自学 TypeScript 第二天 编译选项
前言:
昨天我们学习了 TS 的数据类型,不知道大家回去以后练习没练习,如果你练习了一定会发现一个问题,我们的 TS 好像和 JS 不太一样
JS 写完之后直接就可以放到页面上,就可以用了,而我们的 TS 需要用 tsc 编译一下,编译为 JS 才能在页面中使用
这时就会有同学说了,诶呀,六扇老师,这也太麻烦了吧!
别急,好好阅读今天的文章,关于 TS 的编译选项
编译选项:
自动编译文件:
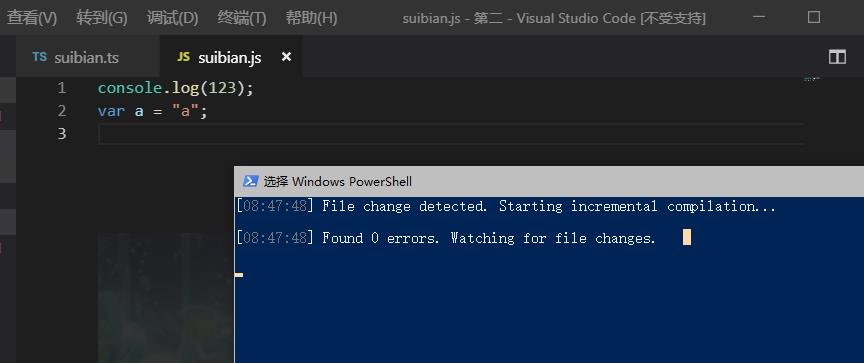
编译文件时,使用 -w 指令后, TS 编译器会自动监视文件的变换,如果 TS 文件变化会自动重新进行编译
tsc xxx.ts -w
图片示例:

自动编译成功了,问题也就来了,我们发现这样虽然是不用手动编译了,但我有两个 TS 文件呢,我需要打开两个窗口,输入两遍 tsc xxx.ts -w 那我要是有十个呢,百个呢?
自动编译整个项目:
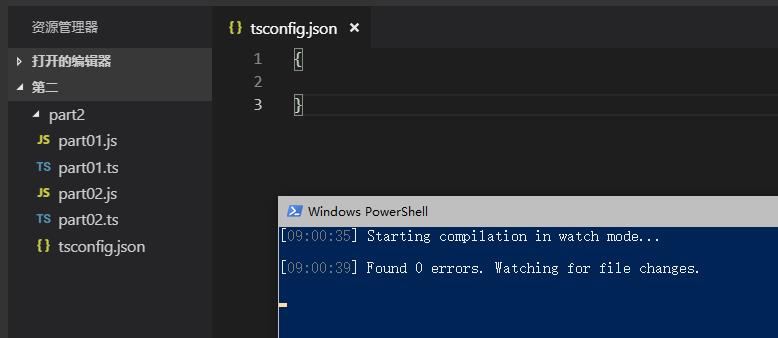
我们在实际开发,写项目的时候,都看过配置文件吧,我们的 TS 也有,叫 tsconfig.json
tsconfig.json 是一个 JSON 文件,添加完配置文件之后,只需要在命令行中输入 tsc -w 即可完成对整个项目的自动编译
那怎么创建 tsconfig.json 文件呢,有的编辑器会自带,右键就可以创建了
如果不自带,自己新建文件创建就行了,创建完的 tsconfig.json 文件放那就行,打开命令行直接输入 tsc -w

这时我们项目下的所有 TS 文件都会被自动编译
tsconfig.json的配置选项:
虽然整个项目都被编译了,但我们正常开发的时候肯定是用不到整个项目编译的,都是指定某个文件下,或几个文件,这时就需要配置选项了
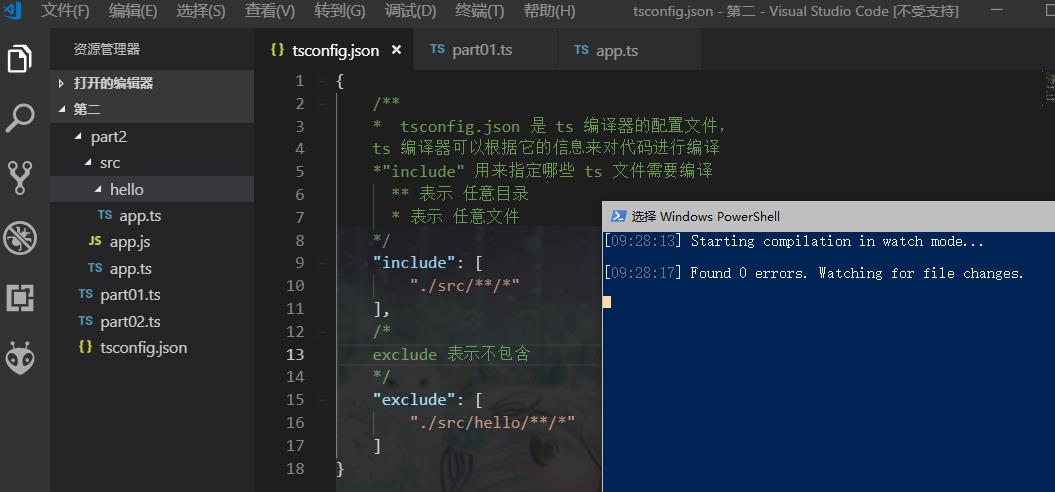
include:
是我们最常用的配置选项,指定被编译文件的目录
默认值: [ " **/* " ]

