node使用multer进行文件上传
开场白
在平时的业务中,我们很多使用都会有文件上传这个功能。
今天分享一下使用 node+element-ui实现一下文件上传。
请个人大佬指点一番~~~。批评的时候稍微轻一点。
毕竟我心里承受能力弱地一批,一不高兴就喜欢....
使用 element-ui库el-upload组件fil类型上传
前端上传文件的时候,我们通常file对象。
较小的图片的当然也可以使用base64的方式进行上传。
等会我们将会将file转化为base64。
file对象传参的时候是这样的 file:file(二进制对象)
并且'Content-type': 'multipart/form-data'
下面我们使用 element-ui 的el-upload 组件进行文件上传.
我们会使用 http-request 自定义事件覆盖原来的事件。
请看下面的代码
<template>
<div>
<h2>文件上传</h2>
<el-upload class="upload-demo" action="https"
:http-request="uploadFile">
<el-button size="small" type="primary">点击上传</el-button>
</el-upload>
</div>
</template>
<script>
import axios from 'axios'
export default {
methods: {
uploadFile(file) {
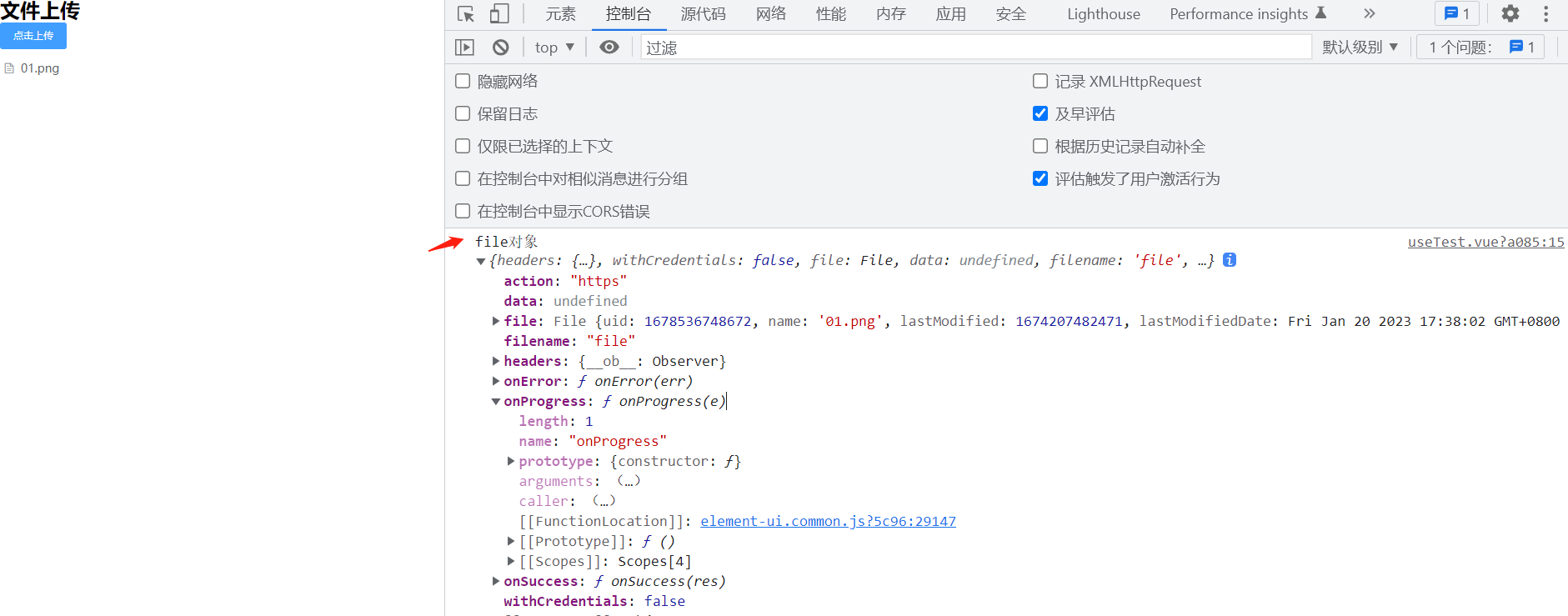
console.log('file对象', file)
axios.post('http://127.0.0.1:666/upload/upload',
{
file:file
}, {
'Content-type': 'multipart/form-data'
}
).then(function (response) {
console.log(response);
}).catch(function (error) {
console.log(error);
});
}
}
}
</script>
写过很多文件上传的的小伙伴。
你们觉得可以上传成功吗?
会是file:file(二进制)对象吗?
