【Axure】母版引发事件
引发事件是指你将母版中某一元件的事件从母版中提升出来,以使其在页面的级别可用。 通过引发事件,可以对在不同页面上母版实例的同一个元件设置不同的交互。
设置引发事件
- 打开一个母版;
- 选择其中一个组件;
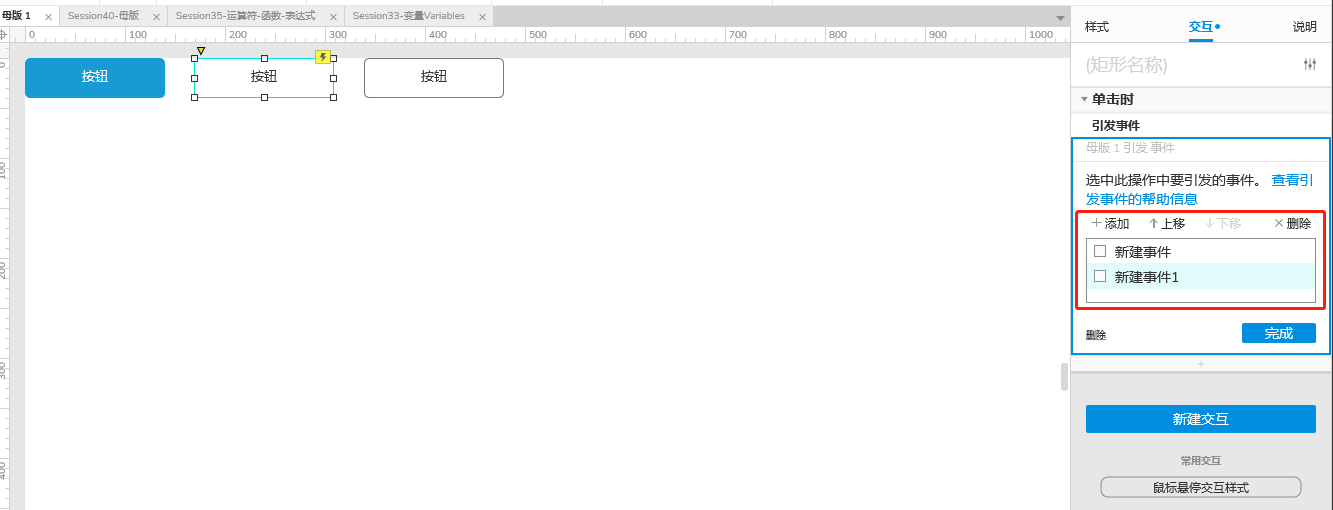
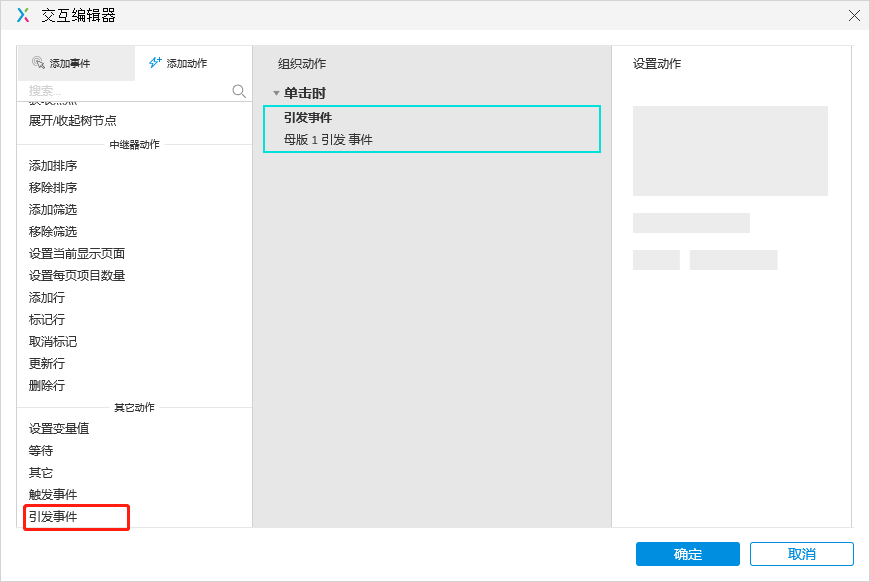
- 新建交互, 在事件的动作列表底部,选择引发事件,如下图所示:
- 此处应注意引发事件与触发事件的不同。
- 事件名称需使用英文。


引发事件的使用
