可视化大屏:mapbox+vue全攻略

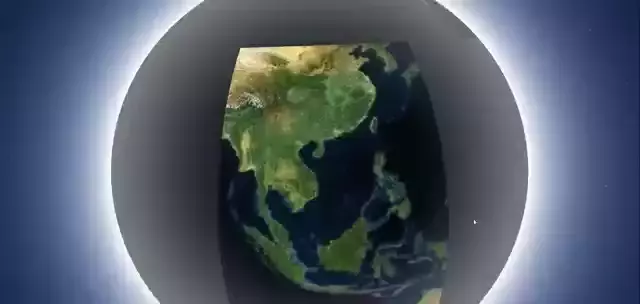
如题图,mapbox是一个支持真3D地形展示的webGIS框架,与常用的Leaflet、Cesium和Openlayers并称四大框架,本文将介绍mapbox-gl js 在 vue 中的用法。
为什么要用 mapbox ?
各位可以自行搜索上面提到的或者其他的webGIS框架或者集成服务商,可以很轻松的比较出mapbox的优势:
- 支持3D地形、3D模型
- 支持多种坐标系投影
- mapbox studio 在线编辑地图样式,使用时只需一个链接,更新时链接也无需修改(无可替代)
- 漂亮(谁能反驳?)
- 简单易上手(对比Cesium、Openlayers)
- 地理数据全格式支持(Image、KML、WMS、 WMTS、 GeoJson)
- 功能齐全,mapbox再也不是那个花瓶了,它现在是一个强大的、完整的大型框架
注册mapbox账号
mapbox禁止中国地区的新用户注册,需要开启全局的魔法,进入 mapbox官网注册


如果要求输入 海外银行卡号,参阅:知乎:mapbox的注册怎么需要填卡号,有银行要求吗,之前看网上说不需要填,具体要怎么操作,求大神指点。?
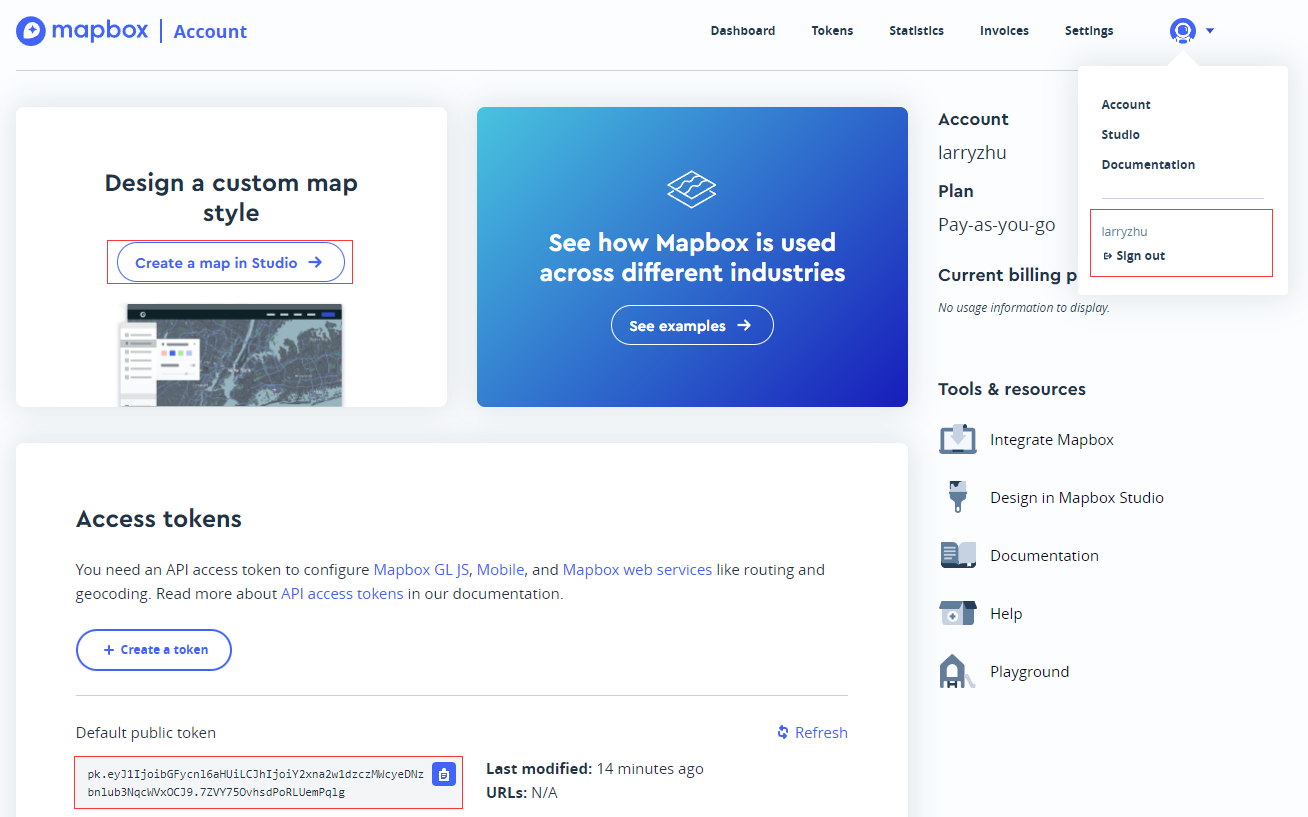
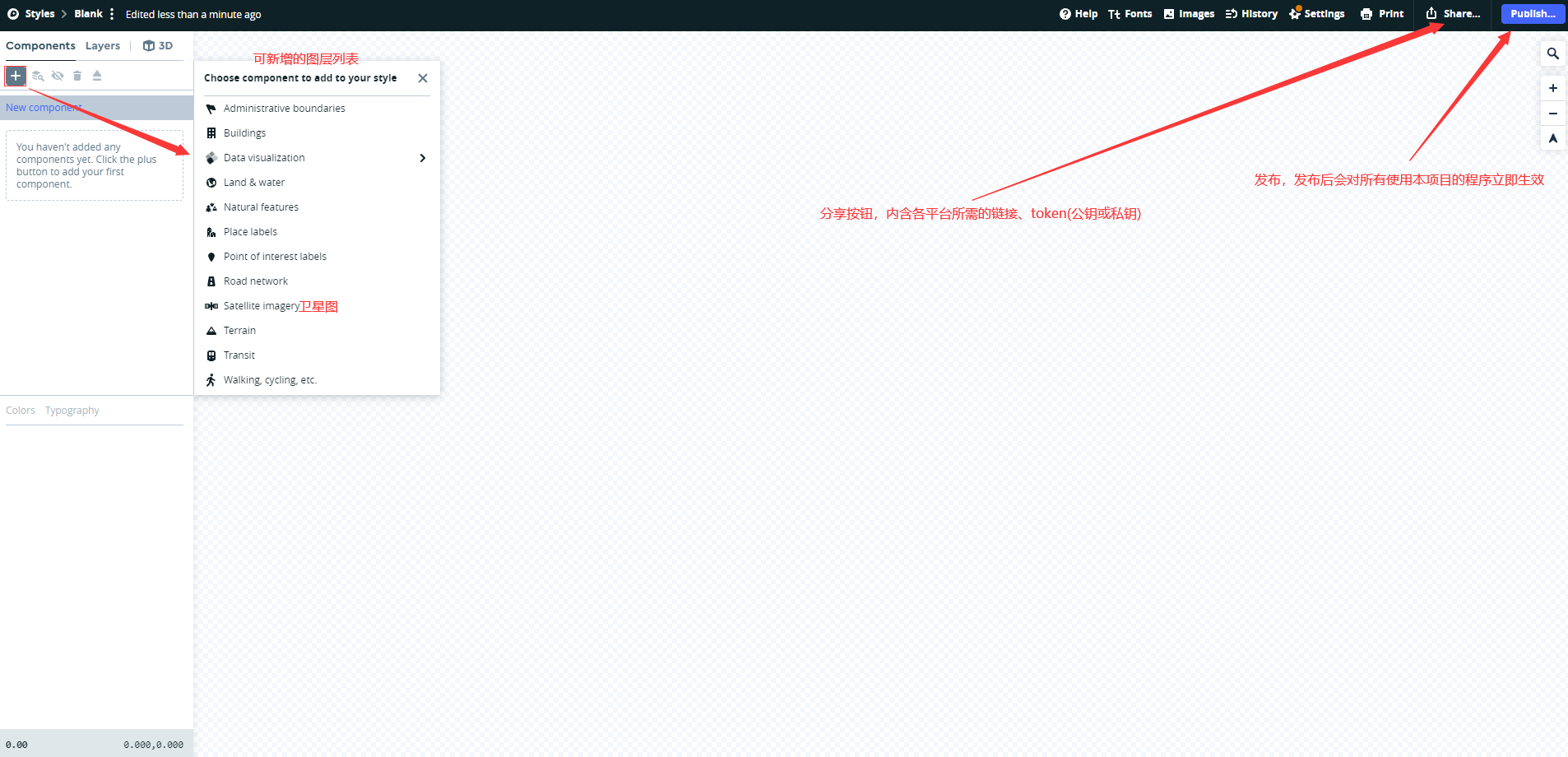
完成注册后会看到如下画面

左上红框可以在线创建、编辑地图样式。下方红框是公钥,可以用来访问你创建的公开地图。
创建你的个性化地图

你可以自行探索各个图层分别是什么,我这里只新增了一个卫星图,图层越多,加载的时候就越慢,用起来就越卡。
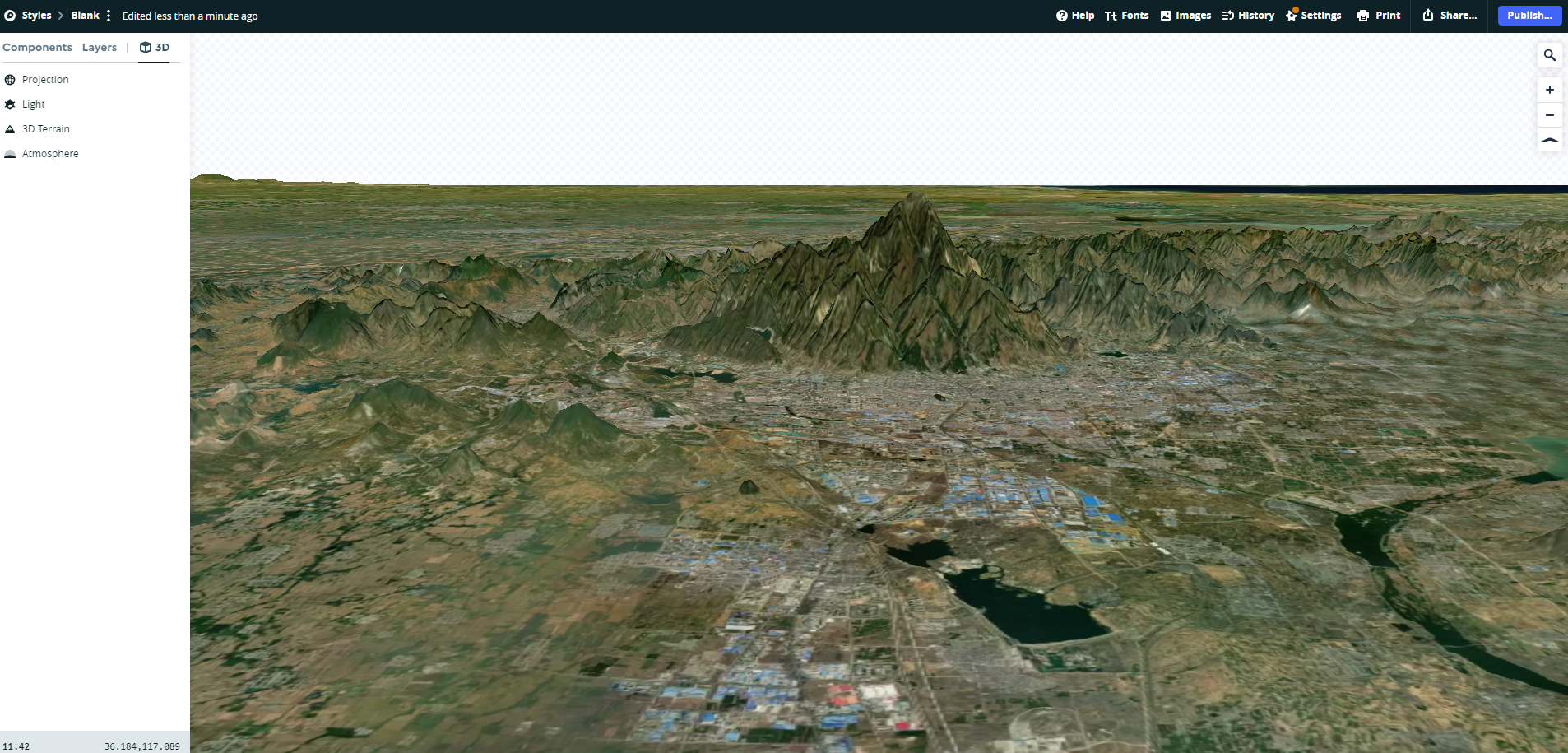
点击左上角3D按钮,即可开启3D视图,mapbox会根据全球等高线信息模拟出地形

上图为山东省泰安市。此外还支持:
- 自定义光源
- 自定义坐标系
- 自定义地形夸张
- 雾气(视野可见范围,适当设置有助于性能优化)
在VUE项目中使用mapBox
本文使用vue3,选配如下:
- router
- vuex
- less
安装,通过NPM安装
npm i mapbox-gl
引入
