Bootstrap4布局(简要)
什么是Bootstrap
Bootstrap是目前最流行的一套前端开发框架,集成了HTML、CSS和JavaScript技术,为网页快速开发提供了包括布局、网格、表格、按钮、表单、导航、提示、分页等组件。
它的构成模块从大的方面可以分为页面布局、页面排版、通用样式、基本组件和jQuery插件等各部分。
布局基础
布局容器
容器时Bootstrap中最基本的布局元素,在使用默认网格系统时时必需的。Bootstrap中定义了两个容器类,分别是.container和.container-fluid。它们的区别在于宽度的设定。
container容器根据屏幕宽度不同,利用媒体查询设定固定的宽度,当改变浏览器大小时,页面会呈现阶段性变化。
.container{
width:100%;
padding-right:15px;
padding-left:15px;
margin-right:auto;
margin-left:auto;
}
在不同的设备屏幕宽度下container的最大可宽度也会变化:
| @media(min-width: ) | .container |
|---|---|
| 576px | 540px |
| 768px | 720px |
| 992px | 960px |
| 1200px | 1140px |
container-fluid容器则保持全屏大小,当需要一个元素横跨视口的整个宽度时可以采用。
.container-fluid{
width:100%;
padding-right:15px;
padding-left:15px;
margin-right:auto;
margin-right:auto;
}
虽然容器可以嵌套,但大多数布局不需要嵌套容器。
相应断点
Bootstrap使用媒体查询为布局和接口创建合理的断点。这些断点主要基于最小的视口宽度,并且允许随着视口的变化而扩展元素。
/*默认不写为对一切尺寸有效*/
/*小型设备sm*/
@media (min-width:576px){}
/*中型设备md*/
@media (min-width:768px){}
/*大型设备lg*/
@media (min-width:992px){}
/*超大型设备xl*/
@media (min-width:1200px){}
z-index
z-index属性设置一个定位元素沿z轴的位置,正数例用户更近,负数离用户更远。Bootstrap中定义了相应工具的层级,不推荐自定义。
网格系统
Bootstrap 包含了一个响应式的、移动设备优先的、不固定的网格系统,可以随着设备或视口大小的增加而适当地扩展到 12 列。它包含了用于简单的布局选项的预定义类,也包含了用于生成更多语义布局的功能强大的混合类。
12栅格
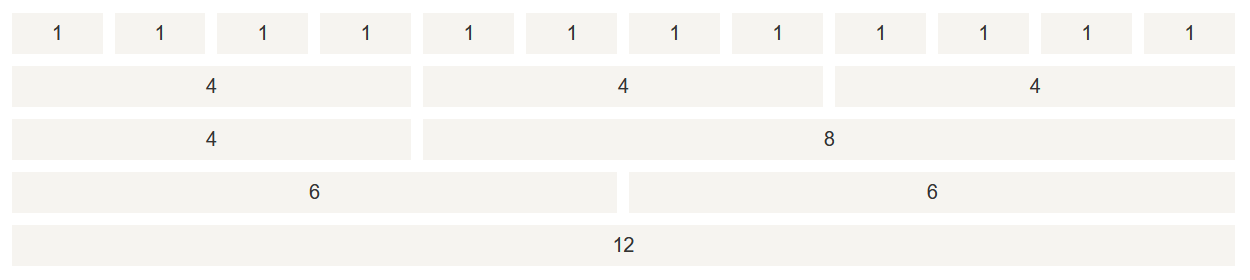
响应式网格系统随着屏幕或视口(viewport)尺寸的增加,系统会自动分为最多12列。响应式变化使用.col-+sm/md/lg/xl+n,其中n为在分成12列的基础上所占列数,默认为1,它的分布请看下图:(如不接n而接auto,则代表按照内容自动调整宽度)

例:
<div class="col-md-4 col-sm-6 col-xs-12">
上述代码意思为中型设备时占4列,小型设备时占6列,特小型设备占12列。如果有许多同样的元素结构,则可以呈现不同的排列方式,非常灵活。
还可以混合搭配,如:
<div class="row">
<div class="col-12 col-md-8"></div>
<div class="col-6 col-md-4"></div>
</div>
<div class="row">
<div class="col-6"></div>
<div class="col-6"></div>