** 表示 任意目录 * 表示 任意文件 " src/**/* " 就表示 src 下的任意目录任意文件
exclude:
上边说了, include 表示包含指定的意思,而我们的 exclude 正好相反,表示不包含
不希望被编译
什么意思呢,比如说我们在 src 里面又新加了一个 hello 文件夹,里面有一个 ts 文件,这时在执行那肯定都被编译,但我不想让 hello 目录下的 ts 文件被编译 怎么做

如图,只有 src 目录下的 app.ts 被编译了
exclude 是可选的,一般的话不需要写,它默认值是 ["node_modules","bower_commponents","jspm_packages"]
extends:
定义被继承的配置文件
”extends“:”./configs/base“
当前配置文件中会自动包含 config 目录下 base.json 中的所有配置信息
files:
指定被编译文件的列表,和 inclued 差不多 不过一个是文件 一个是目录
"files":[
"core.ts",
"sys.ts",
.....
]
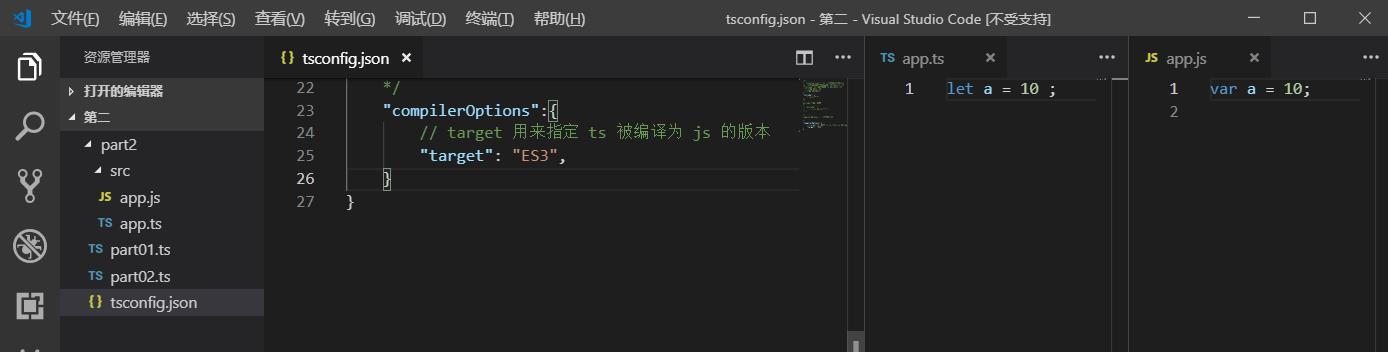
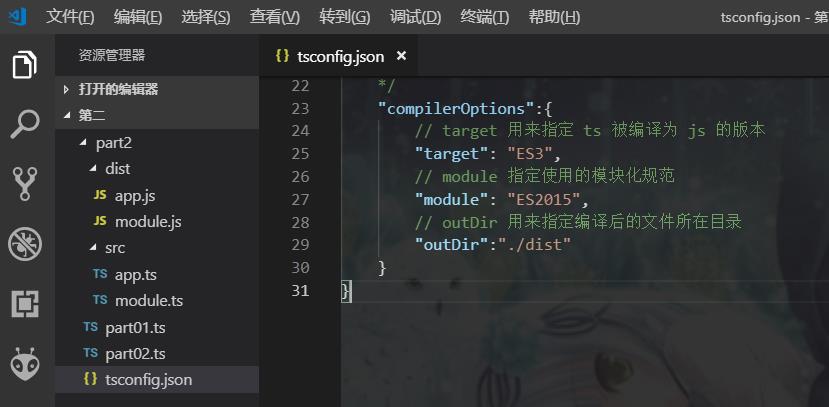
compilerOptions:
conmpilerOptions 决定了编译器如何对我们的 ts 文件进行编译
里面有很多的子选项
target
用来设置 ts 代码的目标版本
可选值:
ES3,ES5,ES5/ES2015,ES7/ES2016,ES2017,ES2018,ES2019,ES2020,ESNext

