(原创)【B4A】一步一步入门07:EditText,文本框、密码框、键盘样式、提示文本(控件篇03)
一、前言
本篇教程,我们来讲一下常用的控件:EditText(文本输入框)。
本篇教程将会讲解文本框的基本使用,如:提示文本、密码文本、键盘样式等。
相信看完的你,一定会有所收获!
本文地址:https://www.cnblogs.com/lesliexin/p/17213169.html
二、 属性
文本输入框的常用属性如下,前篇教程中已经介绍过的相同属性将不赘述。
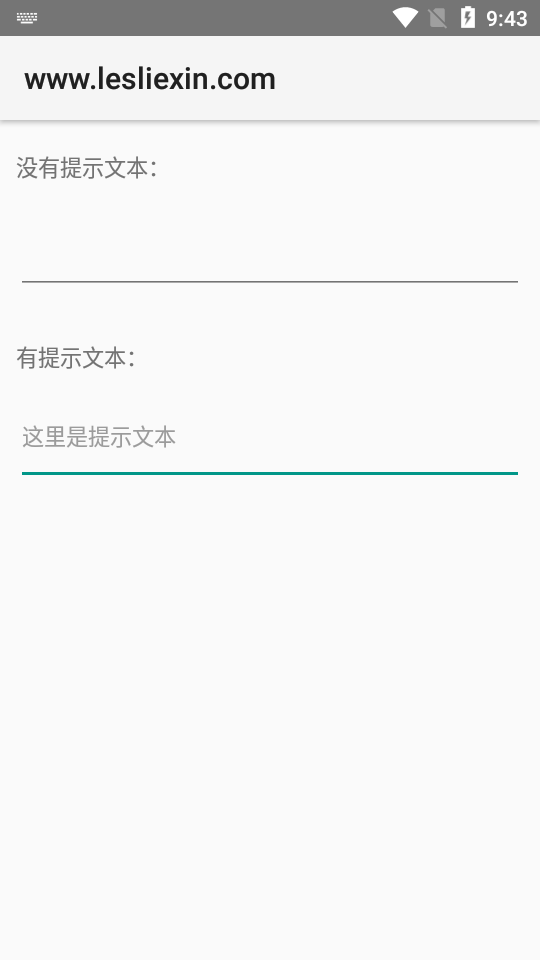
(一)提示文本
当文本框内容为空时,如果需要提示用户输入内容信息,可以设置提示文本。