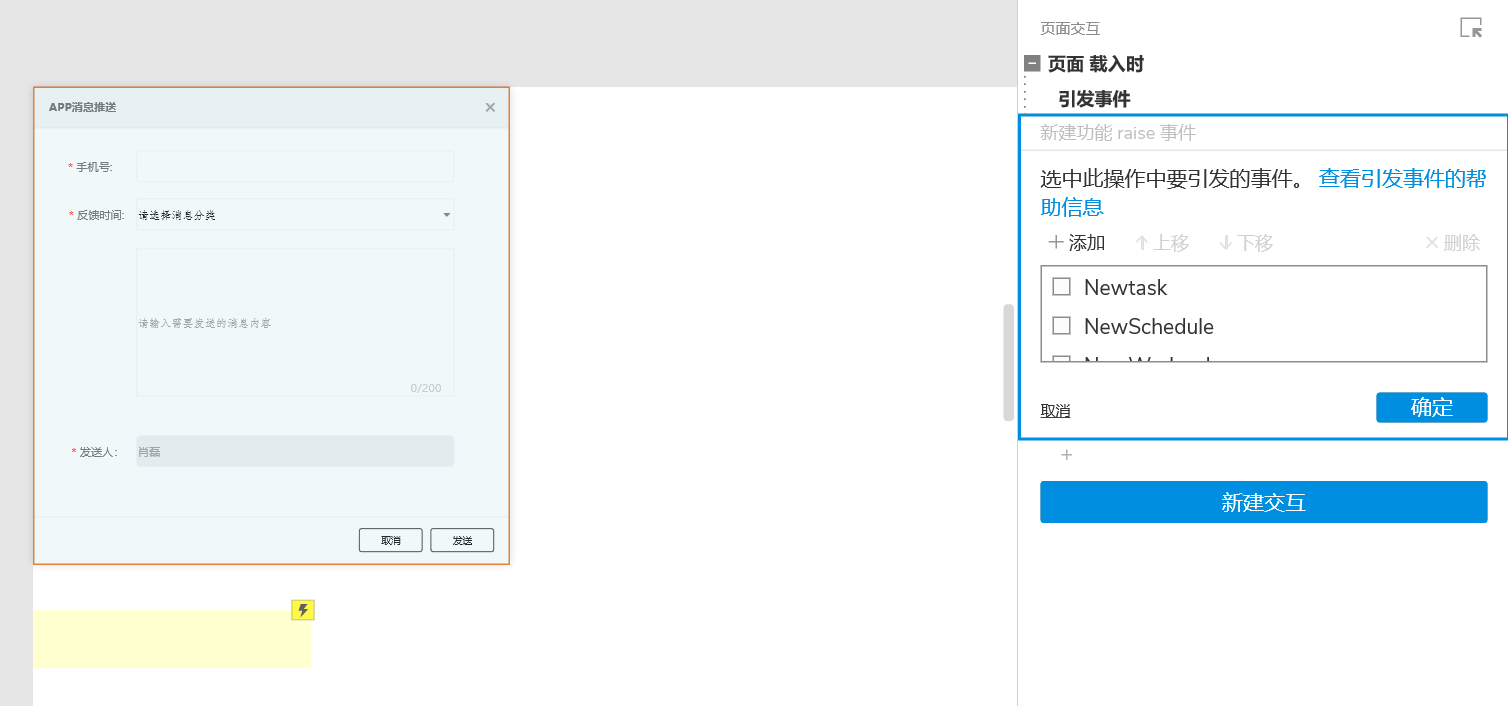
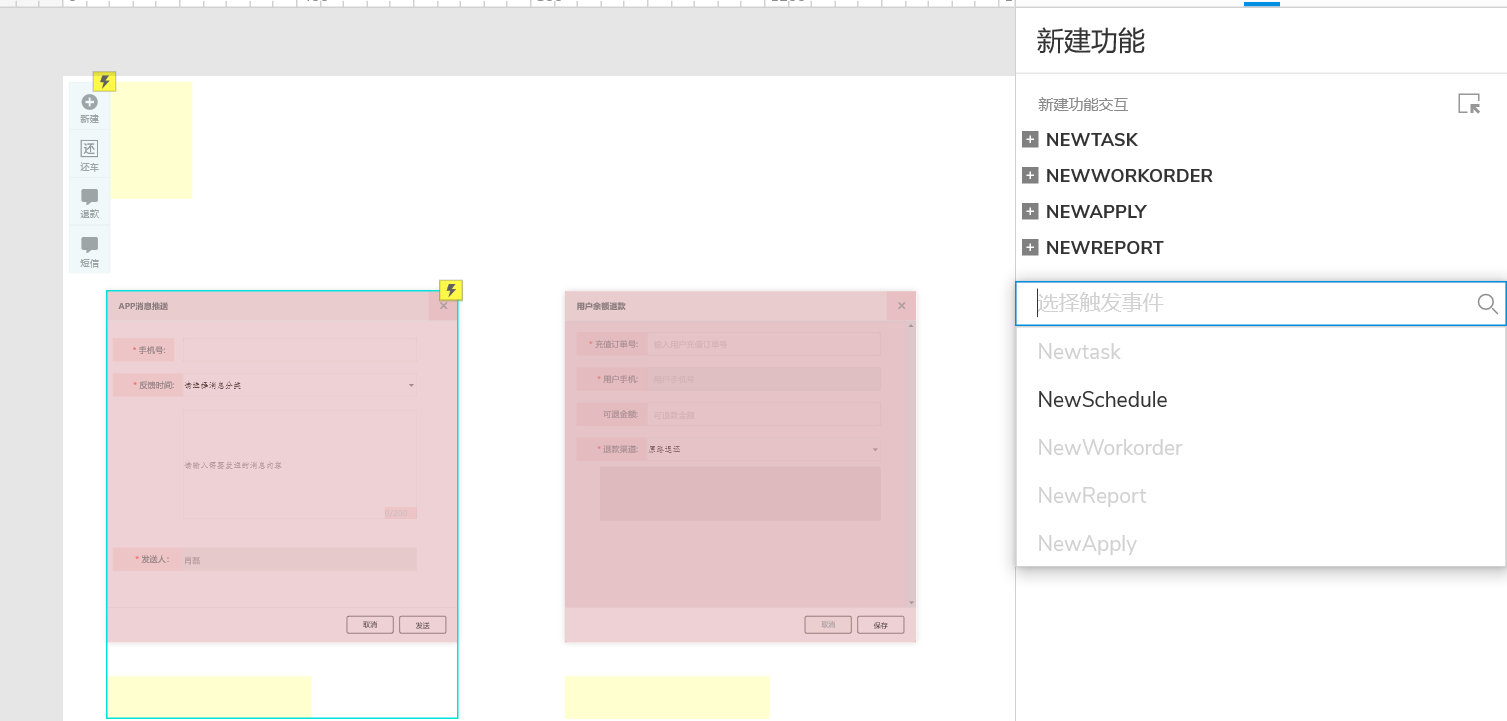
一旦你在上一步中设置了引发事件,则在每个实例中,可以在新建交互中选择上一步中新建的事件,来设置。这样你可以在不同的页面中为当前使用的实例设置不同的页面级事件交互。


【Axure】母版引发事件的更多相关文章
- event.srcElement获得引发事件的控件(表单)
<1> <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://w ...
- Python:读取 .doc、.docx 两种 Word 文件简述及“Word 未能引发事件”错误
概述 Python 中可以读取 word 文件的库有 python-docx 和 pywin32. 下表比较了各自的优缺点. 优点 缺点 python-docx 跨平台 只能处理 .docx 格式 ...
- 引发事件代码封装成OnEventName
引发事件的代码,通常可以封装成“On+事件名称”的方法(On:表示当“什么什么”的时候),如下所示: 1:引发事件代码: if (PropertyChanged != null)//为了实现将数据源的 ...
