【web自动化测试】Playwright快速入门,5分钟上手
我喜欢Playwright! 这是微软开源的一款非常强大的自动化工具,再过几年,他很有可能取代Selenium在浏览器自动化的通知地位。使用过一段时间,我没有找到很好的中文资料可以参考,导致很多问题无法得到及时解决,因此我决定自己记录一下使用的笔记,算是给社区回馈。
开始
这次我想整理一下如何快速搭建Playwright的执行环境,其中有一些坑,我也会记录,以后重新搭环境的时候照着操作就可以了。
Playwright 目前支持的编程语言有 JavaScript、Python、Java、.NET,本教程使用 Python 语言演示。要在 Python 语言当中使用 Playwright,需要执行两个步骤。第一步,安装python的执行环境。第二步,安装 Playwright。
安装
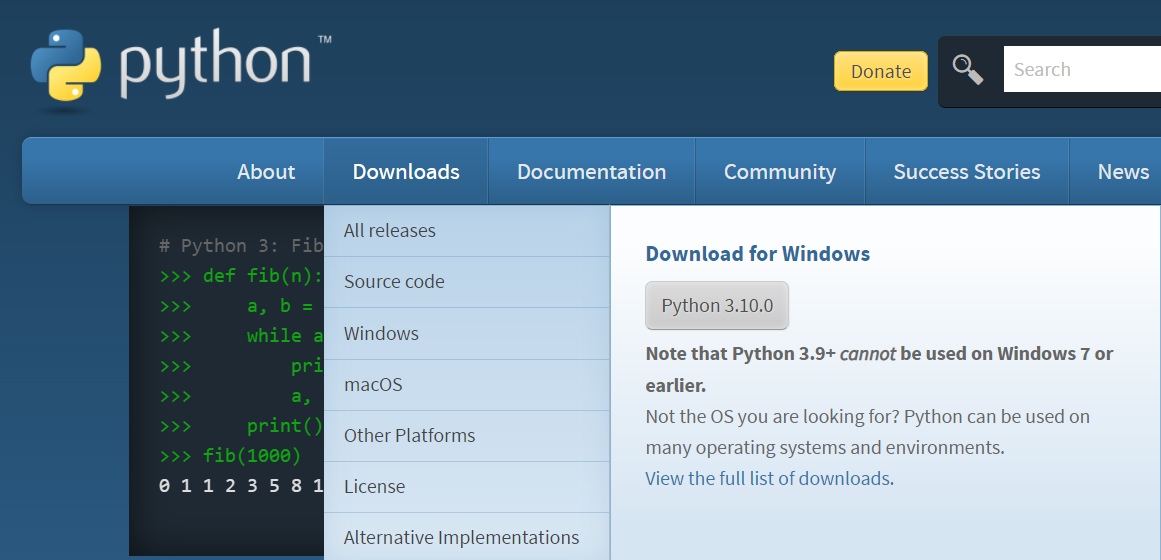
安装python只需要从官方网站下载安装包,点击安装就可以完成。首先我们打开python的官方网站,然后点击 download 下载安装包。不同的操作系统会推荐不同的安装包。下载完成后点击安装文件完成安装。

安装 Playwright
Playwright 的 Python语言安装包几乎包含了所有需要用到的组件,安装 playwright 工具唯一需要做的事情就是打开命令行工具,输入安装指令:
pip install playwright
playwright install
pip install playwright 安装语言包工具,除此之外,playwright 需要依赖浏览器环境才能运行,playwright install 的意思是下载和安装依赖的浏览器。浏览器不需要提前安装,通过这行命令,程序会自动下载一个 chrioum 浏览器和一个 firefox 浏览器,之后的浏览器操作都会在这些浏览器上运行。耐心等待浏览器下载完成后,就完成了安装,以后每次运行不会再重复下载。
如果觉得等待时间太长,也可以选择单独安装 chromium 浏览器或者 firefox 浏览器,目前支持的浏览器有chromium, chrome, chrome-beta, msedge, msedge-beta, msedge-dev, firefox, webkit。
playwright install chromium
# or
playwright install firefox
所有关于 playwright 的命令行参数,你都可以通过 help 指令查看:
$ playwright --help
Usage: npx playwright [options] [command]
Options:
-V, --version output the version number
-h, --help display help for command
Commands:
open [options] [url] open page in browser specified via -b, --browser
codegen [options] [url] open page and generate code for user actions
