Vue基础 · 父子组件之间的交互(5)
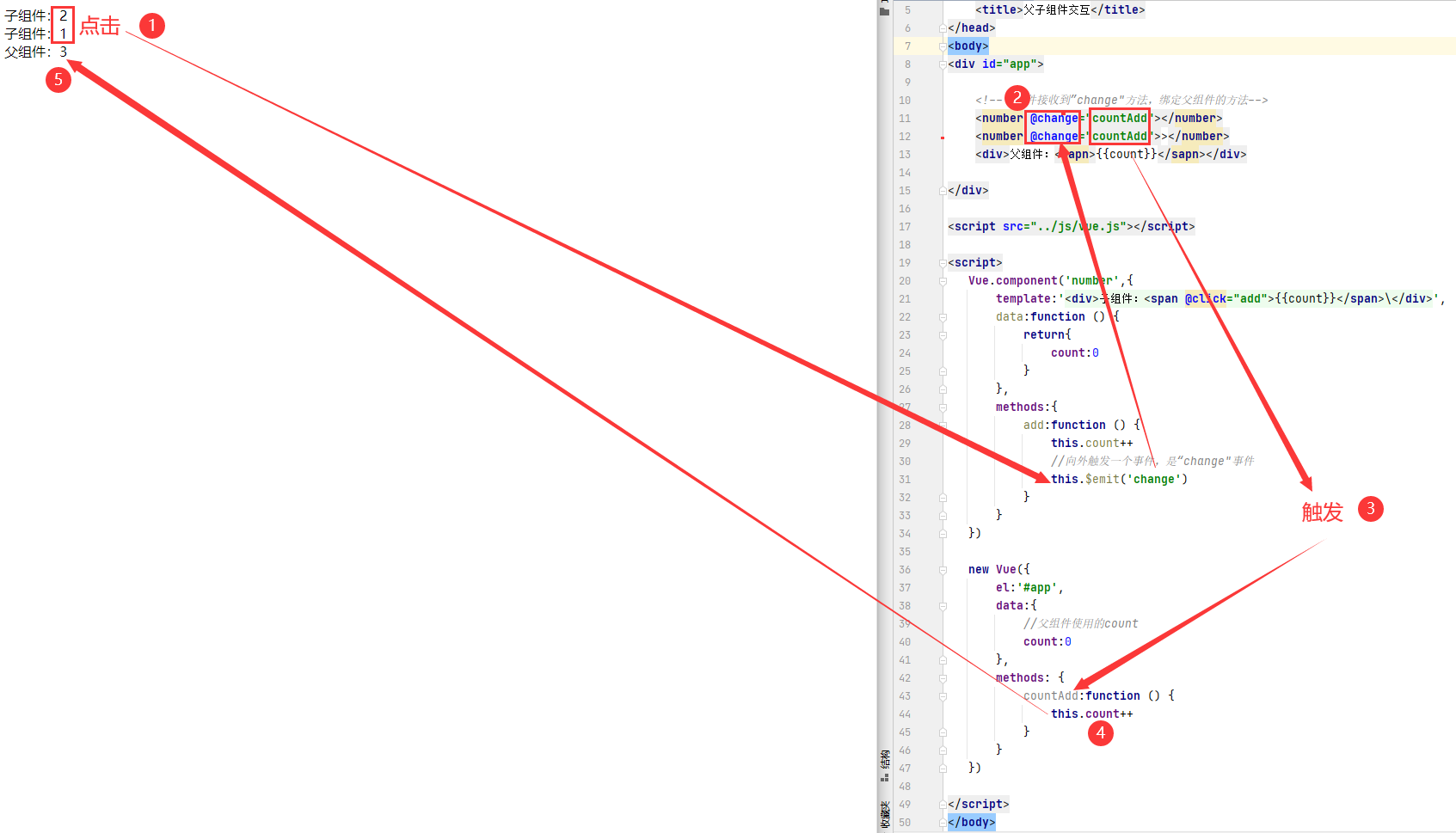
1、父子组件交互
<body>
<div id="app"> <!--子组件接收到”change"方法,绑定父组件的方法-->
<number @change="countAdd"></number>
<number @change="countAdd">></number>
<div>父组件:<sapn>{{count}}</sapn></div> </div> <script src="../js/vue.js"></script> <script>
Vue.component('number',{
template:'<div>子组件:<span @click="add">{{count}}</span>\</div>',
data:function () {
return{
count:0
}
},
methods:{
add:function () {
this.count++
//向外触发一个事件,是“change"事件
this.$emit('change')
}
}
}) new Vue({
el:'#app',
data:{
//父组件使用的count
count:0
},
methods: {
countAdd:function () {
this.count++
}
}
}) </script>
</body>

2、子组件像父组件传递数据,通过$emit触发事件的方式传递
<div id="app">
<!--子组件接收到”change"方法,绑定父组件的方法-->
<number @change="countAdd"></number>
<number @change="countAdd">></number>
<div>父组件:<sapn>{{count}}</sapn></div>
</div>
<script src="../js/vue.js"></script>
<script>
Vue.component('number',{
template:'<div>子组件:<span @click="add">{{num}}</span>\</div>',
data:function () {
return{
num:0
}
},
methods:{
