grafana二次开发环境配置(windows10)
安装说明:
由于在windows环境安装grafana,第一次安装的是8.2.2版本,后端编译时一直报错,故安装了8.1.7
该错误在 grafana 的源码问题中可以找到,但针对 windows 暂时没找到好的解决方法https://github.com/grafana/grafana/issues?q=undefined%3A+server.Initialize

环境配置:
安装go语言环境:
官网下载go,下载地址:https://dl.google.com/go/go1.17.2.windows-amd64.msi,默认安装,配置环境变量
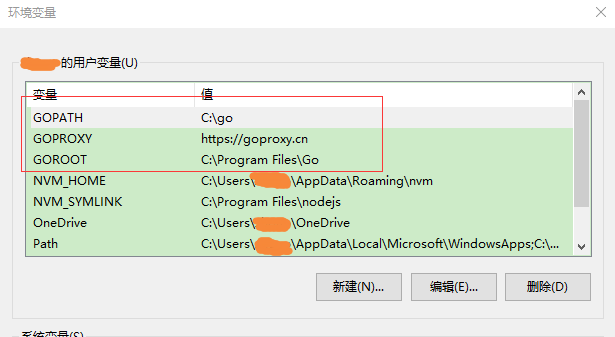
GOPATH:项目路径
GOROOT:go安装路径
GOPROXY:https://goproxy.cn go 模块安装的代理
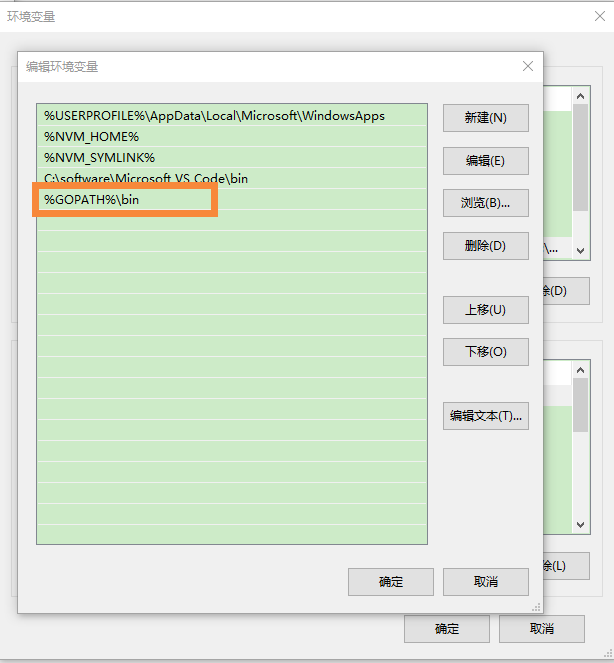
path:%GOPATH%/bin go 的启动命令


测试go是否安装配置成功:

安装gcc工具
官网提供了安装路径:TDM-GCC 10.3.0 release | tdm-gcc (jmeubank.github.io),下载成功后默认安装就可以
验证安装是否成功命令:

安装node
可以在nodejs 官网下载node安装,我用的是nvm 安装node
我下载的是grafana 8.1.7的版本 指定node版本要大于14,故安装的16.13.0版本的node,命令:nvm install 16.13.0,安装成功后,切换使用命令:nvm use 16.13.0,切换使用16.13.0版本的node

安装yarn:(慢的话可以使用淘宝源:npm config set registry https://registry.npm.taobao.org/)
npm install -g yarn
验证yarn是否安装成功:

安装node-gyp
npm install -g node-gyp
以管理员身份运行cmd:
npm -add-pyhon-to-path='true' --debug install --global windows-build-tools
若已安装python,可以直接安装windows-build-tools: npm install -g windows-build-tools

