超级详细的Vue安装与配置教程
原文: https://www.jb51.net/article/251371.htm
超级详细的Vue安装与配置教程
目录
一、下载和安装Vue
官网下载地址Download | Node.js

选择适合自己的版本,推荐LTS,长久稳定版本。 我这里选择的是Windows Installer(.msi) 64-bit
下载好后,双击下载的安装包。

点next

勾选I accept............,点next

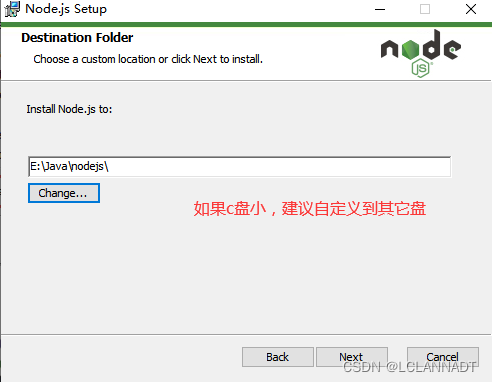
这里建议更改为自己想要的的安装目录,然后点next(可以自己先建好安装目录,我这里是提前建好的一个目录:E:\Java\nodejs)

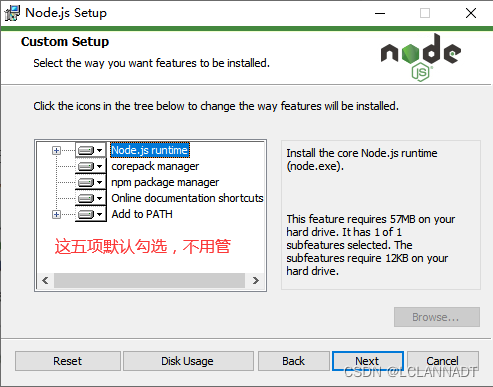
这里有五个选项,有时间可以看一下,就是安装的时候会安装一些组件和npm,同时会添加环境变量,右侧有说明。我们直接点next

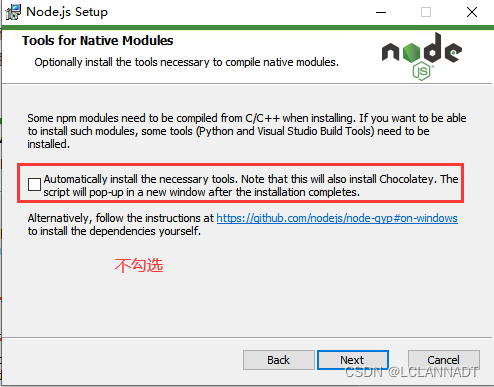
这里不用勾选,直接点next

install

finish
安装完成后,检查一下是否安装成功。
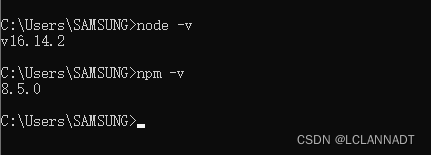
打开cmd,输入如下指令。
|
1
|
node -v |
|
1
|
npm -v |

输出了版本号就说明安装成功了。
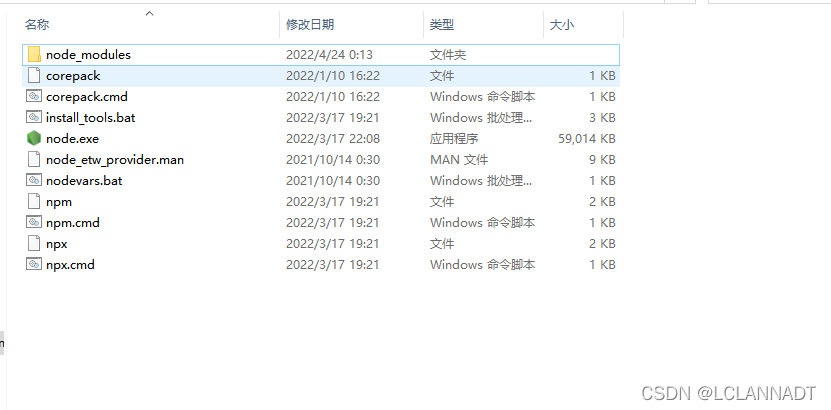
安装后的完整目录:

二、创建全局安装目录和缓存日志目录
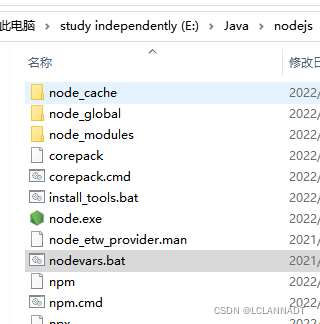
在我们的安装目录下,创建名为node_cache和node_global的两个文件夹。

打开Dos窗口,执行如下命令,将npm的全局模块目录和缓存目录配置到我们刚才创建的那两个目录。
npm config set prefix "你的安装目录\node_global"
npm config set cache "你的安装目录\node_cache"

为了以后下载包快速,修改源为淘宝镜像。(这里修改了,我们就不需要安装cnpm了,因为cnpm就是Node.js淘宝镜像加速器,这里配置了就不需要安装了)
|
1
|
npm config set registry https://registry.npm.taobao.org |
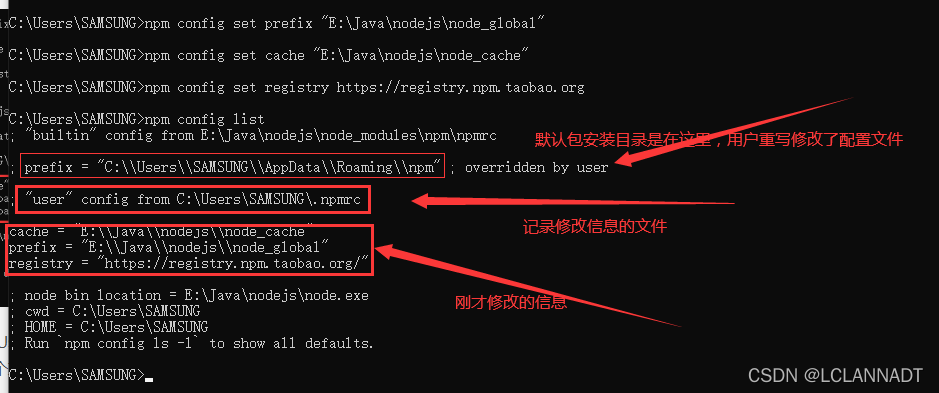
查看npm配置修改是否成功
|
1
|
npm config list |

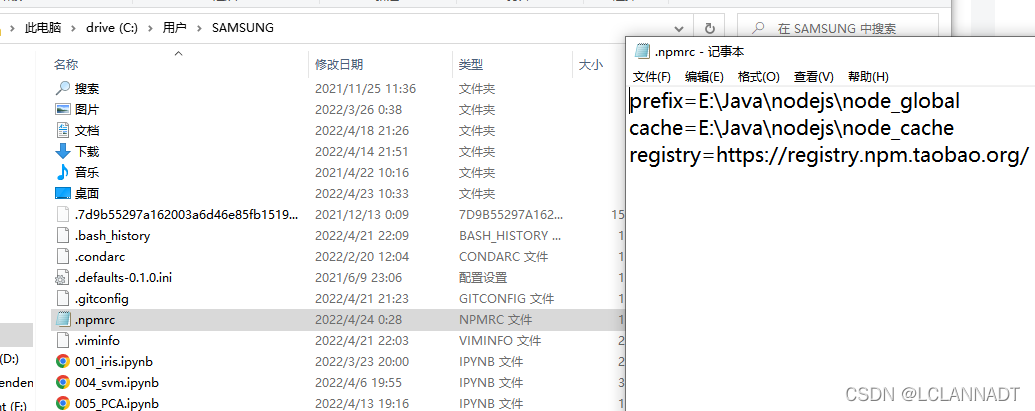
同时我们会发现多了个文件:C:\Users\用户名\下的.npmrc文件,可以理解为一个记录当前用户修改信息的配置文件。如果你把这个文件删了,那你刚刚修改的那些参数全没有了,回归默认配置。