import mapboxgl from 'mapbox-gl';
import 'mapbox-gl/dist/mapbox-gl.css';
import MapboxLanguage from '@mapbox/mapbox-gl-language'; //可以将标签改为中文
初始化
mapboxgl.accessToken='pk.eyJ1IjoiemJiZW4iLCJhIjoiACtpemtnOXRoMDRhcDMwbG43aGYxbXhqYyJ9.YOJzSXzubABBJeK7SXg60w'; //这是一个无效的公钥,上面提到了公钥在哪里可以获取到
this.map = new mapboxgl.Map({
container: "basicMapbox",
style: 'mapbox://styles/xxx/ckus1uok22m4117aif4pg9qa6', //这是个假链接,在上面有提到分享按钮,那里有你自己的链接
center: [118, 28],
zoom: 3, //zoom你都不懂就别看了
pitch: 0, // 相对于地面3D视角的角度
bearing: 0, // 东西南北 方向,正北方为 0
projection: 'globe', // 为 3D 地球
antialias: false, //抗锯齿,通过false关闭提升性能
essential: true, //不知道什么意思,我看人家写我就写了
renderWorldCopies: false, //可理解为loop,在projection: 'globe'时无效
skipOnboarding: true,//可选择不等待瓦片加载
});
// ### 标签汉化
// this.map.addControl(new MapboxLanguage({ defaultLanguage: 'zh-Hans' }));
// ### 添加导航控制条
// this.map.addControl(new mapboxgl.NavigationControl(), 'top-left');
监听事件
this.map.on("eventName",()=>{})
// 常用事件有:load、moveend、render等,自行探索
常用方法
this.map.setFog({}); //开启宇宙、星空