凭借自己的感觉想一分钟,然后下滑


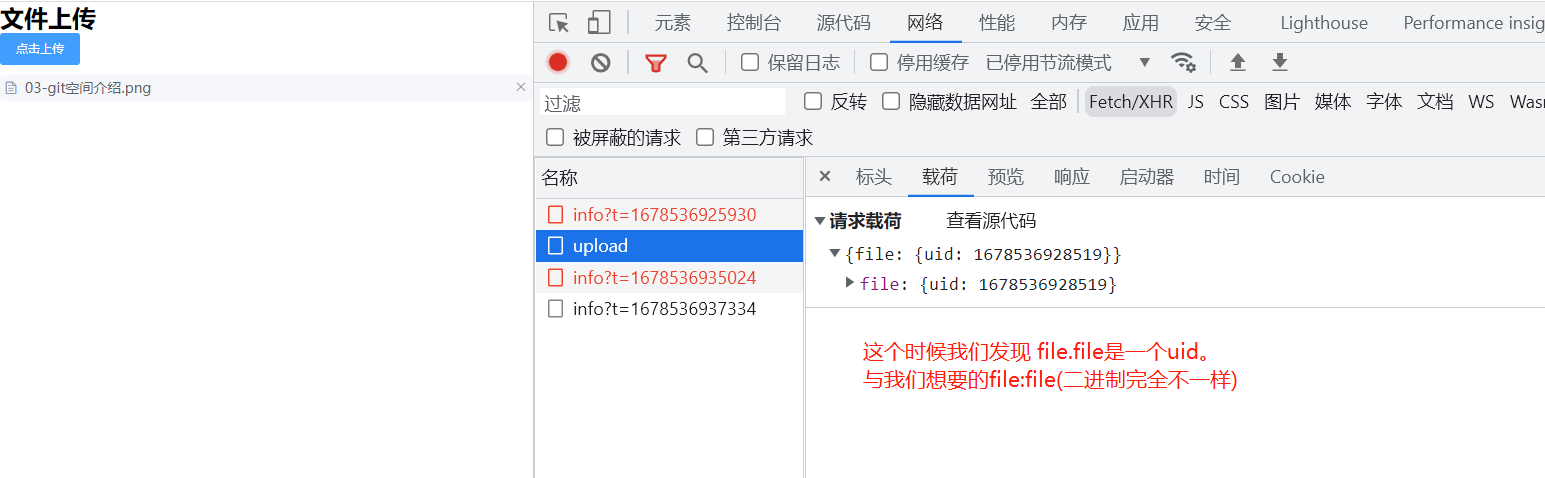
为什么传参的是 file:{...},而不是file:file(二进制)
有的小伙伴会说 你传的时候不应该是file,应该是file.file
因为从你刚刚的截图来看应该是:file.file才是我们需要的。
感觉说的有道理,我们尝试一下。

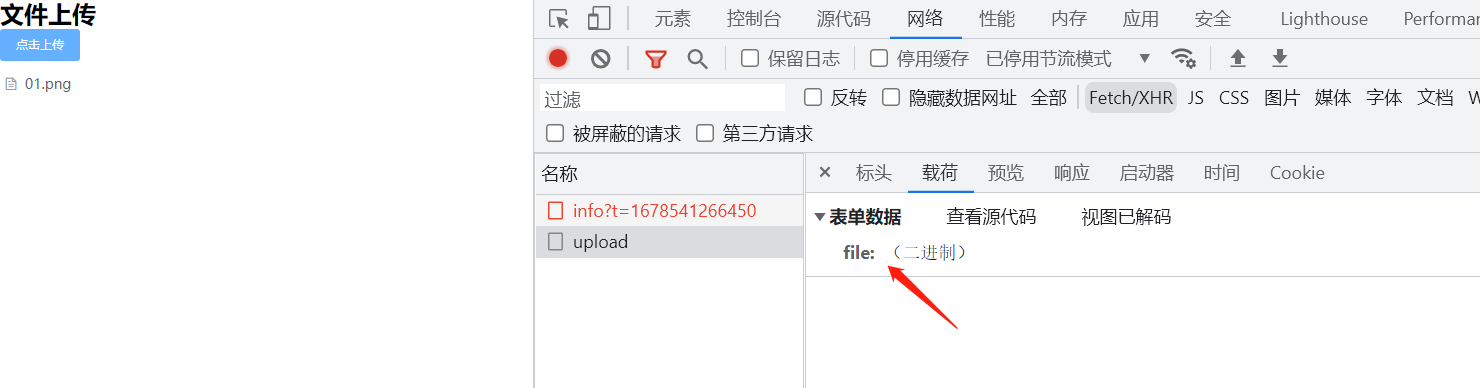
使用FormData来解决这个问题
FormData是XMLHttpRequest提供的一个接口对象,
用以将数据编译成键值对,以便于XMLHttpRequest来发送数据。
创建一个 FormData对象,并添加属性。
FormData 可以通过 append(key, value)来添加数据。
上面说了 FormData的简单介绍。
并没有说为啥FormData可以使用解决这个这个问题?
