你所不知道的 vscode,汇集历史版本中你可能不知道的新特性

壹 ❀ 引
vscode可以毫不夸张的说是大部分前端同学吃饭的工具(webstorm除外),随着时间的推移vscode其实也在不断推出了各种新功能新特性,但vscode并不会默认就实装这些新功能,我相信也有很多同学其实不会关心vscode的更新日志,这就导致会永远跟这些功能擦肩而过。那么本文的目的就是从vscode历史版本中去搜集汇总那些对于研发同学有帮助的新特性。
注意,写这篇文章时vscode最新版本为1.72.2,请先保证版本先升级。关于版本信息可以点击左上角帮助--关于查看当前安装的版本;而升级可以点击左下角管理--检查更新即可,需要注意的是mac用户可能会出现自动更新失败的情况,如果失败请检查你的vscode是否安装在application(应用程序)中,假设你之前装在了下载目录,你只需要选中应用拖动到应用程序后重启vscode即可。
OK,现在万事俱备,让我们开始了解历史版本中vscode究竟带来了哪些新特性吧,我们并不要求你一定要使用它,但你可以在了解后决定要不要用它。
贰 ❀ 你可能喜爱的新特性
贰 ❀ 壹 search支持树状查看搜索结果
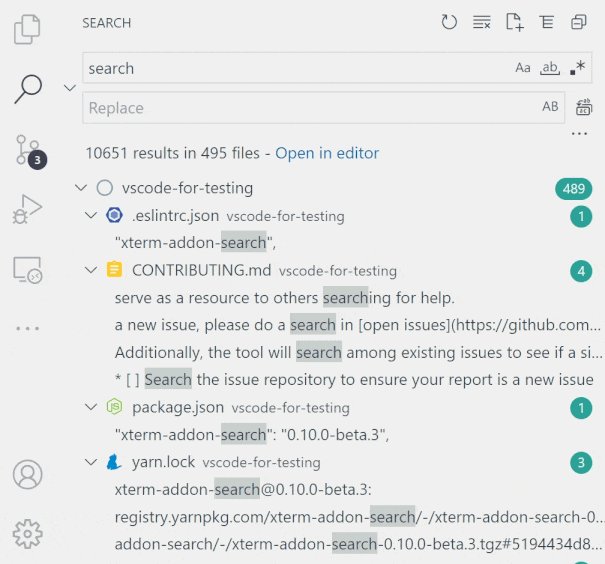
search作为日常开发超高频使用的功能,现在已支持对匹配结果按树状形式展示,对于匹配结果非常多的情况下,现在你能清晰了解结果分部的目录情况,当然你能点击tree图标切换树状或者平铺两种形式,此功能不需要额外配置,更新自带。

贰 ❀ 贰 git冲突支持三窗合并模式
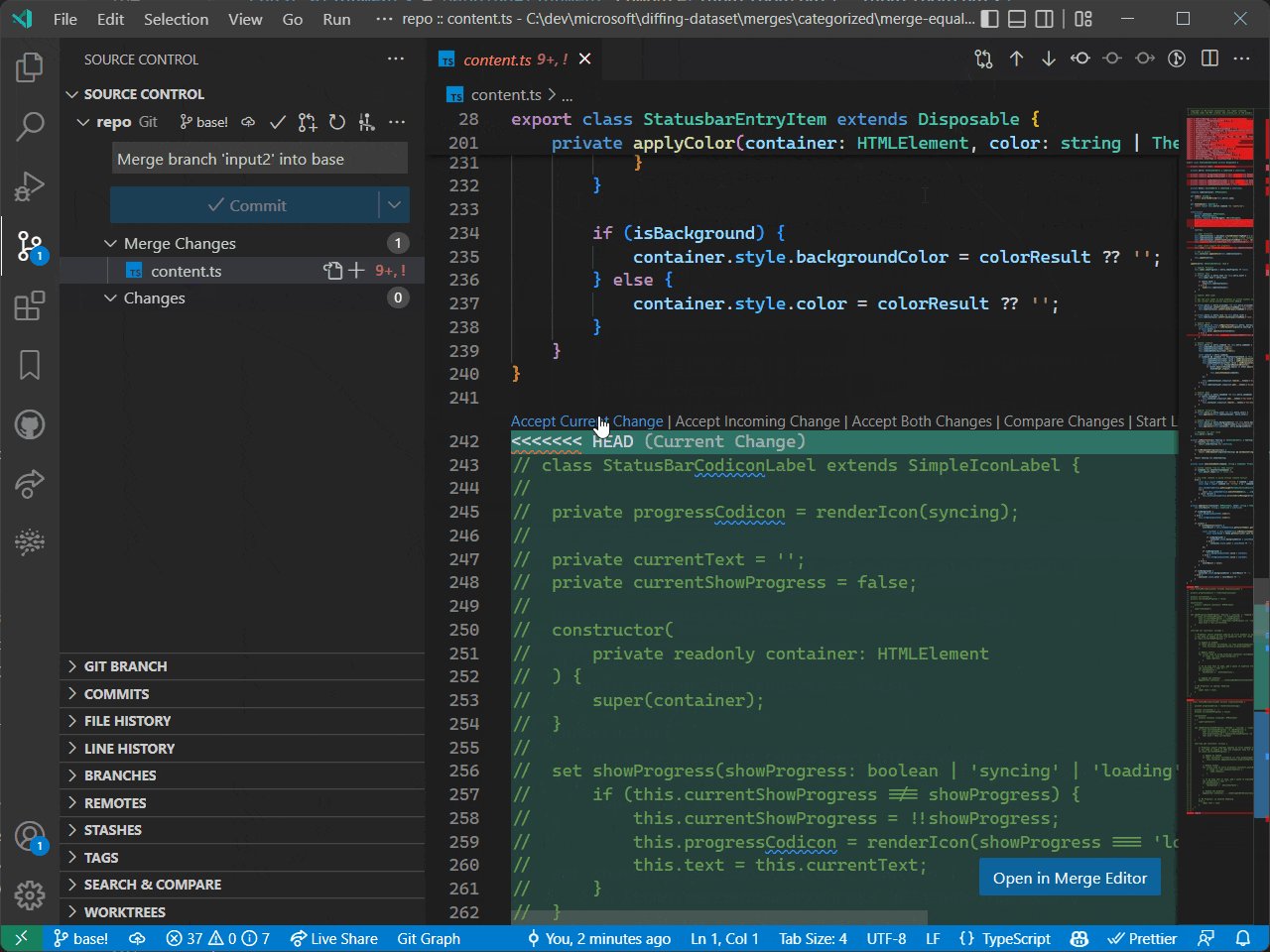
早期的代码冲突解决,大家比较熟悉的一定是<<<<<<< HEAD (Current Change)这种模式,你的冲突代码在上,其他人的冲突代码在下,然后我们来对比删除解决代码冲突。在后续版本中vscode新增了三窗口解决冲突模式。
