【前端必会】前端开发利器VSCode
介绍
工欲善其事必先利其器,开发工具方面选择一个自己用的顺手的,这里就用VSCode
安装参考
https://www.runoob.com/w3cnote/vscode-tutorial.html
下载太慢参考
https://blog.csdn.net/ZoeCXY/article/details/124391379
使用
- 文件目录 没啥解释的,右键快速打开explorer
- 插件 也没啥解释的,Vetur,ESLint
- git 还是没啥解释的,clone,branch,switch,pull,push,merge,stage
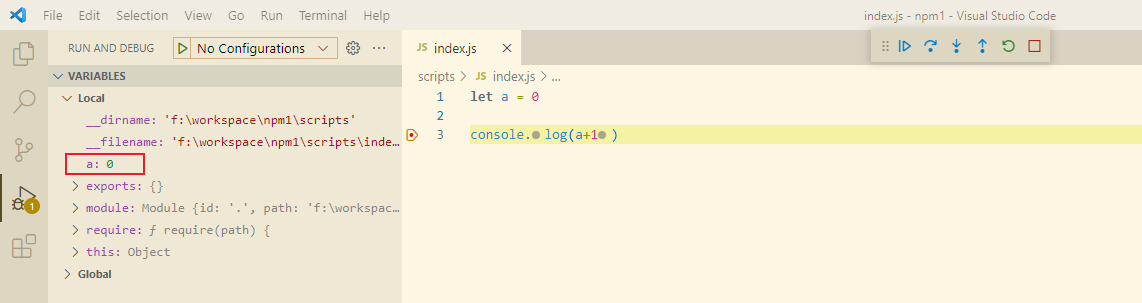
- 记得F5可以直接启动JS文件,用于调试。

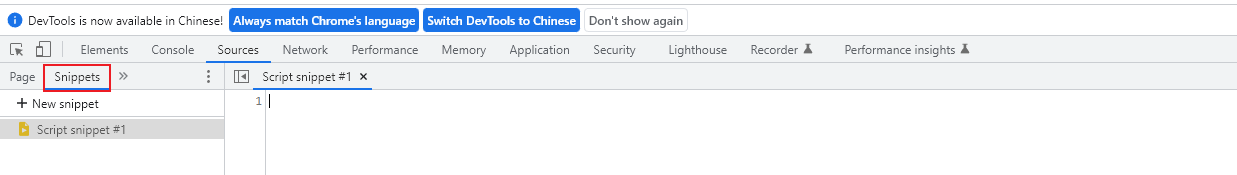
- 其实调试也可以用chrome自带的

总结
- 开发工具顺手即可
- 需要关注开发工具的快捷键
【前端必会】前端开发利器VSCode的更多相关文章
- 前端开发利器VSCode
最近找到一款非常好用的开发利器,VSCode.一直认为微软做的东西都很一般,这个软件让我刮目相看了. 之前使用webstorm卡的不行,换了这个非常好用. 用着还不错,这里记录下一些使用的心得. VS ...
- [微信开发利器]微信内移动前端开发抓包调试工具fiddler使用教程
[微信开发利器]微信内移动前端开发抓包调试工具fiddler使用教程 在朋友圈看到一款疯转的H5小游戏,想要copy,什么?只能在微信里打开?小样,图样图森破,限制了oauth.微信浏览器内打开, ...
- 前端开发利器—FIDDLER 转
http://www.cnblogs.com/yuzhongwusan/archive/2012/07/20/2601306.html 前端开发利器—FIDDLER 1.Fiddler相对其他调试工具 ...
- VSCode调试Html中的脚本 vscode前端常用插件推荐,搭建JQuery、Vue等开发环境 vsCode 添加浏览器调试和js调试的方法总结 VS Code - Debugger for Chrome调试js
一.背景 使用Visual Studio Code写了一个简单的Html页面,想调试下其中script标签里的javascript代码,网上查了一通,基本都是复制粘贴或者大同小异的文章,就是要安装De ...
