基于gitlab 15.1 pages 搭建内部博客一定行版本
背景
基于 gitlab 15.1版 pages 搭建内部博客,参考官方文档,遇到一个又一个坑。之前看到别人吐槽说 gitlab 官方文档很差,我算是理解了。下面一个个说。
开始
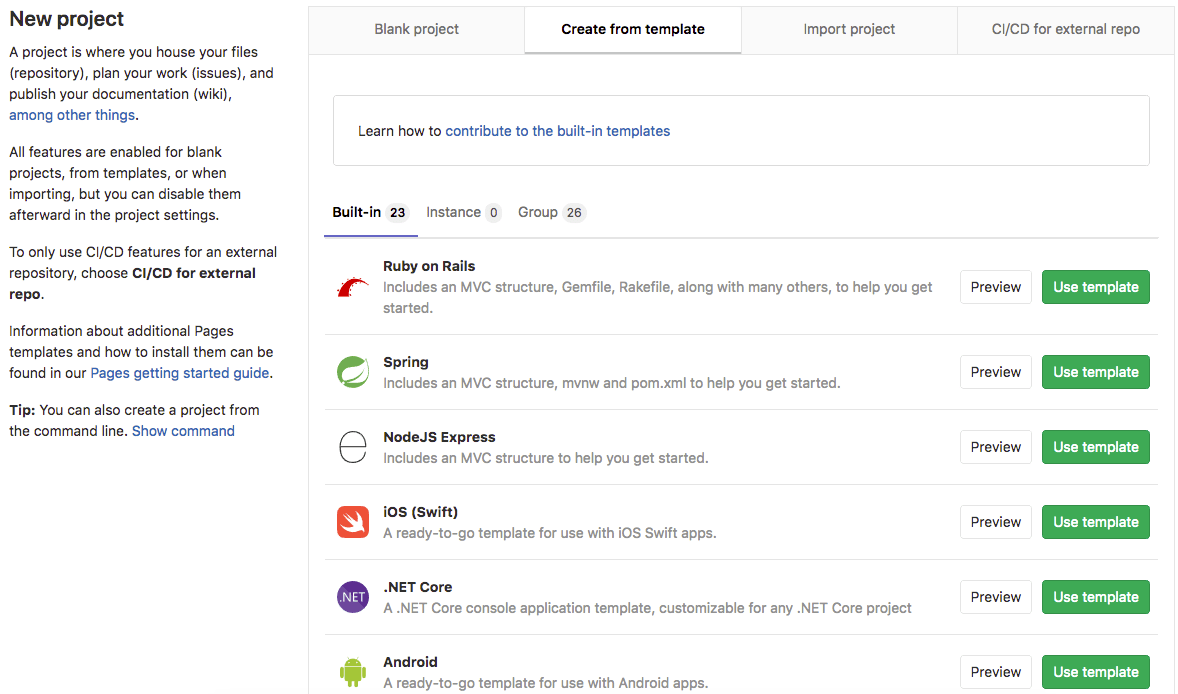
按照官方文档的说法,基于模板创建一个新项目。

然后执行 CI/CD > Pipelines ,等任务执行完毕,到 Settings > Pages 就能访问到博客了。
先说第一个坑,gitlab 提供的 hexo 模板 https://gitlab.com/pages/hexo 是两年前的了,Pipelines 根本编译不通过。下面提供正确的做法。
这里感谢 hexo 官方文档,https://hexo.io/docs/gitlab-pages
在 gitlab 新建一个空白的项目。
先在服务器上执行如下操作,安装 node、hexo
wget https://mirrors.cloud.tencent.com/nodejs-release/v14.19.1/node-v14.19.1-linux-x64.tar.gz
tar zxvf node-v14.19.1-linux-x64.tar.gz
mv node-v14.19.1-linux-x64 /usr/local/node
cat <<'EOF'> /etc/profile.d/node.sh
export NODE_HOME=/usr/local/node
export PATH=$NODE_HOME/bin:$PATH
EOF
source /etc/profile
# 换国内源
npm config set registry http://mirrors.cloud.tencent.com/npm/
# cnpm
cd /usr/local/node/bin && npm install -g cnpm --registry=https://registry.npmmirror.com
# vue
cnpm install -g @vue/cli
# hexo
npm install -g hexo-cli
ln -fs /usr/local/node/bin/* /usr/bin
接下来,在 gitlab 新建一个空白项目,初始化 hexo
git clone https://gitlab.xxx.info/xx/xx.git
mv xx/.git /tmp
hexo init xx
mv /tmp/.git xx
新建一个用于 gitlab ci 的 yml 文件,注意这里的 node 版本要和你安装的 node 版本一致
cd xx
cat <<EOF> .gitlab-ci.yml
image: node:v14.19.1
cache:
paths:
- node_modules/
before_script:
- npm install hexo-cli -g
- npm install
pages:
script:
- npm run build
artifacts:
paths:
- public
rules:
- if: $CI_COMMIT_BRANCH == $CI_DEFAULT_BRANCH
EOF
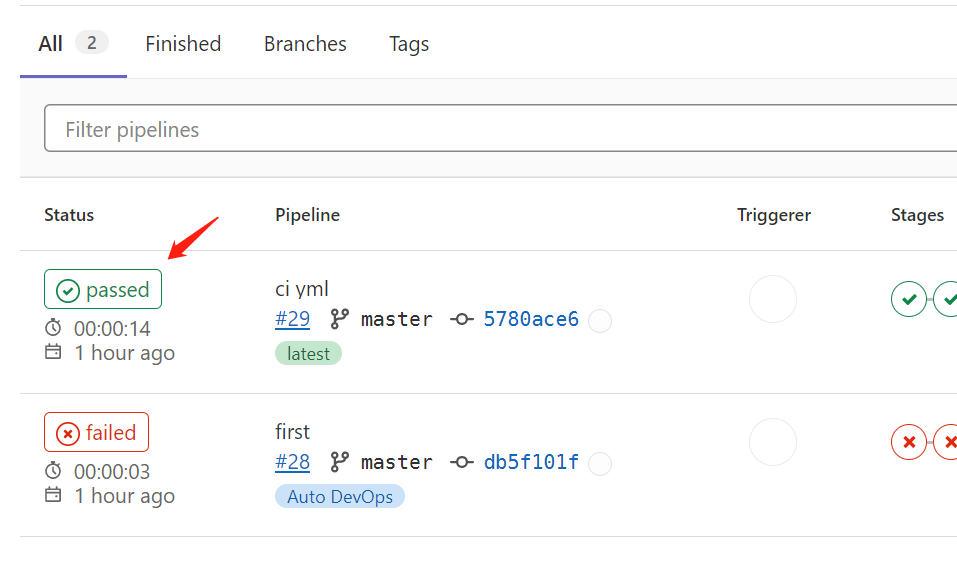
然后上传到 gitlab 上,运行 pipeline ,编译通过。

自定义域名
这里因特殊原因,需要自定义域名,按照官方文档的说法,只需要 Setting > Pages 就能看到 New domain 的选项了,但我看不到啊!!!最后又是各种找文档。
原来是需要加一些配置,gitlab 要启用 pages 的各种功能,需要在 gitlab.rb 启用如下配置:
external_url 'http://gitlab.xx.info/'
pages_external_url "https://xx.yyy.info/"
gitlab_pages['enable'] = true
gitlab_pages['external_http'] = ['192.168.12.174:8090']
pages_nginx['enable'] = false
重新配置 gitlab 即可。
新增域名时会要求做验证,可以在这里关闭验证。
Admin > Settings > Preferences > Pages
把√去掉

再去 pages 就能看到你可以访问的域名了。

基于gitlab 15.1 pages 搭建内部博客一定行版本的更多相关文章
- 基于 Hexo + GitHub Pages 搭建个人博客(二)
在 基于 Hexo + GitHub Pages 搭建个人博客(一) 这篇文章中,我们已经知道如何使用 Hexo + GitHub Pages 搭建一个个人博客,GitHub 为我们提供了免费的域名和 ...
- 基于 Hexo + GitHub Pages 搭建个人博客(三)
一.添加扫描二维码关注功能 打开 themes 目录下的 next 主题配置文件,找到 Wechat Subscriber 标签,将该标签下的配置改成如下形式: # Wechat Subscriber ...
- 使用github pages搭建个人博客
一.环境准备 使用Github Pages搭建个人博客,一劳永逸,可以让我们更加专注于博客的撰写.博客的更新是通过将新建或改动的博客放在指定文件夹并推送到远程Github仓库来完成的,所以我们本地需要 ...
- 使用Hexo + GitHub Pages 搭建个人博客
一.前言 之前是在CSDN上写博客的,但是无奈其广告满天飞,还有因为个人不太喜欢CSDN博客里的一些东西,加上看到很多技术大牛都有自己的个人博客,于是乎!便想着搭建一个自己的个人博客.其实之前写博客还 ...