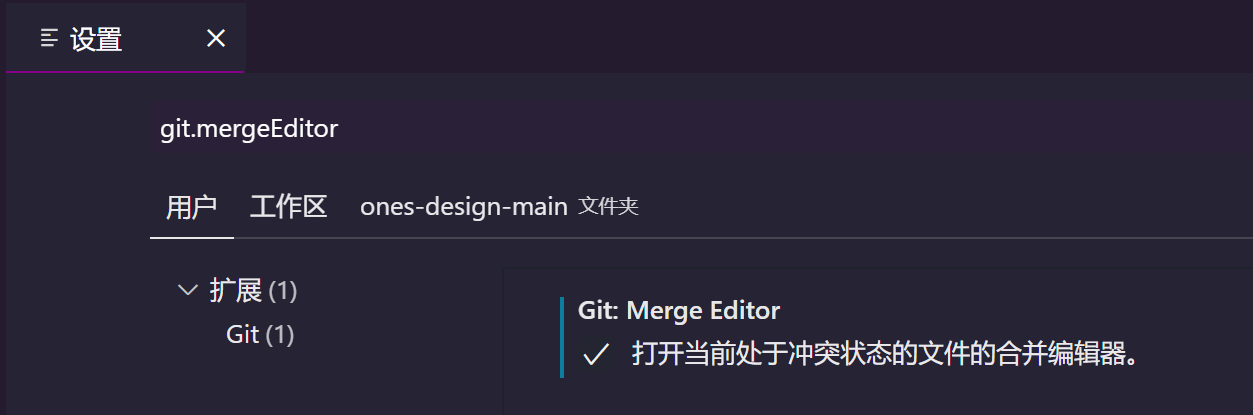
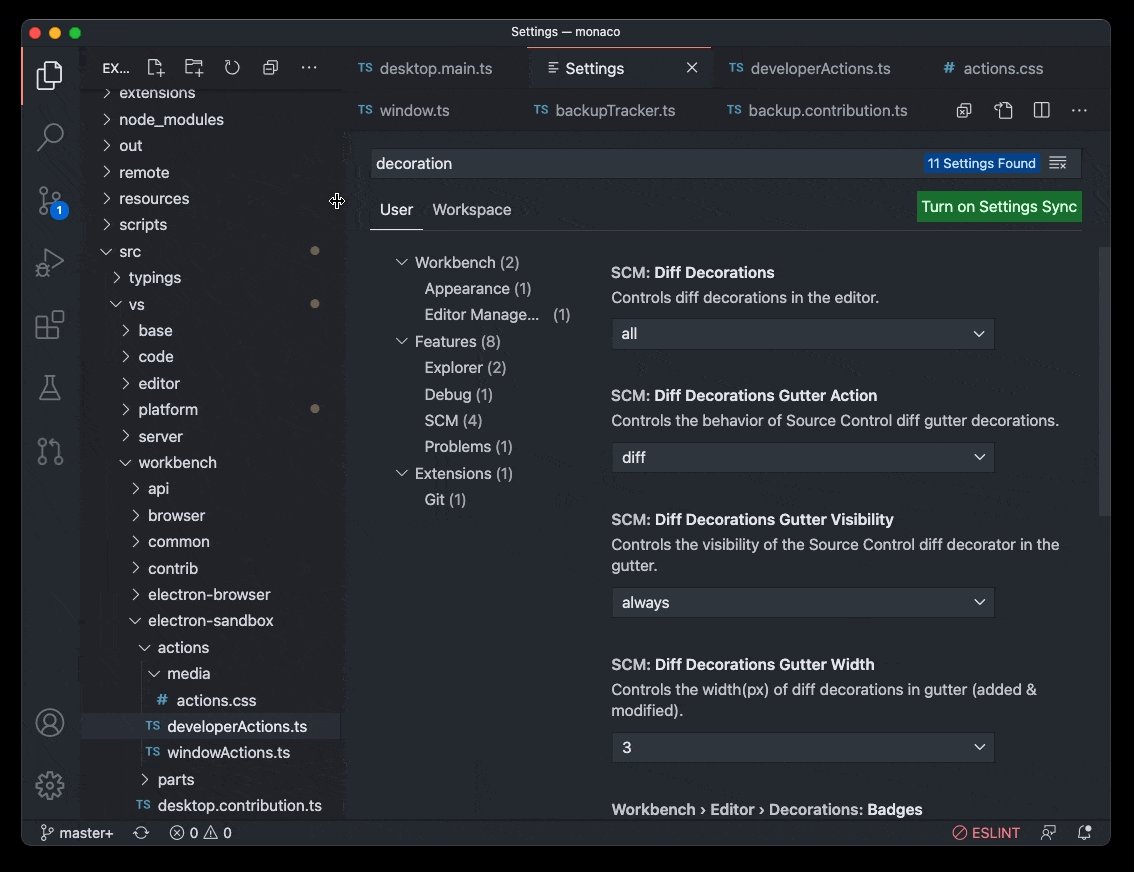
我们可以点击左下角管理--设置然后输入git.mergeEditor,打勾匹配结果。

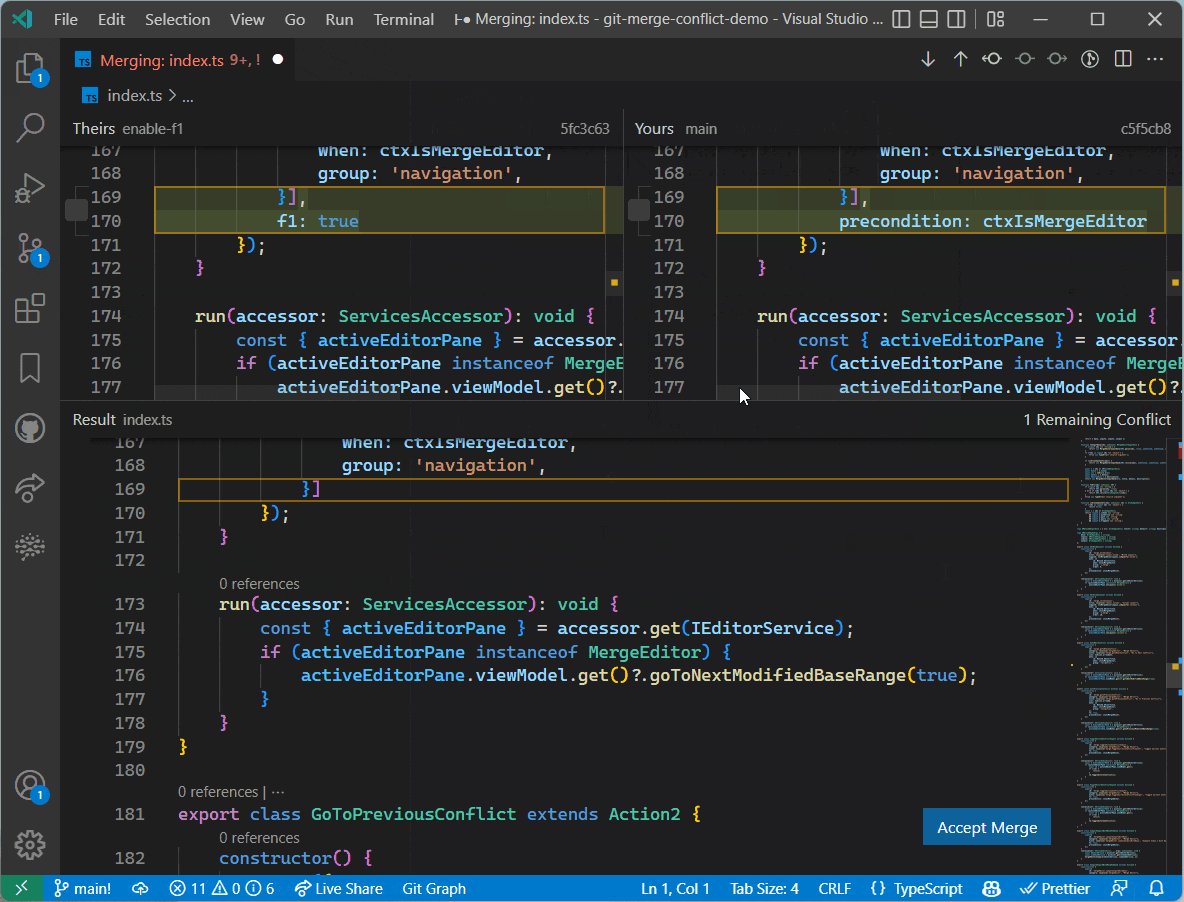
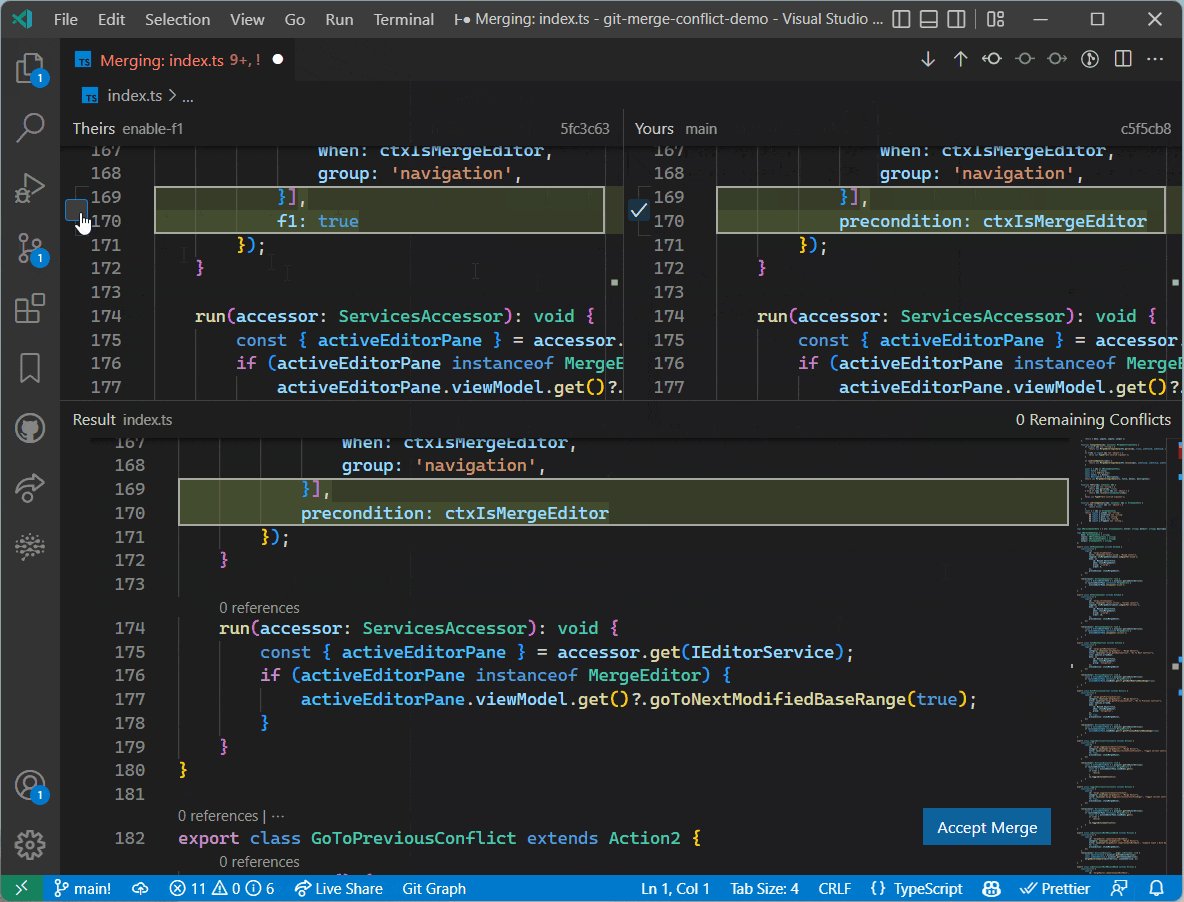
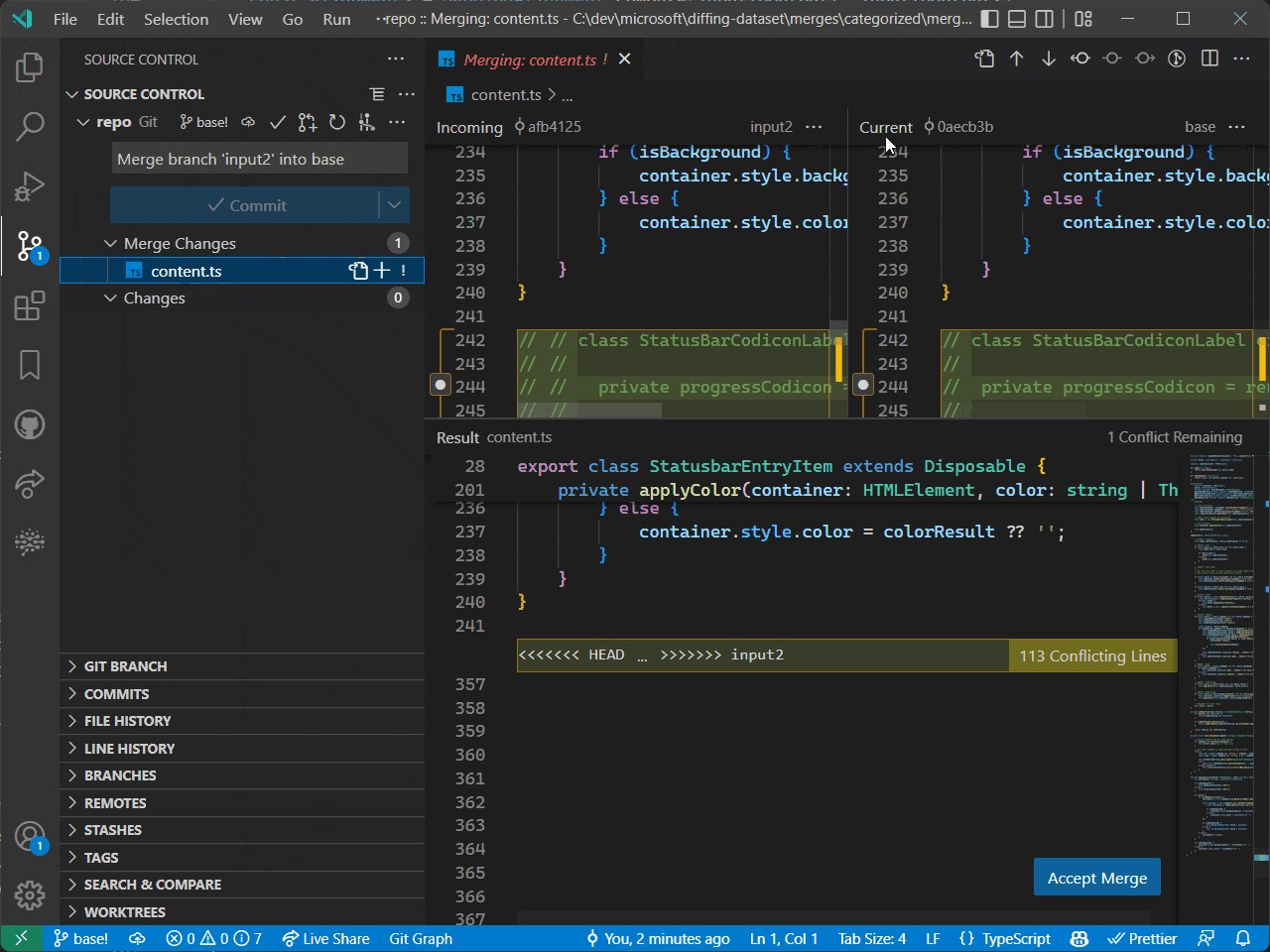
在之后解决冲突你会发现就是三窗口模式:

前两个窗口为其他人与你的冲突代码,你可以打勾选择要谁的代码,选择后的代码都会呈现在底下的第三个窗口,当然你也可以在第三个窗口编辑最终的预期代码,更多细节大家可以自行体验。
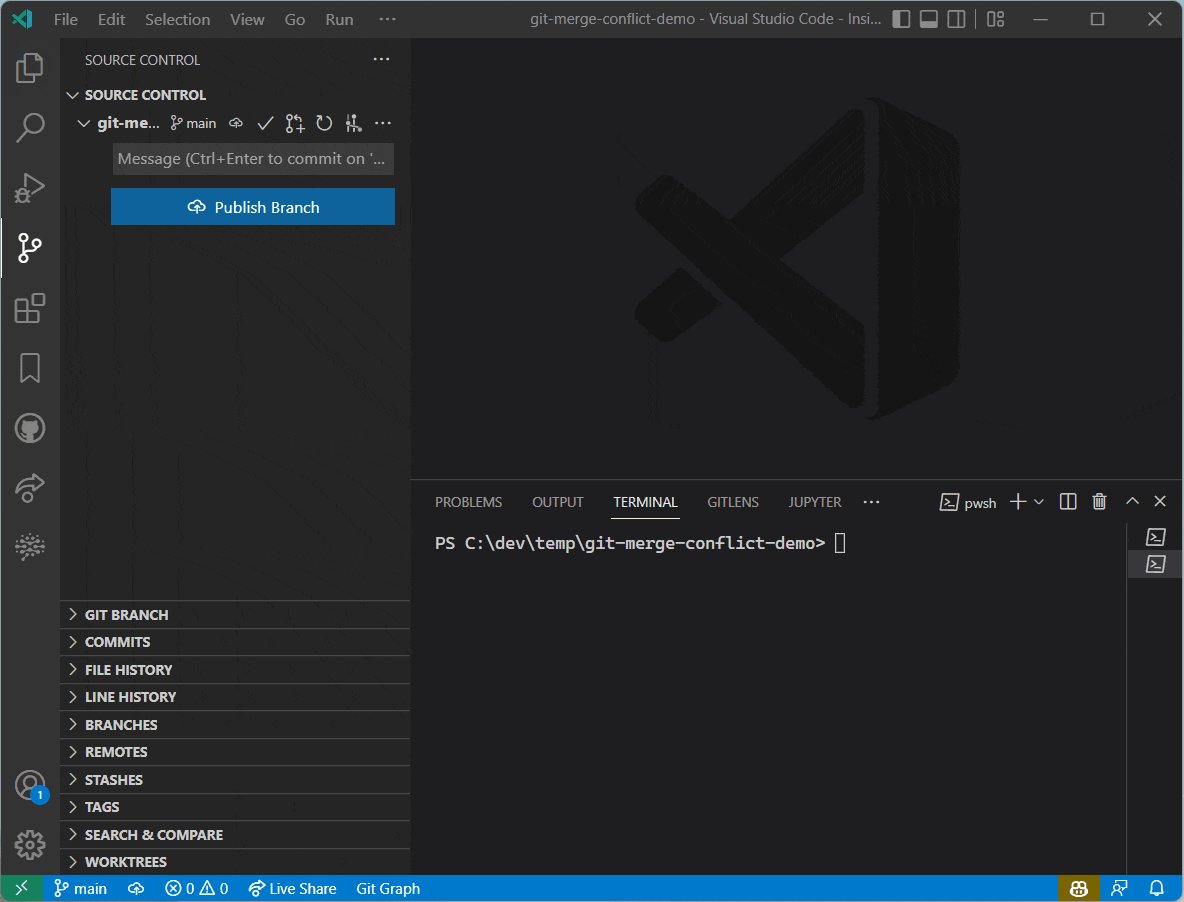
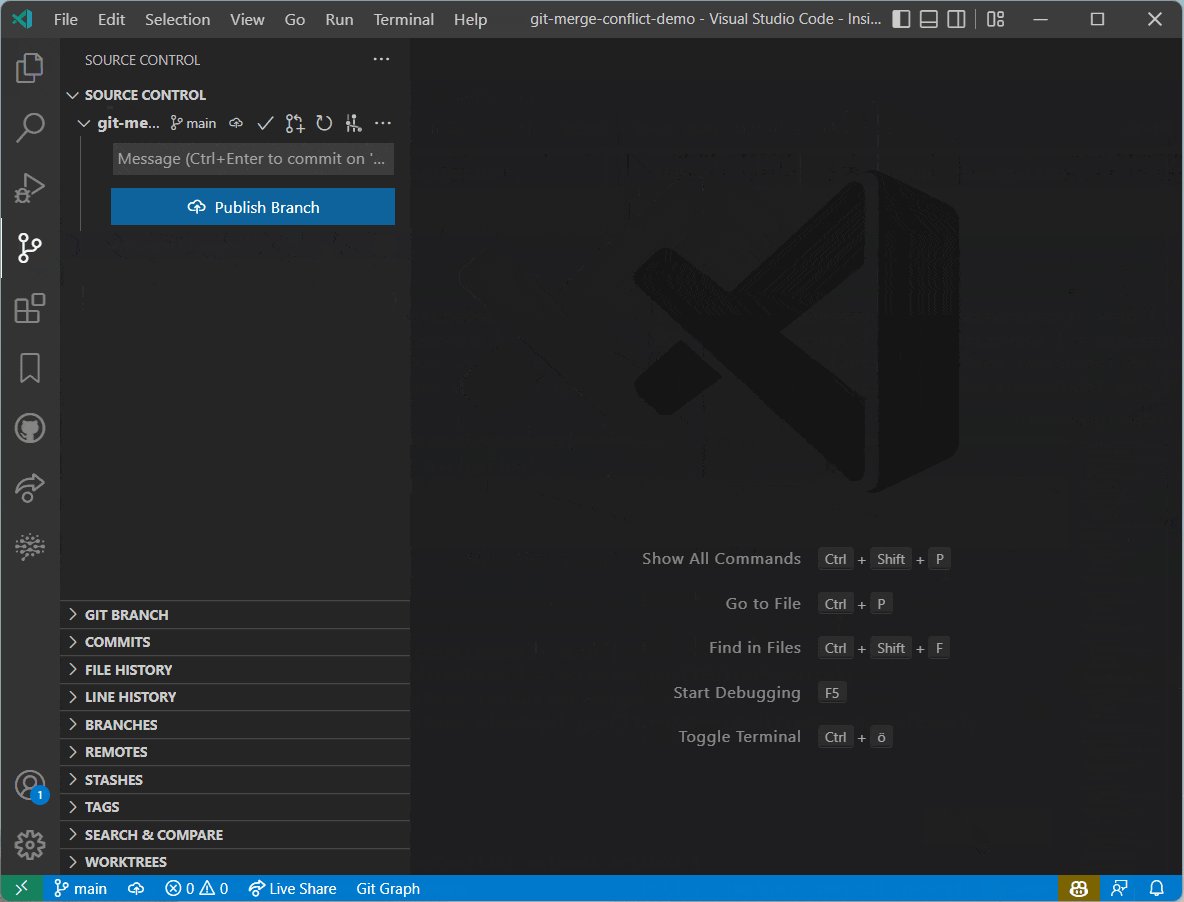
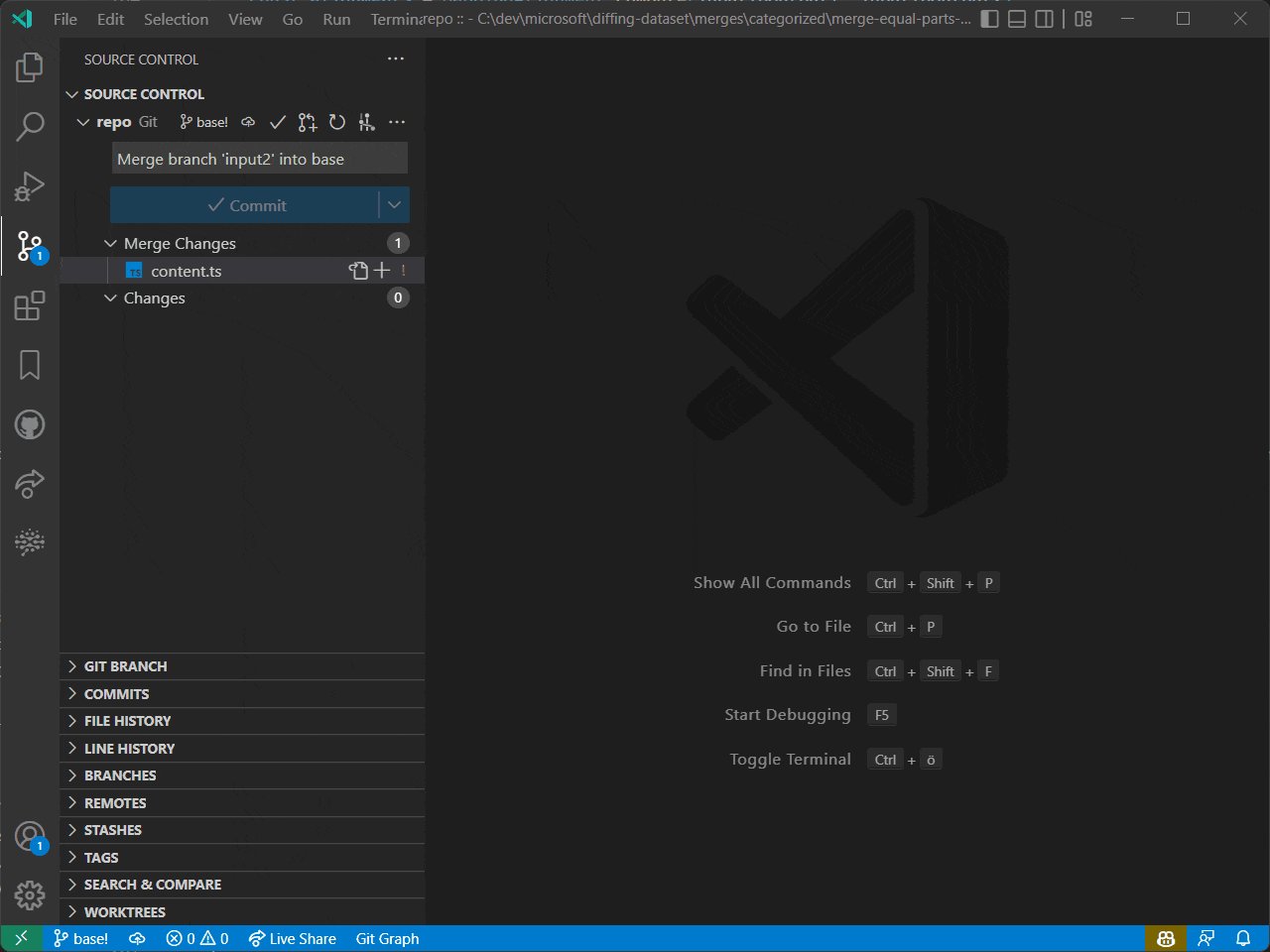
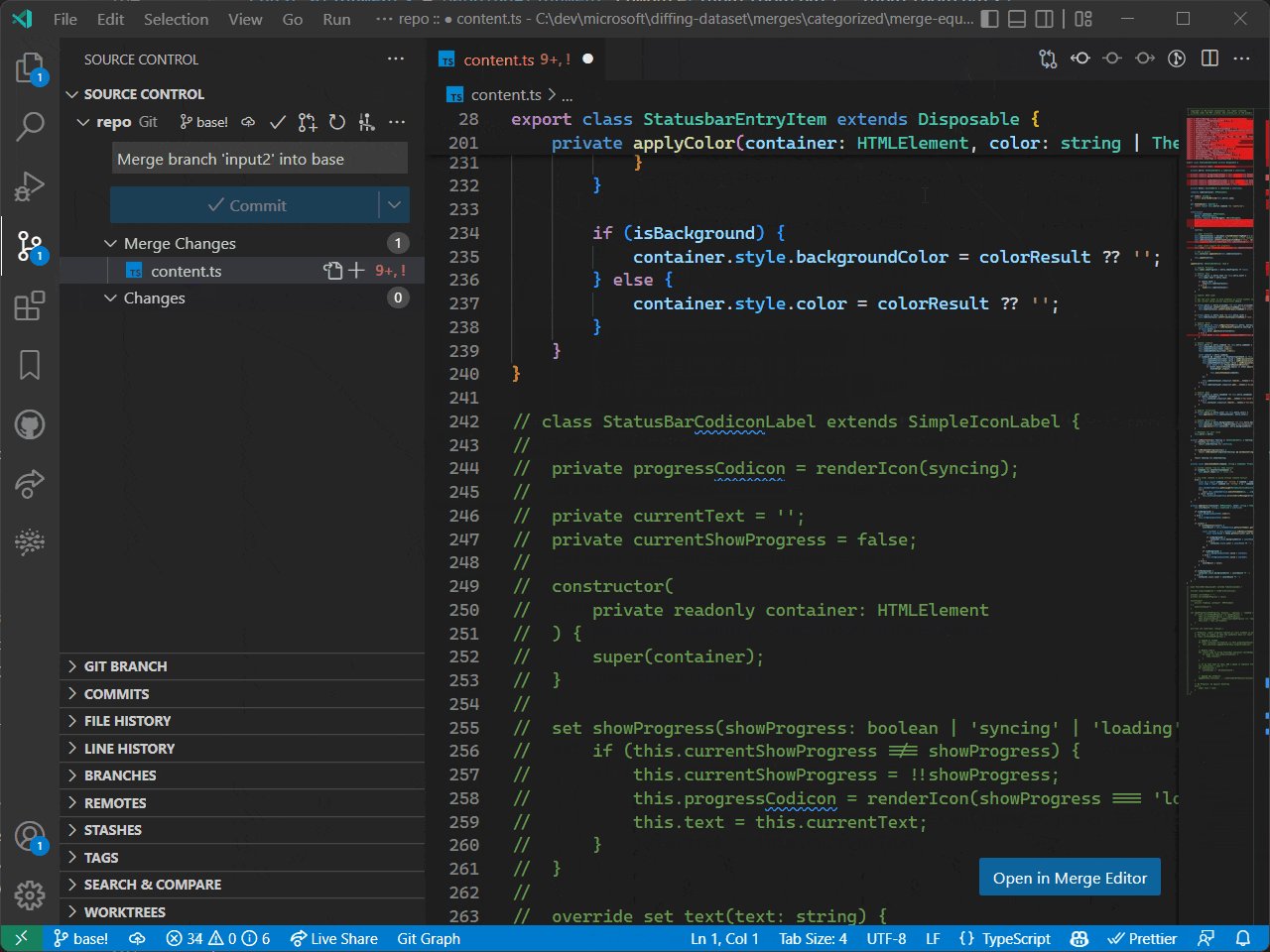
vscode本来想在未来默认装载此功能,结果推出后大部分人觉得还是之前的解决形式更加简单粗暴,毕竟习惯还是挺难改变的,所以在1.72.0官方将git.mergeEditor默认设置为了false,具体理由可见 Issue Change default git conflict experience to be the inline editor 。假设你之前没设置过字段,那么现在当有冲突时,我们可以通过点击右下角的Resolve in Merge Editor按钮进入三窗模式:

准确来说,现在可以无缝切换这两种模式,具体可见下图操作。当然,vscode官方承诺仍会不断优化三窗合并的使用体验,所以了解它很有必要。

