【vue3】element-plus,Checkbox-Group多选框之绑定选中数据不选中问题
今天记录一下在新项目vue3中,使用的element-plus组价库遇到的一个问题!场景如下:
有一个表格的column绑定的数组对象,我需要对表格的头部实现动态可配置显示表格列,由于绑定的column是一个数组对象,
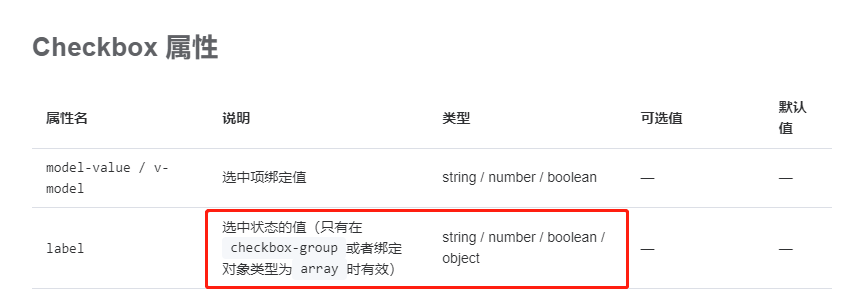
重点来了,element-plus的文档中label绑定的值新增了object 属性,但实际绑定的对象却不生效无法显示已选中状态,如下
我尝试个各种结果后还是无法显示选中状态,所以我临时更换了一种方案,如下:
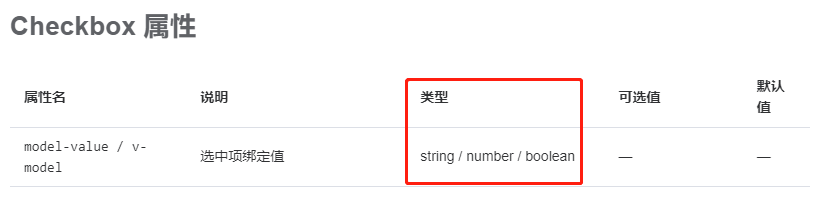
不使用 Checkbox-Group 属性,改成使用 el-checkbox ,因为 el-checkbox 支持三种数据类型 string/number/boolean,我们做显示和影藏功能,
自然使用Boolean类型,所以只需要先对数据进行一层遍历,让v-model绑定的是我们对象中的Boolean值就可以实现选中状态!
list是数组对象,也就是我们控制显示列的column数组
1 <template v-for="(item,index) in list" :key="index">
2 <el-checkbox v-model="item.isShow" :label="item.lebel">
3 {{item.label}}
4 </el-checkbox>
5 </template>
// list 为数组对象,需要我们自己去处理一下数据结构,使得能有一个字段能作为选择框选中显示的状态
list = [
{..., isShow:true },
{..., isShow:true },
{..., isShow:true },
]
通过这个方案解决了表格列配置显示隐藏问题,今天只是记录一下工作中遇到的问题
对于element-plus中 el-checkbox-group 的label绑定对象不生效问题,不知道是不是官方生态没有维护好还是我自己使用的问题,希望大家看到能够一起讨论!
【vue3】element-plus,Checkbox-Group多选框之绑定选中数据不选中问题的更多相关文章
- ionic-CSS:ionic checkbox(复选框)
ylbtech-ionic-CSS:ionic checkbox(复选框) 1.返回顶部 1. ionic checkbox(复选框) ionic 里面的 Checkbox 和普通的 Checkbox ...
- 在Servlet端获取html页面选中的checkbox值,request获取页面checkbox(复选框)值
html端代码: 选项框: <input type="checkbox" name="crowd" value="选项一">选项 ...
- jquery checkbox 复选框多次点击判断选中状态,以及全选/取消的代码示例
2015年12月21日 10:52:51 星期一 目标, 点击当前的checbox, 判断点击后当前checkbox是否是选中状态. html: <input type="checkb ...
- jquery处理checkbox(复选框)是否被选中
现在如果一个复选框被选中,是用checked=true,checked="checked"也行 要用prop代替attr会更好,虽然在jQuery1.6之前版本的attr()方法能 ...
