用户数据交互 Scanner
# 用户交互 Scanner ``` java
package study5ran2yl.study; import java.util.Scanner;
public class demo09 {
public static void main(String[] args) { Scanner scanner=new Scanner(System.in);//创建一个扫描对象,用于接收键盘数据
System.out.println("使用next方式接受:");
//if判断用户有没有输入字符串
if (scanner.hasNext()){
//使用next方式接收用户输入数据
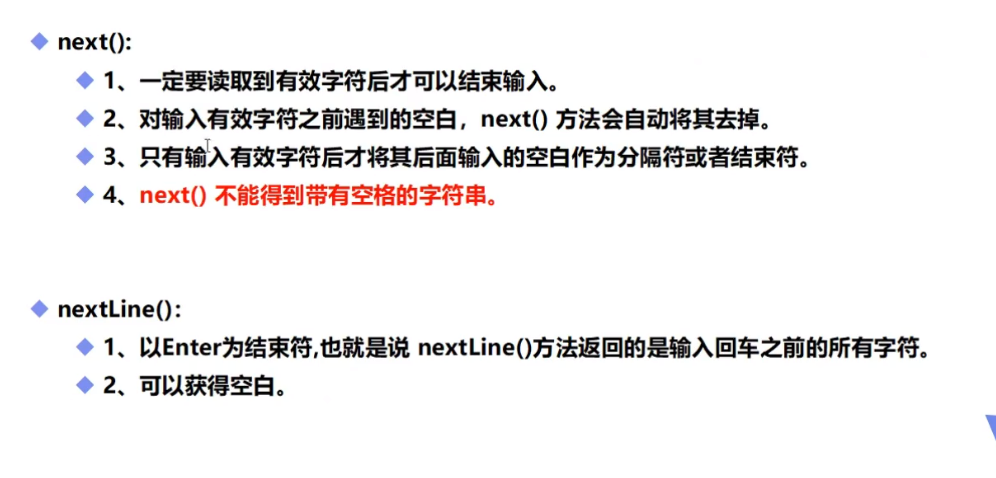
String str = scanner.next();
System.out.println("输出的数据为:\n"+str); System.out.println("使用nextLine方式接受:");}
if (scanner.hasNextLine()){
//使用next。Line方式接受
String str1 = scanner.nextLine();
System.out.println("输出的数据为:\n"+str1);
}
scanner.close();//凡是从属于IO流如果不关闭就会一直占用内存,养成好习惯一定要关掉 }} ``` ``` java
package study5ran2yl.study;
import java.util.Scanner;
public class demo10 {
//标准用户交互类型数据
public static void main(String[] args) {
Scanner scanner = new Scanner(System.in);
System.out.println("请输入数据为:");
String str = scanner.nextLine();
System.out.println("输入内容为:\n" + str);
scanner.close();
}
} ```


用户数据交互 Scanner的更多相关文章
- 1.用户交互Scanner
Java流程控制 一:用户交互Scanner Scanner对象: 之前我们学的基本语法中我们并没有实现程序和人的交互,但是Java给我们提供了这样一个工具类,我们可以获取用户的输入.java.uti ...
- 用户交互Scanner
用户交互Scanner java.util.Scanner Scanner类可以获取用户的输入. Java 5 通过Scanner类的next()和nextLine()方法获取输入的字符串 在读取前我 ...
- 第4天 JavaDoc生成文档&Java流程控制(第一节:用户交互Scanner)
JavaDoc生成文档 javadoc命令是用来生成自己的API文档 参数信息: @author 作者名 @version 版本号 @since 指明需要最早使用的jdk版本 @param 参数名 @ ...
- Java流程控制01——用户交互Scanner
用户交互Scanner sacnner对象 之前的语法并没有实现程序与人的交互.java.util.Scanner是Java5的新特征,我们可以通过Scanner类来获取用户的输入. 基本语法: S ...
- 用PHP和Ajax进行前后台数据交互——以用户登录为例
很多网站中都有用户登录系统,要完成用户的注册和登陆,就一定要用到前后台的数据交互.在这里以简单的用户注册和登陆为例介绍一下前后台交互的大致流程. 首先,我们来做一个简单的登陆界面. 这里为了方便我使用 ...