贰 ❀ 叁 search支持多选操作
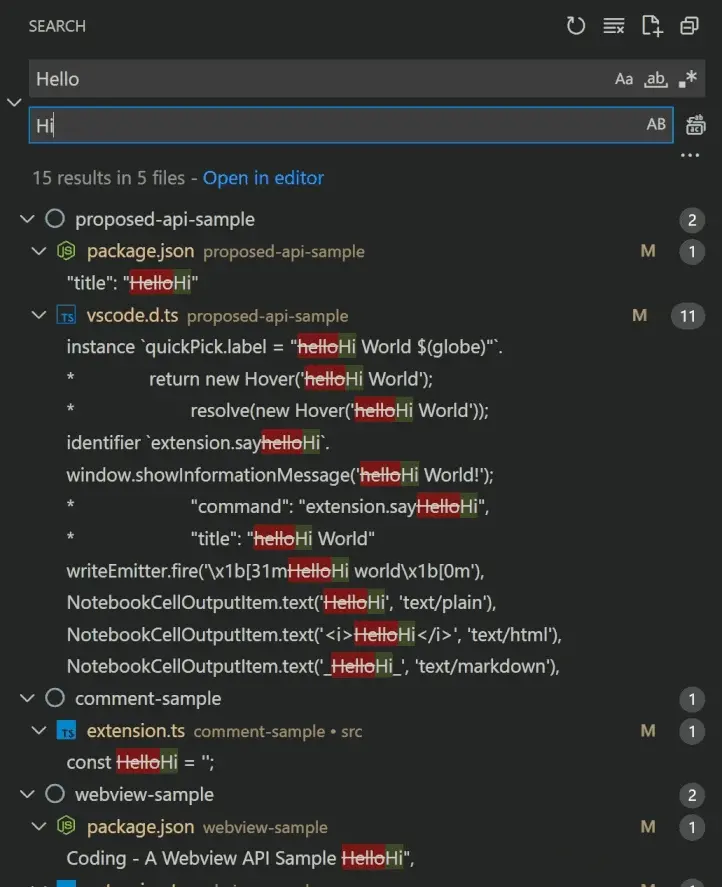
前面提到search功能支持树状展开搜索结果,除此之外,在以往版本已经支持搜索结果文件多选替换或多选删除。比如我搜出12个文件符合条件,我需要对其中三个文件进行全局替换,那么我就可以按住command/ctrl(前mac后windows)键点击这些文件,单独对多选的这些文件进行replace和删除操作。
注意,这里的删除不是把文件删除了,我们常常会遇到某些文件不是我们想要的结果,那么就可以通过删除仅在这次搜索结果中屏蔽掉这个文件。

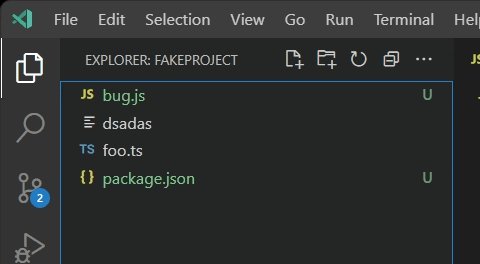
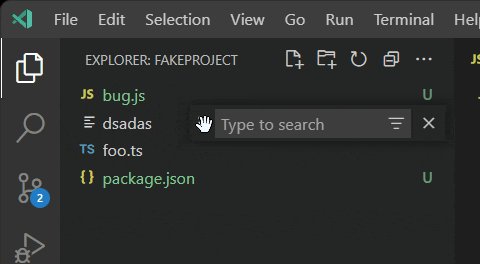
贰 ❀ 肆 局部文件夹搜索
大家都知道通过search可以全局搜索你想要的结果,但假设现在我就想搜索某个目录下的匹配的内容该怎么做呢?我们可以先点击某个文件夹目录,然后command/ctrl + F唤醒搜索框,输入匹配规则,这时候的结果就是你当前选中目录下的结果。
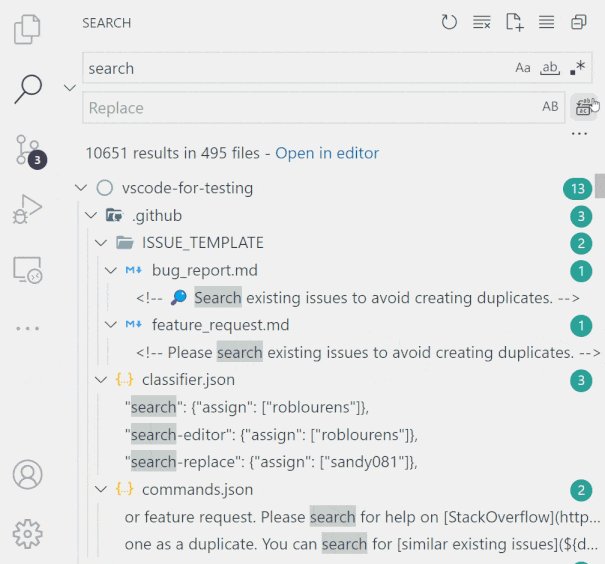
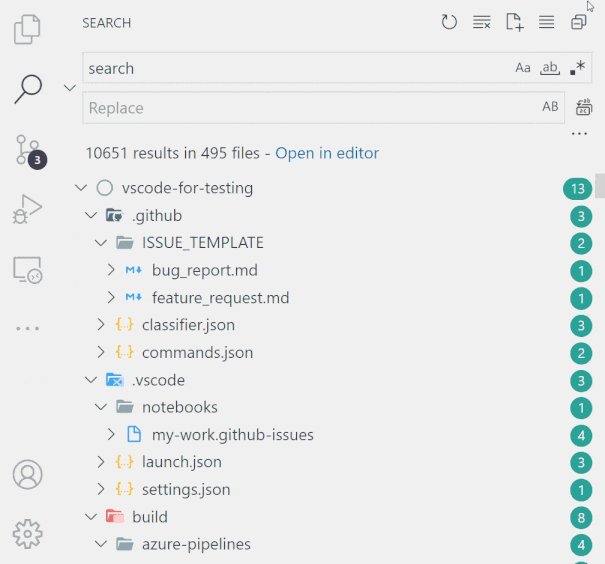
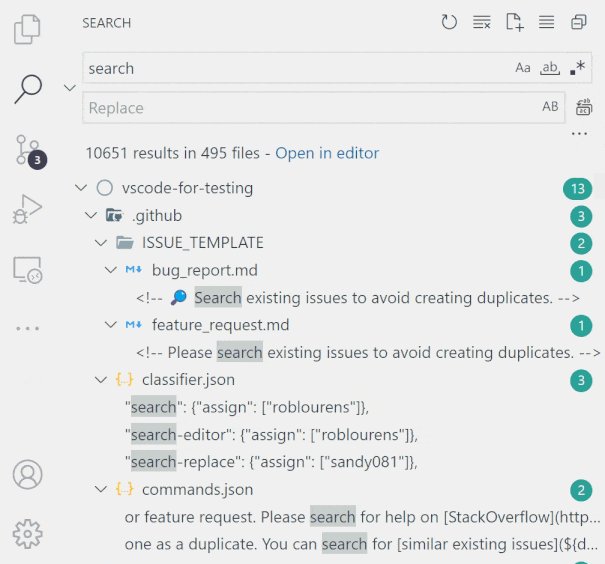
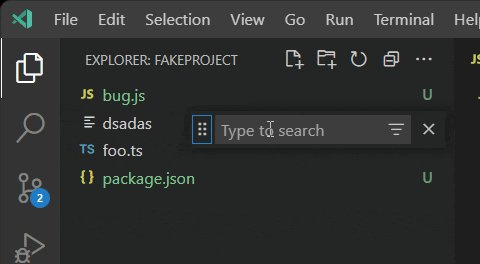
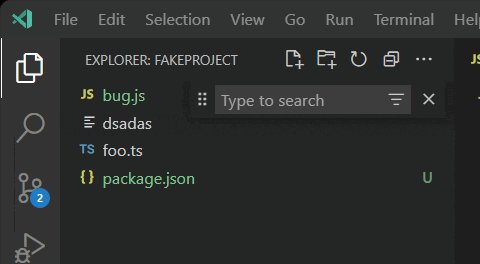
问题来了,假设目录下还有目录,有些结果被藏起来了不方便看怎么办呢?这时候点击搜索框右边的筛选器按钮,vscode就会把此目录下所有匹配的结果单独领出来展示,具体操作可以下图:

考虑到搜索框可能会挡住你的搜索内容不利于查看,在1.72.0版本还专门引入了拖动功能,方便你随意拖动搜索框。

贰 ❀ 伍 粘性滚动
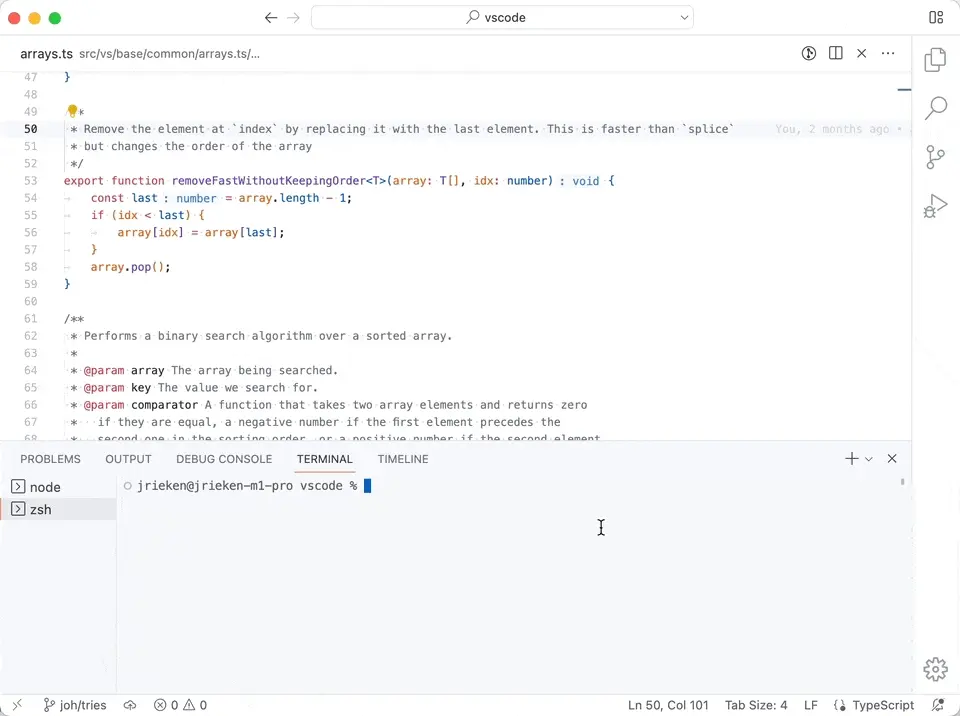
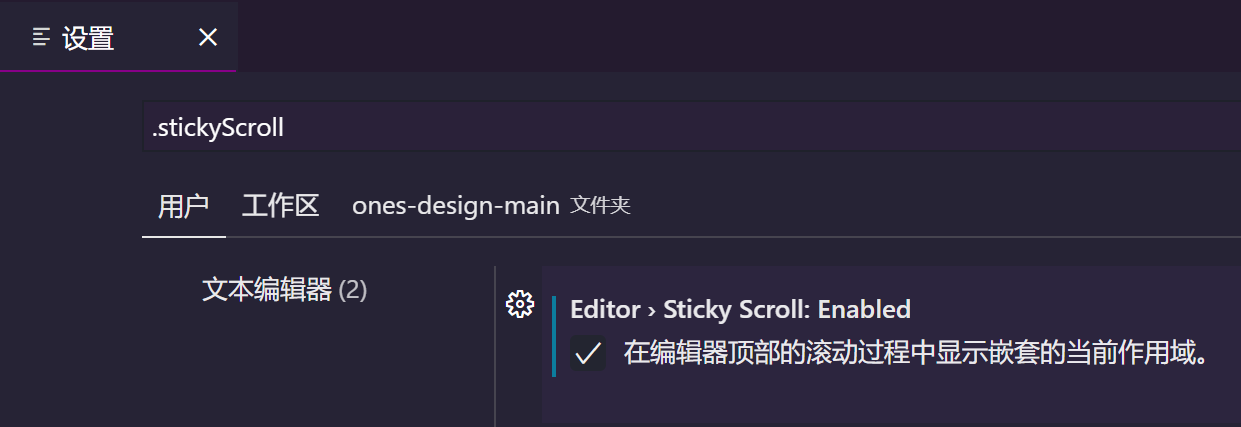
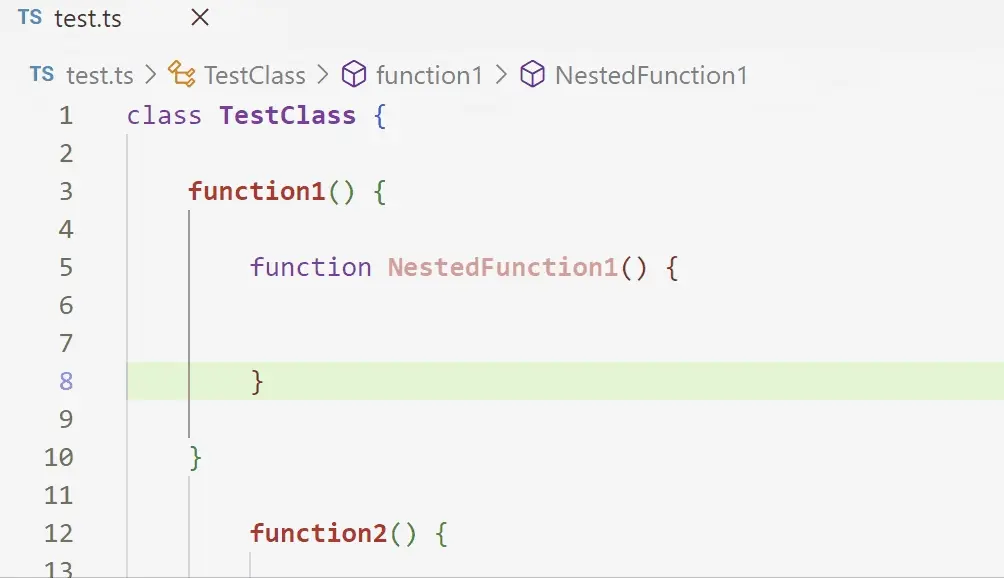
大家有没有经历过在一个几千行代码的文件滚动时常常不知道当前是在哪个函数上下文中,考虑到这点vscode推出了粘性滚动,我们只用在管理--设置搜索stickyScroll后勾选即可看到效果。


贰 ❀ 陆 允许页面tab换行
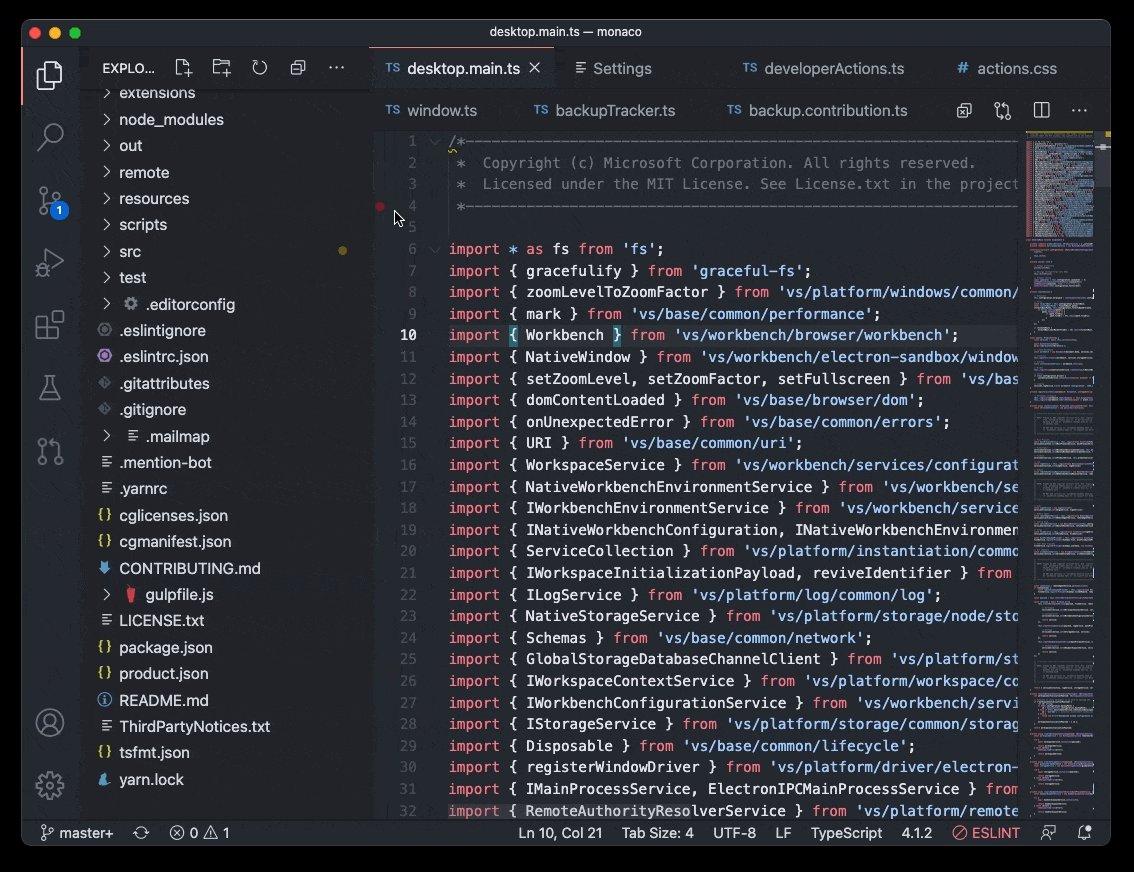
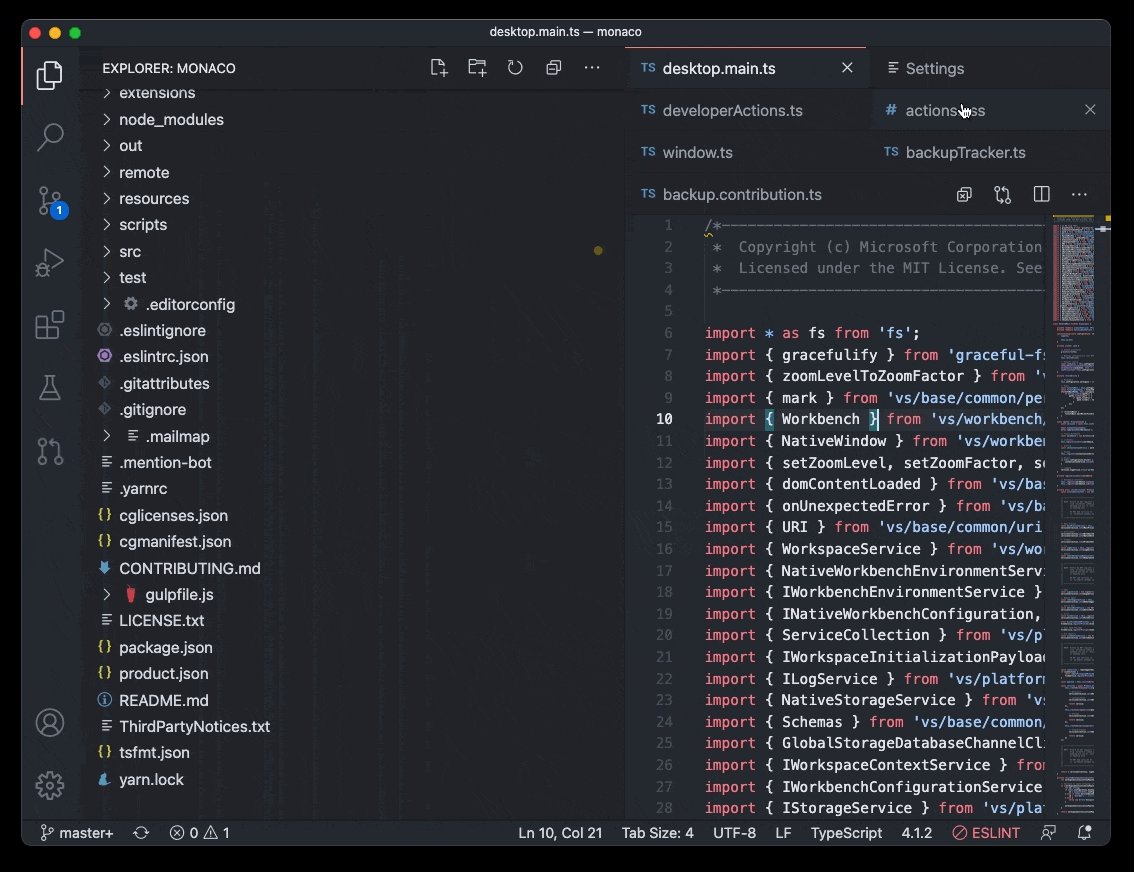
随着我们处理一个迭代越久,就会发现我们开的文件越来越多tab长长一条,有时候需要频繁左右滚动选择文件非常麻烦,但是从1.53版本开始,vscode就支持tab换行展示,我们只需在设置中搜索workbench.editor.wrapTabs之后打勾,你就会发现当文件非常多时它自动换行了。

叁 ❀ 你可能不再需要的插件
早期vscode确实存在一些体验问题,所以我们常常需要借助外在三方插件来达到效果。但随着时间推移,vscode逐渐开始自身支持这些功能,我们完全可以通过简单配置达到相同效果。是时候来解放你的插件列表了。
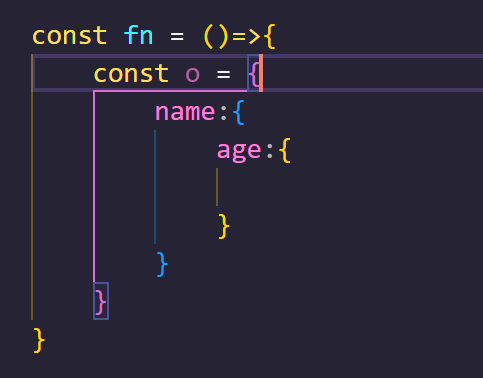
叁 ❀ 壹 Bracket Pair Colorizer
Bracket Pair Colorizer可以说是很多前端的心头肉,利用不同颜色来标记不同括号以及起点到终点的范围,这对于我们阅读代码有很大的帮助。但现在我们只需要在设置中搜索editor.bracketPairColorization.enabled打勾,我们就能默认使用这一特性。在设置后你完全可以卸载Bracket Pair Colorizer插件。