下载源码
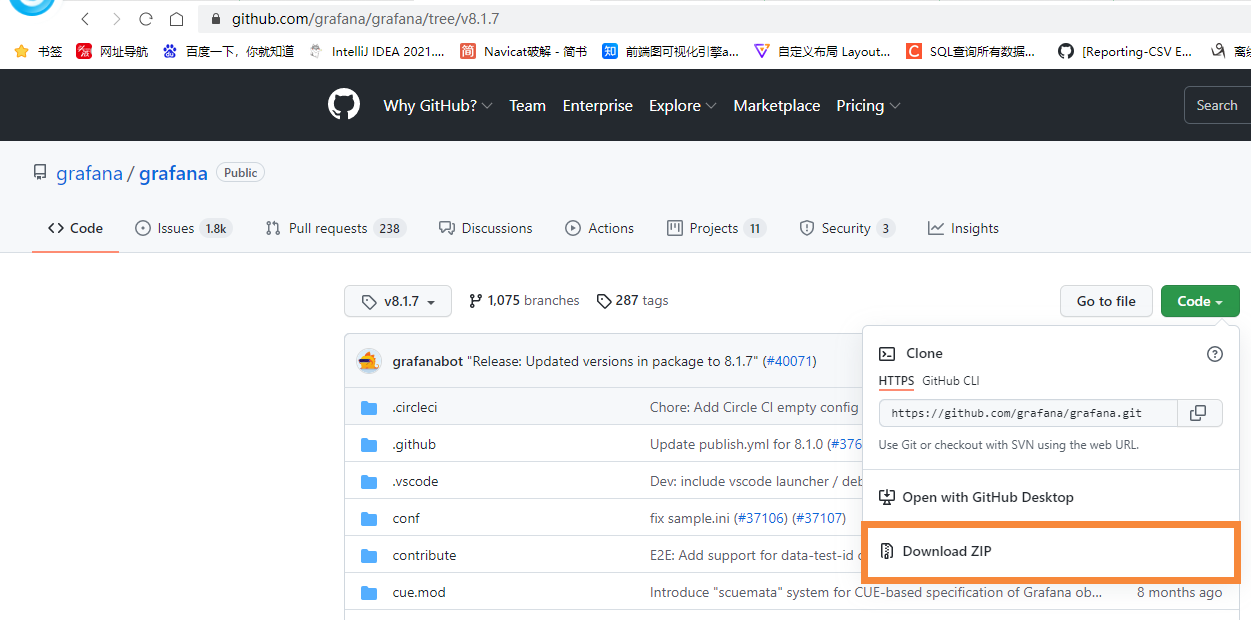
可以使用git 拉代码,也可以下载源码包,8.1.7版本git源码地址:https://github.com/grafana/grafana/tree/v8.1.7,我是直接下载的源码包,比较快些

编译前端代码
在grafana根目录下打开cmd命令窗口:
执行以下命令,安装依赖:
- yarn install --pure-lockfile
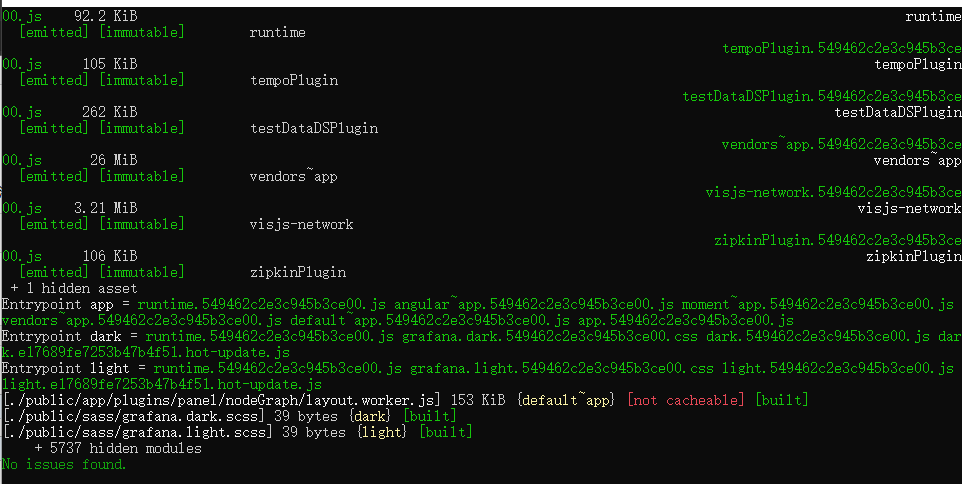
安装成功后,执行yarn start,启动前端

