《每周一点canvas动画》——圆周运动
接《每周一点canvas动画》——波形运动
圆周运动可以分为两种基本的形式:正圆运动和椭圆运动。
在讲解圆周运动之前,必不可少的数学公式即将袭来。so,各位骚年们,请护好自己的膝盖。听不懂没关系,只要明白其中的原理就行。当然,能懂是最好的,这对后面学习高级动画是很有帮助的。好吧,废话少说直接上菜。
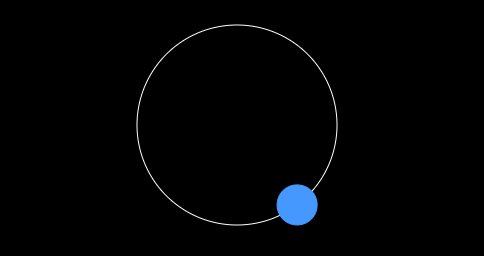
1.正圆运动
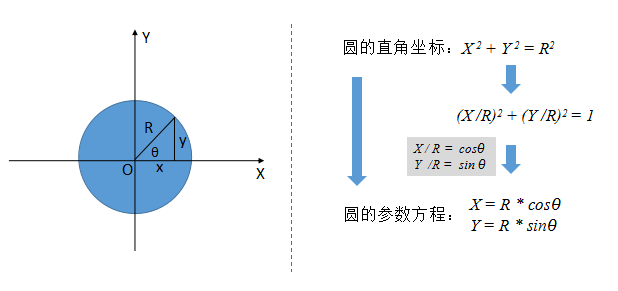
一般情况下,圆的直角坐标方程可以表示为:x2+y2=R2,根据此公式可以得出圆在直角坐标中的轨迹。也许,你会说这样就可以通过改变x,y的坐标位置让物体做圆周运动。但是,实际情况是这种方法并不可行。因为,你无法精确的计算出物体做圆周运动的每一个坐标位置。就算你成功计算出物体做圆周运动的精确坐标。OK!你可以想象那是多么大的工作量。所以,我们需要转变思路,让计算机去做这种精确的计算问题。
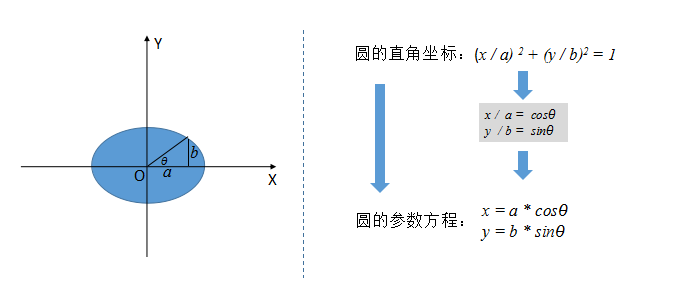
上图展示了从圆的函数表达式到圆的参数方程之间的转换过程。理解不理解都没有关系,总之你要明白,最终我们将 x, y 与 sin 和 cos 扯上关系了。而圆的参数方程就表示的是一个圆。这样我们想要让一个物体做圆周运动,就只需要让计算机自己去来计算每一帧物体所对应的坐标值。而我们所需要做的只是简单的改变θ值。有多简单呢,因为根据sin,cos函数的周期性只需要每一帧自增一个值或自减一个值。具体代码如下:
window.onload = function(){var canvas = document.getElementById('canvas'),context = canvas.getContext('2d');var ball = new Ball();var angle = 0, // 旋转的角度centerX = canvas.width/2,centerY = canvas.height/2,radius = 100, // 定义半径speed = 0.05; // 每帧旋转角度的增加值(function drawFrame(){window.requestAnimationFrame(drawFrame, canvas);context.clearRect(0,0,canvas.width, canvas.height);//centerX, centerY 的作用是让球绕画布中心旋转ball.x = centerX + Math.sin(angle)*radius;ball.y = centerY + Math.cos(angle)*radius;//角度增加angle += speed;ball.draw(context);}());}
效果图
ok,自己动手试试吧!看看是不是球体绕着画布中心做着圆周运动呢!这里我们需要的条件比较多 angle 和 Radius,在后面的章节中我们将介绍如何只通过 angle 就实现圆周运动。为了更容易理解,我劝你最好复习一下中学的知识,哈哈!!!