我们设置属性【文本属性-Hint Text】,即可设置提示文本。具体效果如下:

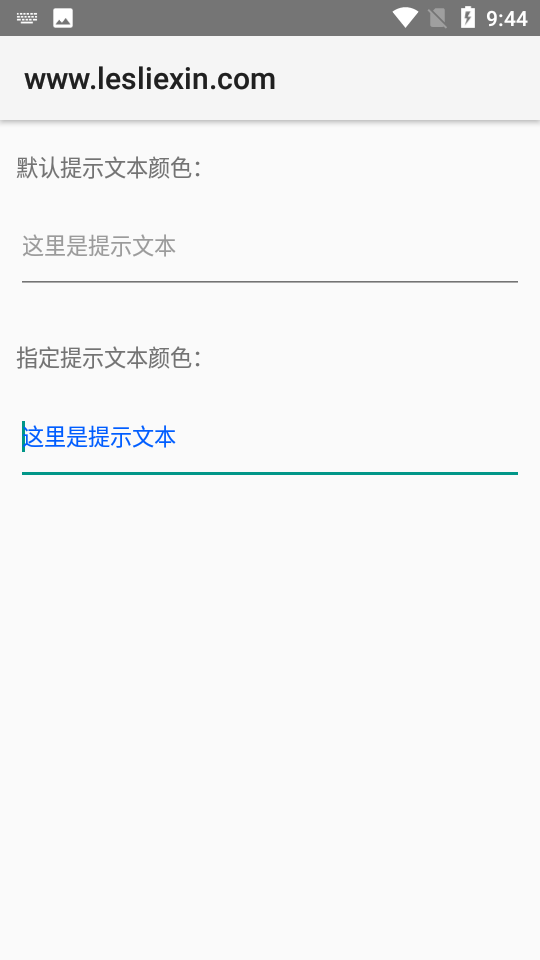
(二)提示文本颜色
我们点击属性【文本属性-Hint Color】的下拉箭头,即可选择颜色或者输入ARGB的值设置颜色。具体效果如下:

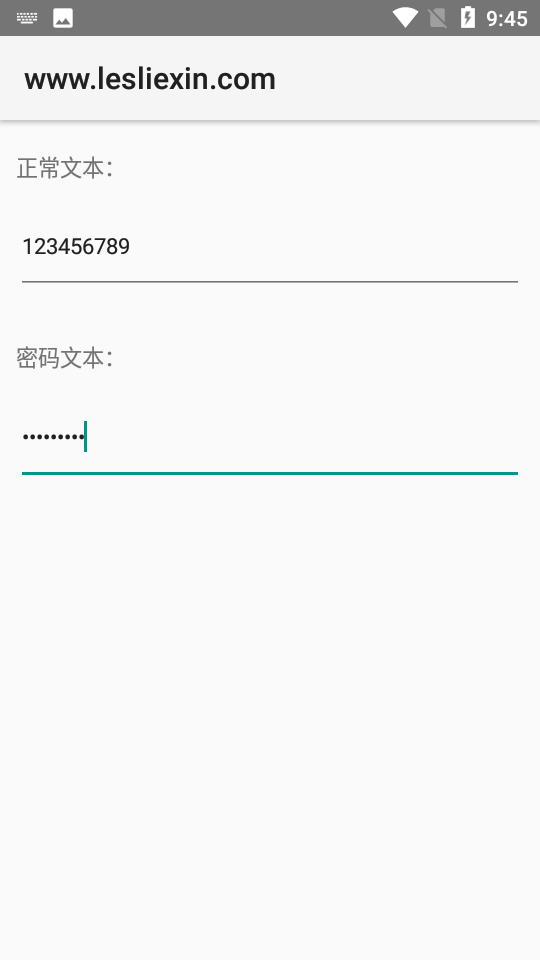
(三)密码框
当需要用户输入密码时,为防止密码暴露,需要设置成密码框样式。
我们勾选属性【文本属性-密码】即可。具体效果如下:

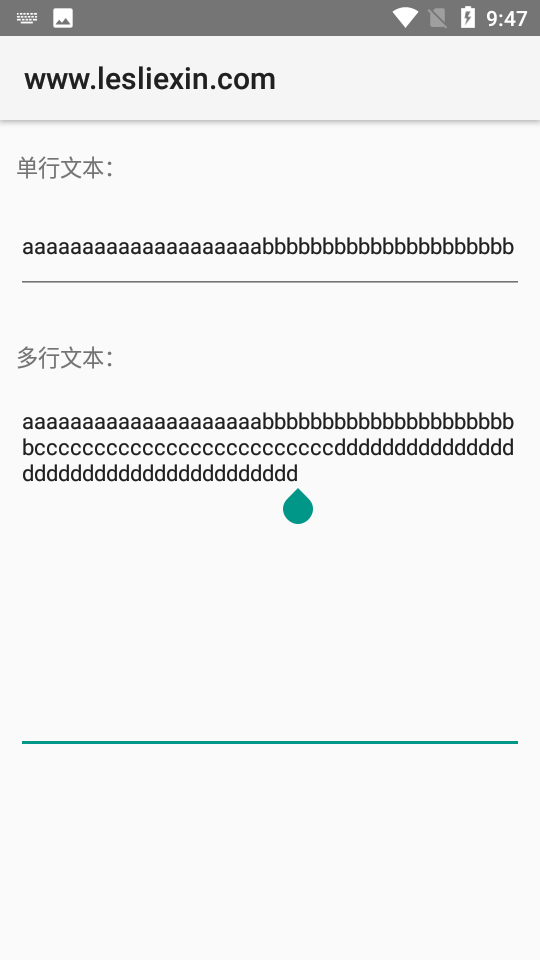
(四)单行多行
我们勾选属性【文本属性-Single Line】,文本框将以单行方式显示;取消勾选,则支持多选显示。