install [options] [browser...] ensure browsers necessary for this version of Playwright are installed
install-deps [browser...] install dependencies necessary to run browsers (will ask for sudo permissions)
cr [options] [url] open page in Chromium
ff [options] [url] open page in Firefox
wk [options] [url] open page in WebKit
screenshot [options] <url> <filename> capture a page screenshot
pdf [options] <url> <filename> save page as pdf
show-trace [options] [trace] Show trace viewer
help [command] display help for command
运行
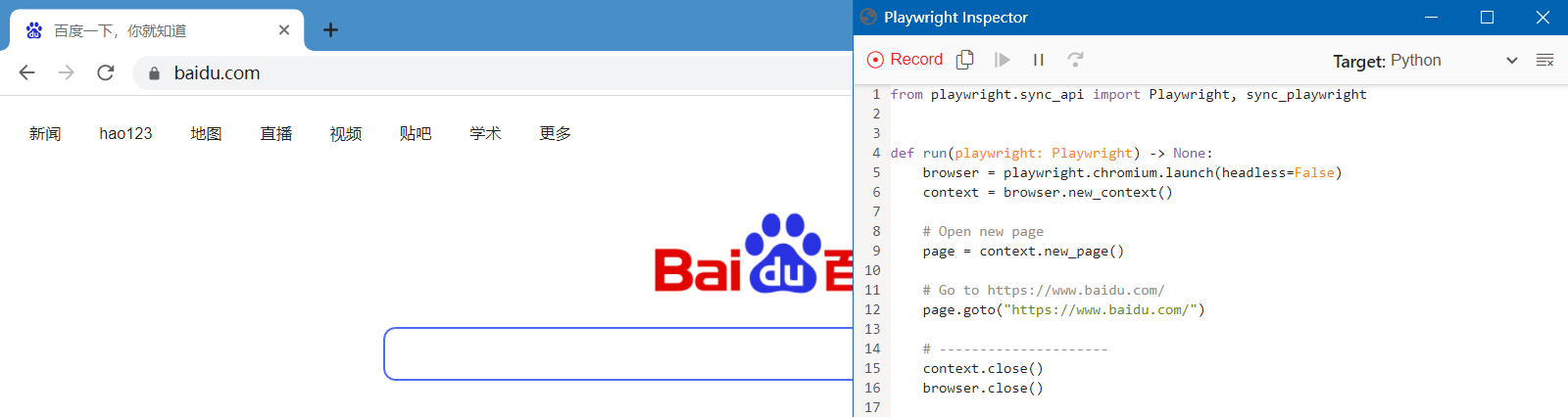
当安装好 Playwright 以及浏览器之后,我们可以通过下面的代码来简单运行。这个程序会打开一个浏览器,并且访问一个网址,然后你就可以在浏览器上执行操作了。你做的每步操作,都会被 playwright 录制下来,生成运行代码,显示在一个 Inspector 的界面中,这些代码可以拷贝下来,保存到代码库当中。
playwright codegen http://www.baidu.com

【web自动化测试】Playwright快速入门,5分钟上手的更多相关文章
- 使用ASP.NET 构建 Web 应用程序快速入门-8小时的免费培训视频
- Scott Hanselman的中文博客[转载] [原文发表地址] Building Web Apps with ASP.NET Jump Start - 8 Hours of FREE Trai ...
- 自动化测试---PageObjects快速入门(一)
PageObject快速入门 介绍: Page Object是selenium的一种设计模式, 是在web自动化测试中将一个页面设备成一个class或基础库来实际的方法这种模式的好处有以下几点:1.让 ...
- GeoServer基础教程(二):GeoServer的Web管理界面快速入门
转载:http://blog.163.com/daimiao_study/blog/static/248923117201542522742373/ GeoServer的控制和管理是基于网页形式,所有 ...
- Spring Boot2 快速入门教程-到上手
Spring Boot2 教程合集 入门 纯 Java 代码搭建 SSM 环境 创建一个 Spring Boot 项目的三种方法 理解 Spring Boot 项目中的 parent 基础配置 配置文 ...