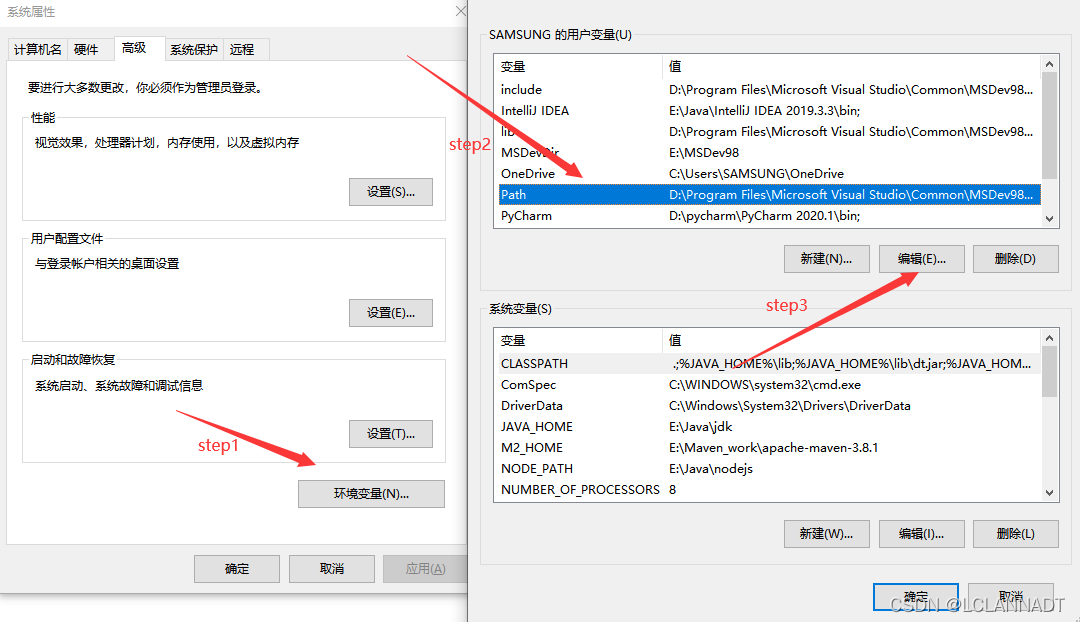
三、配置环境变量
在安装过程中,自动配置了两个环境变量一个是环境变量---用户变量---Path里面的C:\Users\你的用户名\AppData\Roaming\npm另一个是环境变量---系统变量---Path里面的软件安装目录,我们需要增加和修改一下。
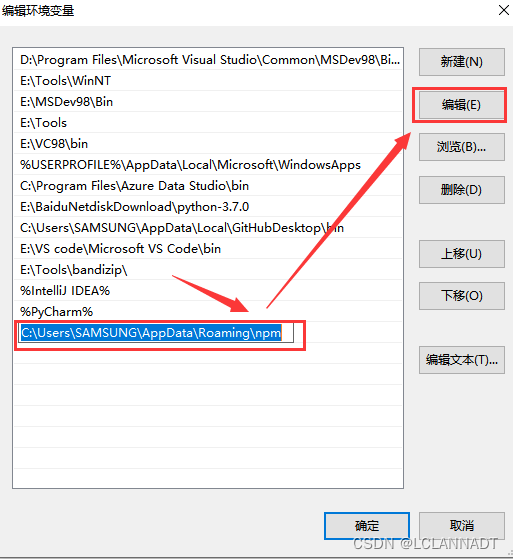
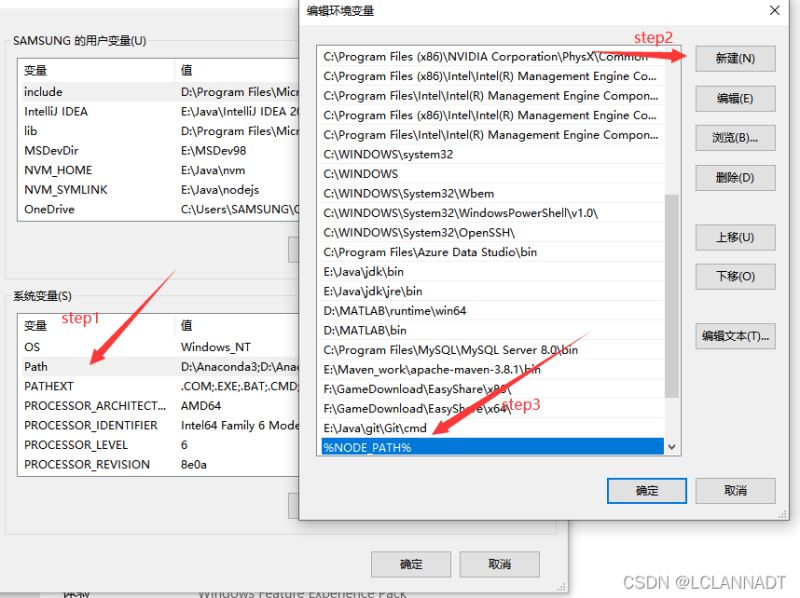
1. 环境变量---用户变量---选中Path---点编辑