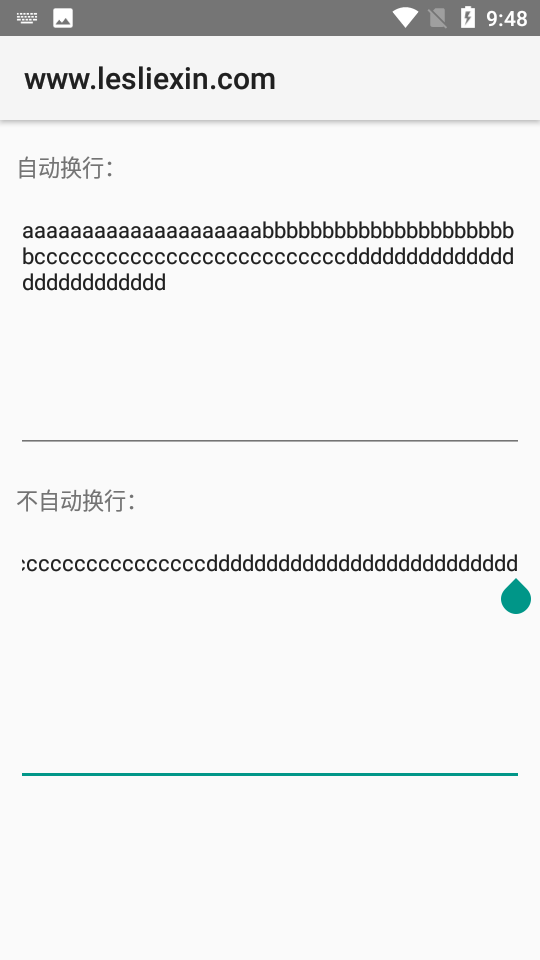
(五)自动换行
勾选属性【文本属性-Wrap Text】时,文本框内的文本将自动换行;取消勾选则不自动换行。

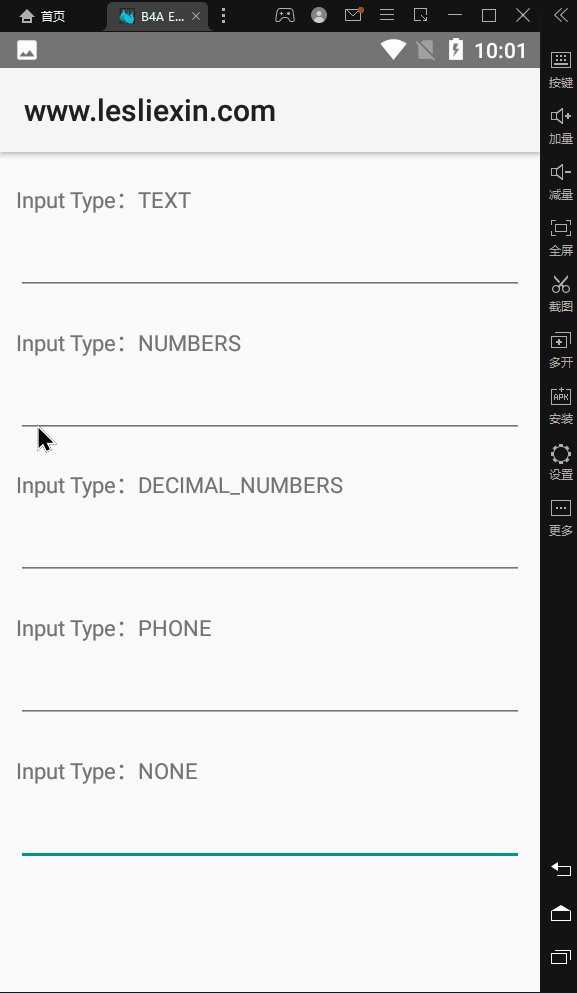
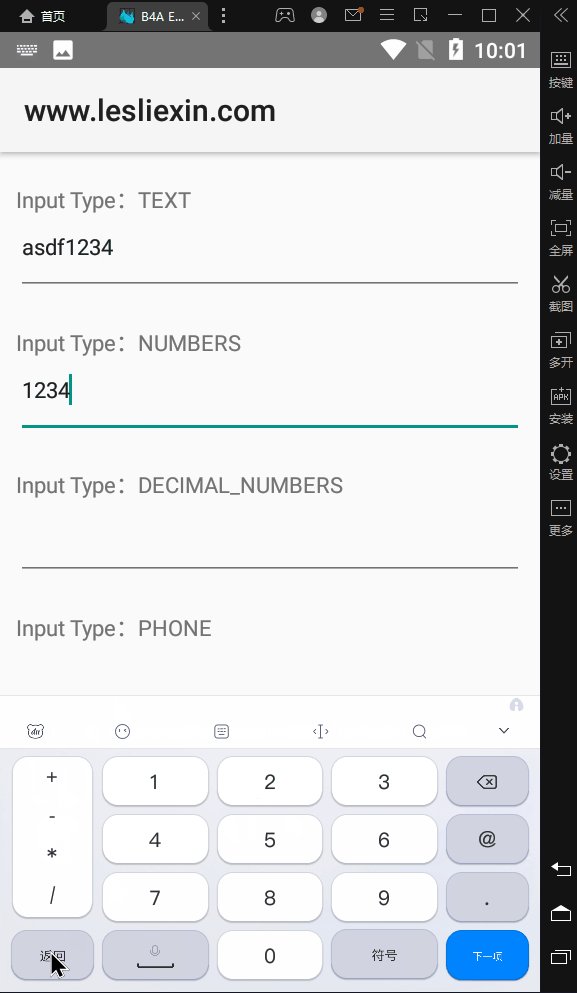
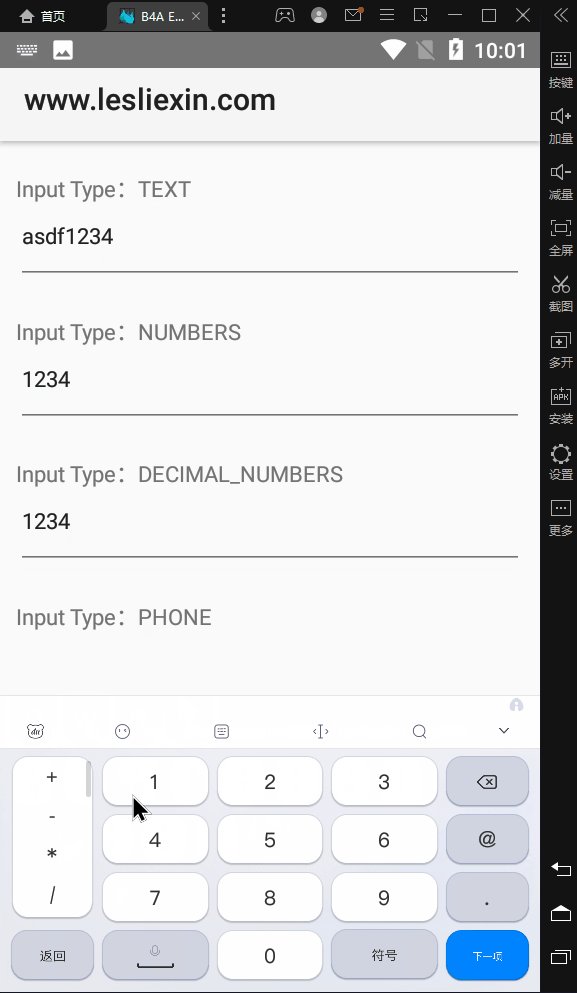
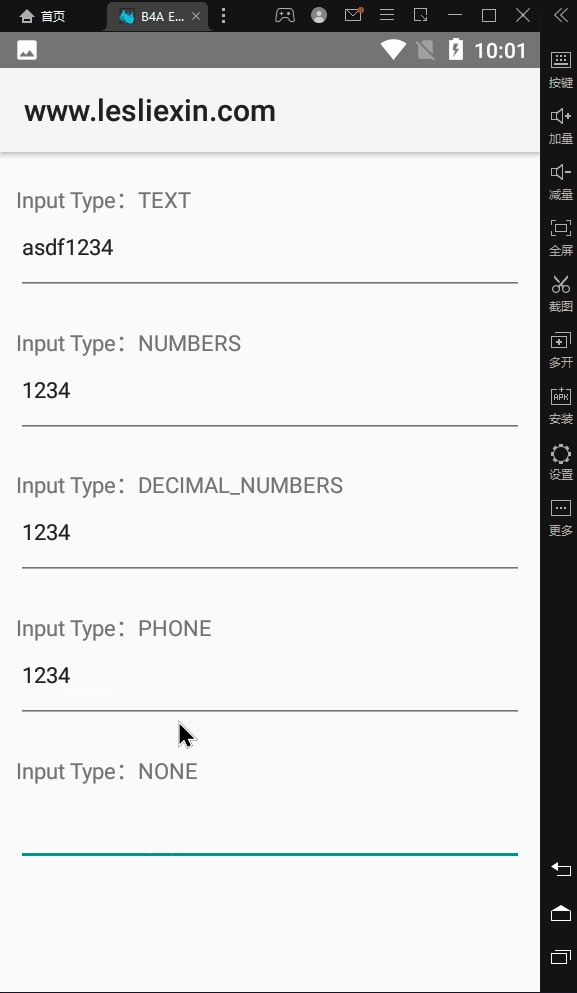
(六)键盘样式
默认状态下,点击文本框会自动弹出屏幕键盘,键盘样式为默认的键盘样式