- 【一】Ubuntu14.04+Jekyll+Github Pages搭建静态博客
本系列有五篇:分别是 [一]Ubuntu14.04+Jekyll+Github Pages搭建静态博客:主要是安装方面 [二]jekyll 的使用 :主要是jekyll的配置 [三]Markdown+ ...
- 基于 Hexo + GitHub Pages 搭建个人博客(一)
前言:我的博客写作之路 15 年刚上大学,第一次接触公众号,就萌生了创建一个公众号写点东西,但最终不了了之. 很快到了 16 年,开始接触网上各大博客网站,接触最多的当属 CSDN,萌生了注册一个博客 ...
- Hugo + Github Pages 搭建个人博客
尝试过 Hexo .GatsbyJs. Vuepress 搭建博客后,对这些工具最大的不满,就是运行速度以及打包速度. 后来看到 Hugo ,号称最快的静态站点生成器后. 尝试搭建博客,发现不管是运行 ...
- 基于Hexo+Github Pages搭建的博客
概念 Github Pages可以被认为是用户编写的.托管在github上的静态网页.使用Github Pages可以为你提供一个免费的服务器,免去了自己搭建服务器和写数据库的麻烦.此外还可以绑定自己 ...
- Hexo + Github Pages 搭建个人博客
之前一直想搭建自己的博客,由于自己的懒惰拖到现在.好了,废话不多说!直接上干货! 安装Node.js 安装Git Github Pages配置 安装Hexo及主题设置 进阶篇-高级定制 其它实用功能 ...
随机推荐
- data structure assignment problem record
Question1: Similar to pause command in linux read -n 1 Question2 read : Illegal option -n 原因为ubuntu ...
- 流量录制回放工具jvm-sandbox-repeater入门篇——录制和回放
在上一篇文章中,把repeater服务部署介绍清楚了,详细可见:流量录制回放工具jvm-sandbox-repeater入门篇--服务部署 今天在基于上篇内容基础上,再来分享下流量录制和回放的相关内容 ...
- 【高并发】通过源码深度解析ThreadPoolExecutor类是如何保证线程池正确运行的
大家好,我是冰河~~ 对于线程池的核心类ThreadPoolExecutor来说,有哪些重要的属性和内部类为线程池的正确运行提供重要的保障呢? ThreadPoolExecutor类中的重要属性 在T ...
- 超全面!1.5w字总结50个Java经典基础面试题(已根据知识点分类)
大家好,我是fancy. 在面试中将基础问题回答好就是成功的一半. 我总结了50道经典的Java基础面试题,里面包含面试要回答的知识重点,并且我根据知识类型进行了分类,可以说非常全面了. 小伙伴们点赞 ...
- unity---寻路导航
寻路导航 1. 简单的寻路 先搭建出类似下面的结构 将你想作为障碍的物体放入一个空物体中 进入空物体点击Static,仅勾选 Navigation Static 即可 依次点击 Window-> ...
- 用python解决打标签时将xml文件的标签名打错
用python解决打标签时将xml文件的标签名打错 问题描述:再进行达标签时将magnetic_tile的标签名错误的打成了magnetic_title,又不想一张一张的修改 出现问题的xml文件 & ...
- IDEA初始化基础配置
0.前言 这篇博客是给认识的那帮新手搞的,刚进入IT行业的崽们 这个东西配置好了,也可以选择弄成在线文档,下一次安装IDEA时,有一个import导入配置,然后就可以自己配置好了( 虽然方便,但不建议 ...
- Jmeter接口参数化<自动化>(csv文件)管理测试用例以及断言
1.创建相关线程组(不解释) 2.创建相应的请求(在请求中设置变量) 下面截图中①②③④⑤⑥⑦皆可以设置为变量 3.新建CSV文件 将请求中设置的变量为明确了解每个字段的含义(皆可以将变量填写到列表的 ...
- npm版本兼容导致的npm ERR! ERESOLVE unable to resolve dependency tree
当团队项目中,团队成员的npm包管理工具版本不一致时执行npm install报错: npm -v查看版本信息:7.x与6.x之间的兼容问题 解决方案: 一:升级或降级npm版本,保持一致npm in ...
- SSH和SCP的使用方法
1.SSH使用方法 ssh 用户名@IP 例: ssh ubuntu@192.168.1.190 最近因为项目需求,需要通过ssh来登录Windows,但是一开始一直无法登录,参考下面这个帖子解决了, ...