this.map.flyTo({
center: [109.926476, 19.088415], //目标中心点 海南省琼中县湾岭镇
zoom: 11, //目标缩放级别
bearing: 56.50, //目标方位角
pitch: 47.50, //目标倾斜角
},duration: 7000,) //飞行
let shape = await request.get("some_geoJosn")
this.map.addSource('customSourceName'{
type:"geojson" //可选: raster || image || 等
// 每个类型所需的参数不一样,自行探索,这里用geojson举例。
"data": shape
}) //添加资源
this.map.getSource('customSourceName') && this.map.removeSource('customSourceName') //获取资源、删除资源
this.map.addLayer({
id: 'measure-lines',
type: 'line',
source: 'customSourceName', //使用刚刚添加的资源
layout: {
'line-cap': 'round',
'line-join': 'round'
},
paint: {
'line-color': '#00FFF4',
'line-width': 2.5,
'line-opacity': 1,
'line-gap-width': 0,
},
}); // 添加图层,如上使用 名为 customSourceName 的资源 添加了一个用线勾勒轮廓的图层。
this.map.getLayer('measure-lines') && this.map.removeLayer('measure-lines') // 获取图层、删除图层
插点,以下是一个插点的简单示例,可以用vue组件渲染插点的响应弹窗:
import mapboxPopView from '../mapboxPopView/mapboxPopView.vue'; //弹窗组件需提前引入 async setMaker(makerList) {
if (!makerList) {
return
}