我们可以设置属性【文本属性-Input Type】,来设置不同的键盘样式,同时限制文本框的输入值类型。
1,TEXT
默认文本模式。
2,NONE
不会显示键盘。
3,NUMBERS
将显示数字键盘。只接受数字。
4,DECIMAL_NUMBERS
将显示数字键盘。接受数字、小数点和减号。
5,PHONE
键盘将以电话模式显示。
具体效果如下:

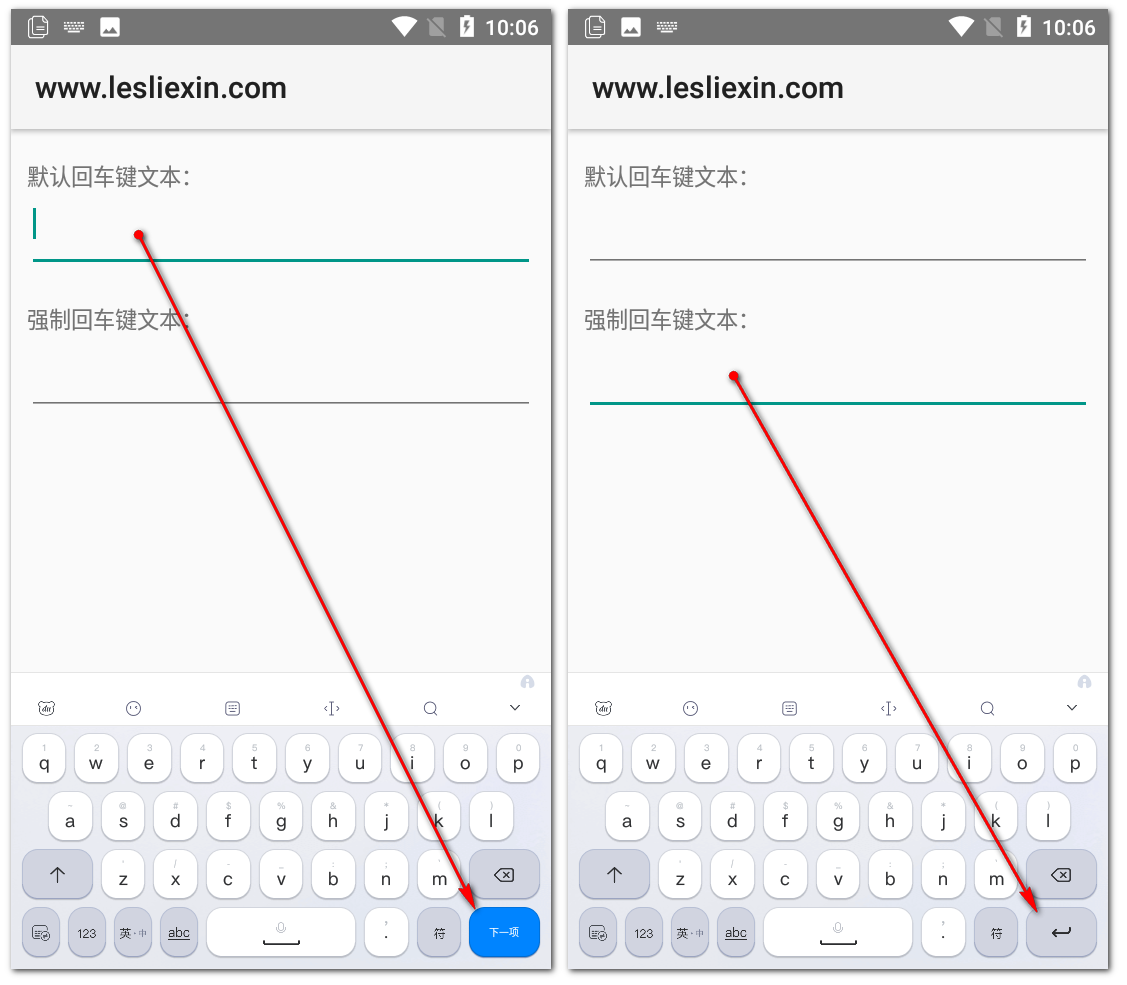
(七)键盘回车按钮文本
默认情况下,屏幕键盘的回车键会自动显示为“完成”或“下一步”。
通过勾选属性【文本属性-Force Done】可以强制回车键显示为“完成”。

三、事件
文本输入框的事件如下。
(一)TextChange