将 C:\Users\你的用户名\AppData\Roaming\npm 修改为 你的安装目录\node_global


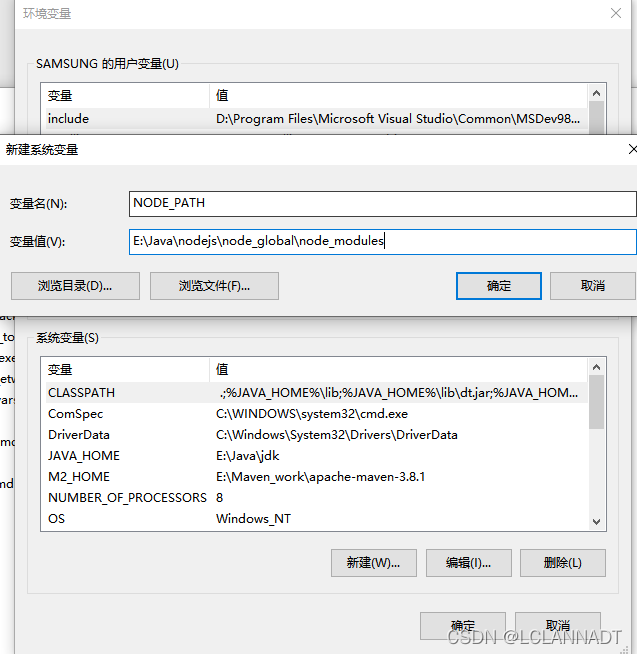
2. 环境变量---系统变量---新建
变量名:NODE_PATH
变量值:你的安装目录\node_global\node_modules
注:这里的node_modules目录是还没有的,但是我们等会把模块安装到全局目录下就会自动生成这个文件夹。

记得在系统变量---Path添加上%NODE_PATH%

三、安装vue
1. 安装vue.js
|
1
|
npm install vue -g |
其中-g是全局安装,指安装到global全局目录去,如果不加-g,模块就会安装到当前路径下的node_modules文件夹下,没有目录则自动创建。
如果出现了这个问题,是因为当前用户没有这个权限。

网上有些方法是删除C:\Users\用户名\下的.npmrc文件,万万不可这样,因为那个文件删除了,我们前面修改的全局模块目录和缓存目录配置就没了!!!到时候vue包就下载到C:\Users\你的用户名\AppData\Roaming\npm去了,也就是默认的地方去了,那我们前面修改就没意义了。
正确的打开方式是,用管理员身份运行呗!
Win + s 搜索 “命令提示符”,右键以管理员身份运行。

|
1
|
npm install vue -g |

2. 安装webpack模板
|
1
|
npm install webpack -g |

此外,在webpack 4x以上,webpack将命令相关的内容都放到了webpack-cli,所以还需要安装webpack-cli
|
1
|
npm install webpack-cli -g |

输入 webpack -v,能输出版本号就说明都安装好了。
3. 安装脚手架vue-cli
|
1
|
npm install vue-cli -g |

输入vue --version,能输出版本号就说明安装好了。
4. 安装vue-router
|
1
|
npm install vue-router -g |

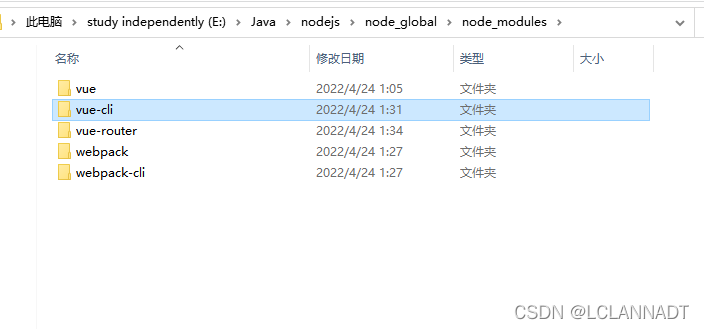
都弄好了我们打开我们自定义的全局模块目录下的node_modules文件夹,会发现安装的模块都统一在这里。

