Ext中数据表格序号超过3位数时显示省略号
问题
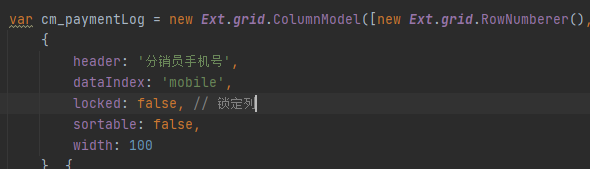
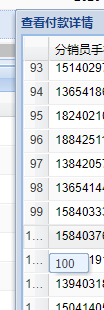
在老项目上优化时,遇到了Ext中ColumnModel序号超过3位数时,自动显示了省略号,不友好


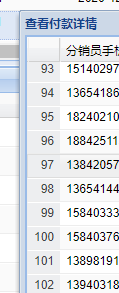
修改方法
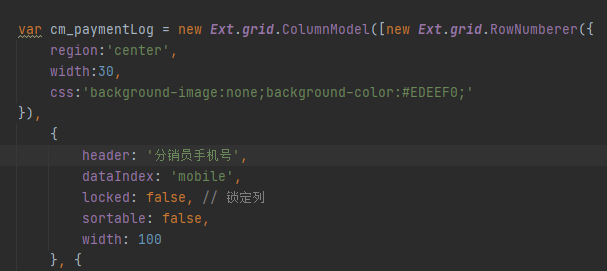
给RowNumberer添加样式
new Ext.grid.RowNumberer({
region:'center',
width:30,
css:'background-image:none;background-color:#EDEEF0;'
}


Ext中数据表格序号超过3位数时显示省略号的更多相关文章
- [转载]EasyUI中数据表格DataGrid添加排序功能
我们这里演示的是EasyUI数据表格DataGrid从服务器端排序功能,因为觉的本地数据排序没有多大的作用,一般我们DataGrid不会读取全部数据,只会读取当前页的数据,所以本地数据排序也只是对当前 ...
- [ PyQt入门教程 ] PyQt5中数据表格控件QTableWidget使用方法
如果你想让你开发的PyQt5工具展示的数据显得整齐.美观.好看,显得符合你的气质,可以考虑使用QTableWidget控件.之前一直使用的是textBrowser文本框控件,数据展示还是不太美观.其中 ...
- cuda中当元素个数超过线程个数时的处理案例
项目打包下载 当向量元素超过线程个数时的情况 向量元素个数为(33 * 1024)/(128 * 128)=2.x倍 /* * Copyright 1993-2010 NVIDIA Corporati ...
- EXT中导出表格中的数据到Excel
{ itemId: 'excel', text: '导出', iconCls: 'btnExportExcel', disabled: false, handler: function () { // ...
- ionic中数据进行操作后,需要直接显示改变后的数据,数据刷新
数据分页是通过使用下拉加载,查询sqlite本地数据的数据 <ion-refresher (ionRefresh)="doTest($event)"> <ion- ...
- css3超过指定宽度文字,显示省略号
text-overflow:ellipsis; overflow:hidden; white-space:nowrap; width:200px;
- TextView 设置超过几行后显示省略号
android:lines="5" android:ellipsize="end"
- layui点击table表格的每一格时显示相应的内容
$(document).on('click','.layui-table-cell',function(){ // $("p").css({"background-col ...
- python操作txt文件中数据教程[2]-python提取txt文件
python操作txt文件中数据教程[2]-python提取txt文件中的行列元素 觉得有用的话,欢迎一起讨论相互学习~Follow Me 原始txt文件 程序实现后结果-将txt中元素提取并保存在c ...
- layui table 数据表格固定列的行高和table其他列的行高不一致
1.问题描述:使用layui的table数据表格,固定某一列,这样表格中数据的宽度超出屏幕宽度时,固定列可以一直显示在屏幕中,不会随着底部滚动栏左右的拖动而变化位置.但是遇到一个问题,就是固定列的行高 ...
随机推荐
- SignalR v3.1.3.js [支持微信小程序]
微信小程序开发中想做实时通知功能.作为一个.net系的程序员,当然首选SignalR,但是默认的js客户端库不支持微信小程序,因为微信小程序的websocket是使用自己的一套相关api来创建和管理的 ...
- python bottle小记
# coding=utf-8import bottle @bottle.route('/url/url', method=['GET','POST'])def big_data(): # 获取请求参数 ...
- iOS基础 - SceneDelegate
前言 1 - 自从 Xcode11 发布以来,当你使用新 XCode 创建一个新的 iOS 项目时 SceneDelegate 会被默认创建 2 - 在 iOS 13 后 SceneDelegate ...
- (一)从路由器和IP地址开始折腾
我们应当知道的一点是,由于IP地址只有32bit, 所以很快就面临着不够用的情况,现在之所以大家还在正常使用IPv4, 就是因为采用了公有地址和私有地址的概念:所谓的私有地址是从当时公有地址中还没有分 ...
- asp.net core 浏览器向服务端传递对象或对象数组参数服务端接收方式
日常开发中我们经常会在客户端向服务器端传递参数,下面以asp.net core为例 专门分享传递对象或对象数组方法 一.键值对专递对象 以下是一个表单,现在需求是将以下 表单 所有input元素以独享 ...
- call bind的实现以及数组常用方法
1.call 实现(apply 类似) Function.prototype.call= function(context){ context = context || window; ...
- ONOS-2.2在IntelliJ IDEA进入调试模式
转载https://blog.csdn.net/fsdgfsf/article/details/90369709 在ONOS2.2中使用IDEA打开并支持断点调试 1.让环境变量生效 . /etc/p ...
- 火爆全球的“饺子皮”3D手办原来是这样做的!关键时刻少不了远程控制软件!
2022年卡塔尔世界杯的吉祥物最近在全球火出圈了,并且喜提中国网友给予的爱称"饺子皮"."馄饨皮"(官方名字:拉伊卜,意为"技艺高超的球员" ...
- GSON 特殊类型支持序列化和反序列化,如LocalDateTime
GSON 特殊类型支持序列化和反序列化,如LocalDateTime DateTimeFormatter dateTimeFormatter = DateTimeFormatter.ofPattern ...
- cximage第一讲demo.cpp
使用流程可参考: https://blog.csdn.net/wxc237786026/article/details/41171079 BOOL CDemoApp::InitInstance() { ...
