mybatis中useGeneratedKeys用法--插入数据库后获取主键值
前言:今天无意在mapper文件中看到useGeneratedKeys这个词,好奇就查了下,发现能解决我之前插入有外键表数据时,这个外键获取繁琐的问题,于是学习敲DEMO记录
在项目中经常需要获取到插入数据的主键来保障后续操作,数据库中主键一般我们使用自增或者uuid()的方式自动生成
问题:对于uuid使用Java代码生成的方式还比较容易控制,然而使用数据库生成的主键,这样我们就需要将插入的数据再查询出来得到主键,某些情况下还可能查询到多条情况,这样就比较尴尬了。
那有什么办法来插入数据的时候就得到这个主键呢?
以下是Demo,分别定义了一个主键自增的表,一个uuid主键的表,对应实体Student,和UUidStudent分别说明两种情况下插入数据如何获取到主键值
一、自增对应实体Student
package com.ydcc.model; public class Student
{ private String id;
private String name;
private Integer age; }
对应的mapper.xml如下
<mapper namespace="com.ydcc.mappers.StudentMapper">
<resultMap type="Student" id="StudentResult">
<id property="id" column="id"/>
<result property="name" column="name"/>
<result property="age" column="age"/>
</resultMap>
<insert id="add" parameterType="Student" useGeneratedKeys="true" keyProperty="id" ><!--keyProperty对应的是实体中的属性不是数据库-->
insert into t_student (name,age) values (#{name},#{age})
</insert>
</mapper>
二、uuid非自增对应实体:UUidStudent
package com.ydcc.model; public class UUidStudent
{
private String uuid;
private String name;
private int age;
}
对应的xml如下
<mapper namespace="com.ydcc.mappers.UUidStudentMapper">
<resultMap type="Student" id="StudentResult">
<id property="uuid" column="uuid"/>
<result property="name" column="name"/>
<result property="age" column="age"/>
</resultMap>
<insert id="add" parameterType="Student" useGeneratedKeys="true" keyProperty="uuid">
<!--
<selectKey resultType="String" order="BEFORE" keyProperty="uuid">
SELECT uuid()
</selectKey>
insert into t_uuidstudent (uuid,name,age) values (#{uuid},#{name},#{age})
-->
<selectKey resultType="String" order="AFTER" keyProperty="uuid"> <!--keyProperty对应的是实体中的属性不是数据库-->
SELECT uuid()
</selectKey>
insert into t_uuidstudent (uuid,name,age) values ( uuid(), #{name},#{age})
</insert>
</mapper>
来看以下测试代码和运行效果
package com.ydcc.service; import org.apache.ibatis.session.SqlSession;
import org.apache.log4j.Logger;
import org.junit.After;
import org.junit.Before;
import org.junit.Test; import com.ydcc.mappers.StudentMapper;
import com.ydcc.mappers.UUidStudentMapper;
import com.ydcc.model.Student;
import com.ydcc.model.UUidStudent;
import com.ydcc.util.SqlSessionFactoryUtil; public class StudentTest2
{ private static Logger logger = Logger.getLogger(StudentTest2.class);
private SqlSession sqlSession = null;
private StudentMapper studentMapper = null;
private UUidStudentMapper uuidstudentMapper = null; /**
* 测试方法前调用
*
* @throws Exception
*/
@Before
public void setUp() throws Exception
{
sqlSession = SqlSessionFactoryUtil.openSession();
studentMapper = sqlSession.getMapper(StudentMapper.class);
uuidstudentMapper = sqlSession.getMapper(UUidStudentMapper.class);
} /**
* 测试方法后调用
*
* @throws Exception
*/
@After
public void tearDown() throws Exception
{
sqlSession.close();
} @Test
public void testAdd()
{
logger.info("添加学生"); Student student = new Student();
student.setName("王五");
student.setAge(12); studentMapper.add(student); logger.info("Student是:" + student.toString());
sqlSession.commit();
} @Test
public void testAddUUidStudent()
{
logger.info("添加uuid学生"); UUidStudent uuidStudent = new UUidStudent();
uuidStudent.setName("uuid王五");
uuidStudent.setAge(12); uuidstudentMapper.add(uuidStudent); logger.info("uuidStudent是:" + uuidStudent.toString());
sqlSession.commit();
} }
运行结果:
[main] INFO com.ydcc.service.StudentTest2 - 添加uuid学生
[main] INFO com.ydcc.service.StudentTest2 - uuidStudent是:UUidStudent [uuid=6885de71-c32d-11e8-88e1-0c9d920ff4e1, name=uuid王五, age=12]
[main] INFO com.ydcc.service.StudentTest2 - 添加学生
[main] INFO com.ydcc.service.StudentTest2 - Student是:Student [id=9, name=王五, age=12]
经过与插入数据对比,发现数据无误,这里总结注意的点
1、keyProperty对应的是实体中的属性,不是数据库字段
2、对于非自增主键,必须显式写出
<selectKey resultType="java.lang.String" order="AFTER" keyProperty="uuid">
SELECT uuid()
</selectKey>
order的设置,在insert sql语句执行前(BEFORE)或者执行后(AFTER),
上面注释掉的代码用的before,看测试代码中我并没有对uuidStudent进行uuid set值,但是insert sql中缺用到#{uuid},理解为在执行前已经将主键id值赋给实体,直接取值就行.经过测试如果把#{uuid}换成uuid(),就发现得到的主键和入库的数据不一致
使用after,可以看到使用了数据库的uuid(),那么在插入数据后,把这个值赋给了实体uuidStudent.