当文本输入框中的内容发生改变时,将会触发本事件。
(二)EnterPressed
当点击屏幕键盘的回车键时,将会触发本事件。
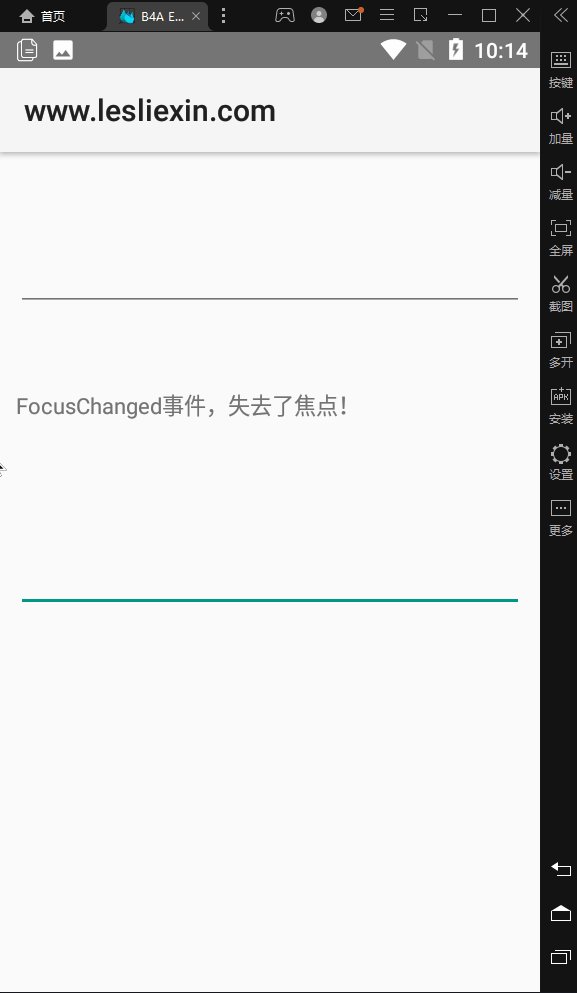
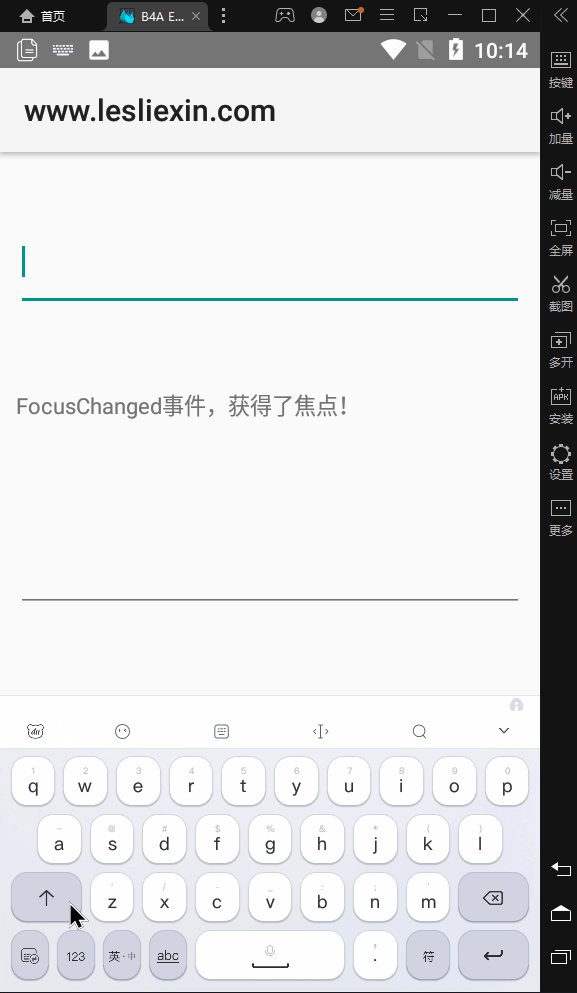
(三)FocusChanged
当文本框获得焦点或失去焦点时,将会触发本事件。
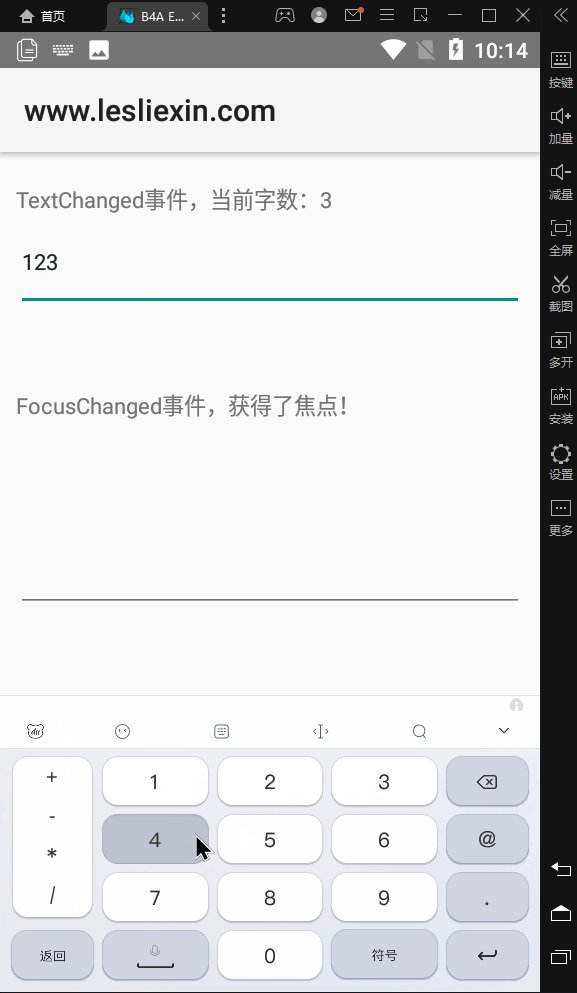
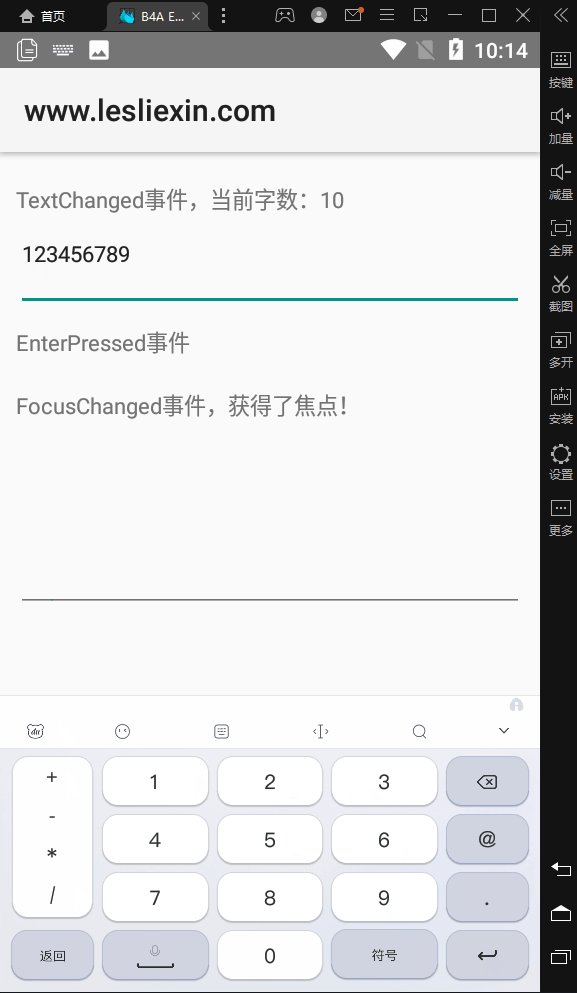
演示效果如下:

四、结语
本篇教程介绍了EditText(文本输入框)的常用属性和事件,通过这些属性和事件的组合使用,可以满足日常程序的使用。
