【逆向】Magniber 勒索软件样本分析
.wiz-editor-body .wiz-code-container { position: relative; padding: 8px 0; margin: 5px 0; text-indent: 0; text-align: left }
.CodeMirror { font-family: Consolas, "Liberation Mono", Menlo, Courier, monospace; color: rgba(0, 0, 0, 1); font-size: 0.875rem }
.wiz-editor-body .wiz-code-container .CodeMirror div { margin-top: 0; margin-bottom: 0 }
.CodeMirror-lines { padding: 4px 0 }
.CodeMirror pre { padding: 0 4px }
.CodeMirror pre.CodeMirror-line { min-height: 24px }
.CodeMirror-scrollbar-filler, .CodeMirror-gutter-filler { background-color: rgba(255, 255, 255, 1) }
.CodeMirror-gutters { border-right: 1px solid rgba(221, 221, 221, 1); background-color: rgba(247, 247, 247, 1); white-space: nowrap }
.CodeMirror-linenumbers { }
.CodeMirror-linenumber { padding: 0 3px 0 5px; min-width: 20px; text-align: right; color: rgba(153, 153, 153, 1); white-space: nowrap }
.CodeMirror-guttermarker { color: rgba(0, 0, 0, 1) }
.CodeMirror-guttermarker-subtle { color: rgba(153, 153, 153, 1) }
.CodeMirror-cursor { border-left: 1px solid rgba(0, 0, 0, 1); border-right: none; width: 0 }
.CodeMirror div.CodeMirror-secondarycursor { border-left: 1px solid rgba(192, 192, 192, 1) }
.cm-fat-cursor .CodeMirror-cursor { width: auto; border: 0 !important; background: rgba(119, 238, 119, 1) }
.cm-fat-cursor div.CodeMirror-cursors { z-index: 1 }
.cm-fat-cursor-mark { background-color: rgba(20, 255, 20, 0.5); -webkit-animation: blink 1.06s steps(1) infinite; -moz-animation: blink 1.06s steps(1) infinite; animation: 1.06s step-end infinite blink }
.cm-animate-fat-cursor { width: auto; border: 0; -webkit-animation: blink 1.06s steps(1) infinite; -moz-animation: blink 1.06s steps(1) infinite; animation: 1.06s step-end infinite blink; background-color: rgba(119, 238, 119, 1) }
@-moz-keyframes blink { 0% {} 50% { background-color: transparent; } 100% {}}
@-webkit-keyframes blink { 0% {} 50% { background-color: transparent; } 100% {}}
@keyframes blink { 0% { } 50% { background-color: rgba(0, 0, 0, 0) } 100% { } }
.CodeMirror-overwrite .CodeMirror-cursor { }
.cm-tab { display: inline-block; text-decoration: inherit }
.CodeMirror-rulers { position: absolute; left: 0; right: 0; top: -50px; bottom: -20px; overflow: hidden }
.CodeMirror-ruler { border-left: 1px solid rgba(204, 204, 204, 1); top: 0; bottom: 0; position: absolute }
.cm-s-default .cm-header { color: rgba(0, 0, 255, 1) }
.cm-s-default .cm-quote { color: rgba(0, 153, 0, 1) }
.cm-negative { color: rgba(221, 68, 68, 1) }
.cm-positive { color: rgba(34, 153, 34, 1) }
.cm-header, .cm-strong { font-weight: bold }
.cm-em { font-style: italic }
.cm-link { text-decoration: underline }
.cm-strikethrough { text-decoration: line-through }
.cm-s-default .cm-keyword { color: rgba(119, 0, 136, 1) }
.cm-s-default .cm-atom { color: rgba(34, 17, 153, 1) }
.cm-s-default .cm-number { color: rgba(17, 102, 68, 1) }
.cm-s-default .cm-def { color: rgba(0, 0, 255, 1) }
.cm-s-default .cm-variable, .cm-s-default .cm-punctuation, .cm-s-default .cm-property, .cm-s-default .cm-operator { }
.cm-s-default .cm-variable-2 { color: rgba(0, 85, 170, 1) }
.cm-s-default .cm-variable-3 { color: rgba(0, 136, 85, 1) }
.cm-s-default .cm-comment { color: rgba(170, 85, 0, 1) }
.cm-s-default .cm-string { color: rgba(170, 17, 17, 1) }
.cm-s-default .cm-string-2 { color: rgba(255, 85, 0, 1) }
.cm-s-default .cm-meta { color: rgba(85, 85, 85, 1) }
.cm-s-default .cm-qualifier { color: rgba(85, 85, 85, 1) }
.cm-s-default .cm-builtin { color: rgba(51, 0, 170, 1) }
.cm-s-default .cm-bracket { color: rgba(153, 153, 119, 1) }
.cm-s-default .cm-tag { color: rgba(17, 119, 0, 1) }
.cm-s-default .cm-attribute { color: rgba(0, 0, 204, 1) }
.cm-s-default .cm-hr { color: rgba(153, 153, 153, 1) }
.cm-s-default .cm-link { color: rgba(0, 0, 204, 1) }
.cm-s-default .cm-error { color: rgba(255, 0, 0, 1) }
.cm-invalidchar { color: rgba(255, 0, 0, 1) }
.CodeMirror-composing { border-bottom: 2px solid }
div.CodeMirror span.CodeMirror-matchingbracket { color: rgba(0, 187, 0, 1) }
div.CodeMirror span.CodeMirror-nonmatchingbracket { color: rgba(170, 34, 34, 1) }
.CodeMirror-matchingtag { background: rgba(255, 150, 0, 0.3) }
.CodeMirror-activeline-background { background: rgba(232, 242, 255, 1) }
.CodeMirror { position: relative; background: rgba(245, 245, 245, 1) }
.CodeMirror-scroll { overflow: hidden !important; margin-bottom: 0; margin-right: -30px; padding: 16px 30px 16px 0; outline: none; position: relative }
.CodeMirror-sizer { position: relative; border-right: 30px solid rgba(0, 0, 0, 0) }
.CodeMirror-vscrollbar, .CodeMirror-hscrollbar, .CodeMirror-scrollbar-filler, .CodeMirror-gutter-filler { position: absolute; z-index: 6; display: none }
.CodeMirror-vscrollbar { right: 0; top: 0; overflow-x: hidden; overflow-y: scroll }
.CodeMirror-hscrollbar { bottom: 0; left: 0 !important; overflow-y: hidden; overflow-x: scroll; pointer-events: auto !important; outline: none }
.CodeMirror-scrollbar-filler { right: 0; bottom: 0 }
.CodeMirror-gutter-filler { left: 0; bottom: 0 }
.CodeMirror-gutters { position: absolute; left: 0; top: 0; min-height: 100%; z-index: 3 }
.CodeMirror-gutter { white-space: normal; height: 100%; display: inline-block; vertical-align: top; margin-bottom: -30px }
.CodeMirror-gutter-wrapper { position: absolute; z-index: 4; background: none !important; border: none !important }
.CodeMirror-gutter-background { position: absolute; top: 0; bottom: 0; z-index: 4 }
.CodeMirror-gutter-elt { position: absolute; cursor: default; z-index: 4 }
.CodeMirror-gutter-wrapper ::selection { background-color: rgba(0, 0, 0, 0) }
.CodeMirror-gutter-wrapper ::-moz-selection { background-color: rgba(0, 0, 0, 0) }
.CodeMirror-lines { cursor: text; min-height: 1px }
.CodeMirror pre { -moz-border-radius: 0; -webkit-border-radius: 0; border-radius: 0; border-width: 0; background: rgba(0, 0, 0, 0); font-family: inherit; font-size: inherit; margin: 0; white-space: pre; word-wrap: normal; line-height: inherit; color: inherit; z-index: 2; position: relative; overflow: visible; -webkit-tap-highlight-color: transparent; -webkit-font-variant-ligatures: contextual; font-variant-ligatures: contextual }
.CodeMirror-wrap pre { word-wrap: break-word; white-space: pre-wrap; word-break: normal }
.CodeMirror-linebackground { position: absolute; left: 0; right: 0; top: 0; bottom: 0; z-index: 0 }
.CodeMirror-linewidget { position: relative; z-index: 2; padding: 0.1px }
.CodeMirror-widget { }
.CodeMirror-rtl pre { direction: rtl }
.CodeMirror-code { outline: none }
.CodeMirror-scroll, .CodeMirror-sizer, .CodeMirror-gutter, .CodeMirror-gutters, .CodeMirror-linenumber { -moz-box-sizing: content-box; box-sizing: content-box }
.CodeMirror-measure { position: absolute; width: 100%; height: 0; overflow: hidden; visibility: hidden }
.CodeMirror-cursor { position: absolute; pointer-events: none }
.CodeMirror-measure pre { position: static }
div.CodeMirror-cursors { visibility: hidden; position: relative; z-index: 3 }
div.CodeMirror-dragcursors { visibility: visible }
.CodeMirror-focused div.CodeMirror-cursors { visibility: visible }
.CodeMirror-selected { background: rgba(217, 217, 217, 1) }
.CodeMirror-focused .CodeMirror-selected { background: rgba(215, 212, 240, 1) }
.CodeMirror-crosshair { cursor: crosshair }
.CodeMirror-line::selection, .CodeMirror-line>span::selection, .CodeMirror-line>span>span::selection { background: rgba(215, 212, 240, 1) }
.CodeMirror-line::-moz-selection, .CodeMirror-line > span::-moz-selection, .CodeMirror-line > span > span::-moz-selection { background: rgba(215, 212, 240, 1) }
.cm-searching { background: rgba(255, 255, 0, 0.4) }
.cm-force-border { padding-right: 0.1px }
@media print { .CodeMirror div.CodeMirror-cursors { visibility: hidden } }
