第七十篇:Vue组件的使用
好家伙,
1.vue的组件化开发
1.1.什么是组件?
组件是对UI结构的复用,
vue是一个支持组件化开发的前端框架,
vue中规定:组件的后缀名是.vue
例如:App.vue文件本质上就是一个vue组件
2.vue组件的三个组成部分
每个.vue组件都由3部分构成,分别是:
template—→ 组件的模板结构 —→ 对应html
script —→ 组件的JavaScript行为 —→ 对应js
style —→ 组件的样式 —→ 对应css
来简单地使用一下.vue组件
在App.vue文件中,
- <template>
- <div>
- <h3>{{ username }}</h3>
- </div>
- </template>
- <script>
- //默认到处,这是固定写法
- export default {
- //data数据源
- //不能像在.html文件中的写法data:{ username:'panghu' }
- //注意:.vue组件中的data必须是一个函数,不能指向对象
- //这里我们把data写成一个函数,让其返回username
- data:function(){
- return{
- username:'panghu'
- }
- }
- }
- </script>
看看效果

同样的,像方法,监听器,计算属性过滤滤器之类的,也是这样的写法
- <script>
- //默认到处,这是固定写法
- export default {
- //data数据源
- //注意:.vue组件中的data必须是一个函数,不能指向对象
- //不是之前的data:{ username:'panghu' }
- data:function(){
- return{
- username:'panghu'
- }
- },
- methods:{
- changename(){
- this.username = '胖虎'
- }
- },
- watch:{},
- computed:{},
- filters:{},
- }
- </script>
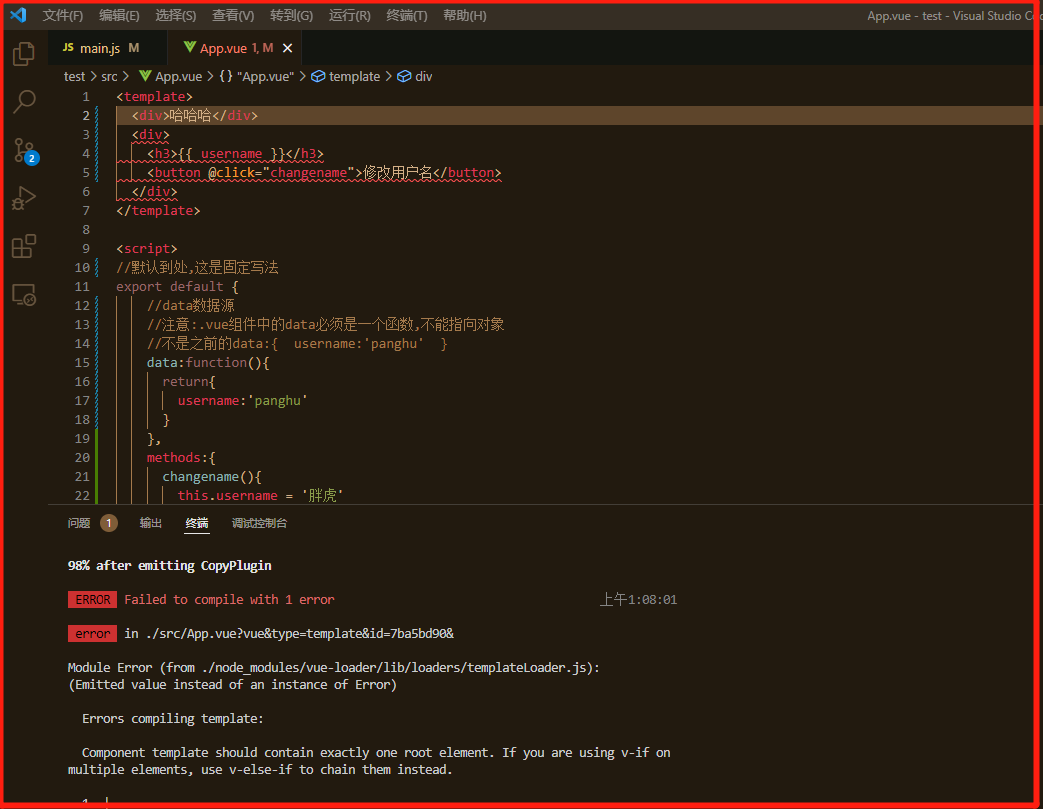
3.补充
在<template>标签中应只有一个<div>
报错信息中:Component template should contain exactly one root element.
组件的模板结构中,应该包含一个根元素
即,必须只能有唯一的一个根节点

解决方法:在两个<div>标签的外层再套一层div
第七十篇:Vue组件的使用的更多相关文章
- vue基础篇---vue组件
vue模块第一篇,因为公司马上要用到这vue开发.早就想好好看看vue了.只有实际工作中用到才会进步最快.vue其他的简单指令就不多讲了,没啥意思,网上一大堆.看w3c就ok. 组件这个我个人感觉坑蛮 ...