"editor.bracketPairColorization.enabled": true;

叁 ❀ 贰 Auto Rename Tag
这个插件的作用,是在我们修改某个标签名时,它会自动将尾部的标签同步更改,这里我就不贴图,现在我们一样能如下配置达到相同效果,所以此插件也到了退休的时候。
"editor.linkedEditing": true
叁 ❀ 叁 Auto Close Tag
此插件的作用长作用于html编写,当我们写了<div>它会自动帮你补全闭合标签,现在vscode也原生支持了此功能,我们只需要去设置中配置如下属性即可:
"html.autoClosingTags": true,
"javascript.autoClosingTags": true,
"typescript.autoClosingTags": true
叁 ❀ 肆 Trailing Spaces
我们有时候写代码可能都不清楚在某一行末尾添加了无效空格,有强迫症的同学可能看到了就得一个个删除,那么这个插件的作用就是帮你在保存文件后自动删除每一行后面无效的空格,不过现在我们也能通过如下配置自动达到相同效果:
"files.trimTrailingWhitespace": true
叁 ❀ 伍 Path Intellisense
npm包引用时常用的路径自动补全插件,现在vscode已经默认支持此功能,所以你不需要再安装此插件了。
你所不知道的 vscode,汇集历史版本中你可能不知道的新特性的更多相关文章
- Vue.js源码中大量采用的ES6新特性介绍:模块、let、const
1 关于ES6 ECMAScript6(以下简称ES6)是JavaScript语言的最新一代标准,发布于2015年6月,因为ECMA委员会决定从ES6起每年更新一次标准,因此ES6被改名为E ...
