CoaXPress 线缆和接插件的设计要求
本文的原理部分内容不仅适用于CoaXPress 协议,也同样适用于其它高速信号传输情形。在高速、低干扰信号传输时,线缆和接插件的选取是非常讲究的,我们在实际应用中经常会遇到线缆原因、阻抗匹配原因导致的传输、测量问题,相信本文会对所有使用同轴线缆作为数字传输介质的用户有帮助。
假设读者已经对信号反射、阻抗匹配有基本了解,如果不清楚,可以参考 网络文章
简介
1、CoaXPress使用75欧姆阻抗电缆,AC,DC性能需要满足要求;
2、接插件使用75 Ω BNC,Micro-BNC,DIN 1.0/2.3;
线缆
阻抗
线缆阻抗要求 75 Ω ± 4 Ω, ± 4 Ω的精度是满足协议对于反射的要求的。
回波损耗RL(Return Loss)指的是射频输入信号反射回来的功率与输入信号功率的比值。是以db为单位,是一个负数。在理想情况下,负载与发射电路的阻抗完全匹配,完全没有反射功率,这时的回波损耗为无限小。但是在工程上阻抗不可能完全匹配,因此反射功率是一定存在的。最差的情况是输入功率完全被反射,此时回波损耗为0。因此对回波损耗这个技术参数,数值越低表示负载和传输链路性能越好 ;
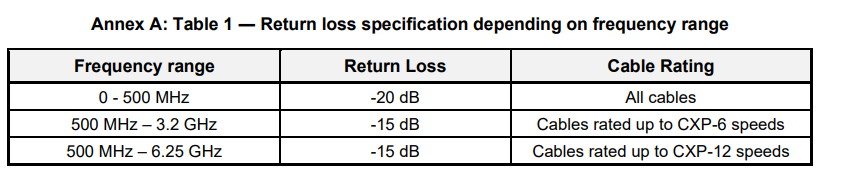
CXP要求实际的回波损耗在下列测试条件下要优于表中的值(表格中只标注了线缆最高速率的一半以内的频率,这是因为数据传输是DDR双边沿的,在时钟信号的上升沿和下降沿均携带有效数据)。

线缆长度
CoaXPress的最大长度要满足3个要求中最低的要求:
1、线缆压降不超过3.5V;
2、高速信号衰减率;
3、低速信号衰减率要求;
线缆压降
单条线缆压降最大不超过3.5V,此时为了保证13W的功率,需要向负载输出对应负载端541mA 的电流13W /18.5V = 702mA,其中18.5V是负载端压降的最低要求。那么3.5V/702mA = 4.98Ω. 这个 4.98Ω包含了接插件位置、线缆核心和屏蔽层的电阻误差,通常线缆越长误差越大,因此需要限制线缆长度;
高速信号衰减率
这里的衰减率和回波损耗属于同一个概念,下表给出了不同线缆bit速率下允许的最大功率损耗以及当前对应的测试信号频率,其中Belden 1494A只是线缆的一个型号以及当前型号对应的线缆长度。(表格中只标注了线缆最高速率的一半以内的频率,这是因为数据传输是DDR双边沿的,在时钟信号的上升沿和下降沿均携带有效数据)

低速信号衰减率
协议要求CXP1.1协议对应的20.83Mbps低速信号对应的损耗要低于-4.74dB ,CXP2.0对应的低速信号损耗要低于-2.5dB;
以上3个条件限制了线缆的总长度,其中最核心的还是高速信号对应的损耗要求。
电流承载能力
线缆应当能够承载至少1A的电流,这个1A也容易理解,最小18.5V的电压对应了702mA电流,再给一些功率的裕量,1A是个最低要求。
电缆衰减评估
上文已经提到了不同bit速率下线缆允许的最大衰减,那么如何评估一条线缆是否是否具备良好的AC特性,从而在有效带宽内均满足衰减要求呢?