// console.log('makerList::: ', makerList);
for (let item of makerList) {
let dom = document.createElement('img')
dom.src = require(`../../../public/static/img/${item.deviceType}.png`) //这里使用了自定义图片来替换默认插点图标
dom.style.width = '52.4px'
dom.style.height = 'auto' //可以保持比例
dom.id = `marker-${item.deviceId}`
dom.classList.add("markerCustom")
dom.addEventListener("click", () => {
this.setPopContent(item)
})
let marker = new mapboxgl.Marker({
element: dom,
offset: [0, -50], //图标偏移量
}).setLngLat([item.lon, item.lat]).addTo(this.map);
// 添加标记的弹窗事件
var popup = new mapboxgl.Popup({
offset: [0, -100], //弹窗偏移量
}).setHTML(`<div id="popup-content-${item.deviceId}"></div>`)
// this.setPopContent(item)
marker.setPopup(popup);
this.markerList.push(marker)
// 点击标记时显示弹窗
}
this.$store.dispatch('addLayer')
},
setPopContent(item) {
const MyNewPopup = defineComponent({
extends: mapboxPopView,
setup() {
const deviceItem = item
return { deviceItem } //这里的常量可以直接在组件的this对象中获取
},
})
setTimeout(() => {
createApp(MyNewPopup).mount(`#popup-content-${item.deviceId}`) //挂载到刚刚定义的拥有唯一ID的DOM节点上
}, 10);
},
插点效果如图:

至此,mapbox的基本功能介绍完毕,另外,mapbox支持自定义图源,下面是一个使用天地图瓦片的例子:
setTiandituLaryer() {
this.map.addSource('tianditu', {
type: 'raster',
tiles: [
'你的天地图链接',
],
tileSize: 256,
});
this.map.addLayer({
id: 'tianditu',
type: 'raster',
source: 'tianditu',
});
},
如果使用其他的图源,记得在mapbox studio里关闭或删除无用的图层。
码云:mapbox_demo
旗鼓相当的对手,就是我们磨砺爪子的坚石。
可视化大屏:mapbox+vue全攻略的更多相关文章
- 谈谈Vue.js——vue-resource全攻略
本篇文章主要介绍了谈谈Vue.js——vue-resource全攻略,小编觉得挺不错的,现在分享给大家,也给大家做个参考.一起跟随小编过来看看吧 概述 上一篇我们介绍了如何将$.ajax和Vue. ...
- Visual-platform,基于Vue的可视化大屏开发GUI框架
visual-platform 基于Vue的可视化大屏开发GUI框架 ------ CreatedBy 漆黑小T 构建用于开发可视化大屏项目的自适应布局的GUI框架. github仓库: https: ...
- 【拖拽可视化大屏】全流程讲解用python的pyecharts库实现拖拽可视化大屏的背后原理,简单粗暴!
"整篇文章较长,干货很多!建议收藏后,分章节阅读." 一.设计方案 整体设计方案思维导图: 整篇文章,也将按照这个结构来讲解. 若有重点关注部分,可点击章节目录直接跳转! 二.项目 ...
- MyEclipse优化全攻略
(0) 吐槽 Eclipse仅仅是个半成品有木有?什么都须要自己安装插件,新手非常难用有木有? 安装上插件以后了版本号兼容和各种问题烦死人有木有? 都怪碎片和版本号乱公布有木有? IntelliJ I ...
- VS2013全攻略(安装,技巧,快捷键,插件)!