.cm-tab-wrap-hack:after { content: "" }
span.CodeMirror-selectedtext { background: none }
.CodeMirror-activeline-background, .CodeMirror-selected { transition: visibility 0ms 100ms }
.CodeMirror-blur .CodeMirror-activeline-background, .CodeMirror-blur .CodeMirror-selected { visibility: hidden }
.CodeMirror-blur .CodeMirror-matchingbracket { color: inherit !important; outline: none !important; text-decoration: none !important }
.CodeMirror-sizer { }
html, .wiz-editor-body { font-size: 12pt }
.wiz-editor-body { font-family: Helvetica, "Hiragino Sans GB", "微软雅黑", "Microsoft YaHei UI", SimSun, SimHei, arial, sans-serif; line-height: 1.7; margin: 0 auto; padding: 1.25rem 1rem }
.wiz-editor-body h1, .wiz-editor-body h2, .wiz-editor-body h3, .wiz-editor-body h4, .wiz-editor-body h5, .wiz-editor-body h6 { margin: 1.25rem 0 0.625rem; padding: 0; font-weight: bold }
.wiz-editor-body h1 { font-size: 1.67rem }
.wiz-editor-body h2 { font-size: 1.5rem }
.wiz-editor-body h3 { font-size: 1.25rem }
.wiz-editor-body h4 { font-size: 1.17rem }
.wiz-editor-body h5 { font-size: 1rem }
.wiz-editor-body h6 { font-size: 1rem; color: rgba(119, 119, 119, 1); margin: 1rem 0 }
.wiz-editor-body div, .wiz-editor-body p, .wiz-editor-body ul, .wiz-editor-body ol, .wiz-editor-body dl, .wiz-editor-body li { margin: 8px 0 }
.wiz-editor-body blockquote, .wiz-editor-body table, .wiz-editor-body pre, .wiz-editor-body code { margin: 8px 0 }
.wiz-editor-body .CodeMirror pre { margin: 0 }
.wiz-editor-body a { word-wrap: break-word; text-decoration-skip-ink: none }
.wiz-editor-body ul, .wiz-editor-body ol { padding-left: 2rem }
.wiz-editor-body ol.wiz-list-level1>li { list-style-type: decimal }
.wiz-editor-body ol.wiz-list-level2>li { list-style-type: lower-latin }
.wiz-editor-body ol.wiz-list-level3>li { list-style-type: lower-roman }
.wiz-editor-body li.wiz-list-align-style { list-style-position: inside; margin-left: -1em }
.wiz-editor-body blockquote { padding: 0 12px }
.wiz-editor-body blockquote>:first-child { margin-top: 0 }
.wiz-editor-body blockquote>:last-child { margin-bottom: 0 }
.wiz-editor-body img { border: 0; max-width: 100%; height: auto !important; margin: 2px 0 }
.wiz-editor-body table { border-collapse: collapse; border: 1px solid rgba(187, 187, 187, 1) }
.wiz-editor-body td, .wiz-editor-body th { padding: 4px 8px; border-collapse: collapse; border: 1px solid rgba(187, 187, 187, 1); min-height: 28px; box-sizing: border-box }
.wiz-editor-body td>div:first-child { margin-top: 0 }
.wiz-editor-body td>div:last-child { margin-bottom: 0 }
.wiz-editor-body img.wiz-svg-image { box-shadow: 1px 1px 4px rgba(232, 232, 232, 1) }
.wiz-hide { display: none !important }
.wiz-todo-main { padding-left: 12px; line-height: 30px }
li>.wiz-todo-main { padding-left: 0 }
.wiz-todo-checked { color: rgba(102, 102, 102, 1) }
.wiz-todo-unchecked { text-decoration: initial }
.wiz-todo-checked .wiz-todo-checkbox { background-image: url("data:text/xml;base64,iVBORw0KGgoAAAANSUhEUgAAACQAAAAkCAYAAADhAJiYAAAAGXRFWHRTb2Z0d2FyZQBBZG9iZSBJbWFnZVJlYWR5ccllPAAAAyJpVFh0WE1MOmNvbS5hZG9iZS54bXAAAAAAADw/eHBhY2tldCBiZWdpbj0i77u/IiBpZD0iVzVNME1wQ2VoaUh6cmVTek5UY3prYzlkIj8+IDx4OnhtcG1ldGEgeG1sbnM6eD0iYWRvYmU6bnM6bWV0YS8iIHg6eG1wdGs9IkFkb2JlIFhNUCBDb3JlIDUuMy1jMDExIDY2LjE0NTY2MSwgMjAxMi8wMi8wNi0xNDo1NjoyNyAgICAgICAgIj4gPHJkZjpSREYgeG1sbnM6cmRmPSJodHRwOi8vd3d3LnczLm9yZy8xOTk5LzAyLzIyLXJkZi1zeW50YXgtbnMjIj4gPHJkZjpEZXNjcmlwdGlvbiByZGY6YWJvdXQ9IiIgeG1sbnM6eG1wPSJodHRwOi8vbnMuYWRvYmUuY29tL3hhcC8xLjAvIiB4bWxuczp4bXBNTT0iaHR0cDovL25zLmFkb2JlLmNvbS94YXAvMS4wL21tLyIgeG1sbnM6c3RSZWY9Imh0dHA6Ly9ucy5hZG9iZS5jb20veGFwLzEuMC9zVHlwZS9SZXNvdXJjZVJlZiMiIHhtcDpDcmVhdG9yVG9vbD0iQWRvYmUgUGhvdG9zaG9wIENTNiAoV2luZG93cykiIHhtcE1NOkluc3RhbmNlSUQ9InhtcC5paWQ6OUYxRkNCNDRFNUYzMTFFN0I3MjU4OUZFNDhFRjQzMjQiIHhtcE1NOkRvY3VtZW50SUQ9InhtcC5kaWQ6OUYxRkNCNDVFNUYzMTFFN0I3MjU4OUZFNDhFRjQzMjQiPiA8eG1wTU06RGVyaXZlZEZyb20gc3RSZWY6aW5zdGFuY2VJRD0ieG1wLmlpZDo5RjFGQ0I0MkU1RjMxMUU3QjcyNTg5RkU0OEVGNDMyNCIgc3RSZWY6ZG9jdW1lbnRJRD0ieG1wLmRpZDo5RjFGQ0I0M0U1RjMxMUU3QjcyNTg5RkU0OEVGNDMyNCIvPiA8L3JkZjpEZXNjcmlwdGlvbj4gPC9yZGY6UkRGPiA8L3g6eG1wbWV0YT4gPD94cGFja2V0IGVuZD0iciI/PoB3J04AAAJhSURBVHja7JjLK0RRHMdnhFiM55RsFJGFrcSOGguDaHZCSRY2Q7PwiAUlj1gMCkvF2FDKZpLXSh7xB1jMf6AmY5RSGt9Tv6vjdO5j7twzzcKvPt07v+ae873n/B5nxp1KpVy5ZHmuHLOcE5QvOqLR6O99KNmZLR2rYFYqiKwBrIU9lz5cSzKYiAXoCF7swGCHdsC47grBGsEDKHPgzUMGYgrAPhjkfBsyQSsk5gtMgQgGjTu8RUXgGPRyviMwIxPko+s0hGwriBcPOAMdnO8GjLItlgnSYuZQgZhKljeghfM9gwDtiG5QM3N6m6rBJWjifDHgBwmjoFZhteAK1HG+V9BF17QL4wII2yykbEVuBTEfFNAx08KoI2aR7mvAEPi0KKYZnFPsaMZipQ882m0dVdw9C75r4LXwXDtlT6VQKEfJb7uXBYUB2sAdqDd4poeyySP456jeZNRcv2llYkJruQetku8PgFNQLPjXWTviHWhNbrvdPkEZkeB8Xlq5AOdjPSlCbcElVOFZybjhTI4fMZr8m/OxVTgBk6zsg13JmL9VWFidZXou7SwTBw/SxPxLbep8/4mvwpJ4cuSAtkdYWdFuYZuVnRiDRqmrV4VVCpJlnmZJvSqs+kwtyzwWK/16VTgbh3w+80yrsK1Dvg3TMq/UrApnS5DLYtZZMrf4yxU/gzSHW/EZ6c88fr/fNIYqFIqpSCeo3+k6rFDQGHdQMxV0xXXnCVDuoJByGnOJPl9YETQP3kAh2KLDfsoh4jRmIc0xb0XQC51zTqnqOm1JGruV5jLOsv+/Y/4FpWk/AgwACweeMaBPu0MAAAAASUVORK5CYII=") }
.wiz-todo-unchecked .wiz-todo-checkbox { background-image: url("data:text/xml;base64,iVBORw0KGgoAAAANSUhEUgAAACQAAAAkCAYAAADhAJiYAAAAGXRFWHRTb2Z0d2FyZQBBZG9iZSBJbWFnZVJlYWR5ccllPAAAAyJpVFh0WE1MOmNvbS5hZG9iZS54bXAAAAAAADw/eHBhY2tldCBiZWdpbj0i77u/IiBpZD0iVzVNME1wQ2VoaUh6cmVTek5UY3prYzlkIj8+IDx4OnhtcG1ldGEgeG1sbnM6eD0iYWRvYmU6bnM6bWV0YS8iIHg6eG1wdGs9IkFkb2JlIFhNUCBDb3JlIDUuMy1jMDExIDY2LjE0NTY2MSwgMjAxMi8wMi8wNi0xNDo1NjoyNyAgICAgICAgIj4gPHJkZjpSREYgeG1sbnM6cmRmPSJodHRwOi8vd3d3LnczLm9yZy8xOTk5LzAyLzIyLXJkZi1zeW50YXgtbnMjIj4gPHJkZjpEZXNjcmlwdGlvbiByZGY6YWJvdXQ9IiIgeG1sbnM6eG1wPSJodHRwOi8vbnMuYWRvYmUuY29tL3hhcC8xLjAvIiB4bWxuczp4bXBNTT0iaHR0cDovL25zLmFkb2JlLmNvbS94YXAvMS4wL21tLyIgeG1sbnM6c3RSZWY9Imh0dHA6Ly9ucy5hZG9iZS5jb20veGFwLzEuMC9zVHlwZS9SZXNvdXJjZVJlZiMiIHhtcDpDcmVhdG9yVG9vbD0iQWRvYmUgUGhvdG9zaG9wIENTNiAoV2luZG93cykiIHhtcE1NOkluc3RhbmNlSUQ9InhtcC5paWQ6QjlFNzg2NjRFNUYzMTFFN0IyNkY5NzZGNEEyNTU3NEYiIHhtcE1NOkRvY3VtZW50SUQ9InhtcC5kaWQ6QjlFNzg2NjVFNUYzMTFFN0IyNkY5NzZGNEEyNTU3NEYiPiA8eG1wTU06RGVyaXZlZEZyb20gc3RSZWY6aW5zdGFuY2VJRD0ieG1wLmlpZDpCOUU3ODY2MkU1RjMxMUU3QjI2Rjk3NkY0QTI1NTc0RiIgc3RSZWY6ZG9jdW1lbnRJRD0ieG1wLmRpZDpCOUU3ODY2M0U1RjMxMUU3QjI2Rjk3NkY0QTI1NTc0RiIvPiA8L3JkZjpEZXNjcmlwdGlvbj4gPC9yZGY6UkRGPiA8L3g6eG1wbWV0YT4gPD94cGFja2V0IGVuZD0iciI/PohRJcgAAAEHSURBVHja7JgxCsJAEEWNSEAQ0XgG8QrWIhYp7e2stRMhpRDETltLe8sU4gE8guIdokQrm/UHvoUWZsVdEJmBx5AUMy87m5DEUUrlfinyuR8LEcqKwuuJKIrSVAdT0AZlwz0TsAVjcPR9/70QogF2oGJpEdIL7IIWaIJD1shCytzAENSAYwiPNW/sEWaOjGNKYwQWhlfnxJpFbomOzqZ+7JmVxb27ZC59cpfFFoVieQ6JkAiJkAiJkAiJkAj9gZBnsa/3iVDC3LMo1Ge+6ghtmWdgAKoGRaqsOeHxRkcoAGfggjlfyJUhYtZ02SPQEdrzi3INLhbGdWHtJns9hSP/h0Toy7gLMABy5T6ChFra5QAAAABJRU5ErkJggg==") }
.wiz-todo-checkbox { border-radius: 0; position: relative; top: -1px; vertical-align: middle; border: 0; background-color: rgba(0, 0, 0, 0); outline: none; width: 18px !important; height: 18px !important; cursor: default; padding: 0 10px 0 5px; -webkit-user-select: none; background-size: 18px; background-repeat: no-repeat; background-position: 5px; box-sizing: initial }
.wiz-todo-avatar { border: 0; background-color: rgba(0, 0, 0, 0); outline: none; width: 20px !important; height: 20px !important; vertical-align: -20%; padding: 0; margin: 0 10px 0 0; border-radius: 100%; background-size: 20px; background-repeat: no-repeat }
.wiz-todo-completed-info { padding-left: 20px }
input.wiz-todo-avatar { position: relative; top: -4px }
.wiz-todo-account, .wiz-todo-dt { color: rgba(102, 102, 102, 1) }
前言
Magniber是一个首次出现于2017年底的勒索软件家族,该勒索软件的早期版本主要针对韩语用户实行勒索,并且通过 Magnitude 漏洞利用工具包进行分发投送。由于Magnitude Exploit Kit (EK) 运营商在最初的活动中使用了Cerber 勒索软件,因此研究人员在为其命名时取了Magnitude exploit kit的“Magni”和Cerber的“ber”组合而成。从2018年年中开始Magniber被发现开始针对其他亚太国家进行勒索活动。并且在今年7月发现的攻击中Magniber勒索软件还试图使用已知的 PrintNightmare(CVE-2021-1675)漏洞来攻击受害者。

