webpack踩坑日记
webpack 4.x 详细入门这是一个大佬的总结,但是我用webpack5重写该demo时,发现了几个有问题的地方
1:CleanWebpackPlugin
应该这样:
const { CleanWebpackPlugin } = require("clean-webpack-plugin");
plugins: [
new CleanWebpackPlugin(), // 所要清理的文件夹名称
]
2、merage
应该这样:
const { merge } = require('webpack-merge');
3、分离css 使用demo中的回报错extract-text-webpack-plugin报错TypeError: Cannot set property 'index' of undefined 查了原因是因为我我使用的版本是webpack5.x 而在webpack5.中分离css的配置如下:
const MiniCssExtractPlugin = require('mini-css-extract-plugin');
plugins: [
new MiniCssExtractPlugin({
filename: 'css/[name].css',
chunkFilename: "css/[id].css"
})
]
4、增加css前缀 (webpack5中测试未生效)
5、消除冗余css (webpack5中报错compiler.plugin is not a function)
6、未测试 处理图片 plugin
7、补充一个webpack配置 externals
8、预加载plugin Preload&Prefetch 优化前端页面的资源加载
作用:当我们不想下载这个包,只想用CDN时,可以使用这个方法进行配置,减少打包体积。demo
面试常会问到Loader、Plugin的区别
loaders是在打包构建过程中用来处理源文件的(JSX,Scss,Less..),一次处理一个,通过不同的loader,webpack有能力调用外部的脚本或工具,实现对不同格式的文件的处理,例如把scss转为css,将ES66、ES7等语法转化为当前浏览器能识别的语法,将JSX转化为js等多项功能。
插件并不直接操作单个文件,它直接对整个构建过程其作用。从打包优化到压缩,到重新定义环境变量,webpack提供了很多开箱即用的插件
从运行时机的角度区分
1. loader运行在打包文件之前,loader为在模块加载时的预处理文件
2. plugins在整个编译周期 都起作用
在webpack中配置经常会用到
const path = require('path')
但是很多人不知道
path.join
path.resolve
细说二者的区别:
一、path.join()方法
path.join()方法是将多个参数字符串合并成一个路径字符串
console.log(path.join(__dirname,'a','b')); 假如当前文件的路径是E:/node/1,那么拼接出来就是E:/node/1/a/b。
console.log(path.join(__dirname,'/a','/b','..')); 路径开头的/不会影响拼接,..代表上一级文件,拼接出来的结果是:E:/node/1/a
console.log(path.join(__dirname,'a',{},'b')); 而且path.join()还会帮我们做路径字符串的校验,当字符串不合法时,会抛出错误:Path must be a string.
举个:
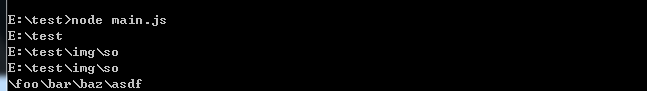
const path = require('path');
let myPath = path.join(__dirname,'/img/so');
let myPath2 = path.join(__dirname,'./img/so');
let myPath3=path.join('/foo', 'bar', 'baz/asdf', 'quux', '..');
console.log(__dirname);
console.log(myPath);
console.log(myPath2);
console.log(myPath3);

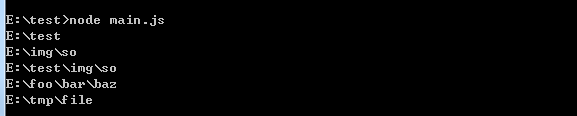
let myPath = path.resolve(__dirname,'/img/so');
let myPath2 = path.resolve(__dirname,'./img/so');
let myPath3=path.resolve('/foo/bar', './baz');
let myPath4=path.resolve('/foo/bar', '/tmp/file/'); console.log(__dirname);
console.log(myPath);
console.log(myPath2);
console.log(myPath3);
console.log(myPath4);

webpack踩坑日记的更多相关文章
- AI相关 TensorFlow -卷积神经网络 踩坑日记之一
上次写完粗浅的BP算法 介绍 本来应该继续把 卷积神经网络算法写一下的 但是最近一直在踩 TensorFlow的坑.所以就先跳过算法介绍直接来应用场景,原谅我吧. TensorFlow 介绍 TF是g ...
- 人工智能(AI)库TensorFlow 踩坑日记之一
上次写完粗浅的BP算法 介绍 本来应该继续把 卷积神经网络算法写一下的 但是最近一直在踩 TensorFlow的坑.所以就先跳过算法介绍直接来应用场景,原谅我吧. TensorFlow 介绍 TF是g ...