工欲善其事,必先利其器.VS2013全攻略(安装,技巧,快捷键,插件)! 之前一篇<c++的性能, c#的产能?!鱼和熊掌可以兼得,.NET NATIVE初窥>承蒙大家喜爱和编辑推荐,在此 ...
- VSCode插件开发全攻略(七)WebView
更多文章请戳VSCode插件开发全攻略系列目录导航. 什么是Webview 大家都知道,整个VSCode编辑器就是一张大的网页,其实,我们还可以在Visual Studio Code中创建完全自定义的 ...
- 从零开始设计数据大屏—基于Vue ZT
虽然已经决定这个项目用Wyn来做了,但是,了解一下如何从头开始写一个数据大屏还是挺有好玩的. ------------- 为什么要做数据大屏? 现如今的大数据逐渐发挥出了它的力量,并无形的改变着我们的 ...
- 打造一个高逼格的android开源项目——小白全攻略 (转)
转自:打造一个高逼格的android开源项目 小引子 在平时的开发过程中,我们经常会查阅很多的资料,最常参考的是 github 的开源项目.通常在项目的主页面能看到项目的简介和基本使用,并且时不时能看 ...
- android屏幕适配的全攻略3-动态获取手机屏幕宽高及动态设置控件宽高
1.获取手机屏幕宽高: DisplayMetrics dm = new DisplayMetrics(); getWindowManager().getDefaultDisplay().getMetr ...
- Android屏幕适配全攻略(最权威的官方适配指导)屏幕尺寸 屏幕分辨率 屏幕像素密度 dpdipdpisppx mdpihdpixdpixxdpi
Android屏幕适配全攻略(最权威的官方适配指导)原创赵凯强 发布于2015-05-19 11:34:17 阅读数 153734 收藏展开 转载请注明出处:http://blog.csdn.net/ ...
随机推荐
- linux-minicom
q:只能发送不能接收 a:串口设置,硬件流控制=>NO
- Matlab %贰
第二章 APPLICATIONS OF MATLAB IN ENGINEERING MATLAB Script %:注解 %%:分节符 Relational Operators < <= ...
- Laravel自定义JSON错误消息 The given data was invalid.
Laravel自定义错误消息 在Laravel验证请求时出现错误,默认会返回如下的错误: 可以看到JSO结构中的message为The given data was invalid.而并非是我们具体自 ...
- 华为云服务器搭建FTP后,内网访问无法连接。
总结:1.内网访问公网需要用被动模式 2.云服务器需要放开除20.21以外的部分端口,指定范围 3.PASV IP配置为云服务器的弹性公网IP 4.局域网使用主动模式连接FTP,客户端需要关闭防火墙, ...
- Windows10远程桌面连接CentOS7图形化桌面
Step1:在Centos7上检查是否安装了epel库 执行命令:rpm -qa|grep epel 示例: [root@master ~]# rpm -qa|grep epel[root@maste ...
- 【帆吖】Java学习零基础17
Java方法 1 package method; 2 3 public class Demo1 { 4 //main方法 5 public static void main(String[] args ...
- 关于一维数组传入函数的使用 //西电oj214题字符统计
#include<stdio.h> void count(char str[],int num[]){//形参用[],传递数组首地址后可以直接正常用数组str[i] int i; for( ...
- Rust for Rustaceans: Idomatic Programming for Experienced Developers Chap.2 Types
翻译的内容如果有不理解的地方或者是其他的差错,欢迎后台回复讨论. 类型在内存中的表示 Rust中的每一个值都有自己的类型(Type).在这一章中,我们将会看到Rust中的类型服务于许多不同的目的,但其 ...
- mininet配置命令
Mininet实验手册 一.安装 1. 直接使用带有完整软件的VM(略) 2. 源码安装 1) 下载 git clone git://github.com/mininet/mininet 2) ...
- 单机Linux下搭建MongoDB副本集-三节点
前言说明 Linux下安装MongoDB副本集我基本上是一次搭建,几百年不再碰,也记不住具体的命令,偶尔需要搭建都是直接网上找的教程. 有些教程很精简,有些又版本不一样,所以索性我整合下别人的教程,把 ...