感谢观看,欢迎大家一起学习,共同进步。
-【END】-
(原创)【B4A】一步一步入门07:EditText,文本框、密码框、键盘样式、提示文本(控件篇03)的更多相关文章
- 一步一步学android之控件篇——ScrollView
一个手机的屏幕大小是有限的,那么我要显示的东西显示不下怎么办?这就会使用到ScrollView来进行滚动显示,他的定义如下: 可以看到ScrollView是继承于FrameLayout的,所以Scro ...
- openlayers4 入门开发系列之地图导航控件篇(附源码下载)
前言 openlayers4 官网的 api 文档介绍地址 openlayers4 api,里面详细的介绍 openlayers4 各个类的介绍,还有就是在线例子:openlayers4 官网在线例子 ...
- 一步一步学android之控件篇——ListView基本使用
ListView组件在应用程序中可以说是不可或缺的一部分,ListView主要是显示列表数据,同时可以滚动查看,这篇博客主要是对ListView的基本用法进行说明,后面会依次对ListView点击动态 ...
- VS2010/MFC编程入门之五十四(Ribbon界面开发:使用更多控件并为控件添加消息处理函数)
上一节中鸡啄米讲了为Ribbon Bar添加控件的方法.本节教程鸡啄米将继续完善前面的实例,讲解一些稍复杂的控件的添加方法,及如何为它们添加消息处理函数. 一.为Ribbon Bar添加更多Ribbo ...