3、对于自增的设计,我们直接用useGeneratedKeys="true" keyProperty="id"正常些插入语句即可
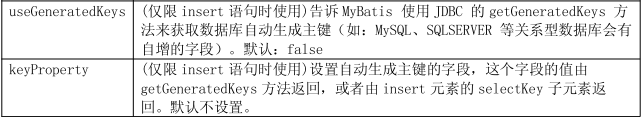
附上标签中几个字段的解释:

敲demo过程中因为用的电脑上之前的mysql-connector包,连接数据库时报Unknown character set index for field '255' received from server.的错,经查,因为是我本地用的mysql8的版本高、jar包版本低的原因
MYSQL 5.5 之前, UTF8 编码只支持1-3个字节;从MYSQL5.5开始,可支持4个字节UTF编码utf8mb4,升级下jar包就解决了
mybatis中useGeneratedKeys用法--插入数据库后获取主键值的更多相关文章
- mybatis插入数据并获取主键值
有时候我们的主键是自增的,但是我们想要在插入一条数据以后获取这条数据的主键值,而我们知道,mybatis执行完插入操作以后返回的是生效的记录数.那如何才能获取这个主键值呢. 1.在配置文件mapper ...
- SpringBoot整合MyBatis获得插入数据后获取主键,返回值总是1
xml里的写法 <insert id="insertLogin" parameterType="com.xyt.p2p.pojo.LoginInfo" k ...
- mybatis的插入数据后的主键获取
为什么要在插入数据后获取主键:当有一个订单表和订单详情表,当插入订单表的数据后,需要在订单详情表插入该订单的具体购物情况,订单详情表需要的一个列是订单表的主键或者订单ID.(通俗讲:A表的主键是B表的 ...
- MyBatis 插入记录同时获取主键
MyBatis 插入记录同时获取主键 MyBatis 插入记录同时获取主键的系统界面 useGeneratedKeys 属性 keyProperty 属性 keyColumn 属性 selectKey ...
- Python3+SQLAlchemy不使用字段名获取主键值教程
一.说明 1.1 环境说明 user model如下,且其现有一个实例user_inst: class User(Base): __tablename__ = 'users' username = C ...
- Mybatis中,当插入数据后,返回最新主键id的几种方法,及具体用法
insert元素 属性详解 其属性如下: parameterType ,入参的全限定类名或类型别名 keyColumn ,设置数据表自动生成的主键名.对特定数据库(如PostgreSQL),若自动生成 ...
- mybatis插入的同时获取主键id
<insert id="insertAndReturnId" parameterType="com.qianlong.cms.entity.AppCmsRole&q ...
- MyBatis + MySQL返回插入成功后的主键id
这是最近在实现perfect-ssm中的一个功能时碰到的一个小问题,觉得需要记录一下,向MySQL数据库中插入一条记录后,需要获取此条记录的id值,以生成对应的key值存入到redis中,id为自增i ...
- Laravel 5 插入数据后返回主键ID
方法一: $info = DB::table('表名')->insertGetId(['imgName' => $fileName]);//图片名入库后返回添加数据行的主键ID 方法二:( ...
- mybatis 插入数据并返回主键值
<insert id="insert" parameterType="com.pojo.TSubject" useGeneratedKeys=" ...
随机推荐
- jquery 时间戳转化为日期时间格式,年月日 时分秒
<script type="text/javascript"> var strDate = ''; $(function(){ // 获取时间戳 时间戳为10位需*10 ...
- 剑指Offer2---------替换空格
题目描述 请实现一个函数,将一个字符串中的每个空格替换成"%20".例如,当字符串为We Are Happy.则经过替换之后的字符串为We%20Are%20Happy. 重点: ...
- Pytorch Cross Entropy
Entropy Uncetainly measure of surprise higher entropy = less info \[Entropy = -\sum_i P(i)\log P(i) ...
- [C#]Event相关的三个典型Case收录.
基本版: using System; namespace EventDemo1 { public delegate void CatCallEventHandler(); public class C ...
- 动力节点的MySQL的34题目的第7题的我的参考答案
以下是:薪水的平均等级最低的部门的名称 select t4.t4deptno,t4.t4grade,d1.dname from( ##求出各部门平均等级begin select avg(t3.t3gr ...
- beast加密
Beast: https://github.com/liexusong/php-beast?tdsourcetag=s_pctim_aiomsgbeast-安裝到/root------------- ...
- tableau连接mysql
1.下载驱动地址:https://dev.mysql.com/downloads/connector/odbc/ 2.选择MSI Installer自动安装自动配置 3.本地127.0.0.1(其他I ...
- insert-text-at-cursor-in-a-content-editable-div
https://stackoverflow.com/questions/2920150/insert-text-at-cursor-in-a-content-editable-div function ...
- [极客大挑战 2019]Http 1
进入题目,可以看到是一个小型的网站 这里我也走了很多弯路,题目提示为HTTP,这里就可以在源码中找一些隐藏信息 搜搜.php可以看到有一个Secret.php 进入提示It doesn't come ...
- ansible批量采集、批量互信、批量复制、分发文件
一.先说一下用ansible批量采集机器信息的实现办法: 1.先把要采集的机器信息的IP添加到主节点机器的/etc/ansible/hosts里面: 2.在/etc/ansible/hosts里面添加 ...