四、我的第一个的 vue-cli应用程序
1. 创建项目(最好在cd到D盘、E盘的某个位置,即项目的路径,否则项目会新建在C:\Users\用户名\,也可以直接在想要的项目路径下输入cmd)可能会出现权限问题,所以我们还是以管理员运行cmd窗口。

2. 创建一个基于webpack模板的vue应用程序
|
1
|
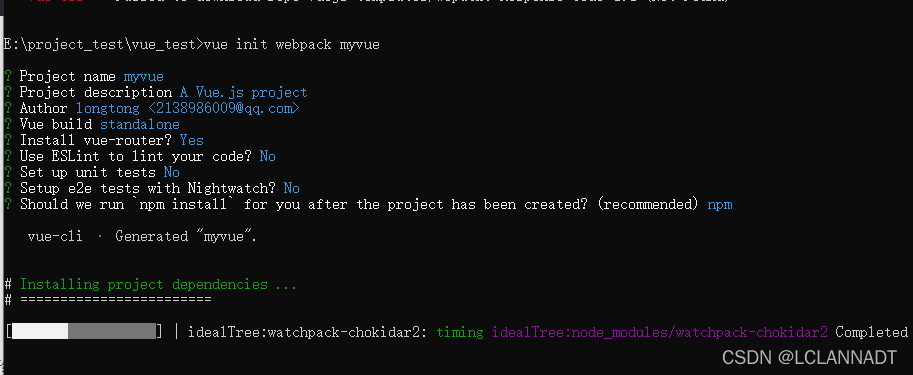
vue init webpack 项目名 |

根据自己的需求来操作。
- 项目名是?回车
- 项目描述?回车
- 作者?回车
- 是否安装编译器 回车
- 是否安装vue-router y 回车
- 是否使用ESLint做代码检查 n 回车
- 是否安装单元测试工具 n 回车
- 单元测试相关 n 回车
- 创建完成后直接初始化 n 回车

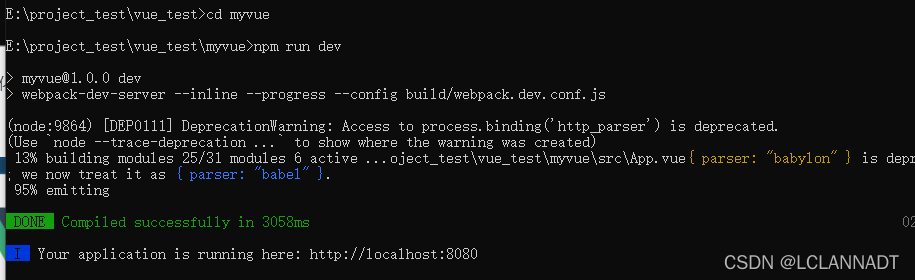
因为没有自动初始化,我们按照代码提示手动初始化
|
1
|
cd myvue |
|
1
|
npm run dev |

访问网址:成功!

