2 Elment Ui 日期选择器 格式化问题
Elment Ui 日期选择器 格式化问题
在前后端联调过程中 我们常常会遇到日期无法被反序列化 这个问题 会有点头疼
下面以我这边为例 后端使用的是springboot 默认集成了jackjson 可以配置 就能实现序列化时间啦

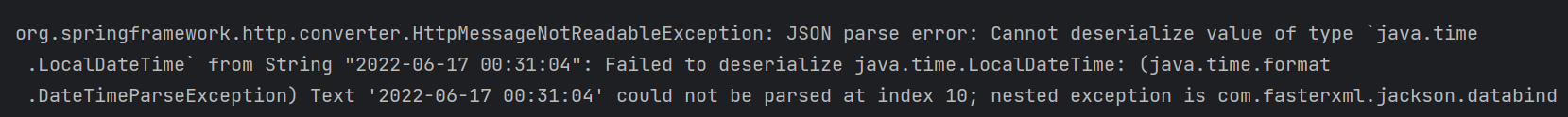
.HttpMessageNotReadableException: JSON parse error: Cannot deserialize value of type `java.time.LocalDateTime` from String "2022-06-17 00:31:04": Failed to deserialize java.time.LocalDateTime: (java.time.format.DateTimeParseException) Text '2022-06-17 00:31:04' could not be parsed at index 10;
大概意思是 这个时间格式 无法被反序列化
解决办法
后端配置
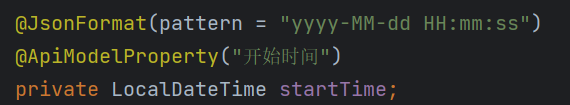
很简单 在接收参数的属性上添加 @JsonFormat(pattern = "yyyy-MM-dd HH:mm:ss")
大概意思是 可以反序列化的格式 是yyyy-MM-dd HH:mm:ss

前端

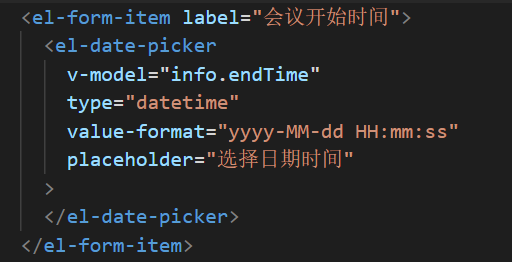
因为我们用的是 elmentui组件 配置就更简单了 只需要指定格式化的时间格式
注意这个日期格式 要跟后端一一对应哦

2 Elment Ui 日期选择器 格式化问题的更多相关文章
- jQuery UI 日期选择器(Datepicker)
设置JqueryUI DatePicker默认语言为中文 <!doctype html><html lang="en"> <head> < ...
- 使用element ui 日期选择器获取值后的格式问题
一般情况下,我们需要给后台的时间格式是: "yyyy-MM-dd" 但是使用Element ui日期选择器获取的值是这样的: Fri Sep :: GMT+ (中国标准时间) 在官 ...
- element-ui 时间日期选择器格式化后台需要的格式
<el-date-picker v-model="startTime" type="datetime" format="yyyy-MM-dd H ...
- (网页)jQuery UI 实例 - 日期选择器(Datepicker)
默认功能 日期选择器(Datepicker)绑定到一个标准的表单 input 字段上.把焦点移到 input 上(点击或者使用 tab 键),在一个小的覆盖层上打开一个交互日历.选择一个日期,点击页面 ...
- jquery ui 常用(一)(自动完成 | 标签页 | 折叠面板 | 带图标的按钮 | 日期选择器| )
条件,引用3个文件 jquery-ui.min.css; jquery.min.js; jquery-ui.min.js. 一.自动完成 http://www.w3cschool.cc/jqueryu ...
- 模块:(日期选择)jquery、bootstrap实现日期下拉选择+bootstrap jquery UI自带动画的日期选择器
一:jquery.bootstrap实现日期下拉选择 点击文本框弹出窗口 弹窗显示日期时间选择下拉 年份取当前年份的前后各5年 天数随年份和月份的变化而变化 点击保存,文本框中显示选中的日期 代码部分 ...
- Flutter中的日期、格式化日期、日期选择器组件
Flutter中的日期和时间戳 //獲取當前日期 DateTime _nowDate = DateTime.now(); print(_nowDate);//2019-10-29 10:57:20.3 ...
- Android开发UI之EditText+DatePicker带日期选择器的编辑框
1. 声明EditText变量,并关联到相应控件上 private EditText sellStartTime; private EditText sellEndTime; sellStartTim ...
- Elment UI的使用说明
一. Elment UI 1. 简介 Element UI是饿了么团队提供的一套基于Vue2.0的组件库,可以快速搭建网站,提高开发效率,就如同bootstrap. 2.组件分类 ElementUI ...
随机推荐
- Git---git的常用操作
git三种状态的转换 git状态切换时的常用命令 1. git管理工作目录 git init # 会增加.git文件夹 2. git的三种状态 工作区 暂存区 本地仓库 3. 提交到暂存区 git a ...
- Spring核心 IoC和AOP原理
1. 什么是Spring Spring是一个轻量的Java开源框架,它简化了应用开发,实现基于POJO的编程模型.它的两大核心是:IoC(控制反转),AOP(面向切面编程). 2. IoC控制反转 简 ...
- Java语言学习day18--7月24日
###01get和set方法 * A.get和set方法 * 年龄已被私有,错误的值无法赋值,可是正确的值也赋值不了,这样还是不行,那肿么办呢?按照之前所学习的封装的原理,隐藏后,还需要提供访问方式. ...
- JavaWeb和WebGIS学习笔记(七)——MapGuide Open Source安装、配置以及MapGuide Maestro发布地图——超详细!目前最保姆级的MapGuide上手指南!
JavaWeb和WebGIS学习笔记(七)--MapGuide Open Source安装.配置以及MapGuide Maestro发布地图 超详细!目前最保姆级的MapGuide上手指南! 系列链接 ...
- Nginx作为高性能服务器的缘由以及请求过程
Nginx作为高性能服务器的缘由以及请求过程 简介: Nginxx采用的是多进程(单线程)&多路IO复用模型,使用I/O多路复用技术的Nginx,就成了"并发事件驱动"的服 ...
- properties、yml配置文件映射对象
1.properties文件内容映射到类对象(属性),如Resource目录下的1.properties文件已配置前缀为com.imooc.people相关的信息,然后: pom添加依赖:spring ...
- golang md5加密和python md5加密比较
python md5加密和golang md5加密各有不同,记录于此做备忘 Python 方法 md5 import base64 import hashlib def get_md5_data(bo ...
- [操作系统]LINUX进程状态说明
R(task_running) : 可执行状态 只有在该状态的进程才可能在CPU上运行.而同一时刻可能有多个进程 处于可执行状态,这些进程的task_struct结构(进程控制块)被放入对应CPU的 ...
- 团队Beta演示
组长博客 本组(组名)所有成员 短学号 姓名 2236 王耀鑫(组长) 2210 陈超颖 2209 陈湘怡 2228 许培荣 2204 滕佳 2205 何佳琳 2237 沈梓耀 2233 陈志荣 22 ...
- 为什么建议大家使用 Linux 开发?
关注「开源Linux」,选择"设为星标" 回复「学习」,有我为您特别筛选的学习资料~ Linux 能用吗? 我身边还有些朋友对 linux 的印象似乎还停留在黑乎乎的命令行界面上. ...