样本分析
本次样本共分为2个阶段:初始样本部分 和 勒索软件本体部分
1、初始样本部分:从自身数据段解密出Shellcode数据,远程注入到其它进程执行。
2、勒索本体部分:遍历和加密磁盘文件数据,上传受感染系统数据,生成勒索信索要勒索赎金。
第一阶段:初始样本
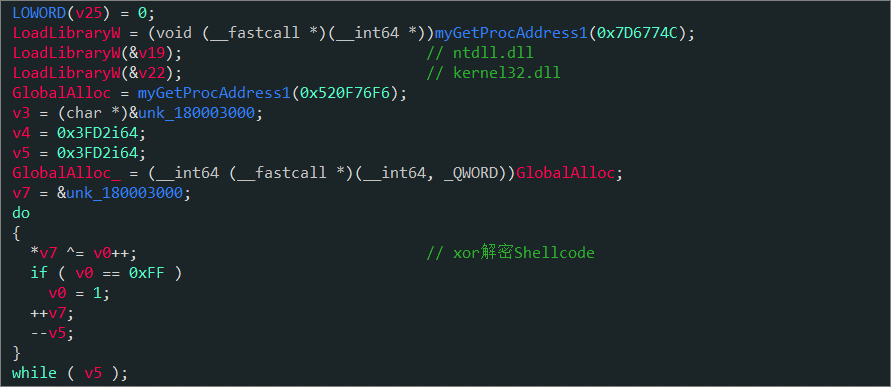
在初始DLL样本中程序会通过PEB动态获取代码中需要使用的API函数,然后使用异或指令从数据段中解密出第二阶段Shellcode。