编译后端部分
在grafana根目录下打开cmd命令窗口,分别运行以下两条命令,编译后端代码:
- go run build.go setup
- go run build.go build
成功编译过后你的根目录下面会多一个bin文件夹
启动后端
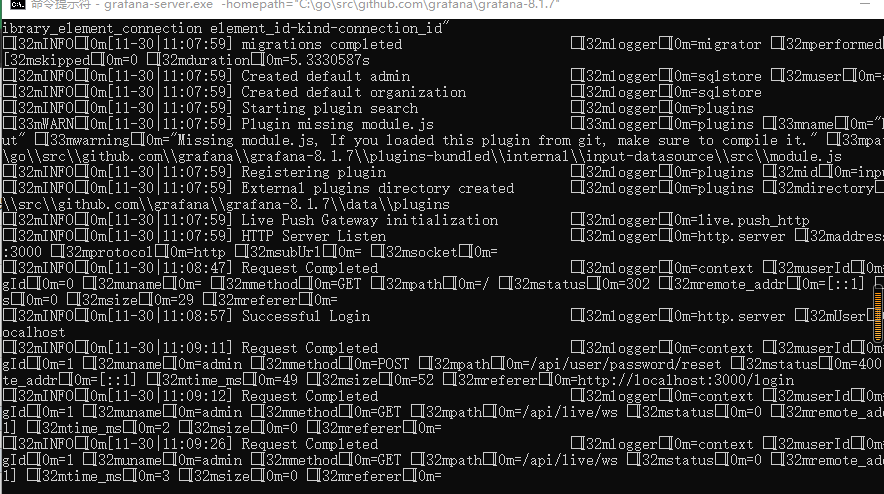
打开终端进入到刚刚编译好的bin目录下的windows-amd64目录下,执行以下命令启动后端:注意-homepath后是grafana安装目录
- grafana-server.exe -homepath="C:\go\src\github.com\grafana\grafana-8.1.7"
启动成功:

访问http://localhost:3000可以成功,用户名/密码为:admin/admin,登录成功后,修改admin密码
前端打包
通过yarn build编译打包前端代码
二次开发的grafana(前端)部署到linux环境
通过官网下载所编译版本的grafana的tar包:https://grafana.com/grafana/download?edition=oss
将tar包中的public目录替换为自己编译项目的public目录,压缩包上传到服务器,解压压缩包,conf文件复制sample.ini为custom.ini,修改相应配置,通过./bin/grafana-server web启动项目
若执行./bin/grafana-server web报错,执行chmod u+x ./bin/grafana-server后,再次执行命令启动项目
grafana二次开发环境配置(windows10)的更多相关文章
- C#进行CAD二次开发环境配置
最近被公司分配到了做CAD二次开发.也是初次接触这方面的东西,其实是有些无从下手的感觉.因为公司这边也没有人有时间带我,只能是自己看书,然后再写一些Demo,再结合实际的应用来一点点的学习.废话不多说 ...
- Revit二次开发环境配置(Revit 2020 +Visual Studio 2019)
Revit二次开发环境搭建(Revit 2019+Visual Studio 2017)准备内容 Revit 2019开发环境的搭建,需要安装的内容如下: Revit 2019(主要的开发环境) Vi ...
- xshell远程终端操作Ubuntu server安装LAMP环境之最详细笔记之二PHP开发环境配置
前言: 昨天学会了安装server,今天试着通过远程终端xshell来安装LAMP,搭配一下开发环境,也有集成环境可以一键安装使用,还是瞎折腾一下,手动一步一步搭建一下这个开发环境. 接上一篇:ubu ...
- JMeter二次开发环境配置
本文主要介绍如何在Eclipse中配置JMeter开发环境. 一.下载JMeter源码 1.在JMeter官网下载二进制包和源码包: 解压备用: 二进制解压后文件夹名称为“jmeter_release ...
- 开发环境配置--Ubuntu+Qt4+OpenCV(二)
同系列文章 1. 开发环境配置--Ubuntu+Qt4+OpenCV(一) 2. 开发环境配置--Ubuntu+Qt4+OpenCV(二) 3. 开发环境配置--Ubuntu+Qt4+OpenCV(三 ...
- Windows10系统PHP开发环境配置
Windows下搭建(Apache+PHP+MySQL)=>WAMP Linux下搭建(Apache+PHP+MySQL) =>LAMP PHP开发环境配置一般有套件安装和自定义安装两种方 ...
- 联盛德 HLK-W806 (二): Win10下的开发环境配置, 编译和烧录说明
目录 联盛德 HLK-W806 (一): Ubuntu20.04下的开发环境配置, 编译和烧录说明 联盛德 HLK-W806 (二): Win10下的开发环境配置, 编译和烧录说明 联盛德 HLK-W ...
- 沁恒CH32V003(二): Ubuntu20.04 MRS和Makefile开发环境配置
目录 沁恒CH32V003(一): CH32V003F4P6开发板上手报告和Win10环境配置 沁恒CH32V003(二): Ubuntu20.04 MRS和Makefile开发环境配置 硬件准备 沁 ...
- java web开发环境配置系列(二)安装tomcat
在今天,读书有时是件“麻烦”事.它需要你付出时间,付出精力,还要付出一份心境.--仅以<java web开发环境配置系列>来祭奠那逝去的…… 1.下载tomcat压缩包,进入官网http: ...
- (二)react-native开发系列之windows开发环境配置
之前写了react-native在mac上得环境搭建,但是如果只开发android的话,只要用windows系统就可以了,下面就来说下react-native的windows开发环境配置. 1.下载配 ...
随机推荐
- P1024 [NOI2001] 食物链【种类并查集】
题意 P1024 简化题意:给定 \(n\) 和 \(k(n\leqslant5\times10^4,k\leqslant10^5)\) ,表示有 \(n\) 个动物, \(k\) 个描述,其中: \ ...
- [WPF]数据绑定失效的问题
有可能的原因如下: 绑定的属性一定是属性而不能是字段,比如: public int data; 是无法生效的,而 public int data {get;set;} 这样才能生效
- 题解P4474 王者之剑
双倍经验 简要题意 给你一个 \(n\times m\) 的网格,数字在格子里,你需要取出一些格子,使得任意两个格子之间没有公共边,输出格子中的数字和的最大值. \(1 \le n,m \le 100 ...
- 最好用的在线图片压缩工具——TinyPNG
前言 不知道大家在写博客或者工作时有没有这种烦恼呢?想要上传某张图片,但却因为图片文件过大而导致无法上传.这时你可能会去百度搜索关于图片压缩的软件,但往往下载的软件都是那种"垃圾软件&quo ...
- ionic+vue+capacitor系列笔记--常见报错以及解决
1.Require statement not part of import statement.(@typescript-eslint/no-var-requires) 解决 .eslintrc.j ...
- 静态代码块-数组工具类Arrays
静态代码块 静态代码块: 定义在成员位置,使用static修饰的代码块{}. 位置:类中方法外. 执行:随着类的加载而执行且执行一次,优先于main方法和构造方法的执行 格式: public clas ...
- 在腾讯云上创建一个玩具docker-mysql数据服务
有时候开发需求会自己做一下测试数据,在自己电脑本地安装的服务多了电脑环境会搞的很乱,这时使用云服务器安装个docker服务是一个不错的寻找. 下面步骤是在腾讯云上安装docker-mysql镜像,并导 ...
- nginx 隐藏 index.php 直接访问
项目配置文件vhosts加上: if ( !-e $request_filename) { rewrite ^/(.*)$ /index.php/$1 last; break; } 修改后如图
- C-08\变量类别和名称粉碎机制
全局变量 定义:在所有函数外部定义的变量称为全局变量,一般以g_开头,如 char g_szBuf[100]; // 全局变量g_szBuf int main() { printf("%s\ ...
- 力扣---1148. 文章浏览 I
Views 表:+---------------+---------+| Column Name | Type |+---------------+---------+| article_i ...
