSubDataA(rowId){
refSubA.value.loadData(rowId);
}
- 加载子记录B
function loadSubDataB(rowId){
refSubB.value.loadData(rowId);
}
vue3常见问题及解决方案(四)父组件切换行,然后子组件切换tab,子组件内的数据不刷新的更多相关文章
- vue3.0入门(四):组件
组件 组件基础 <my-counter></my-counter> const app = Vue.createApp({ // 根组件 data() { return {} ...
- XHTML CSS 常见问题和解决方案
原文地址:XHTML CSS 常见问题和解决方案 作为前端开发人员,在日常的页面制作时,不可避免的会碰上这样那样的问题,我挑选了其中的一些进行总结归档,希望对大家会有所帮助: 1.如何定义高度很小的容 ...
- 关于Vue父组件把异步获取的数据传给子组件的问题
由于父组件中的数据是异步获取的,而子组件在一开始便会渲染,所以会造成子组件渲染完成后,数据还未获取到的情况 这里有一个简单的解决方案:在子组件渲染前,判断父组件数据是否获取完成,数据获取完成后再渲染子 ...
- 《PDF.NE数据框架常见问题及解决方案-初》
<PDF.NE数据框架常见问题及解决方案-初> 1.新增数据库后,获取标识列的值: 解决方案: PDF.NET数据框架,已经为我们考略了很多,因为用PDF.NET进行数据的添加操作时 ...
- 自学华为IoT物联网_06 智慧家庭物联网常见问题及解决方案
点击返回自学华为IoT物流网 自学华为IoT物联网_06 智慧家庭物联网常见问题及解决方案 1. 家庭中遇到的问题 2.1 华为智慧家庭概念的发展历程 2.2 华为智慧家庭的解决方案架构 智慧家庭主要 ...
- 自学华为IoT物联网_05 能源工业物联网常见问题及解决方案
点击返回自学华为IoT物流网 自学华为IoT物联网_05 能源工业物联网常见问题及解决方案 1. 1 能源工业--油田业务面临的三大挑战 故障处理不及时: 部分油田开采难道大.机械故障较多.现场发生的 ...
- 自学华为IoT物联网_04 车联网常见问题及解决方案
点击返回自学华为IoT物流网 自学华为IoT物联网_04 车联网常见问题及解决方案 1.1 可以预见的车联网未来 车辆对车辆.车辆对道路.车辆对网络通信 车辆对外发送车辆状态信息 周边环境信息发送给车 ...
- 自学华为IoT物联网_03 公共事业物联网常见问题及解决方案
点击返回自学华为IoT物流网 自学华为IoT物联网_03 公共事业物联网常见问题及解决方案 本文从以下六项公共事业,看看物联网的解决方案: 停车问题 路灯管理问题 消防栓管理问题 井盖管理问题 水表管 ...
- 使用Vue的slot插槽分发父组件内容实现高度复用、更加灵活的组件
写在前面 之前写过一篇关于vue实现dialog会话框组件的文章http://www.cnblogs.com/fozero/p/8546883.html, 讲到了如何实现一个vue对话框组件,其中涉及 ...
随机推荐
- HTTP权威指南:第二章
URL概览 前面提到,URL资源是HTTP协议所使用的寻找资源位置的定位符.分为三个部分,主要的结构是: 方案://服务器/路径 这种结构使得网络上的每一个资源都只有唯一的命名方法,从而使得浏览器可以 ...
- 如何在jsp界面进行判断再输出不同的值
C标签的out <td> <c:if test="${nowtime eq returntime}"> <c:out value="逾期&q ...
- SpringMVC注解环境搭建
基本步骤 新建Maven项目(Web) 导入依赖 配置web.xml 配置springmvc配置文件 编写Controller 创建view页面 部署并启动Tomcat 开始搭建 新建Maven项目( ...
- c++对于c的扩展_冒号作用域
冒号作用域 ::(该运算符为作用域):如果::前面什么都没加代表全局作用域 #include <iostream> using namespace stu; int a=10; viod ...
- SSM框架整合(Spring、SpringMVC、Mybatis)
#毫无疑问我们肯定是使用Spring去整合SpringMVC和Mybatis,在整合过程中我们首先要让各自的模块实现,然后再去使用Spring整合:比如我先实现Mybatis框架的配置,然后再通过测试 ...
- 企业应用架构研究系列二十七:Vue3.0 之环境的搭建与Vue Antd Admin探索
开发前端需要准备一些开发工具,这些工具怎么安装就不详细描写了,度娘一些很多很多.主要把核心的开发工具列表一些,这些资源也是非常容易找到和安装的. Node 安装:https://nodejs.org/ ...
- VirtualBox使用报错
VirtualBox使用报错 1.启动报错:Failed to instantiate CLSID_VirtualBox... 报错内容: Failed to instantiate CLSID_Vi ...
- Vue基础二之全局API、实例属性和全局配置,以及组件进阶(mixins)的详细教程(案列实现,详细图解,附源码)
本篇文章主要是写Vue.directive().Vue.use()等常用全局API的使用,vm.$props.vm.$options.vm.$slots等实例属性的使用,以及Vue全局配置.组件的mi ...
- 2021.07.20 P3951 小凯的疑惑(最大公因数,未证)
2021.07.20 P3951 小凯的疑惑(最大公因数,未证) 重点: 1.最大公因数 题意: 求ax+by最大的表示不了的数(a,b给定 x,y非负). 分析: 不会.--2021.07.20 代 ...
- Go通过cobra快速构建命令行应用
来自jetbrains Go 语言现状调查报告 显示:在go开发者中使用go开发实用小程序的比例为31%仅次于web,go得益于跨平台.无依赖的特性,用来编写命令行或系统管理这类小程序非常不错. 本文 ...
