react 学习笔记更新2.0
1.性能优化
1.shouldComponentUpdate
在render调用之前会调用shouldComponentUpdate,不建议在 shouldComponentUpdate() 中进行深层比较或使用 JSON.stringify()。这样非常影响效率,且会损害性能。
该方法有两个参数:
nextProps 修改之后,最新的props属性
nextState 修改之后,最新的state属性
该方法返回值是一个boolean类型
返回值为true(默认返回true),那么就需要调用render方法
返回值为false,那么就不需要调用render方法
2.React.PureComponent 与 React.Component 很相似。两者的区别在于 React.Component 并未实现 shouldComponentUpdate(),而 React.PureComponent 中以浅层对比 prop 和 state 的方式来实现了该函数。
2.react hook
useEffect
seEffect用于处理组件中的effect,通常用于请求数据,事件处理,订阅等相关操作。
useEffect的第二个参数:
1.当useEffect没有第二个参数时
通过这个例子可以看到useEffect没有第二个参数时不停的在调用
2.当useEffect第二个参数为空数组时
通过这个例子可以看出来useEffect在调用一次后就不再调用
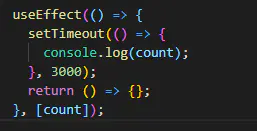
3.当useEffect第二个参数为变量时

通过这个例子可以看出来useEffect在每次count发生变化时调用
useEffect的使用:
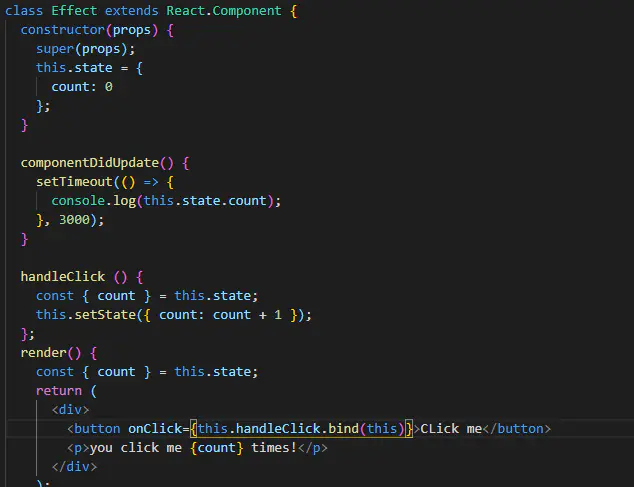
上面的例子可以看出来使用useEffect和和class component使用生命周期函数时的区别,使用useEffect将每次count变化的数据都打印出来,而使用componentDidUpdate打印了最后一个数据很多次,因为class component里面的state随着render是发生变化的,而useEffect里面的所有东西都是每次render独立的。
useEffect清除:

useCallback:缓存函数,不会重新创建函数
需要用到的状态放在回调中
const handleClickButton2 = useCallback(() => {
setCount2(count2 + 1)
}, [count2]);
useMemo 缓存组件
类似 vue 计算属性
const cachedValue = useMemo(function() {
return count + 1
}, [count])
react 学习笔记更新2.0的更多相关文章
- React学习笔记--程序调试
React学习笔记 二 程序调试 前面我们搭建好了React的基本开发环境,可以编写基本的React js程序了.但完成的开发环境肯定包含调试器,怎么调试用React编写的JS程序呢?有浏览器,比 ...
- React学习笔记(一)- 入门笔记
React入门指南 作者:狐狸家的鱼 本文链接:React学习笔记 GitHub:sueRimn 1.组件内部状态state的修改 修改组件的每个状态,组件的render()方法都会再次运行.这样就可 ...
- React学习笔记(七)条件渲染
React学习笔记(七) 六.条件渲染 使用if或条件运算符来创建表示当前状态的元素. 可以使用变量来存储元素.比如: let button = null; if (isLoggedIn) { but ...
- React学习笔记(五)State&声明周期
React学习笔记(五) 四.State&声明周期 可以为组件添加"状态(state)".状态与属性相似,但是状态是私有的,完全受控于当前组件. 局部状态就是只能用于类(定 ...
- React学习笔记 - 元素渲染
React Learn Note 3 React学习笔记(三) 标签(空格分隔): React JavaScript 二.元素渲染 元素是构成react应用的最小单位. 元素是普通的对象. 元素是构成 ...
- React学习笔记 - JSX简介
React Learn Note 2 React学习笔记(二) 标签(空格分隔): React JavaScript 一.JSX简介 像const element = <h1>Hello ...
- 【React】react学习笔记02-面向组件编程
react学习笔记02-面向组件编程 面向组件编程,直白来说,就是定义组件,使用组件. 以下内容则简单介绍下组建的声明与使用,直接复制demo观测结果即可. 步骤: 1.定义组件 a.轻量组件-函 ...
- react学习笔记1--基础知识
什么是react A JAVASCRIPT LIBRARY FOR BUILDING USER INTERFACES[React是一个用于构建用户界面的JavaScript库.] React之所以快, ...
- React学习笔记(六)事件处理
React学习笔记(六) 五.事件处理 React事件绑定属性的命名采用驼峰写法,不同于传统DOM全部小写. 如果采用JSX的语法,事件函数需要用大括号{}包裹函数名,不同于传统DOM字符串小括号的方 ...
- React学习笔记 - 组件&Props
React Learn Note 4 React学习笔记(四) 标签(空格分隔): React JavaScript 三.组件&Props 组件可以将UI切分成一些独立的.可复用的部件,这样你 ...
随机推荐
- CSS实现开门效果
.door{ position: relative; width: 450px; height: 300px; border: 1px solid #000; margin: 100px auto; ...
- 一个小demo---递归计算子类下的某个值的总和
public function demo($frames) { foreach ($frames as $k => $frame) { $frames[$k]['allCount'] = $fr ...
- GIT笔记汇总
Git的存储方式: 元空间的存储方式 SVN存储方式: 文档数据库存储类似于 K -V存储 文件版本迭代 Copy ------------------------------------------ ...
- 李光耀观天下.PDF
书本详情 李光耀观天下作者: 李光耀出版社: 北京大学出版社原作名: 李光耀观天下出版年: 2015-6页数: 299装帧: 平装ISBN: 978730125751
- shell_Day04
grep程序 Linux下有文本处理三剑客 -- grep sed awk grep:文本 行过滤工具 sed: 文本 行编辑器(流编辑器) awk:报告生成器(做文本输出格式化) grep 包含三个 ...
- JQuery 的$.each取值
原文:https://www.cnblogs.com/zhaixr/p/7069857.html 1.遍历一维数组 var arr1=['aa','bb','cc','dd']; $.each(arr ...
- 硬件路灯第一期CPU篇
CPU,central processing unit,也就是中央处理器,如果计算机是一个人的话,CPU就是他的大脑我们近下来会科普CPU的几大参数 1.主频假设CPU是建筑工地的话,主频相当于工人们 ...
- RabbitMQ管理界面使用之手动送数据
目录 1. 找到相应的队列, 点击进入详情 2. 找到Publish Message项,填写自定义数据 3. 发送数据 4. 发送成功 5. 接收 1. 找到相应的队列, 点击进入详情 2. 找到Pu ...
- python_test_5001_Moudle_pandas
import pandas as pd import numpy as np from lib_001_decorator_log_funcname import decorator_log_func ...
- Symfony2在Nginx下的配置方法图文教程
来源: https://www.xp.cn/b.php/79706.html Symfony2在Nginx下的配置方法图文教程 本文详细讲述了Symfony2在Nginx下的配置方法.分享给大家供大家 ...
