前端每日实战:89# 视频演示如何用 CSS 和 D3 创作旋臂粒子动画
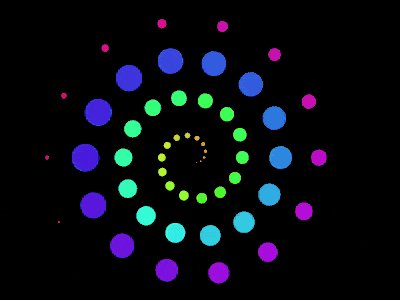
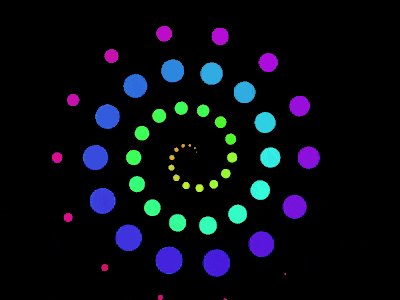
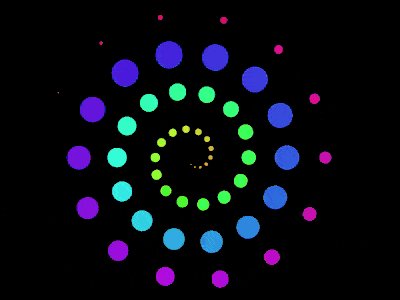
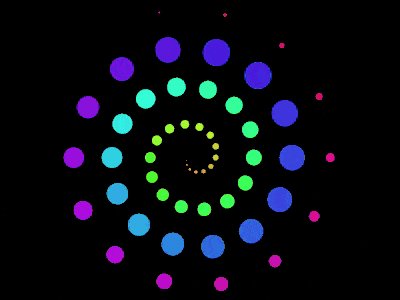
效果预览
按下右侧的“点击预览”按钮可以在当前页面预览,点击链接可以全屏预览。
https://codepen.io/comehope/pen/xJrOqd
可交互视频
此视频是可以交互的,你可以随时暂停视频,编辑视频中的代码。
请用 chrome, safari, edge 打开观看。
https://scrimba.com/p/pEgDAM/cr6Vetm
源代码下载
每日前端实战系列的全部源代码请从 github 下载:
https://github.com/comehope/front-end-daily-challenges
代码解读
定义 dom,容器中包含 6 个 内含 <span> 的 <div> 元素,每个 <div> 元素代表 1 个粒子:
<section class="container"><div><span></span></div><div><span></span></div><div><span></span></div><div><span></span></div><div><span></span></div><div><span></span></div></section>
居中显示:
body {margin: 0;height: 100vh;display: flex;align-items: center;justify-content: center;background-color: black;}
定义容器尺寸:
.container {width: 70vmin;height: 70vmin;}
在容器中定位 <div>,并在 <div> 中用 <span> 画出粒子:
.container {display: flex;align-items: center;justify-content: center;}.container div {position: absolute;width: 10vmin;height: 10vmin;}.container div span {position: absolute;width: inherit;height: inherit;border-radius: 50%;background-color: limegreen;transform: translateX(300%);}
用变量定义粒子的旋转角度,其中 --particles-per-circle 每圈的粒子数,因为每圈有 3 个粒子,所以圈中有 3 个位置,每个位置有 2 个粒子重叠在一起,此时看起来是只有 3 个粒子的样子:
.container {--particles-per-circle: 3;}.container div {transform: rotate(calc(var(--n) / var(--particles-per-circle) * -360deg));}.container div:nth-child(1) {--n: 1;}.container div:nth-child(2) {--n: 2;}.container div:nth-child(3) {--n: 3;}.container div:nth-child(4) {--n: 4;}.container div:nth-child(5) {--n: 5;}.container div:nth-child(6) {--n: 6;}
定义粒子从中心向外侧的运动效果:
.container div span {animation: move 2s linear infinite;}@keyframes move {from {transform: translateX(0) scale(0);}70% {transform: translateX(210%) scale(0.55);}to {transform: translateX(300%) scale(0);}}
再增加运动时让粒子变色的效果,沿色相环取了 10 个颜色:
.container div span {animation:move 2s linear infinite,change-color 2s linear infinite;}@keyframes change-color {0%, 100% {background-color: hsl(calc(0 / 100 * 360deg), 80%, 55%);}10% {background-color: hsl(calc(10 / 100 * 360deg), 80%, 55%);}20% {background-color: hsl(calc(20 / 100 * 360deg), 80%, 55%);}30% {background-color: hsl(calc(30 / 100 * 360deg), 80%, 55%);}40% {background-color: hsl(calc(40 / 100 * 360deg), 80%, 55%);}50% {background-color: hsl(calc(50 / 100 * 360deg), 80%, 55%);}60% {background-color: hsl(calc(60 / 100 * 360deg), 80%, 55%);}70% {background-color: hsl(calc(70 / 100 * 360deg), 80%, 55%);}80% {background-color: hsl(calc(80 / 100 * 360deg), 80%, 55%);}90% {background-color: hsl(calc(90 / 100 * 360deg), 80%, 55%);}}
用变量设置动画延时,这时可以看到 6 个粒子陆续出现了。其中 --circles 表示圈数;--particles 表示粒子数,它等于每圈的粒子数与圈数的积:
.container {--circles: 2;--particles: calc(var(--particles-per-circle) * var(--circles));}.container div span {animation-delay: calc(var(--n) / var(--particles) * -2s);}
接下来用 d3 来批量创建粒子。
引入 d3 库:
<script src="https://d3js.org/d3.v5.min.js"></script>
用 d3 为 css 的 --particles-per-circle 和 --circles 变量赋值:
const PARTICLES_PER_CIRCLE = 3;const CIRCLES = 2;d3.select('.container').style('--particles-per-circle', PARTICLES_PER_CIRCLE).style('--circles', CIRCLES);
用 d3 创建粒子 dom 元素:
const COUNT_OF_PARTICLES = PARTICLES_PER_CIRCLE * CIRCLES;d3.select('.container').style('--particles-per-circle', PARTICLES_PER_CIRCLE).style('--circles', CIRCLES).selectAll('div').data(d3.range(COUNT_OF_PARTICLES)).enter().append('div').append('span');
用 d3 为粒子元素的 --n 变量赋值:
d3.select('.container').style('--particles-per-circle', PARTICLES_PER_CIRCLE).style('--circles', CIRCLES).selectAll('div').data(d3.range(COUNT_OF_PARTICLES)).enter().append('div').style('--n', (d) => d + 1).append('span');
删除掉 dom 中的粒子元素,以及用 css 声明的变量。
最后,调整每圈的粒子数和圈数,形成旋臂效果:
const PARTICLES_PER_CIRCLE = 14;const CIRCLES = 4;
大功告成!
本文转载于:猿2048➼https://www.mk2048.com/blog/blog.php?id=hbh0chjhihj
前端每日实战:89# 视频演示如何用 CSS 和 D3 创作旋臂粒子动画的更多相关文章
- 如何用 CSS 和 D3 创作旋臂粒子动画
效果预览 在线演示 按下右侧的"点击预览"按钮可以在当前页面预览,点击链接可以全屏预览. https://codepen.io/comehope/pen/xJrOqd 可交互视频 ...
- 前端每日实战:133# 视频演示如何用 CSS 和 GSAP 创作有多个关键帧的连续动画
效果预览 按下右侧的"点击预览"按钮可以在当前页面预览,点击链接可以全屏预览. https://codepen.io/comehope/pen/eLMKJG 可交互视频 此视频是可 ...
- 前端每日实战:134# 视频演示如何用 CSS 和 GSAP 创作一个树枝发芽的 loader
效果预览 按下右侧的"点击预览"按钮可以在当前页面预览,点击链接可以全屏预览. https://codepen.io/comehope/pen/LJmpXZ 可交互视频 此视频是可 ...
- 前端每日实战:141# 视频演示如何用 CSS 的 Grid 布局创作一枚小狗邮票
效果预览 按下右侧的"点击预览"按钮可以在当前页面预览,点击链接可以全屏预览. https://codepen.io/comehope/pen/BOeEYV 可交互视频 此视频是可 ...
