setTimeout的那些事
一、我们可以设置一个定时器用以指定某个程序在指定时间后才执行
1 setTimeout(function(){
2 console.log("do something");
3 },1000)
用setTimeout,指定1秒后执行
二、当然也可以在想要清除定时器的时候,想办法清除它
只需要给setTimeout起一个别名,clearTimeout这个别名即可
1 // 给定时器起个别名st1
2 var st1 = setTimeout(function(){
3 console.log("do something");
4 },1000)
5
6
7 // 清除定时器st1
8 clearTimeout(st1)
别名st1的值为该setTimeout的返回值,该返回值是timeoutID ,是一个正整数,从数字1开始命名,多个定时器其它返回值是从1开始依次编号,即1 2 3 4,表示定时器的编号,这个值可以传递给clearTimeout()来取消该定时器
三、如果你想在指定这个定时器时传递一些参数也是可以的
值得一提的是setTimeout可以传多个参数
setTimeout(function(){}, 时间,参数1,参数2,参数3 ...)
1 var p1 = '参数1', p2 = '参数2', p3 = '参数3';
2
3 var st1 = setTimeout(function(p1, p2, p3){
4 console.log("do something 传递的参数:", p1, p2, p3);
5 },1000, p1, p2, p3)
6
7 // 或者
8 var st1 = setTimeout(function(a, b, c){
9 console.log("do something 传递的参数:", a, b, c);
10 },1000, '参数1', '参数2', '参数3')
四、定义多个定时器,且将其赋值给
1 var st1 = setTimeout(function(i){
2 console.log(i);
3 },1000,11)
4
5 var st2 = setTimeout(function(i){
6 console.log(i);
7 clearTimeout(st3);
8 },2000,22)
9
10 var st3 = setTimeout(function(i){
11 console.log(i);
12 },3000,33)
执行结果是:
11
22
因为在第7行,清除了定时器st3,因此st3不存在了
五、将setTimeout放在循环中会怎么样
1 function fn(){
2 for(var i=0; i<3; i++){
3 var st1 = setTimeout(function(i){
4 console.log('x', i);
5 clearTimeout(st1);
6 },1,i)
7 console.log('y', i);
8 }
9 }
10 fn();
执行结果是:
y 0
y 1
y 2
x 0
x 1
分析

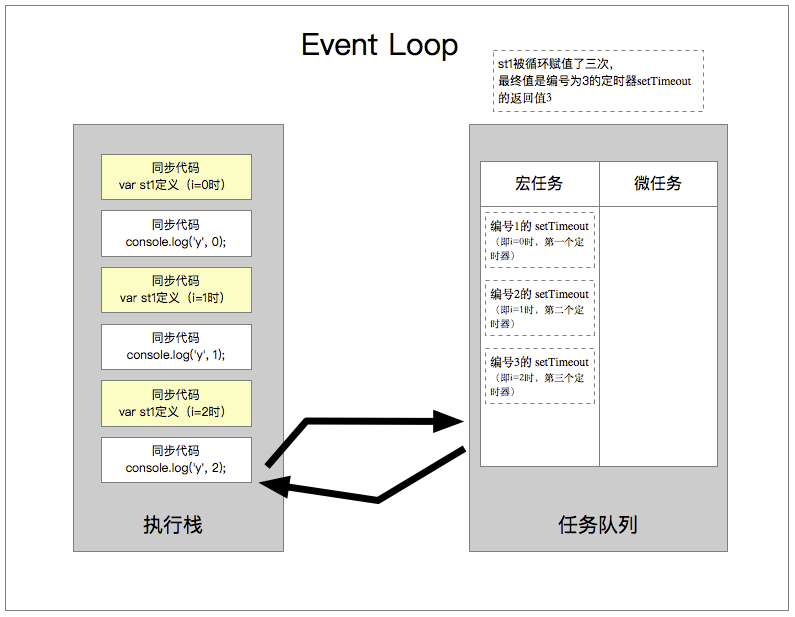
这里用到了Event Loop即事件循环知识,
一段代码,首先要区分是“同步任务”还是“异步任务”,“同步任务”总是早于“异步任务”先顺序执行,
for循环内,只有两大块代码,
分别是:
属于“同步任务”的var定义(但var定义等号右边setTimeout是个“异步任务”)
属于“同步任务”的 console.log('y', i);
具体执行是这样的:
i=0时,遇到var定义,执行var 赋值操作,将st1值赋值为定义setTimeout时的返回值 即 1,但考虑到setTimeout是“异步任务”且细说属于“宏任务”,遂将其添加到“任务队列”的“宏任务”子队列中