- 你不得不了解Helm 3中的5个关键新特性
Helm是Kubernetes的一个软件包管理器.两个月前,它发布了第三个主要版本,Helm 3.在这一新版本中,有许多重大变化.本文将介绍我认为最关键的5个方面. 1. 移除了Tiller Helm ...
- java-API中的常用类,新特性之-泛型,高级For循环,可变参数
API中的常用类 System类System类包含一些有用的类字段和方法.它不能被实例化.属性和方法都是静态的. out,标准输出,默认打印在控制台上.通过和PrintStream打印流中的方法组合构 ...
- Spring版本功能变更&Spring4.x的新特性
有朋友想知道Spring不同版本都有哪些功能变更,说直接在百度搜索找到的结果都不是想要的,其实还是关键词不对,找Spring不同版本的新特性就能获得更好的结果.其实在Spring工程github的wi ...
- 【Qt开发】Qt5 中对 C++11 一些新特性的封装
C++11 是现在的 C++ 标准的名称,C++11 为 C++ 语言带来很多新特性. 而 Qt 4.8 是 Qt 首个在其 API 中开始使用一些新的 C++11 特性的版本,我之前写过一篇博文:C ...
- Java中的工具类和新特性
1:Collections集合框架工具类: /* 集合框架的工具类. Collections:集合框架的工具类.里面定义的都是静态方法. Collections和Collection有什么差别? Co ...
- Qt5 中对 C++11 一些新特性的封装
在 Qt5 中,提供更多 C++11 的特性支持,接下来我们将进行详细的说明. slots (槽) 的 Lambda 表达式 Lambda表达式 是 C++11 中的一个新语法,允许定义匿名函数.匿名 ...
- JDK 7中的文件操作的新特性
