JavaScript遍历表单元素
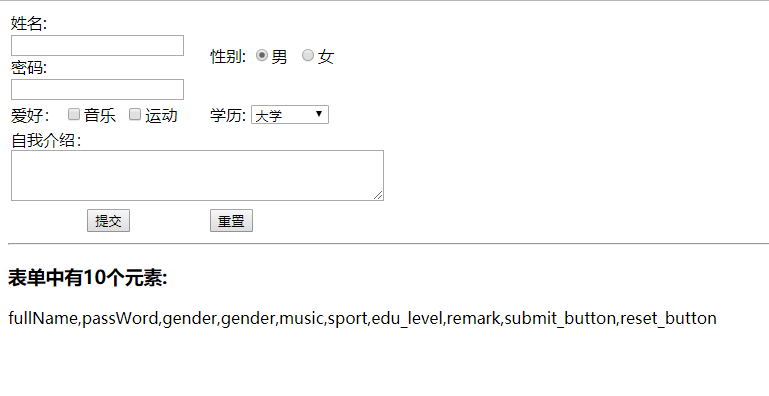
运行效果:

源代码:
1 <!DOCTYPE html>
2 <html lang="zh">
3 <head>
4 <meta charset="UTF-8">
5 <title>表单</title>
6 </head>
7 <body>
8 <form name="myForm">
9 <table>
10 <tr>
11 <td width="53%">
12 <label for="fullName">姓名:</label><input id="fullName" type="text" name="fullName" size="20"><br />
13 <label for="passWord">密码:</label><input id="passWord" type="password" name="passWord" size="20"></td>
14 <td width="47%">性别:
15 <input id="male" type="radio" name="gender" value="男" checked><label for="male">男</label>
16 <input id="female" type="radio" name="gender" value="女"><label for="female">女</label>
17 </td>
18 </tr>
19 <tr>
20 <td width="53%">爱好:
21 <input id="music" type="checkbox" name="music" value="ON"><label for="music">音乐</label>
22 <input id="sports" type="checkbox" name="sport" value="ON"><label for="sports">运动</label>
23 </td>
24 <td width="47%"><label for="education">学历:</label>
25 <select id="education" size="1" name="edu_level">
26 <option>小学</option>
27 <option>中学</option>
28 <option selected>大学</option>
29 <option>大学以上</option>
30 </select>
31 </td>
32 </tr>
33 <tr>
34 <td width="100%" colspan="2"><label for="remark">自我介绍:</label><br/><textarea id="remark" rows="3" name="remark" cols="50"></textarea></td>
35 </tr>
36 <tr>
37 <td align="center"><input type="submit" value="提交" name="submit_button"></td>
38 <td>
39 <button type="reset" name="reset_button">重置</button>
40 </td>
41 </tr>
42 </table>
43 </form>
44 <hr/>
45 <script type="text/javascript">
46 var myform, element, i;
47 myform = document.myForm;
48 document.write("<h3>表单中有" + myform.length + "个元素:</h3>");
49 for (i = 0; i < myform.length; i++) {
50 element = myform.elements[i];
51 if (i > 0) document.write(",");
52 document.write(element.name);
53 }
54 </script>
55
56 </body>
57 </html>
JavaScript遍历表单元素的更多相关文章
- js如何遍历表单所有控件
js如何遍历表单所有控件 一.总结 一句话总结: 1.获取form表单里面的的所有元素:通过formelement.elements,这里form元素通过name属性直接定位 var fele=for ...
- javascript遍历表
定义表结构 1. 通过id遍历 <html> <body> <table id="tb" border="1"> <t ...
- element-ui做表单验证 v-for遍历表单 自动生成校验规则 pc移动双适配
整体思路: 1:利用element-ui的栅格实现小分辨率和大分辨率的适配 2:模拟一组数据,从中筛选出 绑定各个表单值的对象 以及生成验证规则对象 3:在script标签内 .data()外,自 ...