</div>
建议实际操作一下。
注:
1.可以使用.no-gutters类来删除边距。
2.如果在一行中放置超过12列,则超出的那一组将作为新的一行,后续的列沿着新行继续排列。
重排序
使用.order-n类选择符,可以对空间进行可视化排序,n可以是1~12,没有定义该类的元素将默认排在前面。数字越大排得越靠右。n还可以用first/last代替。
列偏移
- 使用响应式的
.offset-n类偏移方法,使列向右偏移n列 - 使用边距通用样式处理,内置诸如
.ml-*、.p-n、.pt-n等,如.ml-auto、.mr-auto水平隔离。
弹性盒子
Flex是Flexible Box的缩写,意为“弹性布局”,用来为盒装模型提供最大的灵活性,任何一个容器都可以指定为Flex布局。
采用Flex布局的元素,被称为Flex容器,简称“容器”。其所有子元素自动成为容器成员,称为Flex项目(Flex item),简称“项目”。
.d-flex为弹性伸缩盒子,.d-inline-flex为内联块级弹性伸缩盒子。
水平方向排列:.flex-row 左对齐 .flex-row-reverse 右对齐
垂直方向排列:.flex-column 垂直方向显示 .flex-column-reverse 翻转后垂直显示
内容排列:.justify-content-* * 号允许的值有:start (默认), end, center, between 或 around
等宽:.flex-fill 强制设置各个弹性子元素宽度一致
扩展:.flex-grow-1 用于设置子元素使用剩下的空间。
排序:.order 类可以设置弹性子元素的排序,从 .order-1 到 .order-12,数字越低权重越高( .order-1 排在 .order-2 之前)
包裹:弹性容器中包裹子元素可以使用以下三个类: .flex-nowrap (默认), .flex-wrap 或 .flex-wrap-reverse。设置 flex 容器是单行或者多行。(是否换行)
垂直对齐:使用 .align-content-* 来控制在垂直方向上如何去堆叠子元素,包含的值有:.align-content-start (默认), .align-content-end, .align-content-center, .align-content-between, .align-content-around 和 .align-content-stretch。这些类在只有一行的弹性子元素中是无效的。
响应式flex,在对应位置加上设备尺寸即可。
Bootstrap4布局(简要)的更多相关文章
- Android 布局简要范例
Android的布局决定着实际的UI界面呈现情况,正是这些UI界面的组合与千变万化,才呈现出了各式各样的风格. 而这些基础的布局框架结构很重要,需要玩的很熟悉.我将以前参考的部分代码示例,所做的相关实 ...
- 要web开发精品教程吗?免费无广告一百期连讲的那种-逐浪CMS前端开发100期入门教程全面开放
要web开发精品教程吗?免费无广告一百期连讲的那种-逐浪CMS前端开发100期入门教程全面开放 大师主讲 经验难得 由逐浪CMS首席架构师发哥老师,亲自主理讲解. 历时一年精心打造, 汇聚了互联网诞生 ...
- bootstrap4简单使用和入门03-响应式布局
响应式布局的原理 页面源码 <!DOCTYPE html> <html lang="en"> <head> <meta charset=& ...
- Bootstrap4响应式布局之栅格系统
前面说了Bootstrap4的下载和简单使用,现在我们接着往下学习,Bootstrap4的响应式布局主要依靠栅格系统来实现的.面老K先来讲解一下Bootstrap4的栅格系统,让你能够更快的了解Boo ...