- vue基础篇---vue组件《2》
定义全局组件 我们通过Vue的component方法来定义一个全局组件. <div id="app"> <!--使用定义好的全局组件--> <coun ...
- 第十篇:vue.js for循环语句(大作业进行时)
Vue.js 循环语句 <div id="app"> <ol> <li v-for="site in sites"> /*f ...
- 第四十篇:Vue的生命周期(一)
好家伙,军训结束了,回归 Vue实例的生命周期 1.什么是生命周期? 从Vue实例创建,运行到销毁期间总是伴随着各种各样的事件,这些事件,统称为生命周期. 2.什么是生命周期钩子? 生命周期函数的别称 ...
- 11. 第十篇 网络组件flanneld安装及使用
文章转载自:https://mp.weixin.qq.com/s?__biz=MzI1MDgwNzQ1MQ==&mid=2247483834&idx=1&sn=b04ec193 ...
- [vue]webpack&vue组件工程化实践
[vue]全局组件和局部组件(嵌套+props引用父组件数据) [vue]组件篇 [vue]组件的创建(componet)和销毁(keep-alive缓存)和父子dom同步nextTick [vue] ...
- [vue]组件最佳实战
[vue]全局组件和局部组件(嵌套+props引用父组件数据) [vue]组件篇 [vue]组件的创建(componet)和销毁(keep-alive缓存)和父子dom同步nextTick [vue] ...
- 第七十五篇:Vue兄弟组件传值
好家伙, 兄弟组件的传值用到Eventbus组件, 1.EventBus的使用步骤 ① 创建 eventBus.js 模块,并向外共享一个Vue的实例对象 ②在数据发送方, 调用bus.$emit(' ...
- 第七十四篇:Vue组件父子传值
好家伙, 1.组件之间的关系 在项目开发中,组件之间的最常见关系分为如下两种: (1)父子关系 (2)兄弟关系 2.父子之间的数据共享 (1)父->子共享数据 父组件向子组件共享数据需要使用自定 ...
随机推荐
- Docker组成原理
目录 Docker引擎 OCI容器标准 镜像 启动流程 本文是阅读<深入浅出Docker>的相关学习笔记 起初简单的以为Docker和容器是一种东西,后来才发现Docker是实现了Linu ...
- SAP 查看在线用户
SM04 可查看服务器全部客户端(Client)的用户的在线状态,并可以结束指定用户的会话状态,也就是强制踢出用户.
- spring-security 配置简介
1.Spring Security 简介 Spring Security 是一个能够基于 Spring 的企业应用系统提供声明式的安全访问控制解决方案的安全框架.它提供了一组可以在 Spring 应用 ...
- 【python笔记】Qt+云函数 实现简单的登录框制作
[python笔记]Qt+云函数 实现简单的登录框制作 备注:前置条件:QtDesigner.pycharm.PyQt5.配置好的云函数(百度的叫函数计算CFC,用来充当一个简陋的服务器,主要是免费) ...
- 什么是好的 API 设计?【eolink翻译】
对于试图完善其 API 策略的团队来说,良好的 API 设计是一个经常出现的话题. API 设计的重要性相信不需要赘述,精心设计的 API 的好处包括:更好开发人员体验.更快的文档编制以及更高的 AP ...
- Spring知识点详解
1.Spring 概述 1.1.Spring 的概念和特点 Spring 是一个轻量级的控制反转(IoC)和面向切面(AOP)的开源容器框架,它是由 Rod Johnson(音乐学博士)所创建,其核心 ...
- [原创]树莓派CM4配置GPIO复用为i2c
1.简介 项目中需要控制各种外设的电源,正常应该是通过GPIO进行控制,但是树莓派CM4的GPIO管脚有限,因此需要使用i2c扩展IO 查阅CM4-datesheet发现GPIO22和GPIO23可以 ...
- 跟我读论文丨Multi-Model Text Recognition Network
摘要:语言模型往往被用于文字识别的后处理阶段,本文将语言模型的先验信息和文字的视觉特征进行交互和增强,从而进一步提升文字识别的性能. 本文分享自华为云社区<Multi-Model Text Re ...
- 如何给selenium.chrome写扩展拦截或转发请求
Selenium.WebDriver Selenium WebDriver 是一组开源 API,用于自动测试 Web 应用程序,利用它可以通过代码来控制chrome浏览器! 有时候我们需要mock接口 ...
- Netty源码解读(三)-NioEventLoop
先看看EventLoop类图 我们在Netty第二篇文章中的代码中,看到有多次用到eventLoop.execute()方法,这个方法就是EventLoop开启线程执行任务的关键,跟踪进去看看 // ...