2.椭圆运动
椭圆和正圆的不同之处可以这样理解:正圆半径在x轴和y轴上的距离是相同的,都是Radius.而椭圆则是不同的,我们用a, b 表示。
具体到代码里,就是半径不同了呗!是不是so easy,上代码:
window.onload = function(){var canvas = document.getElementById('canvas');var context = canvas.getContext('2d');var ball = new Ball();var centerX = canvas.width/2,centerY = canvas.height/2,angle = 0,radiusX = 50,radiusY = 100,speed = 0.05;ball.x = centerX;ball.y = centerY;context.fillStyle = "rgba(0,0,0,.01)";(function drawFrame(){window.requestAnimationFrame(drawFrame,canvas);context.fillRect(0,0,canvas.width,canvas.height);//当radius的值相等时为圆周运动//当radius的值不想等是为椭圆运动ball.x = centerX + Math.sin(angle)*radiusX; //radiusX = 50ball.y = centerY + Math.cos(angle)*radiusY; //radiusY = 100angle += speed;ball.draw(context);})();}
为了让椭圆的效果看起来更加明显,代替clearRect采用fillRect是小球的运动形成尾迹。
三、两点之间的距离
按理来说,连点之间的距离是不会用到三角函数的。但是,其实两点间的距离公式是可以通过勾股定理推出来的,所以这里直接就把他归到三角函数里。
这里就不画示意图了直接给你个公式好了(原谅我偷个懒),假设有两个点, a(x1, y1), b(x2, y2)。那么怎样求它们之间的距离呢!公式如下:
dx = x2 - x1;dy = y2 - y1;distance = Math.sqrt(dx*dx + dy*dy); //这不就是勾股定理
这里给你个小的Demo,代码如下:
<canvas id="canvas" width="500" height="500" style="background:#000;">your browser not support canvas!</canvas><p id="log"></p><script src="../js/utils.js"></script><script>window.onload = function(){var canvas = document.getElementById('canvas');var log = document.getElementById('log');var mouse = utils.captureMouse(canvas);var context = canvas.getContext('2d');//中心位置创建一个方块var rect = {x:canvas.width/2,y:canvas.height/2};(function drawFrame(){window.requestAnimationFrame(drawFrame,canvas);context.clearRect(0,0,canvas.width,canvas.height);var dx = mouse.x - rect.x;var dy = mouse.y - rect.y;var dis = Math.sqrt(dx*dx + dy*dy);//画方块context.fillStyle = '#ffffff';context.fillRect(rect.x-2,rect.y-2,4,4);//画线context.save();context.strokeStyle = '#ffffff';context.beginPath()context.moveTo(rect.x,rect.y);context.lineTo(mouse.x,mouse.y);context.closePath();context.stroke();context.restore();//显示距离log.style.left = (mouse.x + rect.x)/2 + 'px';log.style.top = (mouse.y + rect.y)/2 + 'px';log.innerHTML = dis;})();}</script>
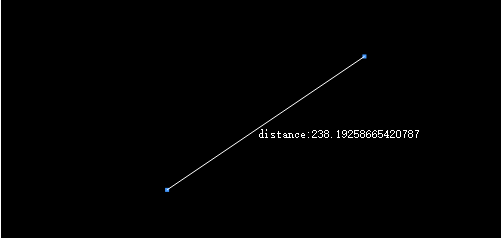
效果图
四、总结
## 角度旋转dx = mouse.x - object.x;dy = mouse.y - object.y;object.rotation = Math.atan2(dy,dx)*180/Math.PI## 平滑运动value = center + Math.sin(angle)*range;angle += speed;## 正圆运动x_position = centerX + Math.sin(angle)*radius;y_position = centerY + Math.cos(angle)*radius;angle += speed;## 椭圆运动x_position = centerX + Math.cos(angle)*radiusX;y_position = centerY + Math.sin(angle)*radiusY;angle += speed;##两点间距离dx = x2 - x1;dy = y2 - y1;dist = Math.sqrt(dx*dx + dy*dy);
《每周一点canvas动画》——圆周运动的更多相关文章
- 《每周一点canvas动画》——3D点线与水波动画
<每周一点canvas动画>--差分函数的妙用 每周一点canvas动画代码文件 好像上次更新还是十一前,这唰唰唰的就过去大半个月了,现在才更新实在不好意思.这次我们不涉及canvas 3 ...
- canvas动画3:交互
canvas动画3 时隔很久,本人终于又写博客了(重度拖延症),把之前留下的canvas交互动画讲一讲. 电脑上的交互,指的是鼠标和键盘,我们今天主要用的是鼠标. 既然是鼠标的话,就要获取鼠标的各种事 ...