module
用来指定使用的模块化规范
可选值:
none,commonjs,ES5/ES2015,ES7/ES2016,amd,system,ES2020,ESNext
语法:
lib
用来指定项目中所要用的库
一般情况下不需要改,正常在浏览器当中运行的代码 lib 是不需要设置的
语法:
outDir
我们编译完 ts 生成 js 文件之后,我们的 js 文件是和 ts 文件在一起的,在正常开发的时候我们不希望它俩生成在同一个文件下边,就用到 outDir 了
语法:

outFile
可以将我们的代码合并为一个文件
语法:

allowJs chenckJs removeComments noEmit noEmitOnError
allowJs 意思是,是否对我们的 js 文件进行编译,默认是 false
chenckJs 意思是,是否检查 js 代码符合 ts 语法规范,默认是 false
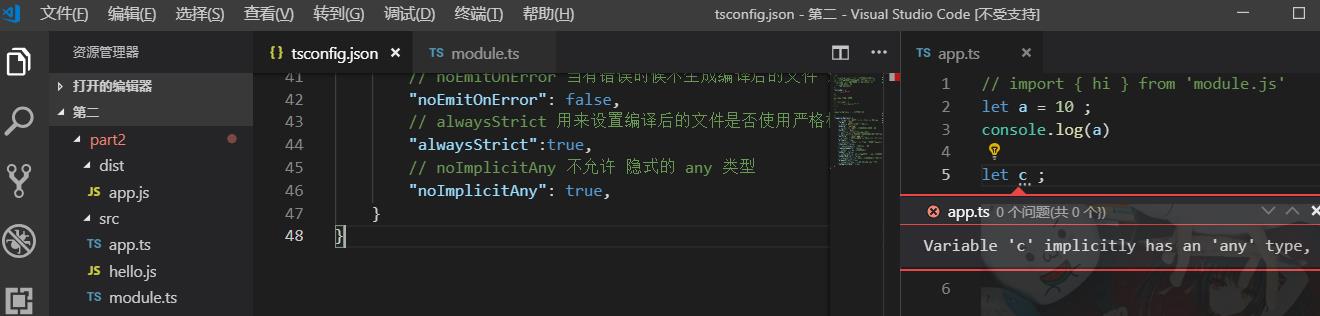
noEmitOnError 意思是,当有错误的时候不生成编译后的文件,避免错误代码编译
接下来的选项都是和 TS 语法检查相关的
alwaysStrict
我们都知道在我们写 js 代码的时候,都会有一个严格模式,在前边加上 “use strict” 就行了,那用 ts怎么加呢,设置的就是 alwaysStrict
语法:

noImplicitAny
前文说了,当 ts 中出现没设定类型的变量时候,会默认为any noimolictAny为true之后则不允许该值是 any
语法:

noImplicitThis
不允许不明的 this。我们在写函数的时,有时候函数的 this 不明,noImplicitThis 设置为 true 可以防止不明的 this 编译
语法:
strictNullChecks
严格的检查空值
语法:
strict
ts 配置中所有严格检查的总开关,值为 ture 上边的就可以都不写了,全部为 ture,false 同理
语法:
开发建议为 true ,开启所有的严格检查,使我们的代码更严谨,不想要那个检查再单独设置为 false
好关于配置选项我们就先讲这么多,其实除此之外还有许多的配置,感兴趣的大家可以去查查官方文档,这里是六扇有伊人我们明天再见!
个人博客链接:http://blog.qianbaiyv.cn/get/my/blog/details/2311887075%40qq.com/150
自学 TypeScript 第二天 编译选项的更多相关文章
- 孤荷凌寒自学python第二十九天python的datetime.time模块
孤荷凌寒自学python第二十九天python的datetime.time模块 (完整学习过程屏幕记录视频地址在文末,手写笔记在文末) datetime.time模块是专门用来表示纯时间部分的类. ...
- 孤荷凌寒自学python第二十八天python的datetime.date模块
孤荷凌寒自学python第二十八天python的datetime.date模块 (完整学习过程屏幕记录视频地址在文末,手写笔记在文末) 一.toordinal() 此方法将访问从公元1年1月1日至当 ...
- 孤荷凌寒自学python第二十七天python的datetime模块及初识datetime.date模块
孤荷凌寒自学python第二十七天python的datetime模块及初识datetime.date模块 (完整学习过程屏幕记录视频地址在文末,手写笔记在文末) 一.datetime模块 dateti ...
- 孤荷凌寒自学python第二十六天python的time模块的相关方法
孤荷凌寒自学python第二十六天python的time模块的相关方法 (完整学习过程屏幕记录视频地址在文末,手写笔记在文末) 要使用time模块的相关方法,必须在文件顶端引用: import tim ...
- 孤荷凌寒自学python第二十五天初识python的time模块
孤荷凌寒自学python第二十五天python的time模块 (完整学习过程屏幕记录视频地址在文末,手写笔记在文末) 通过对time模块添加引用,就可以使用python的time模块来进行相关的时间操 ...
- 孤荷凌寒自学python第二十四天python类中隐藏的私有方法探秘
孤荷凌寒自学python第二十四天python类中隐藏的私有方法探秘 (完整学习过程屏幕记录视频地址在文末,手写笔记在文末) 今天发现了python的类中隐藏着一些特殊的私有方法. 这些私有方法不管我 ...
- 孤荷凌寒自学python第二十三天python类的封装
孤荷凌寒自学python第二十三天python类的封装 (完整学习过程屏幕记录视频地址在文末,手写笔记在文末) 一.从怎么样访问类的内部代码块中定义的私有属性说起 类中定义的私有属性和私有方法是无法被 ...
- 孤荷凌寒自学python第二十二天python类的继承
孤荷凌寒自学python第二十二天python类的继承 (完整学习过程屏幕记录视频地址在文末,手写笔记在文末) python中定义的类可以继承自其它类,所谓继承的概念,我的理解 是,就是一个类B继承自 ...
- STM32单片机应用与全案例实践 /stm32自学笔记 第二版 pdf
STM32单片机应用与全案例实践pdf https://pan.baidu.com/s/16WrivuLcHvLTwS__Zcwl6Q 4rj3 stm32自学笔记 第二版 pdf https://p ...
- typescript 第二部分
ts 中不允许变量同名 函数定义的两种方式 第一种:命名函数 = 声明式定义 function fn(){} 第二种:匿名函数 var fn = function(){} function fn(x: ...
随机推荐
- 如何结合整洁架构和MVP模式提升前端开发体验(三) - 项目工程化配置、规范篇
工程化配置 还是开发体验的问题,跟开发体验有关的项目配置无非就是使用 eslint.prettier.stylelint 统一代码风格. formatting and lint eslint.pret ...
- zabbix客户端无法上传数据
昨天发现有一台Windows服务器无法向zabbix服务端汇报数据.经过检查Windows上的客户端日志,可以看到以下错误. 31976:20200206:154445.873 active chec ...
- 【ProxySQL】ProxySQL Cluster的搭建
文章转载自:https://blog.51cto.com/l0vesql/2104643 背景 早期的ProxySQL若需要做高可用,需要搭建两个实例,进行冗余.但两个ProxySQL实例之间的数据并 ...
- k8s日志架构和基本日志
如果一个容器崩溃了.一个Pod被驱逐了.或者一个节点停机了,您通常仍然需要访问您应用程序的日志.为此,您需要一个生命周期与节点.Pod.容器相对独立的存储空间来存储应用程序日志和系统日志. 此时,我们 ...
- alertmanager配置文件详解
global: smtp_smarthost: 'localhost:25' smtp_from: 'alertmanager@example.org' #用于邮件通知的P发件人 route: #每个 ...
- Kafka Eagle 3.0.1功能预览
1.概述 最近有同学留言,关于Kafka Eagle的一些使用问题.今天笔者就为大家来详细介绍Kafka Eagle 3.0.1的功能以及使用方法. 2.内容 在3.0.1版本中,EFAK优化了分布式 ...
- .Net 7内容汇总(3)--反射优化
反射这玩意,一直以来都是慢的代名词.一说XXX系统大量的反射,好多人第一印象就是会慢. 但是呢,我们又不得不使用反射来做一些事情,毕竟这玩意可以说啥都能干了对吧. It's immensely pow ...
- PAT (Basic Level) Practice 1023 组个最小数 分数 20
给定数字 0-9 各若干个.你可以以任意顺序排列这些数字,但必须全部使用.目标是使得最后得到的数尽可能小(注意 0 不能做首位).例如:给定两个 0,两个 1,三个 5,一个 8,我们得到的最小的数就 ...
- bilibili弹幕爬虫
import random import requests import jieba import numpy as np from lxml import etree class SpiderBil ...
- git记不住用户名跟密码,每次提交拉取都需要再次输入
问题:之前为了测试git提交的一个问题,选择不记住用户名跟密码,输入如下命令即可不记住 git credential-manager uninstall git update-git-for-wind ...