- 前端开发工具-VsCode插件【个人开发常用】
前端开发工具-VsCode插件[个人开发常用] Atom One Dark Theme-主题 Chinese (Simplified) Language Pack for Visual Studio ...
- [Linux] 一个前端必会的 Nginx 免费教程-在虚拟机中用deepin测试
原文技术胖的 nginx 技术胖 专注于前端开发 deepin Linux Deepin 是一个基于 DEB 包管理的一个独立操作系统,和那些 Ubuntu(下个大版本是基于 debian 开发) 的 ...
- 前端必学内容:webpack3快速入门 1-23节内容参考
前端必学内容:webpack(模块打包器) webpack3 学习内容,点击即可到达 (1).webpack快速入门——如何安装webpack及注意事项 (2).webpack快速入门——webpac ...
- input屏蔽历史记录 ;function($,undefined) 前面的分号是什么用处 JSON 和 JSONP 两兄弟 document.body.scrollTop与document.documentElement.scrollTop兼容 URL中的# 网站性能优化 前端必知的ajax 简单理解同步与异步 那些年,我们被耍过的bug——has
input屏蔽历史记录 设置input的扩展属性autocomplete 为off即可 ;function($,undefined) 前面的分号是什么用处 ;(function($){$.ex ...
- JS前端图形化插件之利器Gojs组件(php中文网)
JS前端图形化插件之利器Gojs组件(php中文网) 一.总结 一句话总结:php中文网我可以好好走一波 二.JS前端图形化插件之利器Gojs组件 参考: JS前端图形化插件之利器Gojs组件-js教 ...
随机推荐
- Webpack干货系列 | Webpack5 怎么处理字体图标、图片资源
程序员优雅哥(youyacoder)简介:十年程序员,呆过央企外企私企,做过前端后端架构.分享vue.Java等前后端技术和架构. 本文摘要:主要讲解在不需要引入额外的loader的条件下运用Webp ...
- Linux系列之添加和删除软件命令
前言 在基于Debian的Linux发行版中,默认的软件管理器是Advanced Packaging Tool, 也就是apt.本文将简单介绍下面有关添加和删除软件的命令: apt-cache sea ...
- sqlDeveloper工具快速入门
场景 我们在连接oracle数据库的时候 常用方式一般有以下三种: pl/sql deceloper navicat sqlDeveloper 其中, pl/sql developer是最经典的,也是 ...
- BufferedWriter字符缓冲输出流和BufferedReader字符缓冲输入流
package com.yang.Test.BufferedStudy; import java.io.BufferedWriter; import java.io.FileWriter; impor ...
- linux学习系列--初识Linux系统
### 认识Linux- Linux是一种类UNIX的系统,Unix是1965年在贝尔实验室开发的一个项目,用来开发操作系统- Linux之父-Linus Torvalds在1991年10月5日,他在 ...
- SpringBoot整合RabbitMQ实现六种工作模式
RabbitMQ主要有六种种工作模式,本文整合SpringBoot分别介绍工作模式的实现. 前提概念 生产者 消息生产者或者发送者,使用P表示: 队列 消息从生产端发送到消费端,一定要通过队列转发,使 ...
- React报错之Cannot find name
正文从这开始~ .tsx扩展名 为了在React TypeScript中解决Cannot find name报错,我们需要在使用JSX文件时使用.tsx扩展名,在你的tsconfig.json文件中把 ...
- Badusb 资料整理
Badusb常用代码整理 一.小马下载执行 适用于常见可执行文件 #include <Keyboard.h> void setup() { //初始化,这里的代码只执行一次 delay(5 ...
- Redis 09 基数
参考源 https://www.bilibili.com/video/BV1S54y1R7SB?spm_id_from=333.999.0.0 版本 本文章基于 Redis 6.2.6 概述 Redi ...
- React报错之JSX element type does not have any construct or call signatures
正文从这开始~ 总览 当我们试图将元素或react组件作为属性传递给另一个组件,但是属性的类型声明错误时,会产生"JSX element type does not have any con ...
