在vue项目中禁用eslint
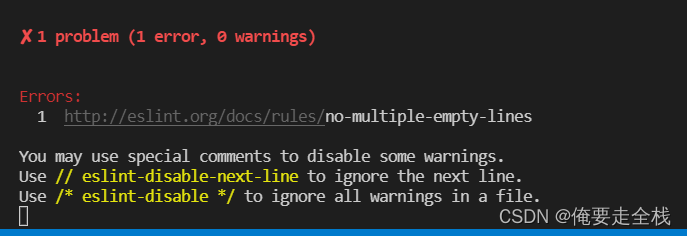
在使用eslin进行规则验证时,一点点小问题都报错

1、在创建项目的时候不自动使用eslint
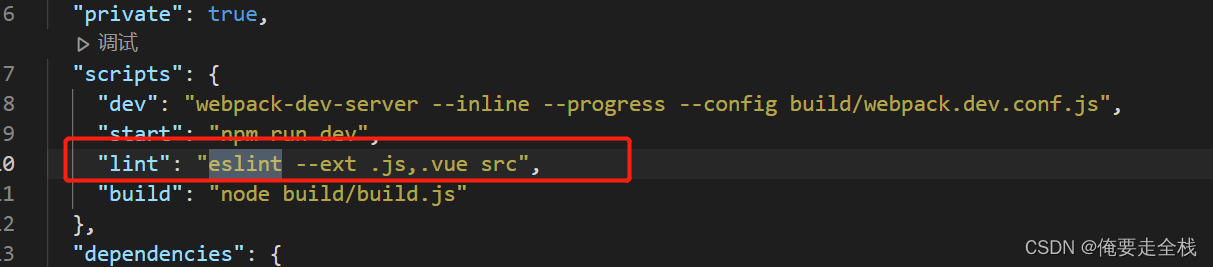
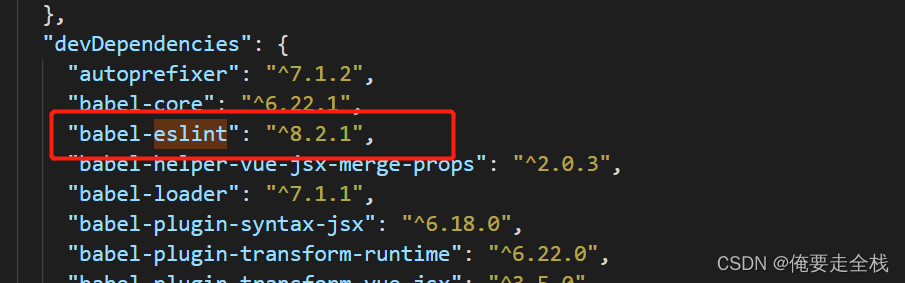
2、在package.json中删除所有的eslint,然后重新install
这个方式我没有成功




大致的思路是:卸载这些eslint的依赖,然后重新install,重新加载依赖。
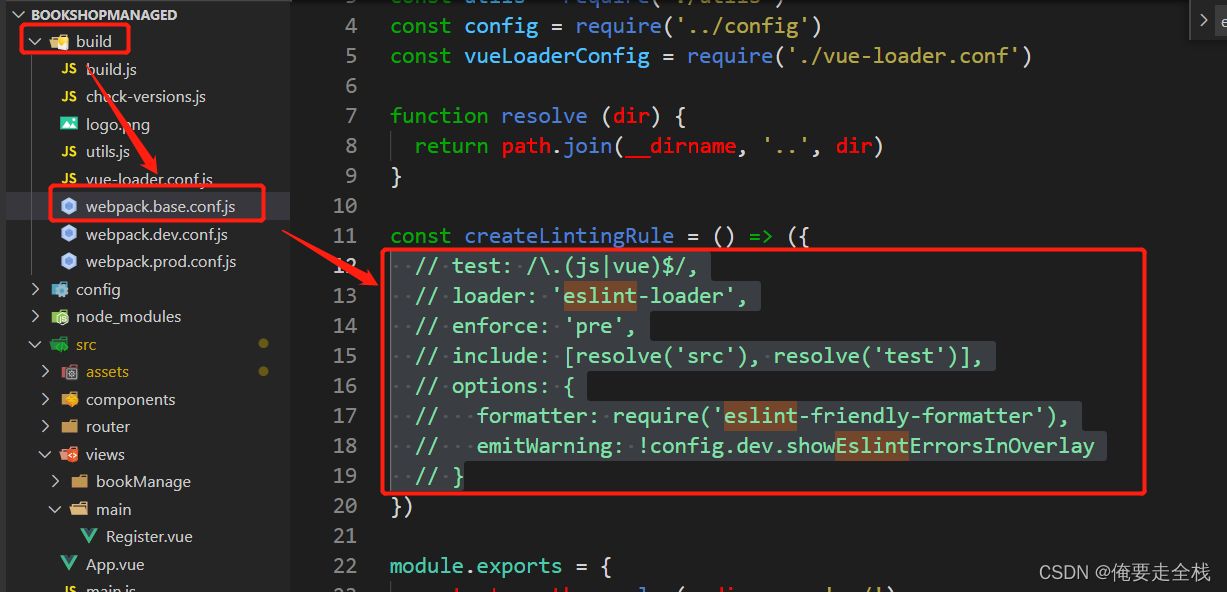
3、按照图片注释(亲测可用)