- Easyui Datagrid 如何实现后台交互显示用户数据列表
转自:https://blog.csdn.net/Tomsheng321/article/details/50722571?utm_source=blogxgwz9 新手初学的时候可能有个疑问:如何在 ...
- .net实现与excel的数据交互、导入导出
应该说,一套成熟的基于web的管理系统,与用户做好的excel表格进行数据交互是一个不可或缺的功能,毕竟,一切以方便客(jin)户(qian)为宗旨. 本人之前从事PHP的开发工作,熟悉PHP的都应该 ...
- 基于MVC4+EasyUI的Web开发框架经验总结(12)--利用Jquery处理数据交互的几种方式
在基于MVC4+EasyUI的Web开发框架里面,大量采用了Jquery的方法,对数据进行请求或者提交,方便页面和服务器后端进行数据的交互处理.本文主要介绍利用Jquery处理数据交互的几种方式,包括 ...
- AngularJs $resource 高大上的数据交互
$resource 创建一个resource对象的工厂函数,可以让你安全的和RESFUL服务端进行数据交互. 需要注入 ngResource 模块.angular-resource[.min].js ...
随机推荐
- SpringBoot程序预装载数据
简介 在项目实际的开发过程中,有时候会遇到需要在应用程序启动完毕对外提供服务之前预先将部分数据装载到缓存的需求.本文就总结了常见的数据预装载方式及其实践. 适用场景 预装载应用级别数据到缓存:如字典数 ...
- 基于Koa与umi实现服务端(SSR)渲染
工具: umijs:react前端应用框架. koa:基于 Node.js 平台的web 开发框架. 介绍: 本文主要是简单介绍,利用umi开发前端页面,打包成服务端渲染工程包.由Koa实现服务端渲染 ...
- 记一次burp suite文件上传漏洞实验
一·文件上传漏洞概念 文件上传漏洞是指 Web 服务器允许用户在没有充分验证文件名称.类型.内容或大小等内容的情况下将文件上传到其文件系统.未能正确执行这些限制可能意味着 即使是基本的图像上传功能也可 ...
- Linux服务器配置DNS解析
概述 DNS(Domain Name System,域名系统) DNS的作用,简单的说:就是把我们输入的网站域名翻译成IP地址的系统. 本文建立在已搭建好DNS服务器,这里讨论为linux机器配置DN ...
- 微信新菜单类型 article_id 设置教程
前不久, Senparc.Weixin SDK 跟随微信更新的步伐,上线了新的素材管理接口,其中也涉及到了 article_id 类型的自定义菜单接口. 本文将演示如何使用新的菜单类型. 官方文档传送 ...
- HCNP Routing&Switching之RSTP保护
前文我们了解了RSTP相关话题,回顾请参考https://www.cnblogs.com/qiuhom-1874/p/16240348.html:今天我们来聊一聊RSTP保护相关话题: 我们知道RST ...
- springCloud 微服务通过minio实现文件上传和文件下载接口
直接上代码吧,好多文章的下载都写的不明不白的,让人理解错,气死了!! 文件上传功能 文件上传很简单,首先你得部署好minio,然后写好配置信息,我的是动态读取nacos上配置的yml @Autowir ...
- Pandas 分组聚合 :分组、分组对象操作
1.概述 1.1 group语法 df.groupby(self, by=None, axis=0, level=None, as_index: bool=True, sort: bool=True, ...
- 爷青回,canal 1.1.6来了,几个重要特性和bug修复
刚刚在群里看到消息说,时隔一年,canal 1.1.6正式release了,赶紧上去看看有什么新特性. (居然才发布了6个小时,前排围观) 1.什么是canal canal [kə'næl],译意为水 ...
- CXP 协议中upconnection 与downconnection的说明及其区别
概述 CXP定义了一个DEVICE和HOST之间点对点的连接协议.CXP的一个连接包含了一个MASTER物理连接和若干可选的SLAVE连接,每一个连接都定义了一组逻辑通道用于传输图像数据.实时触发.设 ...