- 前端每日实战:142# 视频演示如何用 CSS 的 Grid 布局创作一枚小鸡邮票
效果预览 按下右侧的"点击预览"按钮可以在当前页面预览,点击链接可以全屏预览. https://codepen.io/comehope/pen/mGZbmQ 可交互视频 此视频是可 ...
- 前端每日实战:116# 视频演示如何用 CSS 和原生 JS 开发一个监控网络连接状态的页面
效果预览 按下右侧的"点击预览"按钮可以在当前页面预览,点击链接可以全屏预览. https://codepen.io/comehope/pen/oPjWvw 可交互视频 此视频是可 ...
- 如何用 CSS 和 D3 创作火焰动画
效果预览 在线演示 按下右侧的"点击预览"按钮可以在当前页面预览,点击链接可以全屏预览. https://codepen.io/comehope/pen/xJdVxx 可交互视频 ...
- 如何用 CSS 和 D3 创作一个无尽的六边形空间
效果预览 按下右侧的"点击预览"按钮可以在当前页面预览,点击链接可以全屏预览. https://codepen.io/comehope/pen/NBvrWL 可交互视频 此视频是可 ...
- 前端每日实战:144# 视频演示如何用 D3 和 GSAP 创作一个集体舞动画
效果预览 按下右侧的"点击预览"按钮可以在当前页面预览,点击链接可以全屏预览. https://codepen.io/comehope/pen/gdVObN 可交互视频 此视频是可 ...
随机推荐
- python中的流程控制
目录 引言 流程控制的分类 分支结构 单if结构 if与else结构 if与elif与else结构 if分支的嵌套 循环结构 while循环 while + break循环 while + conti ...
- .Net/C#分库分表高性能O(1)瀑布流分页
.Net/C#分库分表高性能O(1)瀑布流分页 框架介绍 依照惯例首先介绍本期主角:ShardingCore 一款ef-core下高性能.轻量级针对分表分库读写分离的解决方案,具有零依赖.零学习成本. ...
- 使用windows自带linux子系统开发esp32
步骤: 1.打开windows商店,搜索ubuntu,安装18.04版本. 2.控制面板 /程序和功能 /打开或关闭windows功能 3.关机重启 4.打开刚安装得ubuntu,设置用户名和密码. ...
- ARP攻击的发现、攻击原理、攻击方式、防护,竟然这么简单?!
ARP协议概述 ARP协议(address resolution protocol)地址解析协议. 一台主机和另一台主机通信,要知道目标的IP地址,但是在局域网中传输数据的网卡却不能直接识别IP地址, ...
- 微信小程序两点之间的距离
1:申请key: https://lbs.qq.com/dev/console/application/mine 网址: https://note.youdao.com/ynoteshare/inde ...
- Android 12(S) 图形显示系统 - 初识ANativeWindow/Surface/SurfaceControl(七)
题外话 "行百里者半九十",是说步行一百里路,走过九十里,只能算是走了一半.因为步行越接近目的地,走起来越困难.借指凡事到了接近成功,往往是最吃力.最艰难的时段.劝人做事贵在坚持, ...
- cve-2018-12613-PhpMyadmin后台文件包含漏洞
前言 刚开始复现这个漏洞的时候是在自己的本机上然后跟着大佬的复现步骤可是没有预期的结果最后看了另一篇文章 当时整个人都麻了 首先何为phpMyAdmin 根据官方的说明phpMy ...
- ArcGIS热点分析
许多论文中一般会有热点分析图,ArcGIS中提供了热点分析的功能. 先看下描述:给定一组加权要素,使用 Getis-Ord Gi* 统计识别具有统计显著性的热点和冷点. 其实非常简单,今天博主就跟大家 ...
- CVE-2010-2861(Adobe ColdFusion 文件读取漏洞)
漏洞介绍 Adobe ColdFusion是美国Adobe公司的一款动态Web服务器产品,其运行的CFML(ColdFusion Markup Language)是针对Web应用的一种程序设计语言. ...
- markdown类型文件编辑大全
正文: 1.标题的几种写法: 第一种: 前面带#号,后面带文字,分别表示h1-h6,上图可以看出,只到h6,而且h1下面会有一条横线,注意,#号后面有空格 第二种: 这种方式好像只能 ...