add:function () {
this.num++
//向外触发一个事件,是“change"事件
//还可传递值:this.num
this.$emit('change',this.num)
}
}
})
new Vue({
el:'#app',
data:{
//父组件使用的count
count:0
},
methods: {
//num:接收到全局组件中this.$emit(this.num)
countAdd:function (num) {
//拿到返的值进行相加
this.count += num
}
}
})
</script>

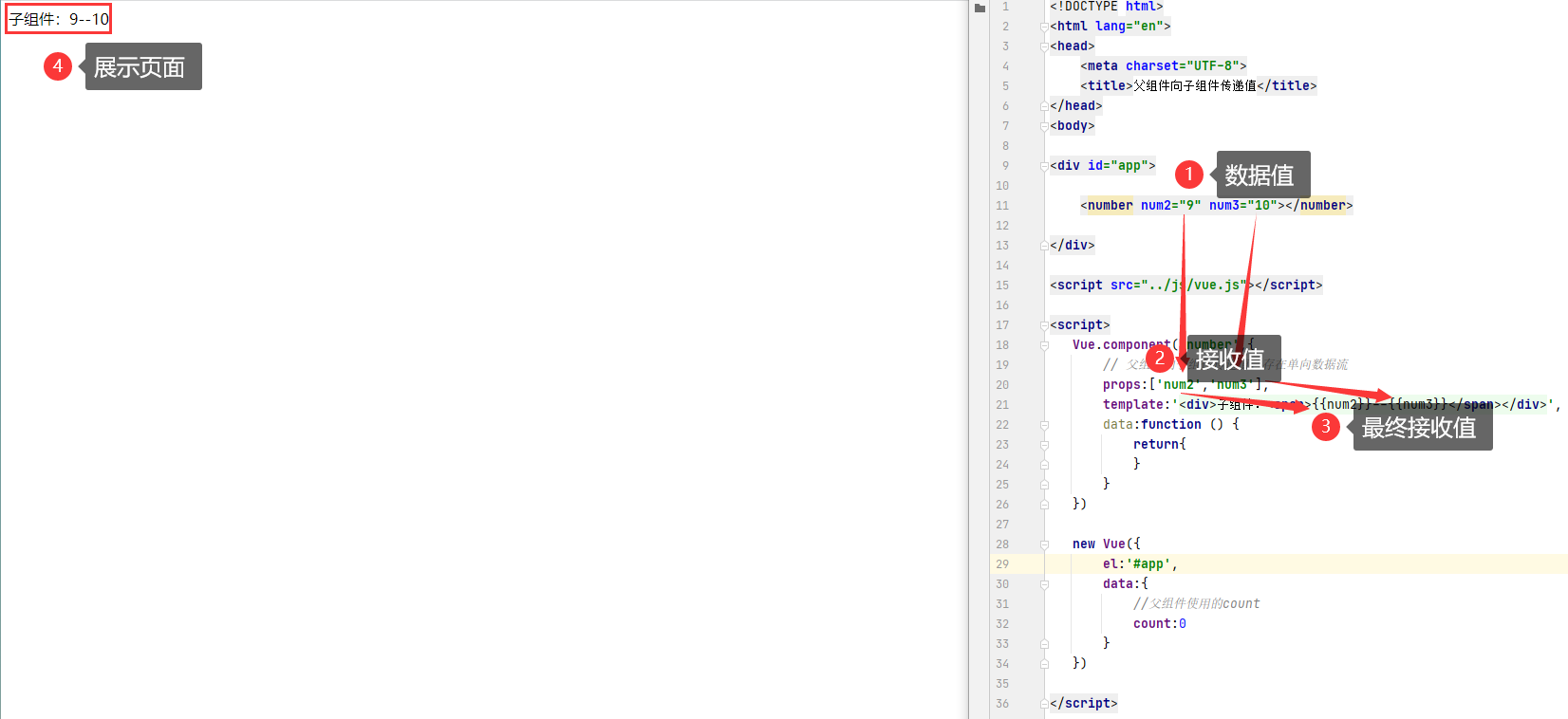
3、父组件向子组件传递值
<body>
<div id="app">
<number num2="9" num3="10"></number>
</div>
<script src="../js/vue.js"></script>
<script>
Vue.component('number',{
// 父组件向子组件传递值,存在单向数据流
props:['num2','num3'],
template:'<div>子组件:<span>{{num2}}--{{num3}}</span></div>',
data:function () {
return{
}
}
})
new Vue({
el:'#app',
data:{
//父组件使用的count
count:0
}
})
</script>
</body>

使用v-bing方法绑定引用后再进行传递
<body>
<div id="app">
<number :num2="number2" num3="10"></number>
</div>
<script src="../js/vue.js"></script>
<script>
Vue.component('number',{
// 父组件向子组件传递值,存在单向数据流
props:['num2','num3'],
template:'<div>子组件:<span>{{num2}}</span></div>',
data:function () {
return{
}
}
})
new Vue({
el:'#app',
data:{
number2:99