由于HOST接收端会放置均衡器,因此我们可以近似认为线缆衰减模型为理想模型,只需要在带宽内通过测量40-50个点拟合模型曲线,带宽内残差不超过1dB即可。
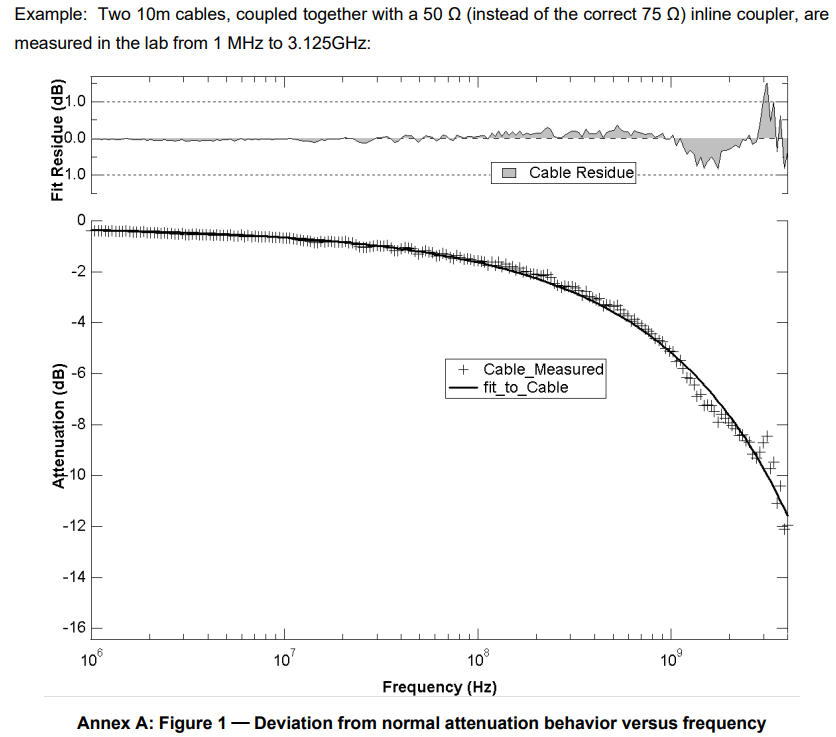
Attenuation (dB) = – A0 – SQRT(f / A1) – f / A2
• f指测量点的频率
• A0是DC衰减.
• A1 是skin effect losses 中文为趋肤效应或者蒙皮效应,指的是高速信号更倾向于流经浅层铜皮的现象,该参数就和具体的工艺相关.
• A2是 dielectric losses中文为介质损耗,这个东西就顾名思义,由于线缆材质不可能完全一致,信号穿越时由于反射会造成一定损耗。
如下图所示,测试使用了非75欧姆的线缆作为反例进行说明,拟合得到的曲线显示在时钟速率接近3GHz时对应的残差出现了大于1dB的情形,那么数据完整性在6GHz时将无法保证。

接插件
CXP1.1使用的是DIN 1.0/2.3,CXP2.1改用了Micro-BNC,原因是实际测试时DIN的高频性能不如BNC,且BNC更加便宜。

CoaXPress 线缆和接插件的设计要求的更多相关文章
- 268条PCB Layout设计规范
1 PCB布线与布局 PCB布线与布局隔离准则:强弱电流隔离.大小电压隔离,高低频率隔离.输入输出隔离.数字模拟隔离.输en入输出隔离,分界标准为相差一个数量级.隔离方法包括:空间远离.地线隔开. 2 ...
- 硬件PCB Layout布局布线Checklist检查表(通用版)
按部位分类 技术规范内容 1 PCB布线与布局 PCB布线与布局隔离准则:强弱电流隔离.大小电压隔离,高低频率隔离.输入输出隔离.数字模拟隔离.输入输出隔离,分界标准为相差一个数量级.隔离方法包括:空 ...
- 【VS开发】Cameralink接口
目录 1 Camera Link接口的三种配置 ▪ Base Camera Link ▪ Medium Camera Link ▪ Full Camera Link 2 Camera Link三种接口 ...
- cameralink base 接口双通道任意图像数据源模拟
设备说明 PCIe-CLS2000是基于PCIe 接口的2通道 camera link base接口图像模拟源,适用于图像数据源模拟.接收处理平台测试等场景. PCIe Gen2x4/x8 接口,支持 ...