那为什么FormData可以解决这个问题了?
因为:
File 接口基于 Blob,继承 blob 功能并将其扩展为支持用户系统上的文件。
你可以通过 Blob() 构造函数创建一个 Blob 对象。
而 FormData 对象附加 File 或 Blob 类型的文件,所以我们可以添加。
<script>
import axios from 'axios'
export default {
methods: {
uploadFile(file) {
let formdata = new FormData();
console.log(file);
formdata.append("file", file.file);
axios.post('http://127.0.0.1:666/upload/upload',
formdata, {
'Content-type': 'multipart/form-data'
}
).then(function (response) {
console.log(response);
}).catch(function (error) {
console.log(error);
});
}
}
}
</script>

将file转为base64
<template>
<div>
<!-- accept 接收图片格式 -->
<input type="file" title="" ref="inputRef"
accept=".jpeg,.png, .gif,.jpg" @change="Upload">
</div>
</template>
<script>
import axios from 'axios'
export default {
methods: {
// 文件上传被触发
Upload(event) {
const flie = event.target.files[0]; //直接获取的就是file对象
this.fileChangeBase64(flie).then(backres => {
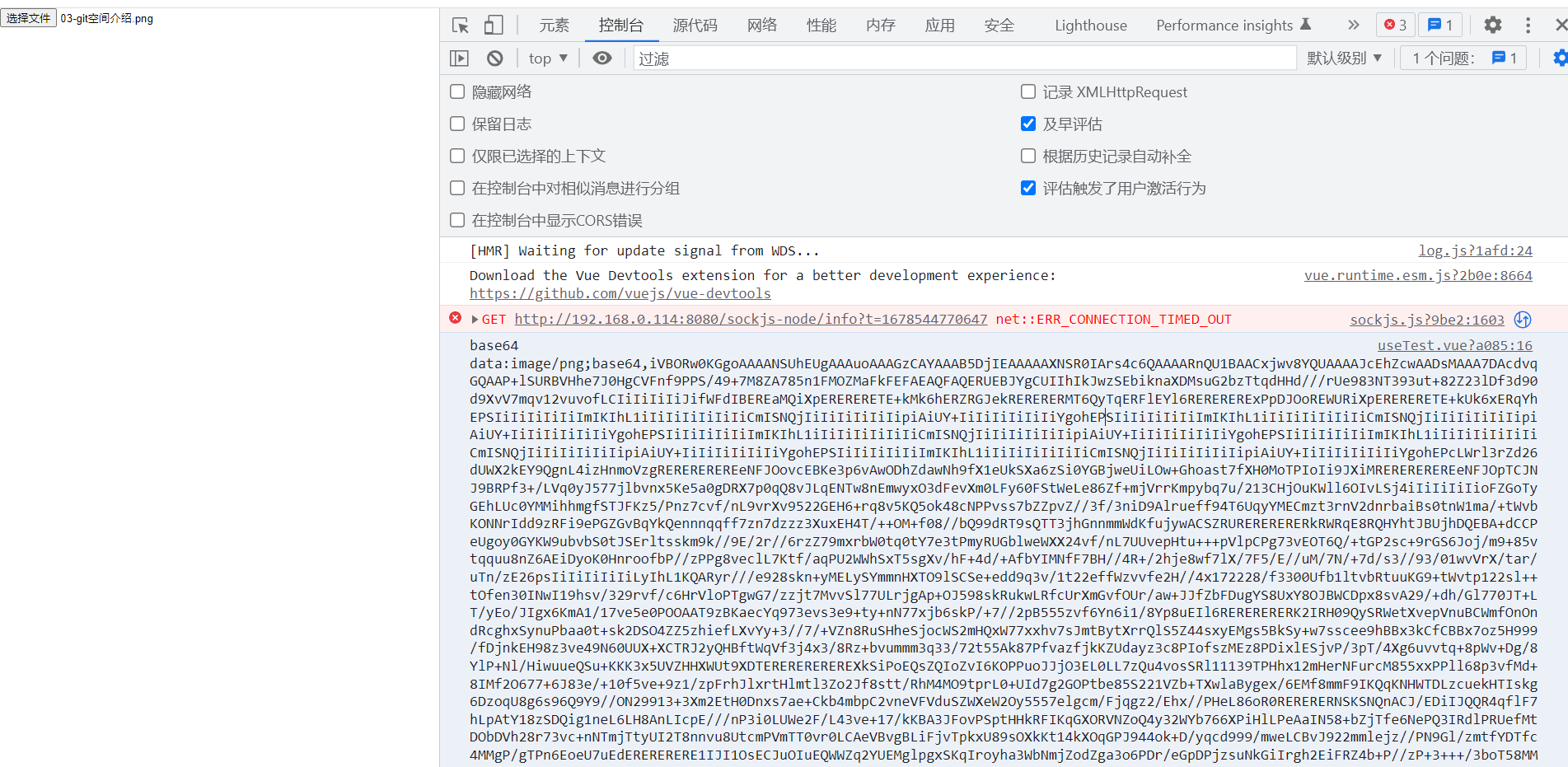
console.log('base64', backres)
// 上传成功后的处理,清除input中value值,否则只相同文件只能够上传一次
// this.$refs.inputRef.value = ""; 在合适的时候使用
}).catch(err => {
console.log('err', err )
})
},
// 将file对象转化为base64
fileChangeBase64(file) {
return new Promise((resolve, reject) => {
//FileReader类就是专门用来读文件的,我们现在创建一个
const reader = new FileReader()
// 它的本质就是图片的二进制数据, 进行base64加密后形成的一个字符串.
reader.readAsDataURL(file)
// 成功返回对应的信息,reader.result一个base64
reader.onload = () => resolve(reader.result)
// 失败返回失败的信息
reader.onerror = error => reject(error)
})
}
}
}
</script>
需要注意的一点,我这里是将file转为base64哈。
base64将不会不能被multer处理的哈~或者说不能够处理

node中间件 multer 的简单介绍
前端代码已经写好了,现在我们开始写后端的代码,后端我们使用node+express
multer 是一个 node.js 中间件。
它用于处理 multipart/form-data 类型的表单数据,它主要用于上传文件。
需要注意的是: multer 不会处理任何非 multipart/form-data 类型的表单数据。