}
})
</script>

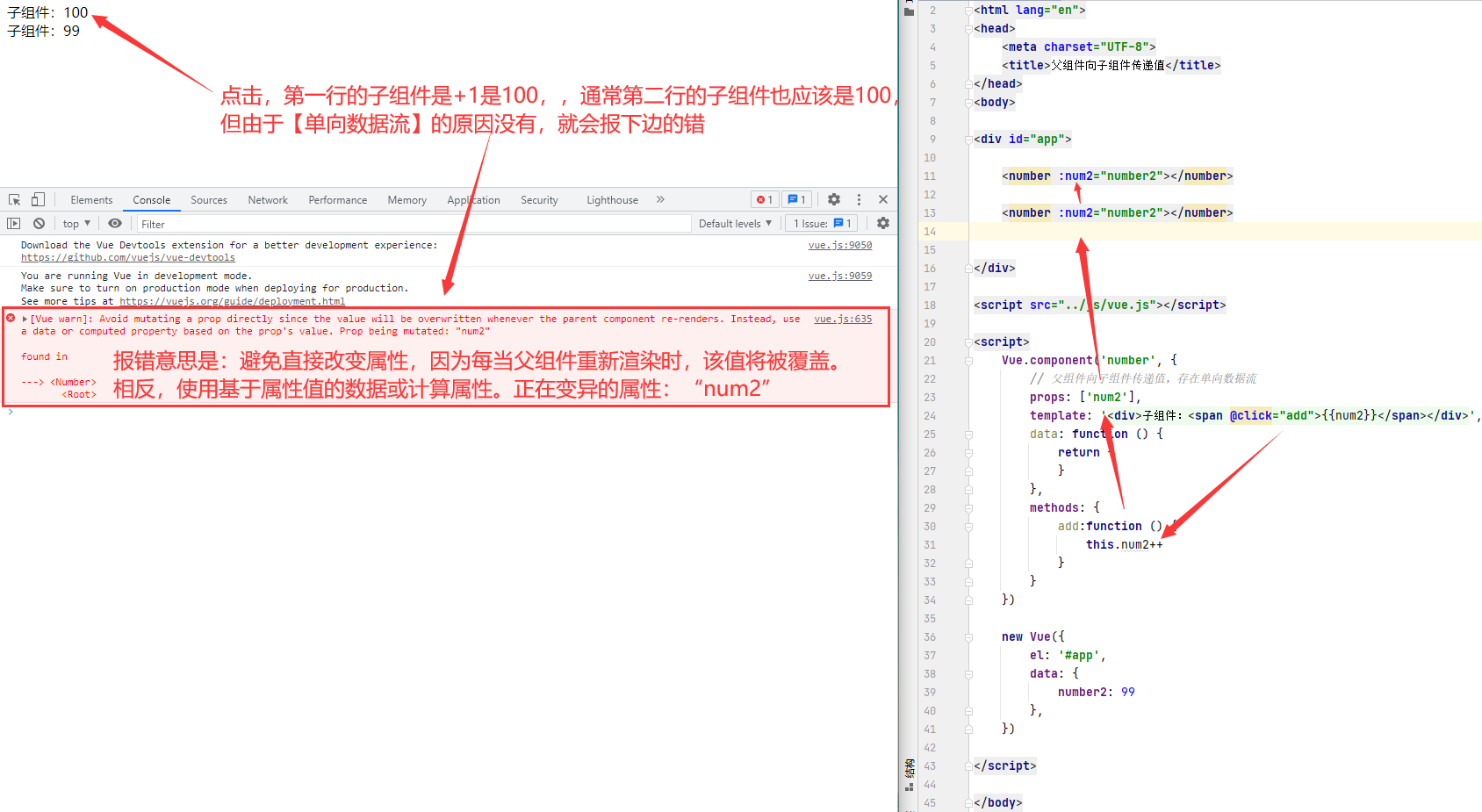
父组件向子组件传值,存在单向数据流
父组件可以随意向子组件传值,但是子组件不能随意修改父组件的值,因为子组件修改了父组件的值,其他同级的子组件的值也会跟着改变
<body>
<div id="app">
<number :num2="number2"></number>
<number :num2="number2"></number>
</div>
<script src="../js/vue.js"></script>
<script>
Vue.component('number', {
// 父组件向子组件传递值,存在单向数据流
props: ['num2'],
template: '<div>子组件:<span @click="add">{{num2}}</span></div>',
data: function () {
return {
}
},
methods: {
add:function () {
this.num2++
}
}
})
new Vue({
el: '#app',
data: {
number2: 99
},
})
</script>
</body>

如何解决上边的问题:
- 把数据进行分离
<body>
<div id="app">
<number :num2="number2"></number>
<number :num2="number2"></number>
</div>
<script src="../js/vue.js"></script>
<script>
Vue.component('number', {
// 父组件向子组件传递值,存在单向数据流
// props:数据想要修改,在data中进行修改
props: ['num2'],
template: '<div>子组件:<span @click="add">{{count}}</span></div>',
data: function () {
return {
count:this.num2
}
},
methods: {
add:function () {
this.count++
}
}
})
new Vue({
el: '#app',
data: {
number2: 99