在vue项目中禁用eslint的更多相关文章
- 如何在VUE项目中添加ESLint
如何在VUE项目中添加ESLint 1. 首先在项目的根目录下 新建 .eslintrc.js文件,其配置规则可以如下:(自己小整理了一份),所有的代码如下: // https://eslint.or ...
- Vue 项目中的ESlint语法报错问题
在项目中的""和;经常会报错,真的很纠结,今天看到一个解决方法,可以不用卸载删除 在项目根目录中,新建一个.prettierrc文件,来移除分号,和替换为单引号. { " ...
- 在vue项目中添加eslint规则
自己配置脚手架时候如何安装eslint语法规则, 第一步安装 官方推荐的安装包如下 eslint eslint-config-standard eslint-plugin-standard eslin ...
- vue项目中关闭eslint的方法
非常简单的操作方法!不用再去为了烦人的代码标准报错而苦恼了! 方法一:在项目根目录下增加 vue.config.js 文件 添加以下代码: module.exports = { lintOnSave: ...
- 在vue项目中如何添加eslint
随着vue的越做越好,更多的开发者选择使用vue,本篇记录如何在vue项目中添加eslint. 首先第一种就是在vue项目创建初始时就选择了创建,随着初始化一起代入到了项目当中,那么要是一开始觉得es ...
- vue 项目中实用的小技巧
# 在Vue 项目中引入Bootstrap 有时在vue项目中会根据需求引入Bootstrap,而Bootstrap又是依赖于jQuery的,在使用npm按照时,可能会出现一系列的错误 1.安装jQu ...
- 我是如何在公司项目中使用ESLint来提升代码质量的
ESLint:你认识我吗 ESLint是一个语法规则和代码风格的检查工具. 和学习所有编程语言一样,想要入门ESLint,首先要去它的官网看看:https://eslint.org/. ESLint的 ...
- 转:如何在Vue项目中使用vw实现移动端适配
https://www.w3cplus.com/mobile/vw-layout-in-vue.html 有关于移动端的适配布局一直以来都是众说纷纭,对应的解决方案也是有很多种.在<使用Flex ...
- 如何在Vue项目中引入jQuery?
假设你的项目由vue-cli初始化 (e.g. vue init webpack my-project). 在你的vue项目目录下执行: npm install jquery --save-dev 打 ...
随机推荐
- 常用类--String
一.String 1.1 String是不可变对象 String的底层是一个 char类型字符数组 String类是final修饰的,不能被继承,不能改变,但引用可以重新赋值 String采用的编码方 ...
- jQuery 选择器选中某节点,在后续的链式操作函数内使用 $(this) 的结果是 Window 对象,而非该节点对象
<ul class="tree-ocx"> <li class="tree-ocx-li" data-displayed="fals ...
- rcu使用遇到问题汇总
1.3.10内核,在项目中遇到一种情况,我们根据sk指针hash到一个cpu上,然后访问该cpu对应分配的一个数据区. 然后系统会偶尔crash掉,crash掉有两种情况,一种是cred的rcu回收时 ...
- ModelBox开发体验:使用YOLOv3做口罩检测
摘要:本案例将在ModelBox中使用YOLO v3模型,实现一个简单的口罩检测应用 本文分享自华为云社区<ModelBox开发体验Day05开发案例-使用YOLOv3做口罩检测>,作者: ...
- React报错之Property 'value' does not exist on type 'HTMLElement'
正文从这开始~ 总览 当我们试图访问一个类型为HTMLElement的元素上的value属性时,会产生"Property 'value' does not exist on type 'HT ...
- 【java】非常多!学习路径24-总结目前所有知识(上)
感谢sikiedu.com的siki老师.几年前就开始看siki的课程,最近突然想写这个笔记系列,顺便回顾一下这些基础的知识,同时也希望能帮助到一些人,有问题一起交流哈. 全文共十章,大约1.5万字, ...
- 08_Linux基础-vim-tmux-字符编码
@ 目录 08_Linux基础-vim-tmux-字符编码 一. vim vim编辑器作用 vim模式 vim命令模式 vim编辑模式 vim末行模式 vim视图模式 vim替换模式 练习 vim常用 ...
- Merge Into 语法支持
KINGBASE 兼容Oracle 语法,实现了merge into 的功能.以下以例子的形式,介绍merge into语法的使用.以下例子在V8R6 ,且 database_mode=oracle ...
- 企业运维实践-丢弃手中的 docker build , 使用Kaniko直接在Kubernetes集群或Containerd环境中快速进行构建推送容器镜像
关注「WeiyiGeek」公众号 设为「特别关注」每天带你玩转网络安全运维.应用开发.物联网IOT学习! 希望各位看友[关注.点赞.评论.收藏.投币],助力每一个梦想. 本章目录 目录 首发地址: h ...
- C#,拷贝文件到另一个文件夹下,替换文件夹中的文件
/// <summary> /// 拷贝文件到另一个文件夹下 /// </summary> /// <param name="sourceName"& ...
