3D数字孪生场景编辑器介绍
1、背景
数字孪生的建设流程涉及建模、美术、程序、仿真等多种人才的协同作业,人力要求高,实施成本高,建设周期长。如何让小型团队甚至一个人就可以完成数字孪生的开发,是数字孪生工具链要解决的重要问题。目前面临问题如下:
1. 小型团队的工作内容主要是特定领域业务系统的开发。
2. 小型团队的开发能力集中在后端和前端开发,没有专业的 3D 模型工程师和美术工程师,基本上没有仿真能力。
3. 小型团队普遍缺乏现场设备对接能力,但具备第三方 IoT 平台对接能力。
4. 已有的编辑器局限于场景编辑,模型需要定制。
5. 已有的编辑器局限于场景编辑,模型需要定制。
2、解决方案
针对以上问题,我们使用WebGL搭建了一个基于SaaS服务模式可提供面向细分市场的孪生编辑器,编辑器强化面向细分市场的三维建模能力,可支持小型企业孪生应用的零代码开发与部署,并且导出场景支持Unreal/WebGL双引擎渲染,同时可支持导出可编程场景用于二次开发,极大的满足细分市场用户的需求。
3、产品功能
目前产品已经完成第一个版本,初步实现了场景搭建的基本功能。基本功能如下:场景创建、场景编辑、场景预览、场景漫游、模型资产库、模型参数化设置等功能。
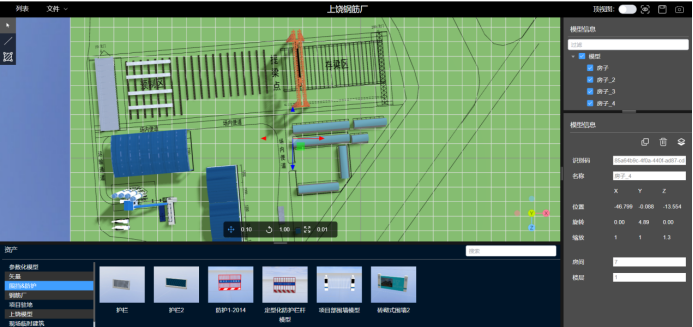
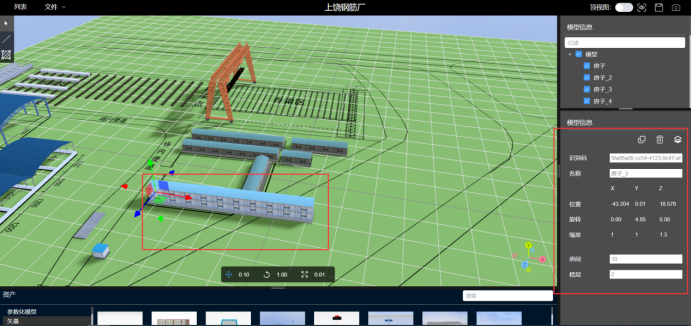
1、场景编辑

① 可通过鼠标对场景进行移动、缩放、旋转等操作,实现多视角查看场景。
② 支持自定义场景底图,用户可根据实际项目上传CAD平面布置图作为底图,为场景布局模型定位作参考。
③ 场景支持拖拽、线性摆放以及区域绘制的方式进行场景元素添加,可快速的进行模型摆放布局。
④ 模型可通过三色坐标对模型位置进行调整;同时支持模型缩放和旋转操作调整模型角度和大小(参数化模型也可通过模型属性参数进行调整修改)。
⑤ 右侧场景大纲列表中展示所有场景元素,通过选中列表中元素可在场景定位模型,并同时可对模型进行复制、删除、贴地等操作。
⑥ 选中模型元素,在右侧下方展示些模型属性信息,可通过模型属性信息实时修改、调整模型外观。
⑦ 场景编辑完成后可就进行预览、保存等操作。
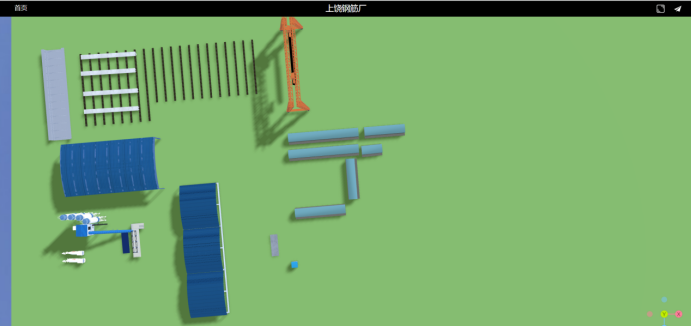
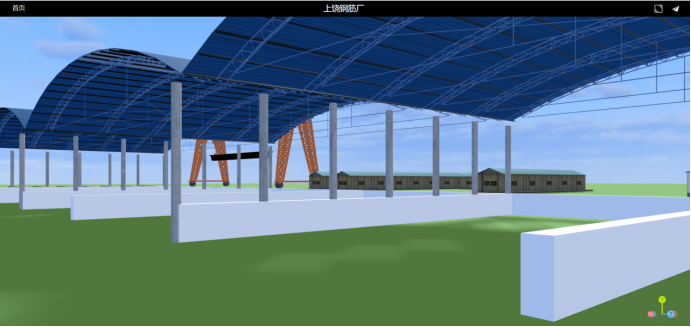
2、场景预览

