主题样式选择效果代码及css样式
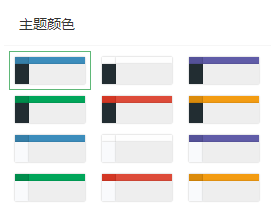
先上效果图:

主要页面代码及样式:
<!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title></title>
<style type="text/css">
.tab-pane{
width:268px;
}
.tab-header{
position: relative;
height: 42px;
line-height: 42px;
padding: 0 15px;
color: #333;
border-radius: 2px 2px 0 0;
font-size: 14px;
border-bottom: 1px solid #f6f6f6;
}
.set-theme {
padding: 5px;
overflow-x: hidden;
position: relative;
line-height: 24px;
}
.set-theme-color {
list-style: none;
margin: 0;
padding: 0;
}
.set-theme-color li {
position: relative;
display: inline-block;
vertical-align: top;
cursor: pointer;
font-size: 12px;
color: #666;
width: 70px;
padding: 5px;
border: 1px solid #fff;
} .set-theme-color li.active,
.set-theme-color li.active:after,
.set-theme-color li:hover,
.set-theme-color li:after {
border-color:#5FB878;
opacity: 1;
}
.set-theme-page {
display: block;
}
.set-theme-logo {
display: block;
width: 20%;
float: left;
height: 7px;
box-shadow: 0 0 1px rgba(0,0,0,0.4);
}
.set-theme-header {
display: block;
width: 80%;
float: left;
height: 7px;
box-shadow: 0 0 1px rgba(0,0,0,0.4);
}
.set-theme-side {
display: block;
width: 20%;
float: left;
height: 20px;
box-shadow: 0 0 1px rgba(0,0,0,0.4);
}
.set-theme-body {
display: block;
width: 80%;
float: left;
height: 20px;
box-shadow: 0 0 1px rgba(0,0,0,0.4);
} *[data-skin="skin-blue"] .set-theme-logo {
background: #367fa9;
}
*[data-skin="skin-blue"] .set-theme-header {
background: #3c8dbc;
}
*[data-skin="skin-blue"] .set-theme-side {
background: #222d32;
}
*[data-skin="skin-blue"] .set-theme-body {
background: #eee;
} *[data-skin="skin-black"] .set-theme-logo {
background: #fefefe;
}
*[data-skin="skin-black"] .set-theme-header {
background: #fefefe;
}
*[data-skin="skin-black"] .set-theme-side {
background: #222d32;
}
*[data-skin="skin-black"] .set-theme-body {
background: #eee;
} *[data-skin="skin-purple"] .set-theme-logo {
background: #555299;
}
*[data-skin="skin-purple"] .set-theme-header {
background: #605ca8;
}
*[data-skin="skin-purple"] .set-theme-side {
background: #222d32;
}
*[data-skin="skin-purple"] .set-theme-body {
background: #eee;
} *[data-skin="skin-green"] .set-theme-logo {
background: #008d4c;
}
*[data-skin="skin-green"] .set-theme-header {
background: #00a65a;
}
*[data-skin="skin-green"] .set-theme-side {
background: #222d32;
}
*[data-skin="skin-green"] .set-theme-body {
background: #eee;
} *[data-skin="skin-red"] .set-theme-logo {
background: #d33724;
}
*[data-skin="skin-red"] .set-theme-header {
background: #dd4b39;
}
*[data-skin="skin-red"] .set-theme-side {
background: #222d32;
}
*[data-skin="skin-red"] .set-theme-body {
background: #eee;
} *[data-skin="skin-yellow"] .set-theme-logo {
background: #db8b0b;
}
*[data-skin="skin-yellow"] .set-theme-header {
background: #f39c12;
}
*[data-skin="skin-yellow"] .set-theme-side {
background: #222d32;
}
*[data-skin="skin-yellow"] .set-theme-body {
background: #eee;
} *[data-skin="skin-blue-light"] .set-theme-logo {
background: #367fa9;
}
*[data-skin="skin-blue-light"] .set-theme-header {
background: #3c8dbc;
}
*[data-skin="skin-blue-light"] .set-theme-side {
background: #f9fafc;
}
*[data-skin="skin-blue-light"] .set-theme-body {
background: #eee;
} *[data-skin="skin-black-light"] .set-theme-logo {
background: #fefefe;
}
*[data-skin="skin-black-light"] .set-theme-header {
background: #fefefe;
}
*[data-skin="skin-black-light"] .set-theme-side {
background: #f9fafc;
}
*[data-skin="skin-black-light"] .set-theme-body {
background: #eee;
} *[data-skin="skin-purple-light"] .set-theme-logo {
background: #555299;
}
*[data-skin="skin-purple-light"] .set-theme-header {
background: #605ca8;
}
*[data-skin="skin-purple-light"] .set-theme-side {
background: #f9fafc;
}
*[data-skin="skin-purple-light"] .set-theme-body {
background: #eee;
} *[data-skin="skin-green-light"] .set-theme-logo {
background: #008d4c;
}
*[data-skin="skin-green-light"] .set-theme-header {
background: #00a65a;
}