文件系统综述 一个文件系统在某种媒介(通常是一个或多个硬盘)上存储和组织文件.如今的大多数文件系统都是以树状结构来存储文件.在树的顶端是一个或多个根节点,在根节点一下,是文件和目录(在Windows系 ...
- Oracle12c中分区(Partition)新特性之TRUNCATEPARTITION和EXCHANGE PARTITION级联功能
TRUNCATE [SUB]PARTITION和EXCHANGE [SUB]PARTITION命令如今可以包括CASCADE子句,从而允许参照分区表向下级联这些操作.为确保该选项正常,相关外键也必须包 ...
随机推荐
- mybatispluys-Mapper CRUD 接口
Mapper CRUD 接口 通用 CRUD 封装BaseMapper (opens new window)接口,为 Mybatis-Plus 启动时自动解析实体表关系映射转换为 Mybatis 内部 ...
- 06_Linux基础-NGINX和浏览器、网页的关系-云服务器ssh登陆-安装NGINX-上传网页-压缩命令-xz-gzip-bzip2-zip-tar-配置NGINX服务器支持下载功能-备份脚本
06_Linux基础-NGINX和浏览器.网页的关系-云服务器ssh登陆-安装NGINX-上传网页-压缩命令-xz-gzip-bzip2-zip-tar-配置NGINX服务器支持下载功能-备份脚本 一 ...
- 阿里云Centos7部署私人CSGO服务器
大四毕业生,论文和答辩分别以1.8%的重复率和只答不辨的态度双双过关.现在就是在家等着学校发毕业证了.顺带学学驾驶...可是我这么一个喜欢折腾的人,怎么能够让自己接受这么无聊的咸鱼时光呢?因为这个寒假 ...
- go 中解析JSON的三种姿势
背景 这是一篇写给0-1年新人的文章,短平快的教会你如何解析json字符串. 示例Json 假设有如下json字符串: { "userName":"admin" ...
