Vue 内联样式
前置说明
Vue 绑定HTML 全局属性style,可以动态地改变属性值。这里就不讲内联样式的基础了,具体轻查看官网文档 Class 与 Style 绑定。
主要分为以下两个步骤进行:
- v-bind 指令绑定指定标签的内联样式;
- 组件实例初始响应式状态的 data() 函数写响应式数据,即内联样式的属性值。
绑定内联样式
看下面的例子,当我们修改data()返回的themeColor变量时,Vue 紧接着动态地修改 p 标签内联样式属性值:
<p :style="{ 'color': themeColor }">Hello World!</p>
Vue.createApp({
data() {
return {
themeColor: 'red'
};
}
}).mount('#app');
CSS 变量作用域
CSS 变量的使用范围是有限制的,也就是作用域,只作用于声明变量处节点下的所有节点。如下所示:
<div id="app" style="--font-color: 12px;">
<p>Hello World!</p>
</div>
#app > p {
color: var(--font-color);
}
--font-color就是 CSS 变量,这个变量值允许app#div下的节点使用,相邻节点不可以。
结合 CSS 变量
data()返回两个值:fontColor 和 fontSize。
Vue.createApp({
data() {
return {
fontColor: 'red',
fontSize: '14'
};
}
}).mount('#app');
Vue 挂载根节点app#div,并绑定其内联样式:--font-color以及--font-size。如下所示:
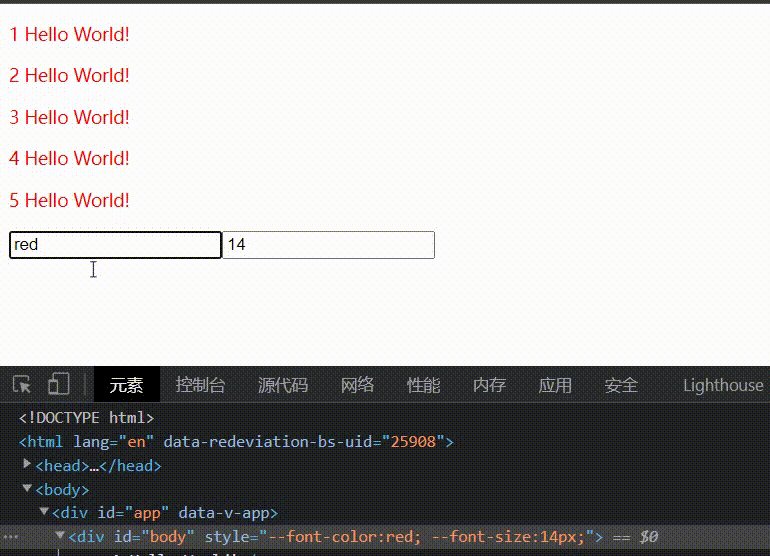
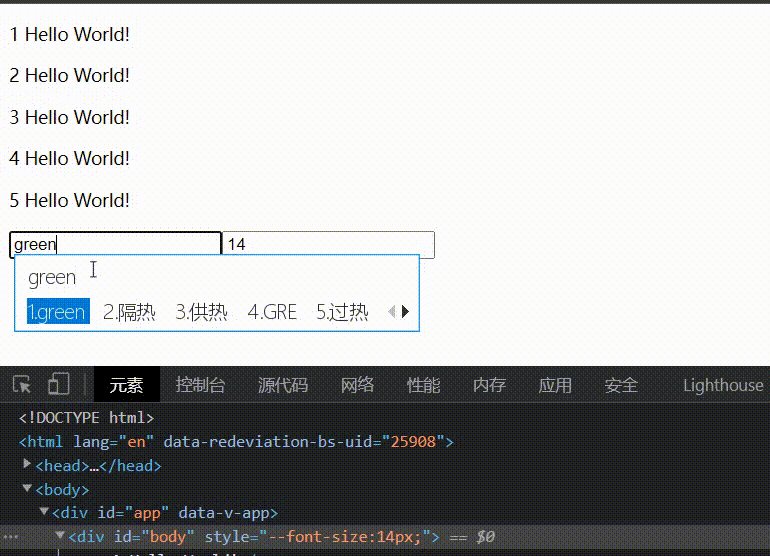
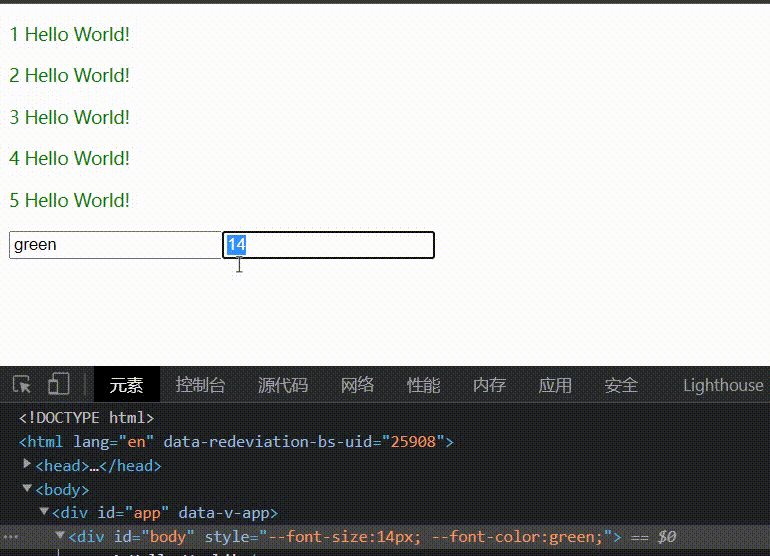
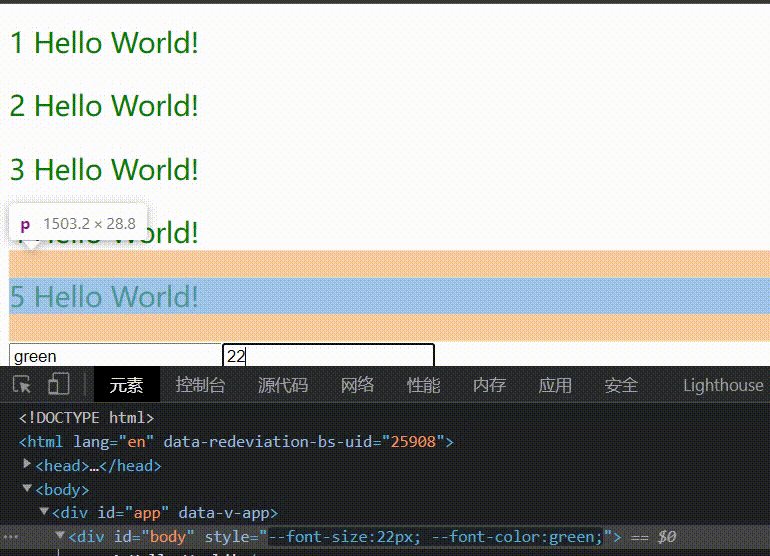
<div id="app" :style="{ '--font-color': fontColor, '--font-size': fontSize + 'px' }">
<p>1 Hello World!</p>
<p>2 Hello World!</p>
<!-- ...... -->
<input v-model="fontColor" placeholder="输入字体大小值" />
<input v-model="fontSize" placeholder="输入字体颜色值" />
</div>
p 属性值用var()函数代替。如下所示:
p {
color: var(--font-color);
font-size: var(--font-size);
}
在输入框内输入想要的颜色以及字体大小,Vue 可以动态地修改这些 p 标签的样式:

Vue 内联样式的更多相关文章
- Vue 内联样式的数据绑定
Vue 内联样式的数据绑定 之前学的是数据绑定 class,现在可以将数据绑定到 style 中. <div id="app"> <div v-bind:styl ...
- vue 内联样式style中的background
在我们使用vue开发的时候 有很多时候我们需要用到背景图 这个时候会直接使用 内联样式 直接把你拿到的数据拼接上去 注意 在vue中直接使用style时 花括号一定别忘记 还有就是你的url一定 ...