- axure 母版 模板
axure的模板区域是非常重要的一个功能,网站的头部.尾部部分等很多页面同时用到的内容,都可以使用母版,因为在母版中只需要修改一次,就可以实现所有的页面更新,可以大大的加速原型的制作速度.需要重复理解 ...
- axure母版(模板)区域介绍
axure的模板区域是非常重要的一个功能,网站的头部.尾部部分等很多页面同时用到的内容,都可以使用母版,因为在母版中只需要修改一次,就可以实现所有的页面更新,可以大大的加速原型的制作速度.需要重复理解 ...
- Axure母版
1.生成母版: 在左侧窗口的最下方有母版管理窗口,可以在该管理窗口中直接新建母版.也可以在某个页面中将某些部件转换为母版.如图: ----------------------------------- ...
- C#自定义事件:属性改变引发事件示例
using System; using System.Collections.Generic; using System.Linq; using System.Text; namespace Cons ...
- axure母版使用实例之百度门户
1.首先构建页面基本结构 2.新建母板 3.将母板应用于各个页面 4.在母板中隐藏聚焦背景及下拉二级菜单 5.在母板中添加事件:打开相应界面.显示/隐藏二级菜单 5.设置页面加载效果:给点击的一级菜单 ...
- vue中使用watch函数,当数据改变时自动引发事件
本来我的需求是这样的,使用ElementUI的日期选择器,当日期选择器被更改时需要根据新日期来向服务器获取新数据,但是发现这个日期选择器没有change事件,后来终于发现vue有个watch函数就是用 ...
随机推荐
- SVG中的坐标系统和坐标变换
视野和世界 2D绘图中很多人会有一个误区,就是我绘图的区域是一个矩形区域.无论新建一个画布还是创建了一个容器,心里都想象里面有一个矩形区域.其实,在SVG当中,矩形区域只是视野,是我们看到的部分.实际 ...
- canvas动画—圆形扩散、运动轨迹
介绍 在ECharts中看到过这种圆形扩散效果,类似css3,刚好项目中想把它用上,but我又不想引入整个echart.js文件,更重要的是想弄明白它的原理,所以自己动手.在这篇文章中我们就来分析实现 ...
- 如何实现多个接口Implementing Multiple Interface
4.实现多个接口Implementing Multiple Interface 接口的优势:马克-to-win:类可以实现多个接口.与之相反,类只能继承一个超类(抽象类或其他类). A class c ...
- EMS导入导出邮箱
Exchange支持EMS命令导出用户邮箱内容作为备份的功能.当重要用户的邮件误删除后,可以通过导出的邮箱恢复数据. 1.授权管理用户 Exchange默认安装完成后,内置"Mailbox ...
- css3种不知道宽高的情况下水平垂直居中的方法
第一种:display:table-cell 组合使用display:table-cell和vertical-align.text-align,使父元素内的所有行内元素水平垂直居中(内部div设置di ...
- Docker入门(windows版),利用Docker创建一个Hello World的web项目
Docker 当大家点开这篇博客的时候,相信大家对docker多多少少也有些认识了,最近学习docker这门技术,略微有些心得,写篇文章记录一下学习过程并帮大家跳过一些坑. docker的核心有两个, ...
- k8s和Docker
Docker是一个开源的应用容器引擎k8s是一个开源的容器集群管理系统这里我尽量用比较浅显的方式来说明k8s系统 一.k8s是如何管理的节点的呢:1.k8s 分master和node 2.master ...
- jquery 日期插件datePicker使用
1.将下载下来的DatePicker压缩包解压后整个放入项目中,不可只引入js和css 2.在html中指定input位置加上class="Wdate"(默认样式不加也可正常显示) ...
- Go xmas2020 学习笔记 05、Arrays, Slices, and Maps
05-Arrays, Slices, and Maps. In memory. Array. Slice. fence post error. Compare Array and Slice . Ma ...
- EMC信号完整性落地实测1---走出玄学
EMC信号完整性落地实测1---走出玄学 无论我们从51单片机,STM32电路,运放,传感器,ADC采集还是可控硅晶闸管等等电源电路跨入到电子工程师的行业,我们通常会长时间处于低频的电子电路设计调试阶 ...