- flex布局使用方法简要汇总
近期因为使用inline-block,在项目部署后出现了一点小问题,几番解决未果,遂使用flex布局,于是借此机会对flex布局的用法做一个简要的汇总. 遇到的bug如下: 本想两个div使用inli ...
- 简要说明盒子模型和flex布局
盒子模型:可以看做是一个盒子,包括外边距.边框.内边距.实际内容. flex布局:弹性布局,灵活性好. 当给元素设置display:flex时,它就是flex容器,它的所有子元素自动成为容器成员,称为 ...
- wxpython图形化界面编程(一):添加菜单,设置图片大小,添加文本框等,并简要布局
#-*-encoding:utf-8-*-import wx def loadframe(): app = wx.App() mywindow = myframe() mywindow.Show() ...
- 前端开发:css基础知识之盒模型以及浮动布局。
前端开发:css基础知识之盒模型以及浮动布局 前言 楼主的蛮多朋友最近都在学习html5,他们都会问到同一个问题 浮动是什么东西? 为什么这个浮动没有效果? 这个问题楼主已经回答了n遍.今天则是把 ...
- 2013 duilib入门简明教程 -- 界面布局(9)
上一个教程实现的标题栏代码中,并没有看到处理自适应窗口大小的代码,但是窗口大小变化后,按钮的位置会跟着变化,这是因为我们将按钮放到了HorizontalLayout.VerticalLayou ...
- 对象布局已知时 C++ 对象指针的转换时地址调整
在我调试和研究 netscape 系浏览器插件开发时,注意到了这个问题.即,在对象布局已知(即对象之间具有继承关系)时,不同类型对象的指针进行转换(不管是隐式的从下向上转换,还是强制的从上到下转换)时 ...
随机推荐
- 浅谈JS中的element.style和window.getComputedStyle()的区别
MDN对于element.style的解释 被高光的句子中的inline style属性是指css内联样式,即元素的style属性的属性值 总结一下,element.style只能获取到元素的styl ...
- lxml库和BeautifulSoup库常用点小结
算是本人的学习笔记吧,仅供个人学习使用. 以下内容摘自<Python3网络爬虫开发实战--崔庆才著> 1.lxml库 XPath 常用规则: 表达式 描述 nodename 选取此节点的所 ...
- Vulnhub 靶场 DOUBLETROUBLE: 1
Vulnhub 靶场 DOUBLETROUBLE: 1 前期准备 靶机地址:https://www.vulnhub.com/entry/doubletrouble-1,743/ kali攻击机: 靶机 ...
- iphone tabbar问题
适配新款苹果底部tabbar,网上找了代码,不能用.翻出苹果各型号尺寸发现找的代码稍微有点问题.自己改了下. 关键的判断在于window.screen.height > 800这是区分带tabb ...
- signature
signature可以翻译成基调.特征标记.签名.
- yarn 安装全局包
yarn 安装全局包,无法使用,需要添加yarn的bin文件夹到环境变量 然后重启一下即可使用,再装其他全局包也可直接使用
- cmake 设置属性INTERFACE_INCLUDE_DIRECTORIES,则其它库可以直接 target_link_libraries?
rs项目改为cpm下载 项目 leveldb 和 basiccache, basiccache依赖 leveldb,下载都是在主项目中, 设置 INTERFACE_INCLUDE_DIRECTORI ...
- JS日期格式化方法 封装
//--------------------------------------------------- // 日期格式化 // 格式 YYYY/yyyy/YY/yy 表示年份 // MM/M 月份 ...
- vue axios传值到后端报错问题
原因:axios使用post方法传输数据给后端默认为json格式,会导致跨域问题 原理:qs是查询字符串解析和将对象序列化的库 qs.stringify() 将对象序列化成url的形式,以& ...
- pgsql指定部分字段去重
-- 基于ig.start_pile,ig.end_pile 字段去重 with ete as ( SELECT * from (SELECT ROW_NUMBER() OVER(PARTITION ...