换一句换说:前端必须这样设置类型 'Content-type': 'multipart/form-data'
guthub官方解释链接
https://github.com/expressjs/multer/blob/master/doc/README-zh-cn.md
下载 multer
前端代码写好了,现在我们开始借助node来实现后端的代码
我们使用 multer 来进行文件传
第一步:先下载 multer 模块
npm i express multer -S
我下载的时候是1.4.5版本
fileupload.js文件
// 引入express
var express = require('express')
//添加路由模块
var router = express.Router()
// 文件上传需要的模块
var multer=require('multer')
// 配置路径和文件名
var storage = multer.diskStorage({
//上传文件到服务器的存储位置
destination: 'public/upload',
filename: function (req, file, callback) {
//上传的文件信息
console.log('file', file)
/**
* file {
fieldname: 'file',
originalname: 'JRMW5Y~E5B%UO4$EZ)[)XLR.png',
encoding: '7bit',
mimetype: 'image/png'
}
*/
// 将字符串分割成为数组,以点.的形式进行分割。返回的是一个数组
var fileFormat = (file.originalname).split('.')
// 获取时间戳
var filename = new Date().getTime()
// 文件的命名为:时间戳 + 点 + 文件的后缀名
callback(null, filename + "." + fileFormat[fileFormat.length-1])
}
})
var upload = multer({
storage
})
router.post('/upload', upload.single('file'), (req, res) => {
res.send({ code:'0', msg:'上传成功'})
})
module.exports = router;
app.js 引入注册路由
// 引入
var uploadRouter = require('./routes/fileupload');
// ... 其他代码....
//注册接口前缀/upload
app.use('/upload', uploadRouter);
//这个时候接口就是 /upload/upload

需要注意的点
1. 需要注意的点:upload.single('key') 必须要与前端中
formData.append("file", flie)key键名保持一致。
2. 为什么不直接使用前端传递传来的名称?
因为有可能名称会重复,这样不好。
3. 因为前端上传文件的时候使用change事件进行监听的。
注意在合适的时候清除它的value值,否者上传相同的文件change事件不会被触发
node使用multer进行文件上传的更多相关文章
- node.js中 express + multer 处理文件上传
multer中间件,可以很方便的结合express处理用户表单上传的文件. 一.安装multer npm install multer 二.处理单个文件上传 const express = requi ...
- Nodejs进阶:基于express+multer的文件上传
关于作者 程序猿小卡,前腾讯IMWEB团队成员,阿里云栖社区专家博主.欢迎加入 Express前端交流群(197339705). 正在填坑:<Nodejs学习笔记> / <Expre ...
