VUE+Element+若依随笔001:点击左侧菜单跳转外部链接配置并传参数
一、后台菜单配置部分:
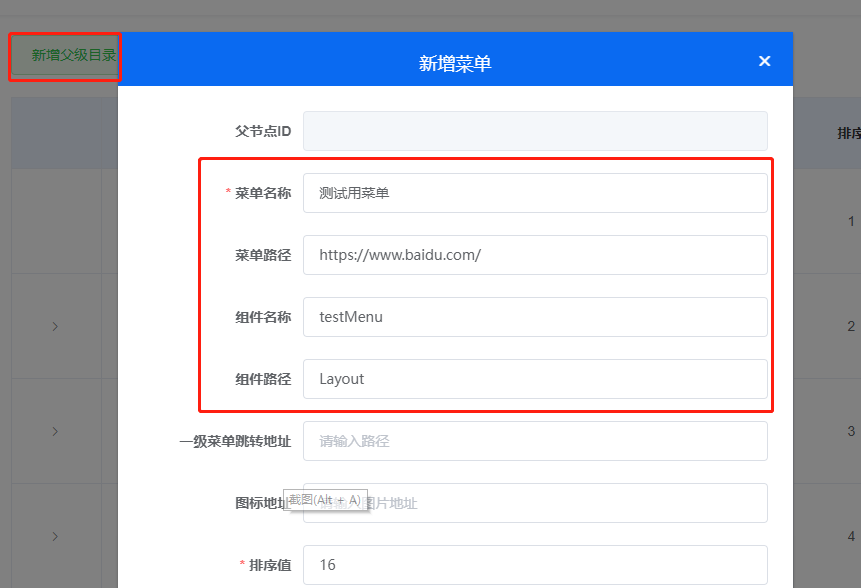
1、菜单管理中:新增父级目录
2、配置内容:
菜单名称:测试用菜单
菜单路径:https://www.baidu.com/ 此处需要配置要跳转你的外部链接
组件名称:testMenu
组件路径:Layout
一级菜单跳转地址:不用填
图标地址:根据需求填写
排序值:根据需求填写
权限类型:默认菜单就行
3、点击保存。

二、VUE代码部分:
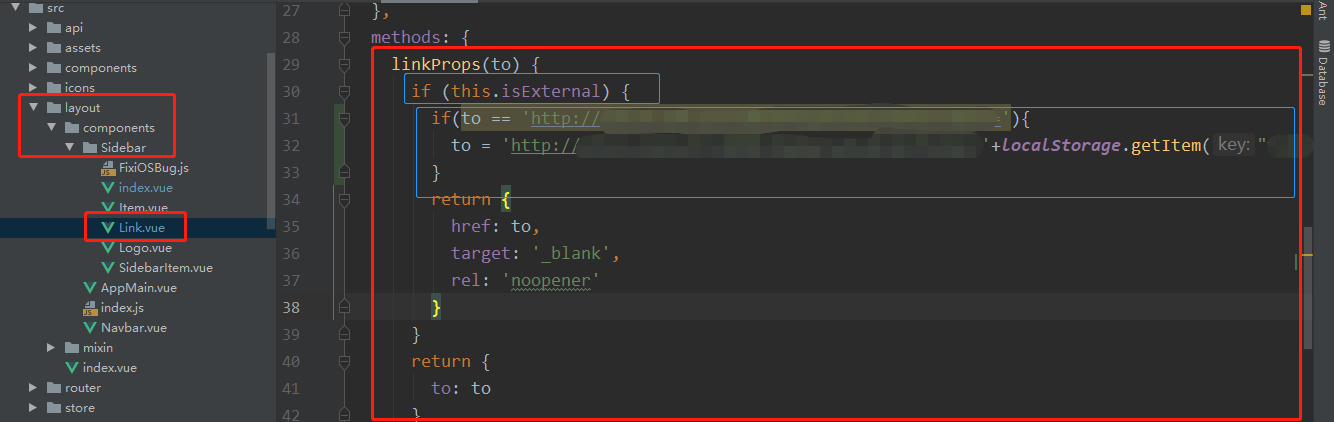
1、Vue程序中,找到src/layout/components/Sidebar/Link.vue ---有可能是别的名称。
2、methods中找到linkProps方法
linkProps(to) {
if (this.isExternal) {
return {
href: to,
target: '_blank',
rel: 'noopener'
}
}
return {
to: to
}
}
linkProps方法进入后,会判断传入的字符串to是否以http为开头。
是的话则为外部链接,不是的则是内部路由跳转。
如果需要添加参数,我们可以在判断中,拼接到to后面,修改后如下
if (this.isExternal) {
if(to == 'https://www.baidu.com/'){
to = 'https://www.baidu.com/?name=' + 'name' + '&password=' + 'password'
}
return {
href: to,
target: '_blank',
rel: 'noopener'
}
}

该方法传参若担心安全问题,可以转码后再拼接到to中,
编码:
encodeURIComponent('http://baidu.com/adbg') // 结果http%3A%2F%2Fbaidu.com%2Fadbg
解码:
decodeuRIComponent('http%3A%2F%2Fbaidu.com%2Fadbg') // 结果http://baidu.com/adbg
若有更好的传参方法请留言~~~
VUE+Element+若依随笔001:点击左侧菜单跳转外部链接配置并传参数的更多相关文章
- [Vue] vue跳转外部链接
问题 vue 跳转外部链接问题,当跳转的时候会添加在当前地址后面 var url = 'www.baidu.com' //跳转1 window.localtion.href = url //跳转2 w ...