- Vue.js05:vue内联样式
对象就是无序键值对的集合 <!DOCTYPE html> <html lang="en"> <head> <meta charset=&q ...
- vue 内联样式style三元表达式(动态绑定样式)
<span v-bind:style="{'display':config.isHaveSearch ? 'block':'none'}" >动态绑定样式</sp ...
- Vue学习之路第十二篇:为页面元素设置内联样式
1.有了上一篇的基础,接下来理解内联样式的设置会更简单一点,先看正常的css内联样式: <dvi id="app"> <p style="font-si ...
- webpack4对第三方库css,项目全局css和vue内联css文件提取到单独的文件(二十二)
在讲解提取css之前,我们先看下项目的架构如下结构: ### 目录结构如下: demo1 # 工程名 | |--- dist # 打包后生成的目录文件 | |--- node_modules # 所有 ...
- Vue.js style(内联样式)
Vue.js style(内联样式) 我们可以在 v-bind:style 直接设置样式: <div id="app"> <div v-bind:style=&q ...
- vue 绑定 class 和 内联样式(style)
<div id="app31"> <!--多个属性 ,号隔开--> <!-- v-bind:style="{fontSize: fontSi ...
- v-bind指令动态绑定class和内联样式style
动态绑定class—概述 数据绑定(v-bind指令)一个常见需求是操作元素的 class 列表.因为class是元素的一个属性,我们可以用 v-bind 处理它们 我们只需要计算出表达式最终的字符串 ...
随机推荐
- C#/VB.NET 在PDF表格中添加条形码
条码的应用已深入生活和工作的方方面面.在处理条码时,常需要和各种文档格式相结合.当需要在文档中插入.编辑或者删除条码时,可借助于一些专业的类库工具来实现.本文,以操作PDF文件为例,介绍如何在编辑表格 ...
- 修改SQL Server用户的密码-使用SSMS
更新日志 2022年6月13日 发布文章. 2022年5月21日 开始文章. 打开软件Microsoft SQL Server Management Studio(简写:SSMS). 登录连接具体的数 ...
- JVM学习笔记-从底层了解程序运行(二)
解决JVM运行中的问题 一个案例理解常用工具 测试代码: /** * 从数据库中读取信用数据,套用模型,并把结果进行记录和传输 */ public class T15_FullGC_Problem01 ...
- SAP 实例 4 CFW
*&---------------------------------------------------------------------* *& Report demo_cfw ...
- kubectl 最新常用命令 --V1.24版本
Kubectl 自动补全 BASH source <(kubectl completion bash) # 在 bash 中设置当前 shell 的自动补全,要先安装 bash-completi ...
- Tapdata Cloud 版本上新!新增TiDB等数据源支持,连接和任务功能增强,体验更优
Tapdata Cloud cloud.tapdata.net Tapdata Cloud 是国内首家异构数据库实时同步云平台,目前支持Oracle.MySQL.PG.SQL Server.Mongo ...
- Python中print()函数的用法详情
描述 print() 方法用于打印输出,最python中常见的一个函数. 在交互环境中输入help(print)指令,可以显示print()函数的使用方法. >>> help(pri ...
- $\mathcal{A\,F\,O}$
突然间,告诉我不用学计算机了 真的有点像是做梦 回忆自己的OI生涯 真的不知从何说起 小学的时候 被家长哄着报名了当时很热门的 logo语言 在炎热的夏天,电脑里小海龟的步伐从未停歇 那时的自己很骄傲 ...
- macOS Monterey 12.5 (21G72) 正式版 ISO、IPSW、PKG 下载
今日(2022-07-21)凌晨,Apple 终于发布了 macOS Monterey 12.5,包括功能增强.错误修复和安全性更新.macOS Monterey 12.5 自 2022 年 5 月 ...
- 简单使用 MySQL 索引
MySQL 索引 1 什么是索引 在数据库表中,对字段建立索引可以大大提高查询速度.通过善用这些索引,可以令 MySQL 的查询和 运行更加高效. 如果合理的设计且使用索引的 MySQL 是一辆兰博基 ...