总结
到此这篇关于Vue安装与配置的文章就介绍到这了,更多相关Vue安装与配置内容请搜索脚本之家以前的文章或继续浏览下面的相关文章希望大家以后多多支持脚本之家!
超级详细的Vue安装与配置教程的更多相关文章
- 超详细Nginx的安装和配置教程
一. 编译安装nginx 下载nginx安装包 wget http://nginx.org/download/nginx-1.8.0.tar.gz 也可以选择其他版本,官网:http://nginx. ...
- 最详细在Windows安装Xamarin.iOS教程
最详细在Windows安装Xamarin.iOS教程 来源:http://www.cnblogs.com/llyfe2006/articles/3098280.html 本文展示了如何设立Xamari ...
- jdk eclipse SDK下载安装及配置教程
原文地址https://blog.csdn.net/dr_neo/article/details/49870587 最新鲜最详细的Android SDK下载安装及配置教程 最近Neo突发神经,想要将学 ...
- Termux 高级终端安装使用配置教程
Termux 高级终端安装使用配置教程,这篇文章拖了有小半年.因为网上相关的文章相对来说还是比较少的,恰好今天又刷了机,所以就特意来总结一下,希望本文可以帮助到其他的小伙伴.发挥Android平台更大 ...
- Tomcat7安装及配置教程
Apache Tomcat7.0安装及配置教程.. Apache Tomcat7.0官方网站链接:http://tomcat.apache.org/ apache-tomcat-7.0.73-wi ...
- Tomcat8安装及配置教程
Apache Tomcat8.0安装及配置教程.. Apache Tomcat8.0官方网站链接:http://tomcat.apache.org/ apache-tomcat-8.0.39-wi ...
- Mysql免安装版配置教程和常用命令图
Mysql免安装版配置教程 图文版 配置环境变量 新建一个my.ini文件,添加下面内容 [mysqld] basedir=C:\\software\Mysql\mysql-5.7.14-winx64 ...
- 2018年Unity结合Android SDK下载安装及配置教程
原文:2018年Unity结合Android SDK下载安装及配置教程 首先声明: Unity版本2017.1f3 最近试着在Unity中利用网易做AR开发时,发布项目文件需要发布到An ...
- 【软件配置】JDK+AndroidStudio4.1开发安卓APP环境安装和配置教程详细
目录 一.专业名词 二.搭建前资源准备 2.1 JDK资源下载 2.2 AndroidStudio下载 三.安装 3.1 JDK安装配置 3.2 AndroidStudio安装 四.创建安卓APP工程 ...
- 一步一步超级详细的zabbix安装教程
安装说明: 1. 虚拟机上安装两台全新Linux: zabbix-server:192.168.255.128 zabbix-agent :192.168.255.129 2. zabbix-serv ...
随机推荐
- 阿里云kafka使用记录(python版本)
kafka端 consumer vpc版代码 import socket from kafka import KafkaConsumer from kafka.errors import Ka ...
- 设置多个系统---vue-el-admin
1. 修改\src\settings.js const ppp= { title: 'XXXX System', titleZH: 'XXXX系統', flag: 'ppp' } const syst ...
- VMware vSphere vCenter ServerAppliance 7.0安装配置
VMware vSphere vCenter ServerAppliance 7.0安装配置 环境说明: 1.将vCenter ServerAppliance部署在ESXi主机上,安装配置好ESXi主 ...
- MySQL 合并查询union 查询出的行合并到一个表中
在合并查询中,尤其是二分类的情况,在查询结果是相同列名的时候可以考虑合并查询.先查询出行的结果,再使用union或者union all合并查询结果. 另外如果 union 和 order by 一起使 ...
- 教你解决虚拟机用不了USB设备的苦恼。
如果你看见了上图的效果说明我们的苦恼是一样一样的. vm10 vm11 vm player都有这个问题!!!! 对不对?哈哈 . 在虚拟机右击设备点击连接(Connect) 然后听见你的电脑发出了硬 ...
- 06yarn简介
YARN简介 一.YARN是什么 YARN不是facebook的那个yarn,它从Hadoop 2引入,最初目的是改善MapReduce的实现,但是因为具备足够通用性,同样也可以支持其他的分布式计算模 ...
- 安装CUDA
https://developer.nvidia.com/cuda-toolkit-archive 使用deb安装的话,有时会报错: dpkg: 处理软件包 nvidia-driver-450 (-- ...
- 推荐一款新的自动化测试框架:DrissionPage!
今天给大家推荐一款基于Python的网页自动化工具:DrissionPage.这款工具既能控制浏览器,也能收发数据包,甚至能把两者合而为一,简单来说:集合了WEB浏览器自动化的便利性和 request ...
- JZOJ 4872.集体照
\(\text{Problem}\) 一年一度的高考结束了,我校要拍集体照.本届毕业生共分 \(n\) 个班,每个班的人数为 \(A_i\).这次拍集体照的要求非常奇怪:所有学生站一排,且相邻两个学生 ...
- [IOI2014]friend 朋友
题目传送门 似乎是我的第一篇 IOI 题解? 思路 虽然说是 IOI 题,但是其实并没有那么难. 这个题目描述比较杂乱,简单的描述就是:给你一些关系,你需要选出一些点,使这些点的权值和最大,并且这些点 ...