- 2015.4.23 贪吃蛇、canvas动画,各种上传工具,url信息匹配以及最全前端面试题等
1.面向对象贪吃蛇 2.css中:hover 改变图片 页面加载完 第一次鼠标移入会闪一下 这是为啥? 解决方法:你把两张图合成一张图或者是先把图片加载到页面上,然后再hover出来. 解析:图片 ...
- HTML动画分类 HTML5动画 SVG库 SVG工具 Canvas动画工具
1.js配合传统css属性控制,可以使用setTimeout或者高级的requestAnimationFrame 2.css3 3.svg 4.canvas(当然,这个还是要配合js) 也许这么 ...
- 7 个顶级的 HTML5 Canvas 动画赏析
HTML5确实是一项改革浏览器乃至整个软件行业的新技术,它可以帮助我们Web开发者很方便地在网页上实现动画特效,而无需臃肿的Flash作为支撑.本文分享7个顶级的HTML5 Canvas 动画,都有非 ...
- 8个经典炫酷的HTML5 Canvas动画欣赏
HTML5非常强大,尤其是Canvas技术的应用,让HTML5几乎可以完成所有Flash能完成的效果.本文精选了8个经典炫酷的HTML5 Canvas动画欣赏,每一个都提供全部的源代码,希望对你有所帮 ...
- 7个惊艳的HTML5 Canvas动画效果及源码
HTML5非常强大,尤其是现在大部分浏览器都支持HTML5和CSS3,用HTML5制作的动画也多了起来.另外,Canvas上绘制图形非常简单,本文就分享了一些强大的HTML5 Cnavas动画,一起来 ...
- 《FLASH CC 2015 CANVAS 中文教程》——1、导出canvas动画,文件结构浅析
注::如果你对 FLASH 这个软件操作不够熟悉,建议你可以先看看FLASH动画之类的书. :FLASH CC 在文中直接简称为CC. :以下所以文章中所说的快捷键 如果你按了不起作用,请检查是否有其 ...
- Html5 Canvas动画旋转的小方块;
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <meta http ...
随机推荐
- 携程applo配置
1.官网文档 https://github.com/ctripcorp/apollo/wiki/%E5%88%86%E5%B8%83%E5%BC%8F%E9%83%A8%E7%BD%B2%E6%8C% ...
- DateTime TryParse方法,介绍
1.与Date.Parse()方法的区别:Date.Parse(object o)方法接受一个object类型的参数,当参数为空或转换失败时会抛出异常DateTime.TryParse方法不会抛出异常 ...
- KETTLE使用中的错误集锦
1.违反唯一主键约束条件:问题是表中有俩个主键,将备用主键替换成真正的主 键或者是没有对数据做出处理加这句话and cft.DEL_FLAG!='1'或者要到的库有此数据 2.field 某列 is ...
- LeetCode-062-不同路径
不同路径 题目描述:一个机器人位于一个 m x n 网格的左上角 (起始点在下图中标记为 "Start" ). 机器人每次只能向下或者向右移动一步.机器人试图达到网格的右下角(在下 ...
- Eureka单机&集群配置
目录 Eureka是什么 自我保护机制 版本选择 服务搭建 创建项目 导入GAV坐标 application启动类添加注解 配置yml 启动项目 集群配置 修改上面的yml 打jar包到另外一台电脑O ...
- 使用history.back()返回此网页需要使用您之前输入的数据才能正常显示
原因: 表单提交页面中使用了 session_start 函数.由于我们后退浏览的是缓存页,而该函数会强制当前页面不被缓存.解决:php: 此提示出现在一个POST提交的页面,点到其它页面后,通过Ja ...
- dedeCMS自定义dede标签
在include/taglib文件夹中新建文件hlh.lib.php,其中hlh也就是你标签的名字,function的名字也必须跟文件名对应,固定格式lib_标签名,如lib_hlh,本例子以调取文章 ...
- MySQL 8.0安装以及初始化错误解决方法
MySQL 8.0 安装配置及错误排查 官网下载 CentOS7环境下的具体安装步骤 初始化MySQL发生错误的解决方法 忘记数据库root密码 官网下载 mysql官网下载链接:https://de ...
- SQL常用数据类型 字段约束
SQL中的常用数据类型: 整数:int 小数:double 字符串:varchar(长度),建议 用2的整数倍 日期:date 格式: 'YYYY-MM-DD' SQL中的约束: a.主键约束:pri ...
- C++移动语义 详细讲解【Cherno C++教程】
移动语义 本文是对<最好的C++教程>的整理,主要是移动语义部分,包含视频85p左值和右值.89p移动语义与90p stdmove和移动赋值操作符. 移动语义是C++11的新feature ...