},
})
</script>
</body>

4、全局组件中的props的字典格式使用
<body>
<div id="app">
<number></number>
</div>
<script src="../js/vue.js"></script>
<script>
Vue.component('number', {
// 父组件向子组件传递值,存在单向数据流
props: {
'num2':{
// 默认值200
default:'200',
// 定义传过来的类型,支持一次定义多种类型,
// 如:定义为Number,传过来必须是数值类型,要不就会报错,只是在console中报错,不影响正常使用
type:[Number,String],
//是否必传,布尔类型:true、false
require:true
}
},
template: '<div>子组件:<span @click="add">{{count}}</span></div>',
data: function () {
return {
count:this.num2
}
},
methods: {
add:function () {
this.count++
}
}
})
new Vue({
el: '#app',
data: {
number2: 99
},
})
</script>
</body>
Vue基础 · 父子组件之间的交互(5)的更多相关文章
- vue 中父子组件之间的交互
1,最直接的也是最简单的方法是利用props来数据传值. 子组件定义如下: props: { iconClass: { type: String, required: true }, classNam ...
- 【Vue课堂】Vue.js 父子组件之间通信的十种方式
这篇文章介绍了Vue.js 父子组件之间通信的十种方式,不管是初学者还是已经在用 Vue 的开发者都会有所收获.无可否认,现在无论大厂还是小厂都已经用上了 Vue.js 框架,简单易上手不说,教程详尽 ...
- Vue.js 父子组件之间通信的方式
Vue 父子组件之间的同学有一下几种方式: 1. props 2. $emit -- 组件封装用的比较多 3. .sync -- 语法糖 4. $attrs 和 $listeners -- 组件封装用 ...