- js-禁止微信H5页面点击右上角菜单时出现“复制链接”,且分享仅支持微信分享
禁止微信H5页面点击右上角菜单时出现“复制链接”,这个问题已经影响到我很久很久了,起码有2年了, 昨天写H5活动的时候,需求有一个是:可分享,但是禁止复制活动链接, 这一下,就逼我务必好好研究研究了. ...
- ajax实现简单的点击左侧菜单,右侧加载不同网页
实现:ajax实现点击左侧菜单,右侧加载不同网页(在整个页面无刷新的情况下实现右侧局部刷新,用到ajax注意需要在服务器环境下运行,从HBuilder自带的服务器中打开浏览效果即可) 原理:ajax的 ...
- 小程序点击跳转外部链接 微信小程序提示:不支持打开非业务域名怎么办 使用web-view 配置业务域名
小程序点击跳转外部页面 1.index.wxml 添加点击事件 标签可以是小程序支持的 <!-- 邀请好友 --> <cover-image src='/img/invitat ...
- vue搭建后台管理页面(点击左侧导航,切换右侧内容)
home.vue页面 <template> <div style="background-color: #EBEBEB;min-height:900px"> ...
- uniapp(vue)实现点击左侧菜单,右侧显示对应的内容
<template> <view class="container"> <view class="fication-search" ...
- jeecg ant design vue一级菜单跳到外部页面——例如跳到百度
需求:点击首页跳到百度新打开的页面 找到SideMenu.vue 对应的inde.js找到renderMenuItem 函数.加一个判断 if(menu.meta.url=='https://ww ...
- 循序渐进VUE+Element 前端应用开发(4)--- 获取后端数据及产品信息页面的处理
在前面随笔<循序渐进VUE+Element 前端应用开发(3)--- 动态菜单和路由的关联处理>中介绍了在Vue + Element整合框架中,实现了动态菜单和动态路由的处理,从而可以根据 ...
- 在Bootstrap开发框架基础上增加WebApi+Vue&Element的前端
基于Metronic的Bootstrap开发框架是我们稍早一点的框架产品,界面部分采用较新的Bootstrap技术,框架后台数据库支持Oracle.SqlServer.MySql.PostgreSQL ...
- Vue + Element 小技巧
说是小技巧 ,其实就是本人 就是一个小菜比 .如有大佬可以纠正,或者再救救我这个小菜比 跪谢 1.当后台返回一个字段需要根据不同字段内容在表格内显示相对应的文字(字段内容是死的,表格内需要显示对 ...
随机推荐
- angular--路由导航三种方法
- angular Ionic CLI项目开始
- 读Java8函数式编程笔记01_Lambda表达式
1. Java 8函数式编程 1.1. 没有单子 1.2. 没有语言层面的惰性求值 1.3. 没有为不可变性提供额外支持 1.4. 集合类可以拥有一些额外的方法:default方法 2. 现实世界中, ...
- Docker不做虚拟化内核,对.NET有什么影响?
引子 前两天刷抖音,看见了这样一个问题. 问题:容器化不做虚拟内核,会有什么弊端?Java很多方法会跟CPU的核数有关,这个时候调用系统函数,读到的是宿主机信息,而不是我们限制资源的大小. 思考:在我 ...
- 微信小程序开卡步骤采坑过程艰难
在网上看到别人的文件觉得都不对,差点被带入坑里了.主要注意部分已标红. 会员卡的card_id 获取路径: 1.从公众号中的会员卡中获取 2.通过公众号创建卡券接口返回中获取 接口1:获取开卡插件参数 ...
- 逻辑运算符、成员运算符、身份运算符、流程控制、if判断、while循环
目录 一.逻辑运算符 二.成员运算符 三.身份运算符 四.流程控制 五.分支结构 (1).单if判断 (2).双分支结构 (3).多分支结构 (4).if的嵌套使用 六.循环结构while (1).w ...
- Windows环境下FTP Server在局域网内的搭建
什么是FTP? File transfer protocol sreveris a computer software that facilitate the secure rxchange of f ...
- 安卓逆向 ARM基础篇 二
1.寄存器寻址的八中方法 1.立即寻址 二 寄存器寻址 三 寄存器移位寻址 过程 R2 移位 传给R0 四 寄存器间接寻址 五 基址寻址 六 多寄存器寻址 七 堆栈寻址 七 堆栈寻址
- STL中的智能指针(Smart Pointer)及其源码剖析: std::unique_ptr
STL中的智能指针(Smart Pointer)及其源码剖析: std::unique_ptr 和 std::auto_ptr一样,std::unique_ptr也是一种智能指针,它也是通过指针的方式 ...
- Cobalt Strike 之:域内渗透
郑重声明: 本笔记编写目的只用于安全知识提升,并与更多人共享安全知识,切勿使用笔记中的技术进行违法活动,利用笔记中的技术造成的后果与作者本人无关.倡导维护网络安全人人有责,共同维护网络文明和谐. Co ...