预览场景,查看场景效果,可对场景进行截图、漫游操作。
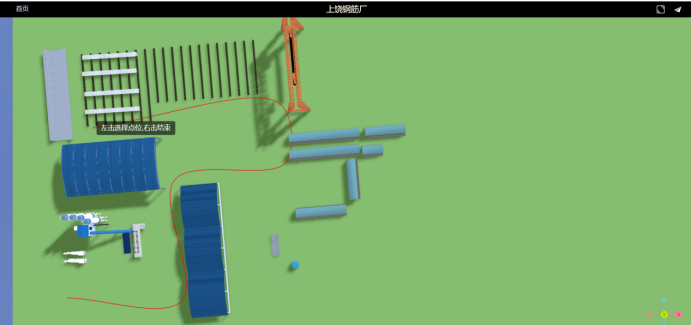
3、场景漫游

点击漫游按钮,绘制漫游路线,可对场景进行漫游效果浏览。

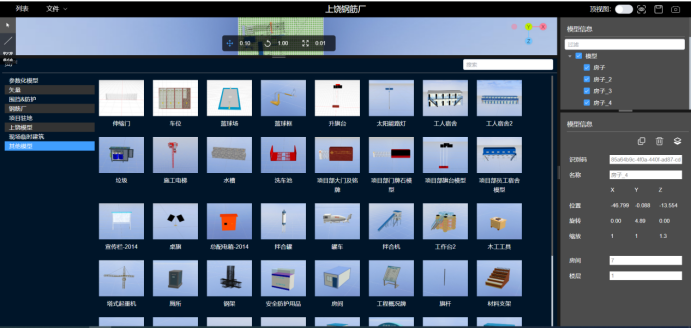
4、模型资产库

模型资产库中预设海量模型,用户只需通过简单的拖拽操作即可完成场景的布局;同时资产库可支持用户上传模型,及方便用户使用又可丰富资产库。
5、模型参数化设置

通过简单的参数修改可实时调整模型的外观,可做到一模多用。
4、未来规划
1、地形编辑:通过导入基础地形模型创建地形地图,或者导入高程数据文件创建基础地形图,并支持对基础地形图的编辑:如挖方、填方、基坑支护等。
2、场景编辑:系统支持3DMax、revit、Blender等建模导出的模型文件,预置大量的资产,支持拖拽式场景编辑,为场景设置光影、天空、滤镜、后期等效果。
3、模型编辑:实现骨骼动画为三维模型赋予数据驱动能力,允许通过传入数据,对模型姿态、动作、状态变化进行复杂控制
4、关卡设置:通过设置场景元素、光线、特效、背景、相机角度、楼层剖分等,创建不同的用户场景,可自由切换。
5、场景SDK:基于JS和UE提供统一API接口,支持对场景的二次开发。
6、添加IOT绑定实现数字仿真预测功能。
7、实现三维组态让工业控制管理更加简单高效。
https://ted.sinoccdc.cn/ 欢迎试用。
3D数字孪生场景编辑器介绍的更多相关文章
- 图扑软件 3D 组态编辑器,低代码零代码构建数字孪生工厂
行业背景 随着中国制造 2025 计划的提出,新一轮的工业改革拉开序幕.大数据积累的指数级增长为智能商业爆发奠定了良好的基础,传统制造业高污染.高能耗.低效率的生产模式已不符合现代工业要求. 图扑拖拽 ...
- 数字孪生 3D 科技馆的科学传播新模式
前言 科技馆是一种参与型体验型的博物馆,以传播科学知识.培养公众的科学创新技术为宗旨,并以其生动的展现方式得到公众的广泛欢迎.一直以来,我国科技馆的发展受到各种因素的制约和影响,发展缓慢.如今在我国经 ...
- 如何用three.js实现数字孪生、3D工厂、3D工业园区、智慧制造、智慧工业、智慧工厂-第十课
文章前,先聊点啥吧. 最近元宇宙炒的挺火热,在所有人都争相定义元宇宙的时候,资本就开始着手入场了.当定义明确,全民皆懂之后,风口也就过去了. 前两天看到新闻,新世界CEO宣布购入最大的数字地块,这块虚 ...
- 能快速搭建三维场景,这款3D全场景编辑器你还没用过吗?
今天就给大家分享一个非常好用的老子云3D全场景编辑器,不仅可以基于GIS数据,帮助用户快速搭建3D城市大场景.实现Web端流畅展示. 并且搭建的3D场景可离线开发成一个空间信息直观的.可交互.易于设计 ...
- 使用three.js(webgl)搭建智慧楼宇、设备检测、数字孪生——第十三课
老子云:有道无术,术尚可求,有术无道,止于术. 咱开篇引用老子的话术,也没其它意思,只是最近学习中忽有感悟,索性就写了上来. 这句话用现代辩证思维理解,这里的"道" 大抵是指方法论 ...
- Web GIS 航拍实现的智慧园区数字孪生应用
前言 随着智慧城市建设的不断发展,智慧园区作为智慧城市的先行区,其覆盖区域越来越大,产值越来越集中,对于园区数字化建设和智能化管理的诉求也愈加强烈.园区数字化管理是以实现园区多维度业务数据汇聚.融合. ...
- 【源码分析】cocostudio场景编辑器的触发器逻辑
去看场景编辑器的差不多都可以看到有模拟器的设置(菜单栏的设置).默认是选择cocostudio安装路径中的Simulator.exe这个模拟器,看官网介绍是自己可以选择模拟器,而且公开源代码可以按需设 ...