这时我们看变量st1的值是第一个setTimeout时定义返回值即这个定时器编号数字1
遇到console.log('y', i); 输出 y 0
i=1时,遇到var定义,执行var 赋值操作,将st1值赋值为定义setTimeout时的返回值 即 2,但考虑到setTimeout是“异步任务”且细说属于“宏任务”,遂将其添加到“任务队列”的“宏任务”子队列中
这时我们看变量st1的值是第二个setTimeout时定义返回值即这个定时器编号数字2
遇到console.log('y', i); 输出 y 1
i=2时,遇到var定义,执行var 赋值操作,将st1值赋值为定义setTimeout时的返回值 即 3,但考虑到setTimeout是“异步任务”且细说属于“宏任务”,遂将其添加到“任务队列”的“宏任务”子队列中
这时我们看变量st1的值是第三个setTimeout时定义返回值即这个定时器编号数字3
遇到console.log('y', i); 输出 y 2
“执行栈”中,“同步任务”代码执行完了,这时就去从“任务队列”中去按“先入先执行”的原则顺序,依次载入“执行栈”,挨个执行,值得一提的是从“任务队列”中调用任务总是先看是否有“微任务”,如果有,则,从“微任务”中,依次载入“执行栈”执行,“微任务”为空,则从“宏任务”调入执行
这里,
1.首先将“编号1的setTimeout”载入“执行栈”执行,输出 x 0 ,其中 clearTimeout(st1),由于此时 st1为“第三个setTimeout时定义返回值即这个定时器编号数字3”,所以,将执行清除“编号3的定时器”动作
2.将“编号2的setTimeout”载入执行栈执行,输出 x 1,再次 clearTimeout(st1) 清除“编号3的定时器”动作
3.由于“宏任务”中“编号3的setTimeout”被清除,因此,“宏任务”被全部执行完毕,程序也到此为止
setTimeout的那些事的更多相关文章
- setTimeout,setInterval你不知道的事
javascript线程解释(setTimeout,setInterval你不知道的事) 标签: javascript引擎任务浏览器functionxmlhttprequest 2011-11-21 ...
- javascript线程解释(setTimeout,setInterval你不知道的事)---转载
在工作中,可能我们经常遇到在有很多 setInterval 的页面, 再手动触发 setTimeout 的时候经常失败, 尤其是 jquery做动画的时候,一些渐入溅出的东西,很多东西都不被触发……, ...
- javascript线程解释(setTimeout,setInterval你不知道的事)
john resig写的一篇文章: 原文地址:http://ejohn.org/blog/how-javascript-timers-work/ 作为入门者来说,了解JavaScript中timer的 ...
- setTimeout,setInterval原理
function a() { setTimeout(function(){alert(1)},0); alert(2); } a(); 和其他的编程语言一样,Javascript中的函数调用也是通过堆 ...
- setTimeout(fn, 0)引发的JavaScipt线程的思考
起因 周五改一个checkbox的display属性被错误地设置为none的bug. 经debug发现, 有两个地方修改了display属性: 1) checkbox的controller; 2) c ...
- setTimeout,setInterval你不知道的…
javascript线程解释(setTimeout,setInterval你不知道的事) 标签: javascript引擎任务浏览器functionxmlhttprequest 2011-11-21 ...