- 重复造轮子 SimpleMapper
接手的项目还在用 TinyMapper 的一个早期版本用来做自动映射工具,TinyMapper 虽然速度快,但在配置里不能转换类型,比如 deleted 在数据库中用 0.1 表示,转换成实体模型时没 ...
- Windows Server体验之管理
安装了只有命令行界面的Windows Server之后怎么去管理,对于传统的Windows管理员来说确实是比较棘手的.因为没有了图形化的管理界面,需要更多的去依赖Powershell或者cmd命令去做 ...
- 请求体: Request Body
官方文档地址:https://fastapi.tiangolo.com/zh/tutorial/body/ # -*- coding: UTF-8 -*- from fastapi import Fa ...
- 使用logstash读取MySQL数据传输到es,并且@timestamp字段采用MySQL中的字段时间--建议采用这个
MySQL中数据样式 ES中数据样式 input { jdbc { jdbc_connection_string => "jdbc:mysql://192.168.0.145:3306 ...
- ASP.NET Core GRPC 和 Dubbo 互通
一.前言 Dubbo 是比较流行的服务治理框架,国内不少大厂都在使用.以前的 Dubbo 使用的是私有协议,采集用的 hessian 序列化,对于多语言生态来说是极度的不友好.现在 Dubbo 发布了 ...
- C++自学笔记 头文件 (header file)关于 #include 和.h
头文件 在C++中定义Definition一个类的时候 要用分别的.h和.cpp文件去定义这个类 .h和.cpp成对出现 类的声明declaration和函数原型放在头文件里(.h) 定义这些函数的结 ...
