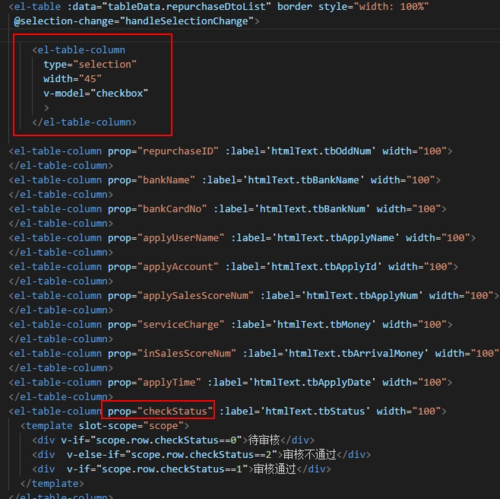
el-table多选框根据条件隐藏显示


提供一个方法,
通过添加相应类来控制样式,设置 display: none ,达到隐藏 checkbox 的目的。
利用Table Attributes 属性里面的 cell-class-name 属性,添加单元格的class
<template>
<el-table
:cell-class-name="cellcb"
...
>
</el-table>
</template>
<script>
methods: {
cellcb(row){
if(row.row.checkStatus === 1&&row.columnIndex === 0){
return "myCell"
}
}
</script>
<style>
.myCell .el-checkbox__input {
display: none
}
</style>
记录下,转自:https://www.imooc.com/wenda/detail/513985
隐藏表头中的全选框
::v-deep .el-table__header-wrapper .el-checkbox{
display:none
}
el-table多选框根据条件隐藏显示的更多相关文章
- bootstrap table 复选框选中后,翻页不影响已选中的复选框
使用的 jquery版本为 2.1.1 在项目中发现bootstrap table的复选框选中后,翻页操作会导致上一页选中的丢失,api中的 bootstrapTable('getSelections ...
- bootstrap table 复选框使用
var columns = [ { field : 'checked', checkbox: true, align: 'center', valign: 'middle', formatter:fu ...
- [oldboy-django][2深入django]老师管理 -- form表单如何生成多选框标签,多选框的默认值显示,以及多选框数据插入到数据库,多选框数据更改到数据库
1 form表单如何生成多选框(包含了多选框可选择内容) - Form设置班级输入框为 select多选 - 多选 class TeacherForm(Form): name = fields.Cha ...
- android 密码输入通过复选框实现明文密文显示
editText1.setTransformationMethod(HideReturnsTransformationMethod.getInstance());//将文本框的内容以明文显示 edit ...
- 【Unity】脚本选择打勾的勾选框隐藏
这个问题事实上已经遇到过好几次了.但又没有特别的须要手动勾选,所以也一直都没在意. 今天研究了一下,原来是由于我删除了Start方法...... 所以.仅仅要脚本中没有Start方法,勾选框就会隐藏掉 ...
- checkbox复选框样式
随着现代浏览器的流行,纯CSS设置checkbox也变的很是实用,下面会讲到5种与众不同的checkbox复选框. 首先,需要添加一段CSS隐藏所有的Checkbox复选框,下面我们会改变它的外观.要 ...
- 纯css3实现美化复选框和手风琴效果(详细)
关键技术点和原理: 原理就是把 checkbox或 radio 给隐藏掉 ,然后给选框 绑定一个label标签. 然后用label标签作为容器,在里面放一个:before或一个after 用bef ...
- jquery简单实现复选框的全选与反选
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title> ...
- iview中table多选、加载更多、下载等使用
记录工作中的点点滴滴,为回忆过往添加片片记忆... 一.Table 1.使用render函数多层渲染以及表格可展开使用 源码地址:https://gitee.com/Mandy_wang/iview- ...
- 关于checkbox复选框
1.复选框后面为什么会有间距,如图 首先这肯定不是空格.实际上是这样的,在Firefox,chrome,Safari等现代浏览器下复选框与文字的间隔确实是由margin引起的,也就是默认情况下,che ...
随机推荐
- (6)go-micro微服务consul配置、注册中心
目录 一 Consul介绍 1. 注册中心Consul基本介绍 2.注册中心Consul关键功能 3.注册中心Consul两个重要协议 二 Consul安装 1.使用docker拉取镜像 三 Conf ...
- [C#]关于override和new在重写方法时的区别
规则: 在"运行时"遇到虚方法时,对象会调用虚成员派生得最远的.重写的实现. 如果是用new修饰符实现的方法,它会在基类面前隐藏派生类重新声明的成员,这时候会找到使用new修饰符的 ...
- 轻松理解Promise.all 、Promise.then、Promise.race有什么区别以及使用方法
简单来说呢,Promse.all一般应用于某个场景需要多个接口数据合并起来才能实现 有个极大地好处我必须说一下,请求顺序和获取数据顺序是一样的哟,大可放心使用~~ const success1 = n ...
- Java 进阶P-6.4+P-6.5
狐狸和兔子 狐狸和兔子都有年龄 当年龄到了一定的上限就会自然死亡 狐狸可以随即决定在周围的兔子中吃一个 狐狸和兔子可以随即决定生一个小的,放在旁边的空的格子里 如果不吃也不生,狐狸和兔子可以随机决定走 ...
- 真正“搞”懂HTTPS协议16之安全的实现
上一篇噢,我们搞明白了什么是安全的通信,这个很重要,特别重要,敲黑板!! 然后,我们还学了HTTPS到底是什么,以及HTTPS真正的核心SSL/TLS是什么.最后我们还聊了聊TLS的实现,也就是Ope ...
- 面试必问:JVM 如何确定死亡对象?
在 JVM 中,有两个非常重要的知识点,一个是 JVM 的内存布局(JVM 运行时的数据区域),另一个就是垃圾回收.而垃圾回收中又有两个重要的知识点,一个是如何确定 JVM 中的垃圾对象,另一个是使用 ...
- ECharts 提示框组件Tooltip属性大全(包含文本注释)
tooltip: { // 提示框组件:可以设置在全局(tooltip),可以设置在坐标系中(grid.tooltip.polar.tooltip.single.tooltip),可以设置在系列中(s ...
- 树莓派4B安装OPENCV4.0
参考 : https://www.pyimagesearch.com/2018/09/26/install-opencv-4-on-your-raspberry-pi/ Step #1: Expand ...
- C++ 练习11 string的使用
1 #include <iostream> 2 #include<string>//调用string函数库 3 using namespace std; 4 int main( ...
- vue2安装sass 预编译
步骤一: 安装node-sass.sass-loader.style-loader npm i node-sass sass-loader style-loader --save-dev 步骤二: 打 ...