- javascript 提取表单元素生成用于提交的对象(序列化 html 表单)
function serialize(f) { var o = {}; var s = f.getElementsByTagName("select"); for (var i = ...
- Jquery 遍历表单 AJAX提交
function test(){ var arrayObj = new Array(); $("#contentTable tbody tr").each(function(){ ...
- javascript实现的动态添加表单元素input,button等(appendChild)
写一个小系统时,需要动态添加表单元素,按自己的实现方法写了这篇教程! 我想各位在很多网站上都看到过类似的效果! 1.先用document.createElement方法创建一个input元素! 代码如 ...
- JavaScript 学习(2)表单元素
##JavaScript 学习-2 1. 表单和表单元素 1.1 form对象 form对象的引用:document.forms[0]或者引用name属性,如:document.forms[" ...
- JavaScript之控制表单元素的值
表单元素.value 获取表单元素的值 表单元素.value='这是修改后的值' 修改表单元素的值 案例: (1)html <input type="text" id=&qu ...
- JavaScript 客户端JavaScript之Document对象中的表单和表单元素
Form对象 代表一个HTML表单(document可以有多个表单元素) 表单访问 document.form[document.forms.length-1] 访问表单元素 document.for ...
随机推荐
- 编写第一个GET、POST接口[renren-fast框架系列(1)]
配置好 renren-fast 脚手架,学习完 Spring MVC 架构后,我需要具体调试 renren-fast 的接口,比如要新增某个接口. 什么是前后端分离 运行 renren-fast 项目 ...
- 彩色建模(四色原型) Object Modeling in Color学习心得
定义4种类的原型,在UML中用不同颜色表示不同原型的对象 1. Party, Place, Thing Party: 事件的参与方,例如某人人.某组织等 Place: 事件的发生地,例如仓库. ...
- Vue运用swoole 实现多人聊天
1:项目目录新建php文件和html文件,这里我建了一个swoole文件夹,chat.php 和chat.html 2:将项目同步上线 0.0.0.0 代表的是所有人都可以连接. chat.php代码 ...
- laravel 框架 ajax无页面刷新删除
....................HTML页面<!doctype html><html lang="en"><head> <meta ...
- MySQL 导入数据时 2006-MySQLserver has gone away
MySQL 2006-MySQLserver has gone away MySQL 2006-MySQLserver has gone away 方式一(验证无误): 找到 mysql安装目录下的m ...
- LGP5992题解
贪心和DP一样,上来先找规律 考虑一种特殊情况:菊花图. 很容易发现这是小学数学题,排序后取中点. 来考虑另一种情况:深度为 3 的完全二叉树. 假设这颗完全二叉树的节点编号是按照线段树编号的,给定权 ...
- .NET 7 预览版2 的亮点之 NativeAOT 正式合并入 .NET 主线
.NET 中备受追捧和期待已久的功能NativeAOT终于出现在本周的.NET 7 预览版2中,该项目的工作仍在继续,该版本将 NativeAOT 从实验性的 dotnet/runtimelab re ...
- 【自动化基础】allure描述用例详细讲解及实战
前言 allure可以输出非常精美的测试报告,也可以和pytest进行完美结合,不仅可以渲染页面,还可以控制用例的执行.下面就对allure的使用进行一个详细的介绍和总结. 需要准备的环境: pyth ...
- c# winform 窗体 对话框绑定的值如何填到主窗体问题
这段代码放在主窗体中 private void txt_KeJiaAModel_DoubleClick(object sender, EventArgs e) { TimerEvent(); } // ...
- CF1553X Harbour.Space Scholarship Contest 2021-2022 (Div. 1 + Div. 2)
掉大分 E 对于一个序列,把它排回去的最小次数是 $\sum置换环大小-1=错位个数-置换环个数$ 注意到m小于等于n/3.那么最多修正2m个错位.正确位置的个数必须大于等于n/3才可能在m次内修正. ...