*[data-skin="skin-green-light"] .set-theme-side {
background: #f9fafc;
}
*[data-skin="skin-green-light"] .set-theme-body {
background: #eee;
} *[data-skin="skin-red-light"] .set-theme-logo {
background: #d33724;
}
*[data-skin="skin-red-light"] .set-theme-header {
background: #dd4b39;
}
*[data-skin="skin-red-light"] .set-theme-side {
background: #f9fafc;
}
*[data-skin="skin-red-light"] .set-theme-body {
background: #eee;
} *[data-skin="skin-yellow-light"] .set-theme-logo {
background: #db8b0b;
}
*[data-skin="skin-yellow-light"] .set-theme-header {
background: #f39c12;
}
*[data-skin="skin-yellow-light"] .set-theme-side {
background: #f9fafc;
}
*[data-skin="skin-yellow-light"] .set-theme-body {
background: #eee;
}
</style>
</head>
<body>
<div class="tab-pane">
<div class="tab-header">主题颜色</div>
<div class="set-theme">
<ul class="set-theme-color">
<li title="Blue" data-skin="skin-blue" class="active">
<div class="set-theme-page">
<div class="set-theme-logo"></div>
<div class="set-theme-header"></div>
<div class="set-theme-side"></div>
<div class="set-theme-body"></div>
</div>
</li>
<li title="Black" data-skin="skin-black">
<div class="set-theme-page">
<div class="set-theme-logo"></div>
<div class="set-theme-header"></div>
<div class="set-theme-side"></div>
<div class="set-theme-body"></div>
</div>
</li>
<li title="Purple" data-skin="skin-purple">
<div class="set-theme-page">
<div class="set-theme-logo"></div>
<div class="set-theme-header"></div>
<div class="set-theme-side"></div>
<div class="set-theme-body"></div>
</div>
</li>
<li title="Green" data-skin="skin-green">
<div class="set-theme-page">
<div class="set-theme-logo"></div>
<div class="set-theme-header"></div>
<div class="set-theme-side"></div>
<div class="set-theme-body"></div>
</div>
</li>
<li title="Red" data-skin="skin-red">
<div class="set-theme-page">
<div class="set-theme-logo"></div>
<div class="set-theme-header"></div>
<div class="set-theme-side"></div>
<div class="set-theme-body"></div>
</div>
</li>
<li title="Yellow" data-skin="skin-yellow">
<div class="set-theme-page">
<div class="set-theme-logo"></div>
<div class="set-theme-header"></div>
<div class="set-theme-side"></div>
<div class="set-theme-body"></div>
</div>
</li>
<li title="Blue Light" data-skin="skin-blue-light">
<div class="set-theme-page">
<div class="set-theme-logo"></div>
<div class="set-theme-header"></div>
<div class="set-theme-side"></div>
<div class="set-theme-body"></div>
</div>
</li>
<li title="Black Light" data-skin="skin-black-light">
<div class="set-theme-page">
<div class="set-theme-logo"></div>
<div class="set-theme-header"></div>
<div class="set-theme-side"></div>
<div class="set-theme-body"></div>
</div>
</li>
<li title="Purple Light" data-skin="skin-purple-light">
<div class="set-theme-page">
<div class="set-theme-logo"></div>
<div class="set-theme-header"></div>
<div class="set-theme-side"></div>
<div class="set-theme-body"></div>
</div>
</li>
<li title="Green Light" data-skin="skin-green-light">
<div class="set-theme-page">
<div class="set-theme-logo" ></div>
<div class="set-theme-header"></div>
<div class="set-theme-side"></div>
<div class="set-theme-body"></div>
</div>
</li>
<li title="Red Light" data-skin="skin-red-light">
<div class="set-theme-page">
<div class="set-theme-logo"></div>
<div class="set-theme-header"></div>
<div class="set-theme-side"></div>
<div class="set-theme-body"></div>
</div>
</li>
<li title="Yellow Light" data-skin="skin-yellow-light">
<div class="set-theme-page">
<div class="set-theme-logo"></div>
<div class="set-theme-header"></div>
<div class="set-theme-side"></div>
<div class="set-theme-body"></div>
</div>
</li>
</ul>
</div>
</div>
</body>
</html>
主题样式选择效果代码及css样式的更多相关文章
- 3.通过js代码设置css样式
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/ ...
- 5、通过js代码设置css样式
1.页面 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3 ...
- CSS样式----图文详解:css样式表和选择器
主要内容 CSS概述 CSS和HTML结合的三种方式:行内样式表.内嵌样式表.外部样式表 CSS四种基本选择器:标签选择器.类选择器.ID选择器.通用选择器 CSS三种扩展选择器:组合选择器.后代选择 ...