- nodejs+multer+ajax文件上传
前端 html代码 + ajax代码 form表单(无需指定action) <form enctype="multipart/form-data" method=" ...
- NodeJs 使用 multer 实现文件上传
Multer 是一个 node.js 中间件,用于处理 multipart/form-data 类型的表单数据,它主要用于上传文件 注意: Multer 不会处理任何非 multipart/form- ...
- Node.js文件上传
Node.js express使用Multer实现文件上传html部分 <div> <h3>文件上传:</h3> 选择一个文件上传: <br/> < ...
- 关于ajax 异步文件上传 node 文件后台接口
<body> <img src="" alt="" id="img"> <input type="f ...
- element-vue-koa2-mysql实现文件上传
友情提示:这篇博客不会详细说明搭建过程 阅读群体建议:第一次使用node或者koa2写文件上传或者下载,因为你不知道用fs的哪个方法,我也是从fs里试水试了一天,各种百度才搞出来的,特别学过java的 ...
- node应用通过multer模块实现文件上传
multer用于处理文件上传的nodejs中间件,主要跟express框架搭配使用,只支持表单MIME编码为multipart/form-data类型的数据请求. 如果要处理其他编码的表单数据可以通过 ...
- node.js使用express框架进行文件上传
关于node.js使用express框架进行文件上传,主要来自于最近对Settings-Sync插件做的研究.目前的研究算是取得的比较好的进展.Settings-Sync中通过快捷键上传文件,其实主要 ...
- express文件上传中间件Multer详解
express文件上传中间件Multer详解 转载自:https://www.cnblogs.com/chengdabelief/p/6580874.html Express默认并不处理HTTP请 ...
随机推荐
- Elasticsearch Windows版安装配置
Elasticsearch简介 Elasticsearch是一个开源的搜索文献的引擎,大概含义就是你通过Rest请求告诉它关键字,他给你返回对应的内容,就这么简单. Elasticsearch封装了L ...
- 第七章 mysql的备份与恢复
mysql的备份与恢复 一 mysql 备份的类型 冷备份:关闭数据.停止业务温备份:加锁备份热备份:在先备份,不会影响到也正常运行 二 备份方式 1. 逻辑备份:基于SQL语句的备份 (1)mys ...
- redis统计用户活跃数量
1.说明,redis 位图存储节省内存,用户id:156,1333; 如果用户登录,根据日期存储为1 setbit 20209001 156 1 ;//id为156的用户在1月1号登录了 setbit ...
- 7种实现web实时消息推送的方案
做了一个小破站,现在要实现一个站内信web消息推送的功能,对,就是下图这个小红点,一个很常用的功能. 不过他还没想好用什么方式做,这里我帮他整理了一下几种方案,并简单做了实现. 什么是消息推送(pus ...
- c++实现单链表及常用方法实现
来自https://blog.csdn.net/h294455907/article/details/80223345 这篇博客,做了一点小改动,用一个cpp实现的 #include<iostr ...
- 某星球存在两种生物,A种生物有1个头6条腿,B种生物有3个头4条腿。来自地球的太空船刚刚在该星球降落, 突然发现一大群这两种生物组成的队伍,由于时间紧,只数了头的数量和腿的数量,请帮助宇航员分析A、B两种生物各有多少个。
package competition;import java.util.Scanner;/* 某星球存在两种生物,A种生物有1个头6条腿,B种生物有3个头4条腿.来自地球的太空船刚刚在 ...
- ZSTUOJ刷题⑩:Problem B.--零起点学算法103——查找最大元素
Problem B: 零起点学算法103--查找最大元素 Time Limit: 1 Sec Memory Limit: 64 MBSubmit: 9951 Solved: 4793 Descri ...
- Templates && Algorithms
-[]基础算法 -[]递推和递归 -[]排序算法 -[]高精度,压位 -[]分治 -[]二分 -[]三分 -[]搜索算法 -[]简单搜索 -[]哈希和状态保存 -[]双向bfs -[]启发式搜索和DS ...
- 前端vue框架上手记录
---恢复内容开始--- Vue CLI 是一个基于 Vue.js 进行快速开发的完整系统,提供: 通过 @vue/cli 搭建交互式的项目脚手架. 通过 @vue/cli + @vue/cli-se ...
- Git 提交(commit)没有自动生成Change-Id导致无法push
1). 检查仓储 .git/hook 下面是否有 commit-msg 文件,如果没有可以到下面的地址下载,或者把其他同事的commit-msg文件拷贝到你的.git/hook重新commit即可. ...