- CoaXPress 是如何只用一条线缆实现双向传输和供电的
这是个很有意思的事情,CoaXPress的全双工双向数据传输.且供电只需要一条同轴线缆,这个原理对其它串行接口的设计是非常有参考价值的,尤其是对线缆长度.数量有严格要求的场合,一条同轴线缆走天下,不要 ...
- CoaXPress 简介
CoaXPress 背景 CoaXPress (简称CXP)是指一种采用同轴线缆进行互联的相机数据传输标准,主要用于替代之前的cameralink协议,常见于科学相机.工业相机.医学图像.航空防务等场 ...
- 2.TCP_IP互联线缆_TCP_UDP报文抓包详解
TCP_IP互联线缆_TCP_UDP报文抓包详解 2.1网线标准 直通线 交叉线 异种设备互联使用直通线 同种设备互联使用交叉线 TCP和UDP 端口寻址 TCP数据格式 TCP三次握手 UDP数据格 ...
- 目前调试移动设备程序只能通过USB线缆
就像iOS,转移(到设备上)并调试App不可能通过WiFi或蓝牙连接. 一个有线的USB线缆连接现今主要用来调试. 确保你直接将Android设备插入Mac的USB接口,避免使用USB hubs和扩展 ...
- [转帖]什么高速线缆DAC?有了有源光缆AOC为何还选择DAC?
什么高速线缆DAC?有了有源光缆AOC为何还选择DAC? http://www.eefocus.com/gigalight2006/blog/17-12/426177_88485.html 2017- ...
随机推荐
- Web存储之LocalStorage初探
Web存储之LocalStorage初探 HTML5的发布和定稿为前端界带来巨大的变化,新增的API和特性给业务带来了更多可能性,让用户体验拥有了更可能的丰富. · HTML Geolocation ...
- 接口combine
需求描述 进行复杂项目开发时,服务端(数据接口实现端)会把接口拆分的比较细粒度,以方便在更多地方复用.而拆分后的接口在前端进行组合请求时,通常会出现一个区块要请求5.6个接口甚至更多接口请求才能拿到想 ...
- 用 JWT 实现小程序本地用户标识
panda-chat-room 继上节「理解小程序 session」 ,本节我们以 jsonwebtoken 来实现小程序端的用户状态标识.如果你对小程序用户登录流程及 session 管理还有些疑惑 ...
- 王下邀月熊_Chevalier的前端每周清单系列文章索引
感谢 王下邀月熊_Chevalier 分享的前端每周清单,为方便大家阅读,特整理一份索引. 王下邀月熊大大也于 2018 年 3 月 31 日整理了自己的前端每周清单系列,并以年/月为单位进行分类,具 ...
- 项目需求与分析--NABCD模型
合作项目特点NABCD分析结果: 特点:便捷 N(Need 需求):在大学期间内,我们通常会有许多不用的课本或书籍或者其他东西,堆积起来又没有地方放,想卖出去就要建一个群,十分麻烦,开发该软件用户可直 ...
- Chrome JSON格式化插件
1.JSONView插件下载地址:https://github.com/gildas-lormeau/JSONView-for-Chrome 2.解压(E:\json) 3.打开Chrome-扩展程序 ...
- ZABBIX Proxy容器启动的配置过程
ZABBIX Proxy容器启动的配置过程 环境介绍 版本 zabbix6 zabbix server 与 zabbix proxy 非同一台主机,zabbix proxy为主动方式提交给server ...
- Spring-Mybatis使用到的依赖及配置
日志(log4j) log4j.rootLogger=DEBUG,console,file log4j.appender.console = org.apache.log4j.ConsoleAppen ...
- Mysql学习day1
安装了Mysql以及SQLyog,将SQLyog和数据库做了连接. 学习了基础数据类型以及命令行语句 1 alter table `student` rename as `stu``lesson` 2 ...
- css加载动画(纯css和html)
从jq官网上摘抄下来的一个简单加载动画,个人比较喜欢使用~存在这里,作为记录 话不多说~上代码 <!DOCTYPE html> <html lang="en"&g ...