- setTimeout,setInterval运行原理
function a() { setTimeout(function(){alert(1)},0); alert(2); } a(); 和其他的编程语言一样,Javascript中的函数调用也是通 ...
- JavaScript运行机制与setTimeout
前段时间,老板交给了我一个任务:通过setTimeout来延后网站某些复杂资源的请求.正好借此机会,将JavaScript运行机制和setTimeout重新认真思考一遍,并将我对它们的理解整理如下. ...
- Javascript事件机制兼容性解决方案
本文的解决方案可以用于Javascript native对象和宿主对象(dom元素),通过以下的方式来绑定和触发事件: 或者 var input = document.getElementsByTag ...
- 关于页面刷新或者调用方法事获取不到元素信息或者出现缺少对象错误的换位思考setTimeout的使用
这两天客户的需求不能定下来,做闲人好长时间了,不如来整理下最近碰到的一些个小麻烦. 正题: 场景一. 最近在开发的过程中使用到了百度的富客户端文本编辑器(ueditor)---这是一款功能很强大的文本 ...
随机推荐
- vue基础 · 过滤器(3)
过滤器:filter Vue.js 允许你自定义过滤器,可被用于一些常见的文本格式化.过滤器可以使用在2个地方:{{ }} 插值 和 v-bind 表达式(后者从 2.1.0+ 开始支持) 过滤器分为 ...
- freertos 启动任务调度器后卡在svc 0,汇编停在了0x0800014A E7FE B 0x0800014A
分别引导加载程序和应用程序(带有或不带有FreeRTOS)都可以正常工作. 引导加载程序和应用程序(无需FreeRTOS)可以完美运行. 但是,如果我在应用程序中使用freeRTOS并完成两项任务(显 ...
- bcc分析缓存命中率
系统环境:centos7/redhat7 安装,提前配好网络yum源,比如aliyun yum install bcc-tools /etc/profile 添加如下命令路径 vim /etc/pro ...
- Miller-Rabin素性判定算法
Miller-Rabin素性判定算法是一种基于概率的判定算法,每次判定n是素数的正确性概率至少为75%,出错的概率小于25%. 如果对n进行k次素性检测,如果结果n为素数,那么n为合数的概率为1/(4 ...
- gitee提交过程
https://gitee.com/ 一个线上代码云端软件开发协作平台 首先注册一个账号 然后添加新的仓库 仓库名称和路径是必填项 然后创建项目 选择 克隆存储数据库 存储库位置是网站获取的git位 ...
- 一套高效的iOS面试题一套高效的iOS面试题
runtime相关问题 runtime是iOS开发最核心的知识了,如果下面的问题都解决了,那么对runtime的理解已经很深了. runtime已经开源了,这有一份别人调试好可运行的源码objc-ru ...
- bzoj 2115
线性基好题 首先,如果一条路径被经过了两次,那么这条路径上的权值等于没有(废话) 基于这一点,我们其实已经找到了解决问题的方法了! 首先,由于可以反复经过一条边,因此我们可以把一条合法的路径看成这样的 ...
- axios基本配置
点击查看代码 <!-- axios基础用法 --> <script> /** * axios:一款基于promise设计模式封装的ajax库(JQ中的ajax就是最普通的aja ...
- css中双冒号和单冒号区别
:--是指的伪类 ::--是指的伪元素 1.字面意思: 伪类,1.css中有类选择器,某些元素并未定义类名,就可以通过伪类赋予样式,如:[:nth-child(n)]:2.伪类可以应用于元素执行某种状 ...
- linux查看进程信息
top 实时查看进程信息,展示进程id,使用内存,占用cpu等信息,可以查看内容占用最多.cpu使用最多的进程,然后再根据进程id查看进程的详细信息.实时更新 ps 瞬时查看进程情况,ps -ef | ...