- vue中父子组件之间的传值、非父子组件之间的传值
在Vue实例中每个组件之间都是相互独立的,都有自己的作用域,所以组件之间是不能直接获取数据.在项目开发中一个组件可能需要获取另一个组件的值,我们可以通过其他方法间接的获取.所以,获取的方法有以下几种: ...
- vue之父子组件之间的通信方式
(一)props与$emit <!-这部分是一个关于父子组件之间参数传递的例子--> <!--父组件传递参数到子组件是props,子组件传递参数到父组件是用事件触发$emit--&g ...
- Vue中独立组件之间数据交互
独立组件之间数据交互:通过自定义事件 组件A中的[数据],传递给组件B 1.创建组件A,组件B 2.组件B在实例创建完成时就开始监听事件[等待接收数据]:钩子 3.组件A中触发事件,发送数据 注意:接 ...
- vue 非父子组件之间的传值(Bus/总线/发布订阅模式/观察者模式)
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title> ...
- vue非父子组件之间的通信
https://www.cnblogs.com/chengduxiaoc/p/7099552.html //vm.$emit( event, arg ) //触发当前实例上的事件 //vm.$on ...
- 「Vue」父子组件之间的传值及调用方法
a.父组件向子组件传值data(){},props数据区别data中的数据可读可写,是自己的数据props是个数组,中的数据是父组件传递过来的,只读不能写<login :dmsg='msg'&g ...
- Vue非父子组件之间的传值
1.新建一个js文件 然后引入vue 实例化vue 最后暴露这个实例:实例化Vue对象的时候名称要小写,大写控制台报错,我也不知道什么原因: 2.在要广播的地方引入刚才定义的实例: 3通过VueEm ...
随机推荐
- [深度学习] caffe分类模型训练、结果可视化、部署及量化笔记
本文为本人caffe分类网络训练.结果可视化.部署及量化具体过程的心得笔记.caffe目前官方已经停止支持了,但是caffe是目前工业落地最常用的深度学习框架,用的人挺多.其实主要怕自己忘了,弄个备份 ...
- 基于ERNIELayout&pdfplumber-UIE的多方案学术论文信息抽取
本项目链接:https://aistudio.baidu.com/aistudio/projectdetail/5196032?contributionType=1 基于ERNIELayout& ...
- C#调用接口的简单流程
1.编写url地址 string url="http://192.168"; 2.创建http请求对象 HttpWebRequest request = (HttpWebReque ...
- 学习ASP.NET Core Blazor编程系列二十——文件上传(完)
学习ASP.NET Core Blazor编程系列文章之目录 学习ASP.NET Core Blazor编程系列一--综述 学习ASP.NET Core Blazor编程系列二--第一个Blazor应 ...
- Windows 平台计算 CPU 总利用率
利用 GetSystemTimes 可以获得 Windows 系统的 Idle Time. Kernel Time 和 User Time.Idle Time 是系统空闲的时间,也就是系统没有利用的时 ...
- YMOI2019-5.4
题解 YMOI2019-5.4 前言 欸,被干爆了.. 太菜了.亏我还提前看题了,还是自古大神出民间 YMOI2019的第二次考试吧.第一次没参加,这一次是第一次却出师不利..还要继续加强 还是总结一 ...
- 闻其声而知雅意,基于Pytorch(mps/cpu/cuda)的人工智能AI本地语音识别库Whisper(Python3.10)
前文回溯,之前一篇:含辞未吐,声若幽兰,史上最强免费人工智能AI语音合成TTS服务微软Azure(Python3.10接入),利用AI技术将文本合成语音,现在反过来,利用开源库Whisper再将语音转 ...
- DVWA系列2:SQL Injection
DVWA系列2:SQL Injection 前言 SQL 注入是比较常见的攻击类型,之前一直听说过,也尝试看过一些教程,但其中的单引号,字符串拼接等感觉有点抽象,不知道为什么要这么做.这次就使用 DV ...
- Quartz 使用教程
首先说说,为什么要写这篇文章: Quartz 的 v2.3.2 版本改动比较大,目前网上的资料都是旧版本,很缺乏相关资料 很多资料讲解非常不全面,例如 Quartz Listener 的介绍和使用基本 ...
- Unity - 无限滚动
今天学习:Unity - UGUI - 无限滚动 目录 今天学习:Unity - UGUI - 无限滚动 版本: 一:思路分享(Share idea) 二:脚本编写(Scripts) 三:场景面板布置 ...