- checkbox对齐-复选框图标
checkbox对齐-复选框图标 一般开发过程中,我们直接使用<input type="checkbox"/>这样出现的复选框,设计师一般都说不好看 而让我们按照设计稿 ...
- CSS效果:这里有你想要的CSS3漂亮的自定义Checkbox各种复选框
在原来有一篇文章写到了<CSS效果篇--纯CSS+HTML实现checkbox的思路与实例>. 今天这篇文章主要写各种自定义的checkbox复选框,实现如图所示的复选框: 大致的html ...
- jquery如何判断checkbox(复选框)是否被选中(转)
谁都知道 在html 如果一个复选框被选中 是 checked="checked". 但是我们如果用jquery alert($("#id").attr(&qu ...
- jQuery实现checkbox(复选框)选中、全选反选代码
谁都知道 在html 如果一个复选框被选中 是 checked="checked". 但是我们如果用jquery alert($("#id").attr(&qu ...
- checkbox设置复选框的只读效果不让用户勾选
在Web开发中,有时候需要显示一些复选框(checkbox),表明这个地方是可以进行勾选操作的,但是有时候是只想告知用户"这个地方是可以进行勾选操作的"而不想让用户在此处勾选(比如 ...
- CSS效果篇--这里有你想要的CSS3漂亮的自定义Checkbox各种复选框
在原来有一篇文章写到了<CSS效果篇--纯CSS+HTML实现checkbox的思路与实例>.这篇文章主要写各种自定义的checkbox复选框,实现如图所示的复选框: 大致的html代码都 ...
随机推荐
- jumpserver设置某个用户登陆后,直接进入指定的服务器,不需要通过导航web终端--我的资产--服务器一连串的展开
ssh jumpserverUsername@systemUsername@AssetIP@jumpserverHostIP -p2222 解释: - jumpserverUsername:登录 Ju ...
- nginx进程所属用户问题讨论
结论 1,在非root账户下启动时,nignx的master和worker进程的用户都将是这个账户, 2,在root账户下启动时 nignx的master进程是用户是root,worker的用户在co ...
- 关于aws-Global区的新账户的一些限制坑点
在使用global-aws的时候,遇到几个限制坑点记录如下(都是需要发请求找aws服务支持才能提高) 1.关于Elastic IPs的限制,默认为 5,这样在ec2下的Elastic IPs中最多只能 ...
- acwing346 走廊泼水节 (最小生成树)
完全图就是每两个点都有直接相连的边. 模拟Kruskal算法的过程,每选择一条边加入时,他两端端点在同一个集合中就跳过,否则考虑合并两个集合,合并时需要增加的每条边的权值至少是edge[i]+1,这才 ...
- NOIP2011 提高组 聪明的质监员(二分+前缀和)
看到这道题,应该都能想到用二分,那问题是怎么去判定呢? 我们考虑用前缀和(a1统计w,a2统计v),枚举每个矿石,,当前判定的值是x,如果该矿石的w>=x,a1[i]=a1[i-1]+1,a2[ ...
- vulnhub靶场之JANGOW: 1.0.1
准备: 攻击机:虚拟机kali.本机win10. 靶机:JANGOW: 1.0.1,地址我这里设置的桥接,,下载地址:https://download.vulnhub.com/jangow/jango ...
- Docker | 发布镜像到镜像仓库
本文记录发布镜像到 DockerHub 和 阿里云镜像仓库.工作中使用的是JFrog Artifactory 和 Harbor,没有太大差别. 发布镜像到DockerHub https://hub.d ...
- 安装与配置FTP服务器
概: 文件传输协议 (File Transfer Protocol,FTP),用于在网络上进行文件传输的协议.如果用户需要将文件从本机发送到另一台计算机,可以使用FTP上传操作:反之,用户可以使用 ...
- 在vue中_this和this的区别
_this只是一个变量名,this代表父函数,如果在子函数还用this,this的指 向就变成子函数了,_this就是用来存储指向的 普通函数中的this表示调用此函数时的对象,箭头函数里面的this ...
- 通过齐博fun函数实现调用每周赚取的积分排行使用
下面代码保存到fun函数目录即可 <?php namespace app\common\fun; use think\db; class Jfrank { /** * @param string ...