然后通过Syscall等方式(使用Syscall执行系统调用,可以有效绕过通过挂钩3环API进行监控的安全软件),遍历寻找可用于注入Shellcode代码的系统进程。如果未找到则会将代码注入自身进程执行:

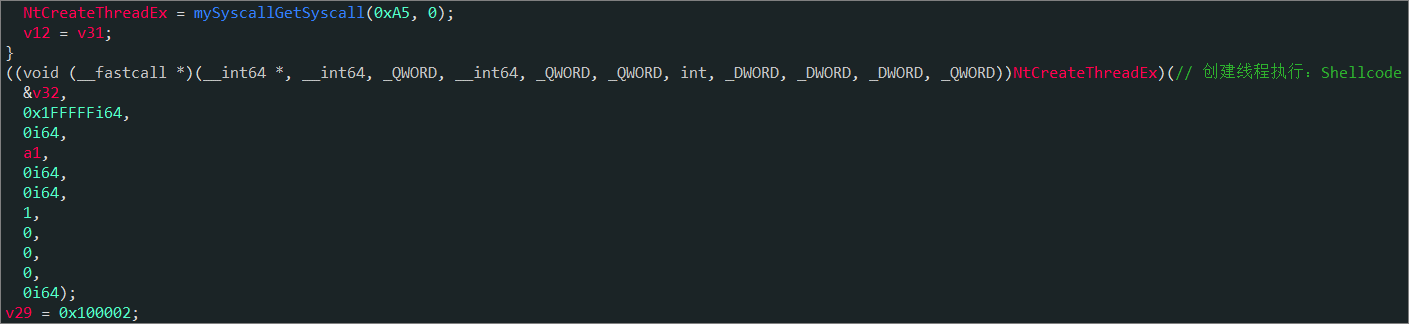
通过创建远程线程执行Shellcode:

第二阶段:勒索本体
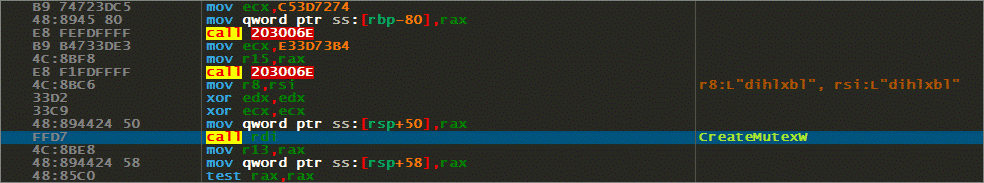
Shellcode既是勒索软件本体,执行后首先会通过自解密的方式对代码中的关键数据进行解密,然后创建名为“dihlxbl”的互斥体对象保证单实例运行,该互斥体名称同时也是后面被加密文件的后缀名。

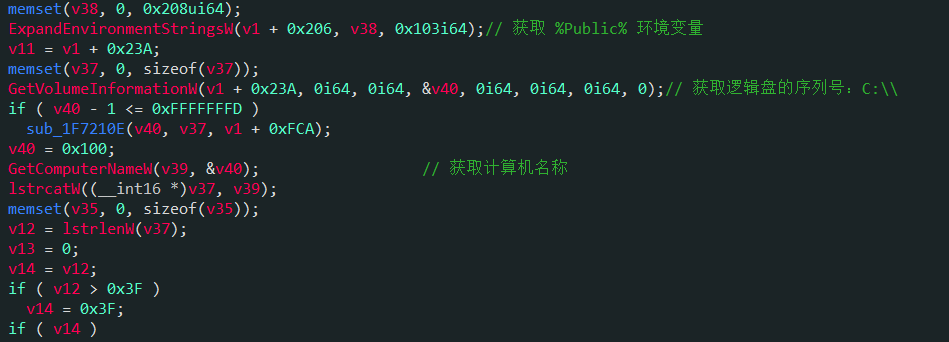
获取计算机名称、磁盘序列号字符串,加上互斥对象的名称一起作为被感染系统的标识:

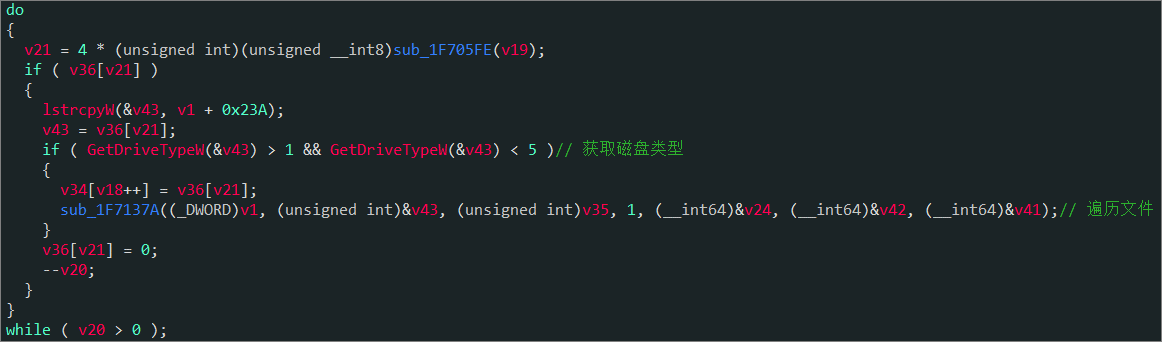
然后对指定类型(可移动磁盘、本地磁盘、远程驱动器)磁盘内的文件进行遍历:

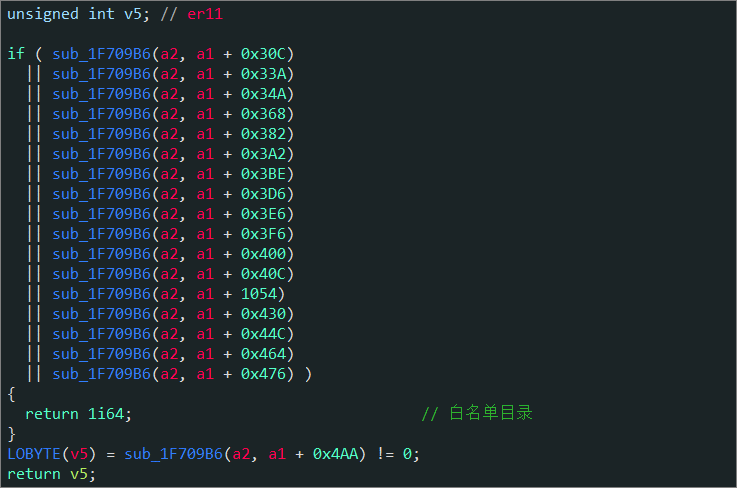
遍历的时候会跳过标记为白名单的目录:

| 白名单目录: |
|
Boot |
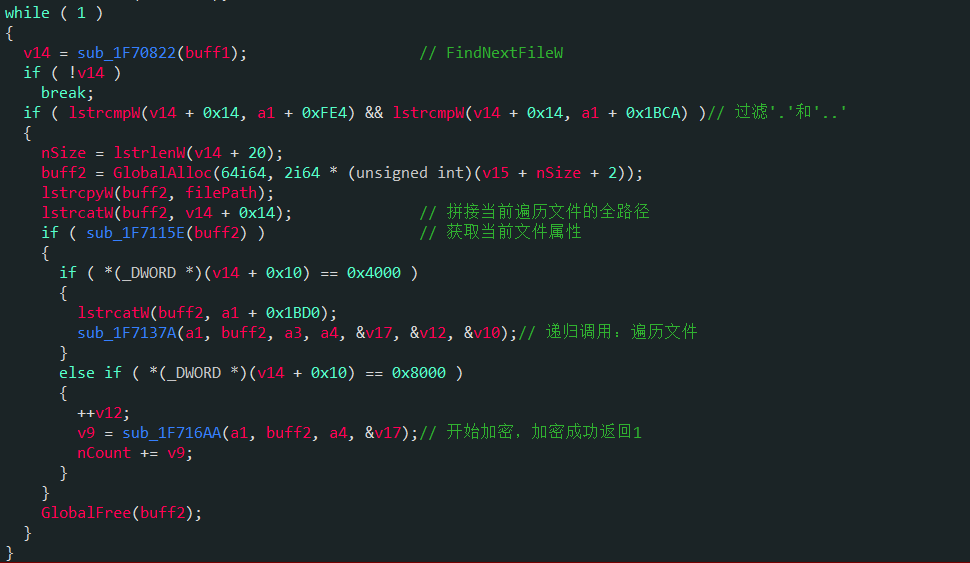
开始遍历文件,执行加密操作:

加密过程中同样会略过以下类型文件:
| 白名单文件: |
|
只读文件 没有后缀的文件 隐藏的文件或目录 用于临时存储的文件 保留供系统使用的文件 Windows 操作系统使用的文件或目录 加密文件系统(EFS)加密的文件,或EFS加密每个新文件的目录 |
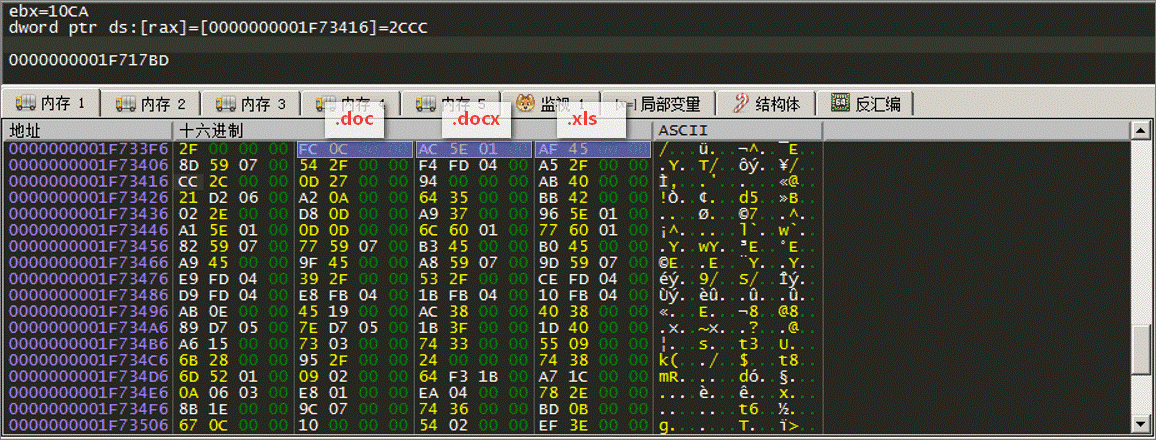
随后对指定后缀的文件进行加密,需要加密的文件后缀均以加密形式存储于内存中:

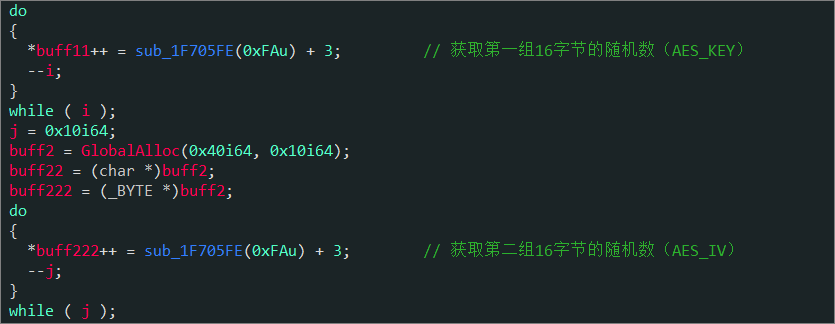
加密前通过随机函数,生成2个包含16字节的数组。第一个数组为:AES密钥,第二个数组为IV向量。