- Unity5.X 编辑器介绍
导航窗口中有一个 Add Asset Package 按钮,可以导入一些官方的资源包,例如Characters角色控制器 Windows → Layouts 可以更换窗口的摆放 常见视图 ...
- Digital Twin 数字孪生
GE的一个NB视频:http://v.youku.com/v_show/id_XMjk0NTMzODIyNA==.html http://www.gongkong.com/news/201701/35 ...
- 数字孪生 VS 平行系统
数字孪生和平行系统作为新兴技术,在解决当今人工智能邻域面临的信息量大,干扰信息不确定因素多,与人的参与沟通更加紧密,人机互动更加重视,为了使人们有更好的体验人工智能带来的便利,急需推动信息物理社会的高 ...
随机推荐
- Vue快速上门(2)-模板语法
VUE家族系列: Vue快速上门(1)-基础知识 Vue快速上门(2)-模板语法 Vue快速上门(3)-组件与复用 01.模板语法 1.1.template模板 <template>是H5 ...
- WPF中的“资源”
WPF中的"资源" 资源概述 WPF中的资源的概念有点类似 web 技术中的静态资源的概念.可以是一个样式,也可以是一个button的边框设置集合. 可以简单的将资源分为如下几个类 ...
- 《HTTP权威指南》 – 11.验证码和新鲜度
服务器应当告知客户端能够将内容缓存多长时间,在这个时间内就是新鲜的.服务器可以用这两个首部之一来提供信息: Expires(过期) Cache - Control(缓存控制) Expires首部 规定 ...
- python之yaml文件读取封装
import os import yaml from yamlinclude import YamlIncludeConstructor YamlIncludeConstructor.add_to_l ...
- 用python 协程 爬百度小说西游记
前言 方法,不止一种,有不同见解可以一起讨论 "" 使用协程爬取百度小说中的西游记整部小说 """ import asyncio import aio ...
- paozhu c++ web framework 框架原理
paozhu c++ web framework 框架原理 paozhu c++ web framework 使用 asio 网络库,如果用动态库方式还要boost库. paozhu框架 使用两个线程 ...
- DNS欺骗
原理: dns欺骗又可以叫作中间人人攻击,主要是通过拦截受害人在访问某个网站时设备向外发送的dns请求,然后给出伪造的dns应答,实现欺骗过程. 实验脚本如下: from scapy.layers.d ...
- 谈谈我的「数字文具盒」 - Obsidian
这篇关于 Obsidian 是生产力工具的终篇了,因为目前涉及 Obsidian 的文章特别多,所以我就不啰里啰嗦叙述重复的文字了.本文主要涉及到 Obsidian 和 Docusaurus 如何进行 ...
- Redis 中ZSET数据类型命令使用及对应场景总结
转载请注明出处: 目录 1.zadd添加元素 2.zrem 从有序集合key中删除元素 3.zscore 返回有序集合key中元素member的分值 4.zincrby 为有序集合key中元素增加分值 ...
- 【Redis技术探索】「数据迁移实战」手把手教你如何实现在线+离线模式进行迁移Redis数据实战指南(在线同步数据)
从实战出发使用RedisShake进行Redis数据在线+离线模式迁移指南 RedisShake基本介绍 RedisShake是基于redis-port基础上进行改进的是一款开源的Redis迁移工具, ...
