js数组去重,id相同对某值相加合并
js数组去重,id相同对某值相加合并
案例1:
假设需要处理的数组结构。
let arr =[
{id:'1', value:10},
{id:'1', value:20},
{id:'2', value:10}
] //最终想要的数组结构,相同的id,把value值相加
// let newArr=[
// {id:'1',value:30},
// {id:'2',value:20},
// ]
实现方式很简单,记录下来方便以后回顾
let idArr = [] //相同id放在同一数组中
let resultArr = [] //最终结果数组 for(let i = 0;i < arr.length; i++){
let index = idArr.indexOf(arr[i].id)
if(index > -1){ //有相同id存在的话,获取index索引位置
resultArr[index].value += arr[i].value //取相同id的value累加
}else{
idArr.push(arr[i].id)
resultArr.push(arr[i])
}
}
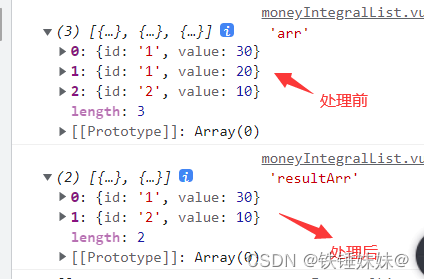
打印结果

如果项目中处理这种数据多的话,我们可以封装成一个方法,传入数组即可。
import { delSomeObjValue } from '@/utils/tool.ts'
const originArr = [
{ id: '1', value: 10 },
{ id: '1', value: 20 },
{ id: '2', value: 10 },
{ id: '88', value: 2 },
{ id: '88', value: 5 },
{ id: '20', value: 50 }
]
console.log(delSomeObjValue(originArr, 'id', 'value'))
//tool.ts
/*
arr 需要处理的数组
keyName 用于判断相同的键名
keyValue 用于计算的键值
*/
export function delSomeObjValue(arr:any[], keyName:string, valueName:string) {
const idArr:any[] = [] // 相同的id放在同一数组中
const resultArr:any[] = [] // 最终结果数组
for (let i = 0; i < arr.length; i++) {
const index = idArr.indexOf(arr[i][keyName])
if (index > -1) { // 有相同id存在的话,获取index索引位置
resultArr[index][valueName] += arr[i][valueName] //取相同id的value累加
} else {
idArr.push(arr[i][keyName])
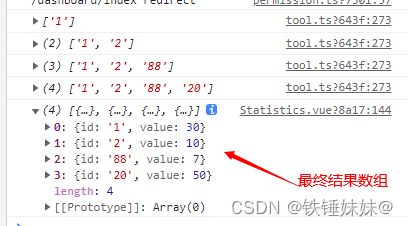
console.log(idArr) // 打印结果['1', '2', '88', '20']
resultArr.push(arr[i])
}
}
return resultArr
}

案例2:
这是网上的例子,觉得思路很不错,拿来练习的。
假设需要处理的数组结构。
const originData = [
{ name: 'tony', id: '1', age: '20' },
{ name: 'jack', id: '2', age: '21' },
{ name: 'tony', id: '3', age: '50' },
{ name: 'jack', id: '4', age: '10' },
{ name: 'mark', id: '5', age: '22' },
{ name: 'mark', id: '6', age: '40' }
] // 最终想要的数组结构
// name相同的项,合并成一个数组对象
//const afterData = [
//{name: "tony",origin: [{ name: "tony", id: "1", age: "20" },{ name: "tony", id: "3", age: "50" }]},
//{name: "jack",origin: [{ name: "jack", id: "2", age: "21" },{ name: "jack", id: "4", age: "10" }]},
// {name: "mark",origin: [{ name: "mark", id: "5", age: "22" },{ name: "mark", id: "6", age: "40" }]}
// ]
合并实现代码:
onMounted(() => {
const originData = [
{ name: 'tony', id: '1', age: '20' },
{ name: 'jack', id: '2', age: '21' },
{ name: 'tony', id: '3', age: '50' },
{ name: 'jack', id: '4', age: '10' },
{ name: 'mark', id: '5', age: '22' },
{ name: 'mark', id: '6', age: '40' }
]
const nameArr = [] //存放name,用来查找是否有相同name的情况
const resultData = [] //合并结果数组
for (let i = 0; i < originData.length; i++) {
if (nameArr.indexOf(originData[i].name) === -1) { // 没找到相同name的话
resultData.push({
name: originData[i].name,
origin: [originData[i]]
})
nameArr.push(originData[i].name)
} else { // 有相同name合并对象
for (let j = 0; j < resultData.length; j++) {
if (resultData[j].name === originData[i].name) {
resultData[j].origin.push(originData[i])
break
}
}
}
}
console.log(resultData, 'console.log(resultData)')
})
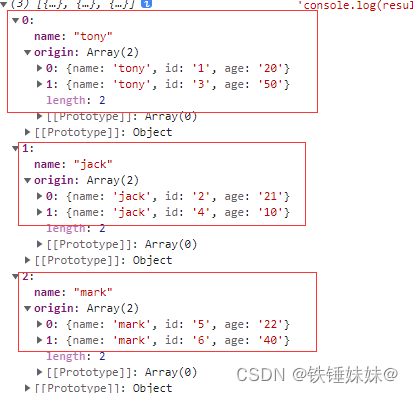
打印结果:

js数组去重,id相同对某值相加合并的更多相关文章
- js 数组去重求和 (转载)
方法一:js数组id去重,value值相加问题 来源:https://www.jianshu.com/p/8f79e31b46ed // js let arr = [ { id: 1, value: ...
- js数组去重的4种方法
js数组去重,老生长谈,今天对其进行一番归纳,总结出来4种方法 贴入代码前 ,先对浏览器Array对象进行支持indexOf和forEach的polyfill Array.prototype.inde ...
- JS 数组去重(数组元素是对象的情况)
js数组去重有经典的 几种方法 但当数组元素是对象时,就不能简单地比较了,需要以某种方式遍历各值再判断是否已出现. 因为: 1.如果是哈希判断法,对象作哈希表的下标,就会自动转换成字符型类型,从而导致 ...
- JS数组去重的几种常见方法
JS数组去重的几种常见方法 一.简单的去重方法 // 最简单数组去重法 /* * 新建一新数组,遍历传入数组,值不在新数组就push进该新数组中 * IE8以下不支持数组的indexOf方法 * */ ...
- js数组去重五种方法
今天来聊一聊JS数组去重的一些方法,包括一些网上看到的和自己总结的,总共5种方法(ES5). 第一种:遍历数组法 这种方法最简单最直观,也最容易理解,代码如下: var arr = [2, 8, 5, ...
- js数组去重的方法(转)
JS数组去重的几种常见方法 一.简单的去重方法 // 最简单数组去重法 /* * 新建一新数组,遍历传入数组,值不在新数组就push进该新数组中 * IE8以下不支持数组的indexOf方法 * */ ...
- JS数组去重的6种算法实现
1.遍历数组法 最简单的去重方法,实现思路:新建一新数组,遍历传入数组,值不在新数组就加入该新数组中:注意点:判断值是否在数组的方法"indexOf"是ECMAScript5 方法 ...
- js数组去重解决方案
js数组去重是前端面试中经常被问的题目,考察了面试者对js的掌握,解决问题的思路,以及是否具有专研精神.曾经一位前端界大神告诉我,解决问题的方式有很多种,解决问题时多问问自己还有没有其他的方法,探求最 ...
- 前端面试手写代码——JS数组去重
目录 1 测试用例 2 JS 数组去重4大类型 2.1 元素比较型 2.1.1 双层 for 循环逐一比较(es5常用) 2.1.2 排序相邻比较 2.2 查找元素位置型 2.2.1 indexOf ...
随机推荐
- 使用idea remote 开发体验
本地使用idea开发最不好的一个体验就是打开稍大的工程就非常的卡,怎么调参数都没用,现在idea推出了idea remote就赶紧来体验下. 使用方式 除了idea不需要额外下载什么包,但是因为rem ...
- Java精进-20分钟学会mybatis使用
文字分享 希望现在的你无论有明确具体的目标还是没有,都能重视自己的需求和目标,并且常常回顾,或许可以找一个你习惯的方式写出来,挂在哪里,电脑或日记本都好.当你疲惫或迷茫的时候拿出来看一下,这在情怀领域 ...
- 历时2月,动态线程池 DynamicTp 发布里程碑版本 V1.0.8
关于 DynamicTp DynamicTp 是一个基于配置中心实现的轻量级动态线程池管理工具,主要功能可以总结为动态调参.通知报警.运行监控.三方包线程池管理等几大类. 经过多个版本迭代,目前最新版 ...
- Silk语言-中国人自己的开源编程语言
什么是Silk Silk语言是一门完全独立自主开发的跨平台动态类型编程语言,绝非"木兰"等套壳语言. Silk简单易学,30分钟即可掌握全部语法,让你像Python一样简单地写C/ ...
- 【JDBC】学习路径3-密码登录&SQL注入攻击
最后再提醒一句,每次在测试JDBC程序的时候,一定要确保MySQL正在运行. 打开控制台(终端),输入mysql 如果没启动,则出现以下提示: Mac端启动MySQL数据库,需要在系统便好设置中启动. ...
- 第五十五篇:Axios的封装
好家伙, 上图 1.为什么需要封装axios? 当我们改变项目的使用环境时候,url也会随之改变,那么我们就需要改很多axios请求中的url配置 现在我们将axios封装,在项目使用环境改变时我们只 ...
- 搭建eBackup对接NFS服务
环境准备 两个虚拟机需要是仅主机并且同一网段 先搭建一个eBackup环境虚拟机 搭建步骤可访问:(https://www.cnblogs.com/zhengyan6/p/16220774.html) ...
- MySQL数据库如何线上修改表结构
一.MDL元数据锁 在修改表结构之前,先来看下可能存在的问题. 1.什么是MDL锁 MySQL有一个把锁,叫做MDL元数据锁,当对表修改的时候,会自动给表加上这把锁,也就是不需要自己显式使用. 当对表 ...
- KingbaseES TOAST存储方式
KingbaseES为"大字段"的物理存储提供了TOAST功能,通过合适的配置策略能够减少IO次数和扫描块数,进而提升查询速度. TOAST:The Oversized-Attri ...
- KingbaseES rownum 与 limit 的 执行计划区别
数据准备 --创建基础数据表100W行 create table test07 as select * from (select generate_series(1, 1000000) id, (ra ...