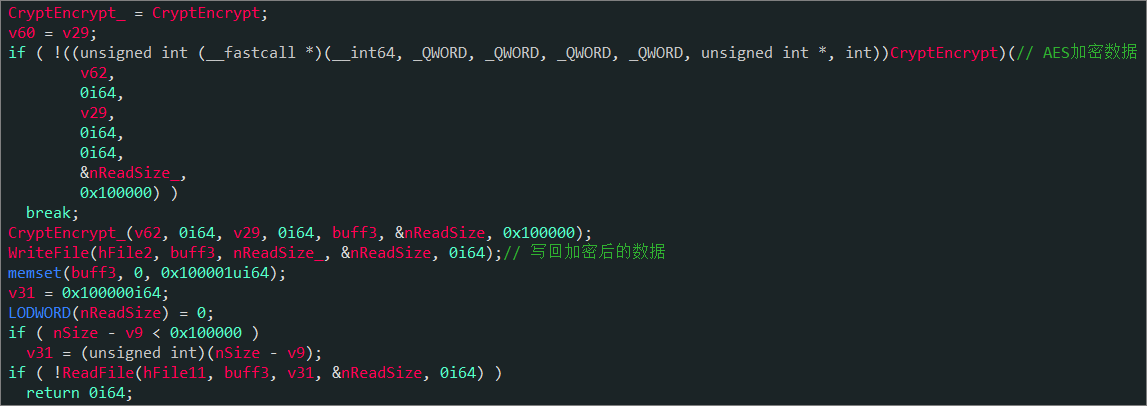
完成以上工作后,导入AES密钥开始加密文件,每次加密的数据大小为0x100000字节,如果最后一组数据小于该大小则加密后直接写入:

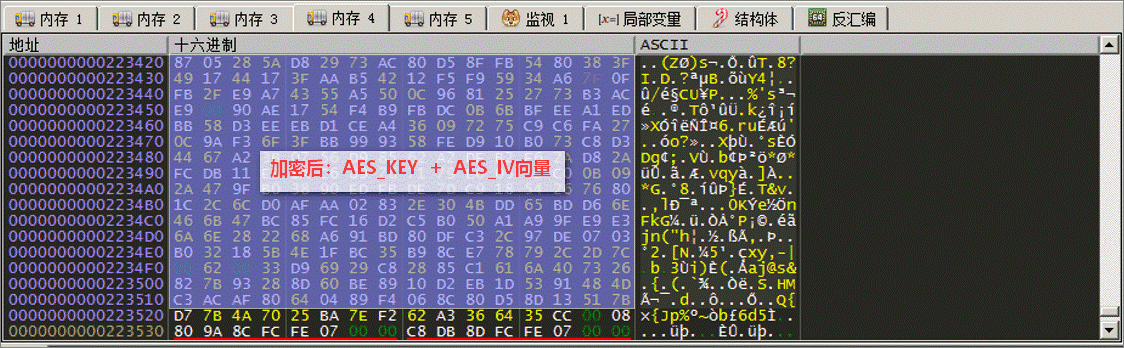
使用RSA(2048)对AES密钥和IV向量进行加密:

加密后:

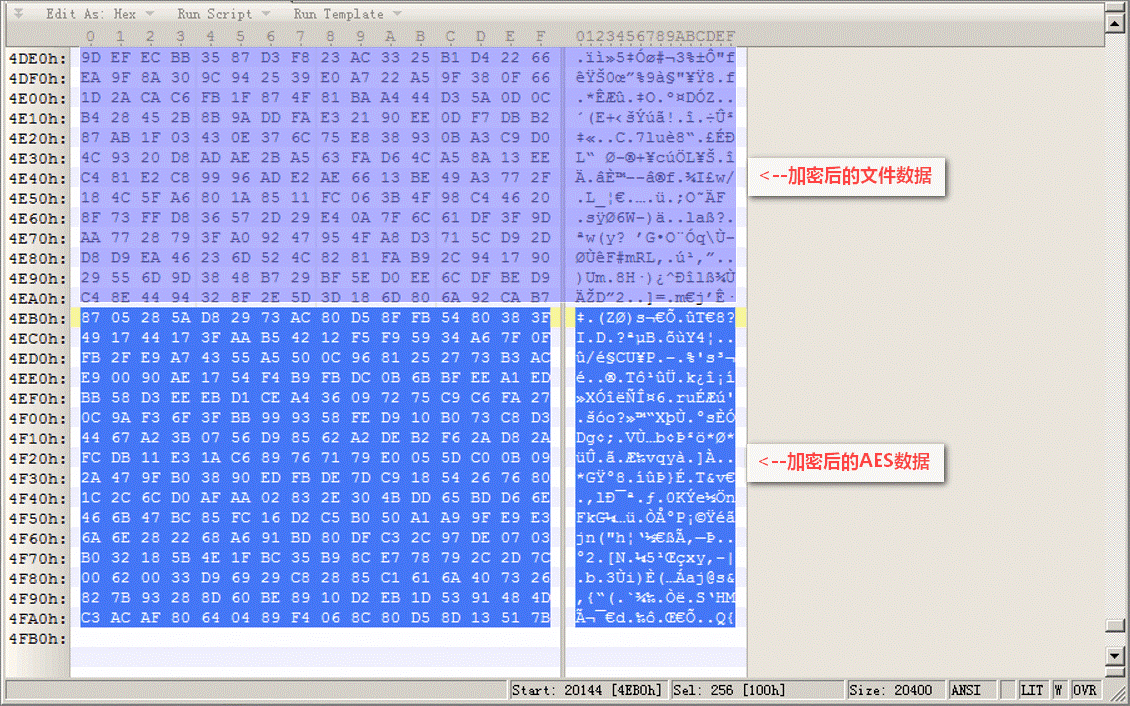
将加密后的数据附加到已加密文件的末尾:

修改被加密文件后缀“*.dihlxbl”,然后在被加密文件目录和%Public%目录下创建名为“readme.txt”的勒索信:

勒索信中个人网页部分的子域名为当前系统的感染标识:

打开系统默认浏览器访问与赎金支付相关的页面(这里断网调试就没有返回数据了),在该URL链接的请求参数中还包含了以下有关受感染系统信息:
1、勒索软件枚举文件的驱动器数量
2、Magniber 勒索软件生成的加密数据的总大小(以字节为单位)
3、勒索软件已加密的文件数
4、勒索软件枚举的文件数量;该数字包括勒索软件已加密的文件和未加密的文件
5、受感染的 Windows 操作系统的内部版本号

最后通过调用WMI删除磁盘卷影副本,防止用户恢复文件数据:

总结
样本总体比较简单,没有复杂的对抗手段,但是通过动态申请内存然后写入Syscall执行语句的方式还是比较有意思的,写远控或者其它红队工具的时候也可以稍微参考下。
【逆向】Magniber 勒索软件样本分析的更多相关文章
- ocky勒索软件恶意样本分析1
locky勒索软件恶意样本分析1 1 locky勒索软件构成概述 前些时期爆发的Locky勒索软件病毒这边也拿到了一个样本,简要做如下分析.样本主要包含三个程序: A xx.js文件:Jscript脚 ...
- 新型勒索软件Magniber正瞄准韩国、亚太地区开展攻击
近期,有国外研究人员发现了一种新型的勒索软件,并将其命名为Magniber,值得注意的是,这款勒索软只针对韩国及亚太地区的用户开展攻击.该勒索软件是基于Magnitude exploit kit(简称 ...
- 不修改加密文件名的勒索软件TeslaCrypt 4.0
不修改加密文件名的勒索软件TeslaCrypt 4.0 安天安全研究与应急处理中心(Antiy CERT)近期发现勒索软件TeslaCrypt的最新变种TeslaCrypt 4.0,它具有多种特性,例 ...
- 发送垃圾邮件的僵尸网络——药物(多)、赌博、股票债券等广告+钓鱼邮件、恶意下载链接、勒索软件+推广加密货币、垃圾股票、色情网站(带宏的office文件、pdf等附件)
卡巴斯基实验室<2017年Q2垃圾邮件与网络钓鱼分析报告> 米雪儿 2017-09-07 from:http://www.freebuf.com/articles/network/1465 ...
- ocky勒索软件恶意样本分析2
locky勒索软件恶意样本分析2 阿尔法实验室陈峰峰.胡进 前言 随着安全知识的普及,公民安全意识普遍提高了,恶意代码传播已经不局限于exe程序了,Locky敲诈者病毒就是其中之一,Locky敲诈者使 ...
- locky勒索样本分析
前段时间收到locky样本,分析之后遂做一个分析. 样本如下所示,一般locky勒索的先决条件是一个js的脚本,脚本经过了复杂的混淆,主要用于下载该样本文件并运行,. 解密 样本本身进行了保护,通过i ...
- 一个简单的windows勒索软件分析
根据分析,此病毒是一个勒索软件,通过修改登录用户密码,留下勒索QQ号码向用户索要金钱. 它调用了Kernel32.dll里的WinExec来执行更改用户密码的cmd命令,密码为107289,更改完密码 ...
- 360安全中心:WannaCry勒索软件威胁形势分析
猫宁!!! 参考链接:http://zt.360.cn/1101061855.php?dtid=1101062360&did=210646167 这不是全文,而是重点摘要部分. 2017年5月 ...
- Android勒索软件研究报告
Android勒索软件研究报告 Author:360移动安全团队 0x00 摘要 手机勒索软件是一种通过锁住用户移动设备,使用户无法正常使用设备,并以此胁迫用户支付解锁费用的恶意软件.其表现为手机触摸 ...
- 勒索软件Locky、Tesalcrypt等使用了新的工具躲避检测
勒索软件Locky.Tesalcrypt等使用了新的工具躲避检测 今天我们发现Locky勒索软件家族使用一种新的工具来躲避检测,并且可能已经感染了很多节点. 自从我们通过AutoFocus智能威胁分析 ...
随机推荐
- 【服务器数据恢复】ZFS文件系统下ZPOOL下线的数据恢复案例
服务器数据恢复环境:SUN ZFS系列某型号存储阵列:40块磁盘组建的存储池(其中4块磁盘用作全局热备盘),池内划分出若干空间映射到服务器使用:服务器使用Windows操作系统. 服务器故障:服务器在 ...
- firefox 安装旧版flash播放器
国内恶心的特供版flash用是不可能在用了,用旧版的火狐和旧版的flash播放器,亲测可用. 下载旧版本的火狐浏览器67.04 https://ftp.mozilla.org/pub/firefox/ ...
- python快速制作可视化报表
- centos 等保漏洞修复
一.设置密码复杂度 [root@localhost ~]# vi /etc/pam.d/system-auth password requisite pam_pwquality.so try_firs ...
- Oversampling Techniques
ADC Operation Improving ADC Resolution 总结 根据奈奎斯特采样定理,Fsample >= 2 * Fsignal 在频域中,过采样能够降低白噪声功率谱密度 ...
- 浅谈JS中的element.style和window.getComputedStyle()的区别
MDN对于element.style的解释 被高光的句子中的inline style属性是指css内联样式,即元素的style属性的属性值 总结一下,element.style只能获取到元素的styl ...
- PCA降维练习
[题目] 1.现有我国大陆30个省.直辖市.自治区的经济发展状况数据集如表所示,包括8项经济指标:国民生产总值(A1):居民消费水平(A2):固定资产投资(A3):职工平均工资(A4):货物周转量(A ...
- 关于sql时间方面的处理
查询大于时间两小时(例:订单设置两小时后过期 $res = Order::where(['status'=>0,'sid'=>1])->whereRaw("created_ ...
- 远程CG动画制作的神器:RayLink远程控制软件
近几年疫情变幻多端,加上数字经济的快速发展,直接助推各行各业信息化发展.越来越多企业打破传统固定办公室的限制,对工作场所的选择愈加灵活.自由化.诸如居家办公.外地出差办公.会议协同办公等远程办公的应用 ...
- 工程师突击:SAP ABAP实用程序开发攻略.pdf
工程师突击:SAP ABAP实用程序开发攻略.pdf 有需要的联系 wx :erpworld