- 02 . Vue入门基础之条件渲染,列表渲染,事件处理器,表单控件绑定
vue基础 声明式渲染 Vue.js 的核心是一个允许采用简洁的模板语法来声明式地将数据渲染进 DOM 的系统 Example1 <!DOCTYPE html> <html> ...
- 一步一步学Silverlight 2系列(8):使用样式封装控件观感
述 Silverlight 2 Beta 1版本发布了,无论从Runtime还是Tools都给我们带来了很多的惊喜,如支持框架语言Visual Basic, Visual C#, IronRuby, ...
- ActiveReports 报表控件官方中文入门教程 (3)-如何选择页面报表和区域报表
本篇文章将介绍区域报表和页面报表的常见使用场景.区别和选择报表类型的一些建议,两种报表的模板设计.数据源(设计时和运行时)设置.和浏览报表的区别. ActiveReports 报表控件官方中文入门教程 ...
- ActiveReports 报表控件官方中文入门教程 (2)-创建、数据源、浏览以及发布
本篇文章将阐述首次使用 ActiveReports 报表控件 的方法,包括添加报表文件.绑定数据源以及如何发布报表等内容. ActiveReports 报表控件官方中文入门教程 (1)-安装.激活以及 ...
- VS2010/MFC编程入门之二十三(常用控件:按钮控件的编程实例)
上一节VS2010/MFC编程入门教程中鸡啄米讲了按钮控件Button.Radio Button和Check Box的基本用法,本节就继续讲按钮控件的内容,通过一个实例让大家更清楚按钮控件在实际的软件 ...
- UWP入门(五)--控件模板
原文:UWP入门(五)--控件模板 通过在 XAML 框架中创建控件模板,你可以自定义控件的可视结构和可视行为(eg:勾选框的三种状态). 控件有多个属性,如 Background.Foregroun ...
随机推荐
- Lua中对自定义二维表进行添加、修改、计算、删除、判断是否存在操作
引言: 最近刚稍微深入了解一下Lua,正好最近需要用到Lua中对表的操作,于是借助现有的了解实现了对一个简单的二维表进行添加.修改.计算.删除及判断存在的操作 表的创建及相关方法: 1. 创建表及自定 ...
- 移动端唤起QQ聊天 (ios android 包含微信、qq内置浏览器)
var u = navigator.userAgent; var isiOS = !!u.match(/\(i[^;]+;( U;)? CPU.+Mac OS X/); if(isiOS){ if(u ...
- JS篇(007)-事件委托是什么
答案:利用事件冒泡的原理,让自己的所触发的事件,让他的父元素代替执行! 解析: 1.那什么样的事件可以用事件委托,什么样的事件不可以用呢? 适合用事件委托的事件:click,mousedown,mou ...
- t:datagrid 行编辑 类型备份
如编辑文本类型: <t:dgCol extendParams="editor:'text'" /> 如编辑数值类型: <t:dgCol extendParams= ...
- 点击div实现选中效果
先上一份效果图.原来的checked多选框还是存在的,我只不过隐藏了,让他的整个div的范围都是可以点击的,右上角三个点是可以删除当前元素,左下角的播放按钮可以点击播放语音,主要是利用z-index把 ...
- 我的第一周C语言作业
这个作业属于哪个课程 https://edu.cnblogs.com/campus/zswxy/SE2020-2 这个作业要求在哪里 https://edu.cnblogs.com/campus/zs ...
- linux虚拟机,ifconfig无法获取静态ip地址
之前一直显示这种ip地址,如下图(网图),查看了DHCP,是正常启动的,虚拟网络编辑器中设置的也正确.后来发现更改虚拟机的设置后就可以了,如下: 设置方法:VMware-虚拟机-设置-网络适配器,选择 ...
- SQL-建表注释
ddl 是对表结构的操作 create(创建)命令.alter(修改)命令.drop(删除)dml 是对表数据的操作 insert(插入)命令.update(更新)命令.delete(删除) alte ...
- 解决未定义的count键“报错为:"Uncaught ReferenceError: count is not defined"
报错: 源码:Vuex仓库.js let state = { count } export default state 解决:未赋值的count键
- uiautomator2 常用方法
常用功能方法的整理和总结 导入 import uiautomator2 as u2 连接ADB设备: 可以通过USB或Wifi与ADB设备进行连接,进而调用Uiautomator2框架,支持同时连接单 ...