- css样式大全,完整的Css样式大全(整理)
CSS样式被称为为“层叠样式表”,是一种网页制作做不可或缺的技术,是用于装饰网页,达到设计效果的一种样式语言,下面将整理一下css常用样式: 字体属性:(font) 大小 {font-size: x- ...
- 为什么我获取不到这个css样式?js原生获取css样式总结
还是自己遇到的一个坑的总结吧!与其说是坑不如说自己学艺不精,让我先哭一会!! 需求 简单就是获取一个css的height (好吧 就是一个这么简单的需求) 实践 好吧 长时间的JQ 我已经对原生无能了 ...
- LODOP打印超文本字符串拼接2 单选选择css样式表格
之前的相关字符串拼接的博文:LODOP打印超文本字符串拼接1 固定表格填充数值之前博文介绍过,字符串可以随意拼接,只要最后组织成的字符串是自己需要的超文本就可以了,前面还有一篇也是拼接样式的:Lodo ...
- 去除冗余 – 精简您的CSS样式代码
讲讲常见的一些没有必要使用CSS代码情况,而这些不起作用可以去掉的CSS代码可能是我们经常忽视的.越是对CSS理解不够,越容易出现这些问题. 二.一些常见不必要CSS样式 1.与默认CSS样式一致 我 ...
- css样式实现字体删除线效果
<!DOCTYPE html> <html> <head> <meta http-equiv="Content-Type" content ...
- Typora 修改代码块高亮样式
目录 方法一:下载自己喜欢的样式 方法二:获取Typora自制主题 方法三:自己撰写css样式文件 方法一:下载自己喜欢的样式 Typora的代码块语法高亮使用的是CodeMirror实现的,所以需要 ...
- Web前端开发基础 第四课(认识CSS样式)
CSS代码语法 css 样式由选择符和声明组成,而声明又由属性和值组成,如下图所示: 选择符:又称选择器,指明网页中要应用样式规则的元素,如本例中是网页中所有的段(p)的文字将变成蓝色,而其他的元素( ...
随机推荐
- K8Snode节点管理集群资源方法
1.1 方法1 1.将master的admin.conf 文件拷贝到 node节点 [root@k8s-m ~]#scp /etc/kubernetes/admin.conf root@192.168 ...
- redis五种数据结构详解
5.相关介绍和命令 5. redis是单线程+多路io复用技术 多路复用是指使用一个线程来检查多个文件描述符的就绪状态,比如调用select和poll函数,传入多个文件毛舒服,如果有一个文件描述符就绪 ...
- 解决Anaconda关联VSCode使用conda运行Python报错(无法将“conda”项识别为 cmdlet、函数、脚本文件或可运行程序)
错误 刚安装好Anaconda之后创建好VS Code环境运行Python会报错,但是仍然是可以正常运行,强迫症想解决报错 PS C:\Users\Satan\Documents\Code\Pytho ...
- MySQL JDBC驱动版本与数据库版本的对应关系及注意事项
MySQL JDBC驱动版本与数据库版本的对应关系及注意事项 事情发生 学了三遍的servlet,经典老师又教的第一万遍登陆注册,并且让实现,并且让演示,我们老师可能和之前的小学期公司老师 完全没有沟 ...
- 进军东南亚市场,腾讯云数据库 TDSQL 助力印尼 BNC 银行数字化转型
腾讯云数据库在助力金融核心系统分布式替换上,已经辐射到了东南亚市场. 东南亚最大的银行之一印尼BNC银行(Bank Neo Commerce)已正式完成新核心分布式迁移,使用腾讯云数据库TDSQL后, ...
- 在Linux配置git
生成ssh ssh-keygen -t rsa 可以不设置密码,一路回车就行,会在 ~/.ssh/下生成两个ssh key: ssh-add ~/.ssh/id_rsa.pub 这一步是使用刚才生成那 ...
- C++编程笔记(多线程学习)
目录 一.线程创建 二.线程的相关操作 2.1 join 2.2 detach 2.3 joinable 三.线程参数 3.1传参所引发的资源回收问题 3.2 将对象的成员函数作为入口函数 四.线程的 ...
- 【Java SE】Day06 类与对象、封装和构造方法
一.面向对象思想 1.概述:调用对象的行为实现功能,无需一步一步实现(从执行者变成指挥者) 2.类和对象 类是属性和行为的集合,可以看成描述事物的模板 对象是事物的具体体现,是类的一个实例,具备该类的 ...
- 用 while 生成猜数字
import java.util.Random; import java.util.Scanner; public class zy2 { public static void main(String ...
- java后端整合极光消息推送
目录 1.简介 2.极光Demo 2.1.进入极光官网--应用管理 2.2.快速集成一个Android/iOS的SDK 2.3.java服务端代码 3.参考资料 1.简介 简单来说,就是androi ...
