2.shell脚本99乘法表
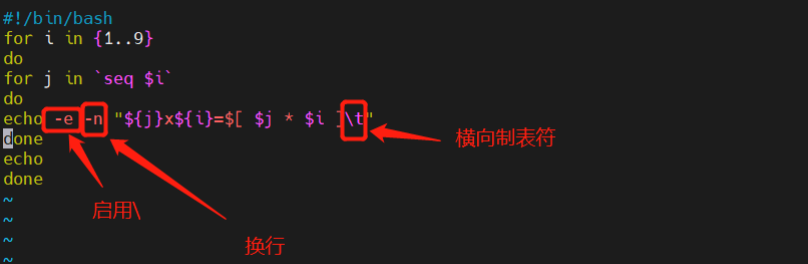
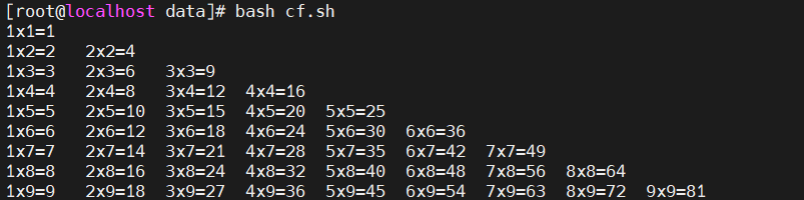
shell脚本99乘法表
[root@localhost data]# vim cf.sh


2.shell脚本99乘法表的更多相关文章
- shell 脚本999乘法表
99乘法表 vi st.sh 编辑一个脚本 chmod 777 st.sh 修改权限 注意调整空格,否则打印不出效果 执行脚本 ./st.sh 打印结果
- shell实现99乘法表
#!/usr/bin/env sh for ((x=1;x<10;x++));do for ((y=1;x>=y;y++));do printf "${y}x${x}=$(exp ...
- linux脚本Shell之九九乘法表
说到9*9乘法表,许多朋友在想这是小学二年级就会的东西,不错,确实是这样,那么在linux下,使用shell打印出99乘法表应该如何编写脚本的? 笔者的文档今天就写下来,有需要的朋友可以参考下 代码: ...
- shell编程之99乘法表
#99乘法表#!/bin/bash #第一种写法 ` #`seq ` 使用反撇号括起来的(不是单引号),表示命令替换 do for j in `seq $i` #seq可以使用变量 do echo - ...
- Python之打印99乘法表
本脚本实现打印99乘法表 #!/usr/bin/python #9*9 for i in range(1,10): print for j in range(1,i+1): print "% ...
- JavaScript——99乘法表
<!DOCTYPE html> <html> <head> <title>99乘法表</title> <style type=&quo ...
- js实现99乘法表
实现99乘法表(输出到页面上) * document.write("<table border='1' bordercolor='blue'>"); //循环行 9 f ...
- python打怪之路【第一篇】:99乘法表
需求:实现99乘法表 代码: #!/usr/bin/env python # -*- coding:utf-8 -*- #author chenjing for i in range(10): for ...
- For循环练习之99乘法表和转义字符
之前说了for循环的概念以及常用到的操作,那么我们接下来做几个巩固练习: 1.打印99乘法表: 99乘法表的形式: 1*1 = 1 1*2 = 2 2*2 = 4 1*3 = 3 2*3 = 6 3* ...
随机推荐
- pytest进阶使用【fixture(一)fixture与setup/teardown区别】
fixture翻译为装置. 我觉得名字是很贴合功能的,可以自由给函数装置上自己想要的功能. 当在说pytest比unitest灵活时,fixture肯定是其中的一个理由. 测试数据的准备和执行以后的数 ...
- 洛谷 P2392 kkksc03考前临时抱佛脚, dp / 深搜
题目链接 P2392 kkksc03考前临时抱佛脚 - 洛谷 | 计算机科学教育新生态 (luogu.com.cn) 题目 dp代码 #include <iostream> #includ ...
- sql语句——DML
DML:增删改表中数据 1. 添加数据: * 语法: * insert into 表名(列名1,列名2,...列名n) values(值1,值2,...值n); * 注意: 1. 列名和值要一一对应. ...
- Bugku练习题---MISC---啊哒
Bugku练习题---MISC---啊哒 flag:flag{3XiF_iNf0rM@ti0n} 解题步骤: 1.观察题目,下载附件 2.下载以后发现是一张图片,从表面看没有什么有价值的信息 3.直接 ...
- 小干货:Linux 系统的备份恢复
点击上方"开源Linux",选择"设为星标" 回复"学习"获取独家整理的学习资料! tar 命令 副本(本机备份整个系统,以后还原还是还原到 ...
- 【Electron】使用 build-tools 在 Windows 中编译 electron
[Electron]使用 build-tools 在 Windows 中编译 electron 提前准备 预留好磁盘空间 Git 缓存目录:%UserProfile%/.git_cache ,大概有 ...
- pyhon对excel的xls与xlsx的读取,写入
import shutilimport osfrom openpyxl import load_workbookfrom xlutils.copy import copyimport win32com ...
- 伪元素选择器,选择器优先级,CSS修改文字属性,CSS修改字体属性,CSS修改其他属性
伪元素选择器 未使用元素选择器的效果 第一行:伪元素选择器:选择部分内容 第二行:伪元素选择器:选择部分内容 伪元素选择器:选择部分内容 伪元素选择器:选择部分内容 ::selection:选择指定元 ...
- Ruby 趣学笔记(一)
Ruby 趣学笔记(一) 本文写于 2020 年 5 月 6 日 Ruby 趣学笔记(一) 变量 变量声明 变量类型 常量 输出 字符串 字符串操作 Array 数组的遍历 数组的连接 怎么判断该变量 ...
- 被迫开始学习Typescript —— class
TS 的 class 看起来和 ES6 的 Class 有点像,基本上差别不大,除了 可以继承(实现)接口.私有成员.只读等之外. 参考:https://typescript.bootcss.com/ ...