- web前端html快速入门
HTML 学前端之间不得不知道一个网站:http://www.w3school.com.cn/ 网上有很多教程关于前端的,写的特别详细,也写的特别好.我们应该要自已理解,一些相应的前端的知识,不能只是 ...
- 1 flume快速入门——十分钟学会flume
flume ## 1.1 Flume定义 Flume是Cloudera提供的一个高可用的,高可靠的,分布式的海量日志采集.聚合和传输的系统.Flume基于流式架构,灵活简单. 大数据框架大致分为3类: ...
- pthon web框架flask(二)--快速入门
快速入门 迫切希望上手?本文提供了一个很好的 Flask 介绍.假设你已经安装 Flask, 如果还没有安装话,请浏览下 安装 . 一个最小的应用 一个最小的应用看起来像这样: from flask ...
- 前端学习 node 快速入门 系列 —— 报名系统 - [express]
其他章节请看: 前端学习 node 快速入门 系列 报名系统 - [express] 最简单的报名系统: 只有两个页面 人员信息列表页:展示已报名的人员信息列表.里面有一个报名按钮,点击按钮则会跳转到 ...
- Python Web自动化测试入门与实战,从入门到入行
Python Web自动化测试入门与实战 购买地址 · 京东:https://item.jd.com/69239480564.html 天猫:https://detail.tmall.com/it ...
随机推荐
- 无线:WPA
WPA全名为Wi-Fi Protected Access,有WPA和WPA2两个标准,是一种保护无线电脑网络(Wi-Fi)安全的系统,它是应研究者在前一代的系统有线等效加密(WEP)中找到的几个严重的 ...
- 归约与分组 - 读《Java 8实战》
区分Collection,Collector和collect 代码中用到的类与方法用红框标出,可从git库中查看 收集器用作高级归约 // 按货币对交易进行分组 Map<Currency, Li ...
- IDEA windows版本快捷键
使用本快捷键前,可以在idea使用下面方法确认版本! Ctrl 快捷键 介绍 Ctrl + F 在当前文件进行文本查找 (必备)Ctrl + R 在当前文件进行文本替换 (必备) Ctrl + Z 撤 ...
- Tomcat启动失败:java.lang.NoSuchMethodError: org.apache.tomcat.util.res.StringManager.getManager(Ljava/lang/Class;)Lorg/apache/tomcat/util/res/StringManager
项目开发中发现服务器上Tomcat启动失败 开始定位 第一步:打开tomcat日志catalina.log: 2017-07-25 17:02:43,799 [Catalina-startStop-1 ...
- Linux系列之安装JDK
卸载open jdk #查看jdk [root@localhost tools]# rpm -qa | grep jdk java-1.8.0-openjdk-headless-1.8.0.65-3. ...
- Nginx安装及支持https代理配置和禁用TSLv1.0、TSLv1.1配置
Linux安装Nginx Nginx安装及支持https代理配置和禁用TSLv1.0.TSLv1.1配置. 下载安装包 [root@localhost ~]# wget http://nginx.or ...
- 开源流程引擎Camunda BPM如何扩展数据库表
前言 在使用开源流程引擎(如:JBPM.Activiti.Flowable.Camunda等)的时候,经常会遇到这样的需求,我们需要按照业务需求增加一张数据库的表,而且这张表是跟工作流引擎有交互的(注 ...
- 【Redis】quicklist
Redis List 在Redis3.2版之前,Redis使用压缩列表和双向链表作为List的底层实现.当元素个数比较少并且元素长度比较小时,Redis使用压缩列表实现,否则Redis使用双向链表实现 ...
- Kali2019渗透环境配置
一.系统安装 二.基础配置 # 配置源 vim /etc/apt/sources.list # kali官方源 deb http://http.kali.org/ kali-rolling main ...
- Cayley 定理与扩展 Cayley 定理
Cayley 定理 节点个数为 \(n\) 的无根标号树的个数为 \(n^{n−2}\) . 这个结论在很多计数类题目中出现,要证明它首先需要了解 \(\text{Prufer}\) 序列的相关内容. ...