- hexo博客谷歌百度收录踩坑日记
title: hexo博客谷歌百度收录踩坑日记 toc: false date: 2018-04-17 00:09:38 百度收录文件验证 无论怎么把渲染关掉或者render_skip都说我的格式错误 ...
- Hexo搭建静态博客踩坑日记(二)
前言 Hexo搭建静态博客踩坑日记(一), 我们说到利用Hexo快速搭建静态博客. 这节我们就来说一下主题的问题与主题的基本修改操作. 起步 chrome github hexo git node.j ...
- Hexo搭建静态博客踩坑日记(一)
前言 博客折腾一次就好, 找一个适合自己的博客平台, 专注于内容进行提升. 方式一: 自己买服务器, 域名, 写前端, 后端(前后分离最折腾, 不分离还好一点)... 方式二: 利用Hexo, Hug ...
- vue+ vue-router + webpack 踩坑之旅
说是踩坑之旅 其实是最近在思考一些问题 然后想实现方案的时候,就慢慢的查到这些方案 老司机可以忽略下面的内容了 1)起因 考虑到数据分离的问题 因为server是express搭的 自然少 ...
- webpack踩坑--webpack 2.x升级至4.x
一.安装webpack-cli,webpack@4.26.1 1.npm install webpack-cli -D 2.npm install webpack@4.26.1 -D 二.踩坑 执行n ...
- JavaScript 新手的踩坑日记
引语 在1995年5月,Eich 大神在10天内就写出了第一个脚本语言的版本,JavaScript 的第一个代号是 Mocha,Marc Andreesen 起的这个名字.由于商标问题以及很多产品已经 ...
- React Native Android配置部署踩坑日记
万事开头难 作为一只进入ECMAScript世界不久的菜鸟,已经被React Native的名气惊到了,开源一周数万星勾起了我浓烈的兴趣.新年新气象,来个HellWorld压压惊吧^_^(故意少打个' ...
- 人工智能(AI)库TensorFlow 踩坑日记之二
上次 踩坑日志之一 遗留的问题终于解决了,所以作者(也就是我)终于有脸出来写第二篇了. 首先还是贴上 卷积算法的示例代码地址 :https://github.com/tensorflow/models ...
随机推荐
- Django基础篇 01- 初识Django
一.Django介绍 flask,FastApi是轻量级服务端开发框架 Django是重量级服务端开发框架 ORM:封装了数据库操作 form:校验请求数据 安装Django: pip install ...
- 【APT】Bitter APT组织针对巴基斯坦航空综合部门攻击活动分析
前言 蔓灵花(Bitter)是一个被广泛认为来自印度的APT组织,该组织长期针对我国及巴基斯坦的政府.军工.电力.核等部门发动网络攻击,窃取敏感数据,具有较强的政治背景.本次分享一个蔓灵花组织针对巴基 ...
- 20220719 第七组 陈美娜 Java(this,封装,构造器概念)
1.关于构造器 如果说创建对象仅仅是为了调用这个类的方法,建议使用无参构造器 如果说创建对象的时候需要使用到对象的某个属性,可以使用构造器赋值 2.this关键字 this代表的是当前类的对象,thi ...
- python3GUI--轮播图效果展示By:PyQt5(附源码下载地址)
@ 目录 一.前言 二.展示 1.酷我音乐 2.QQ飞车 3.虎牙 4.网易云音乐 5.英雄联盟 6.英雄联盟(Pro) 7.腾讯视频 三.源代码 1.demo02GUI.py 2.engine.py ...
- 08 分布式计算MapReduce--词频统计
def getText(): txt=open("D:\\test.txt","r").read() txt=txt.lower() punctuation = ...
- Markdown基础语法练习
Markdown语法学习 标题 三级标题 四级标题 字体 hello,world! 两端各两个*****号 hello,world! 两端各一个*****号 hello,world! 两端各三个*** ...
- RabbitMQ安装失败 地址提示错误
最后设置为: D:\RabbitMQ\rabbitmq_server-3.7.10-rc.3\sbin>set ERLANG_HOME=D:\Erlang\erl10.2
- 重复引入reactor-netty
java.lang.NoClassDefFoundError: reactor/util/retry/Retry at reactor.netty.http.client.HttpClientConn ...
- Think Python 学习笔记
#!/usr/bin/env python# coding: utf-8# # Think Python 学习笔记# 1.关于异或计算符# In[2]:6^2# 2.关于函数# 注意:变量名称不能用数 ...
- commons-lang3
字符串的处理类(StringUtils) //判断是否为空(注:isBlank与isEmpty 区别) StringUtils.isBlank(null);StringUtils.isBlank(&q ...
