适用于移动端、PC 端 Vue.js 图片预览插件
1、安装:npm install --save vue-picture-preview
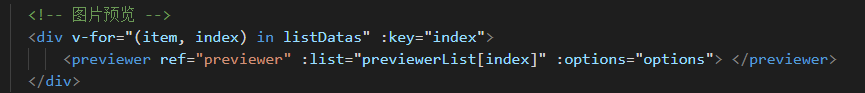
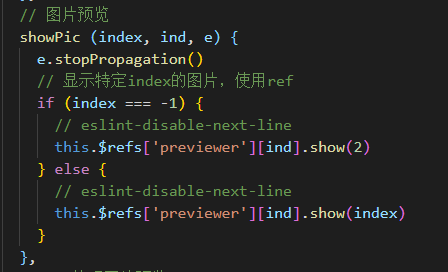
2、使用:
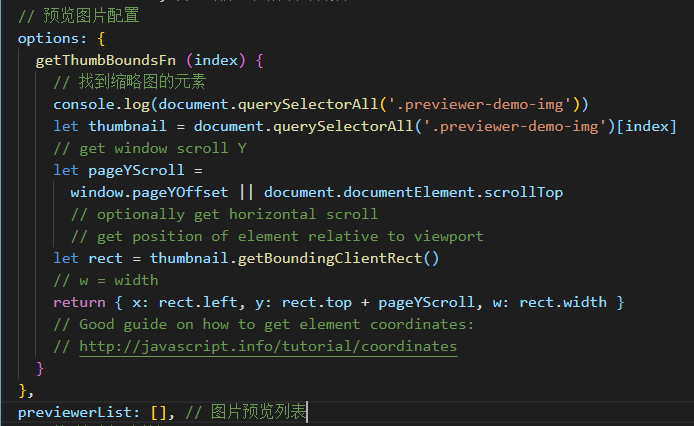
(1)入口文件中main.js中全局引入:




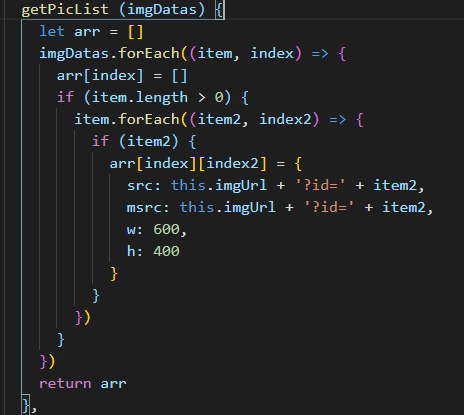
图片数组处理:

适用于移动端、PC 端 Vue.js 图片预览插件的更多相关文章
- Vue.js图片预览插件
vue-picture-preview-extend vue-picture-preview的扩展版本,本文中插件是由其他大神开发,我做了一些扩展,原文链接:https://segmentfault. ...
- js图片预览插件,不涉及上传
小小的几十行代码,很牛逼,很实用. 支持多个图片的预览,只要new多个对象就行了. html如下 <!-- zhouxiang www.zhou-xiang.com --> <!DO ...
- vue.js 图片预览
Vue.js的图片预览的插件还是不少,但是找了半天还是没找到跟现在项目里能用得很顺手的,其实项目里图片预览功能很简单,点击放大,能双指缩放就可以了.部分vue.js的图片预览库都需要把图片资源单独拿出 ...
- 实现一个vue的图片预览插件
vue-image-swipe 基于photoswipe实现的vue图片预览组件 安装 1 第一步 npm install vue-image-swipe -D 2 第二步 vue 入口文件引入 im ...
- Viewer.js 图片预览插件使用
一.简介 Viewer.js 是一款强大的图片查看器. Viewer.js 有以下特点: 支持移动设备触摸事件 支持响应式 支持放大/缩小 支持旋转(类似微博的图片旋转) 支持水平/垂直翻转 支持图片 ...
- Vue PC端图片预览插件
*手上的项目刚刚搞完了,记录一下项目中遇到的问题,留做笔记: 需求: 在项目中,需要展示用户上传的一些图片,我从后台接口拿到图片url后放在页面上展示,因为被图片我设置了宽度限制(150px),所以图 ...
- 【VUE】图片预览放大缩小插件
From: https://www.jianshu.com/p/e3350aa1b0d0 在看项目时,突然看到预览图片的弹窗,感觉好僵硬,不能放大,不能切换,于是便在网上找下关于图片预览的插件,有找到 ...
- eclipse 图片预览插件
eclipse 图片预览插件 CreateTime--2018年4月22日22:59:55 Author:Marydon 下载地址:eclipse 图片预览插件 将插件文件夹直接拷贝到eclips ...
- vue-preview vue图片预览插件+缩略图样式
一.安装 npm i vue-preview -S 二.main.js中 导入组件 //vue-preview 开始 import VuePreview from 'vue-preview'; // ...
随机推荐
- 基于cornerstone.js的dicom医学影像查看浏览功能
最近由于项目需求,需要医学影像.dcm文件的预览功能,功能完成后,基于原生Demo做一个开源分享. 心急的小伙伴可以先看如下基于原生js的全部代码: 一.全部代码 <!DOCTYPE html& ...
- 万答#12,MGR整个集群挂掉后,如何才能自动选主,不用手动干预
欢迎来到 GreatSQL社区分享的MySQL技术文章,如有疑问或想学习的内容,可以在下方评论区留言,看到后会进行解答 本文转载自微信公众号"老叶茶馆" MGR整个集群挂掉后,如能 ...
- Apache Hudi vs Delta Lake:透明TPC-DS Lakehouse性能基准
1. 介绍 最近几周,人们对比较 Hudi.Delta 和 Iceberg 的表现越来越感兴趣. 我们认为社区应该得到更透明和可重复的分析. 我们想就如何执行和呈现这些基准.它们带来什么价值以及我们应 ...
- 运筹帷幄决胜千里,Python3.10原生协程asyncio工业级真实协程异步消费任务调度实践
我们一直都相信这样一种说法:协程是比多线程更高效的一种并发工作方式,它完全由程序本身所控制,也就是在用户态执行,协程避免了像线程切换那样产生的上下文切换,在性能方面得到了很大的提升.毫无疑问,这是颠扑 ...
- Bert不完全手册7. 为Bert注入知识的力量 Baidu-ERNIE & THU-ERNIE & KBert
借着ACL2022一篇知识增强Tutorial的东风,我们来聊聊如何在预训练模型中融入知识.Tutorial分别针对NLU和NLG方向对一些经典方案进行了分类汇总,感兴趣的可以去细看下.这一章我们只针 ...
- BeanUtils.copyProperties的使用方法
BeanUtils.copyProperties的使用方法 1.使用的是springframe包下的,BeanUtils.copyProperties(a,b) 把a属性拷贝给b属性 2.注意事项: ...
- 【java】学习路线2-构造、Scanner包导入、字符串操作、数组、引用类型
请先查看前置知识: [JAVA]基础1-字符串.堆.栈.静态与引用类型 https://www.cnblogs.com/remyuu/p/15990274.html import java.util. ...
- Android蓝牙线控切歌、连接状态监听(无线耳机也适用)
1. 监听蓝牙设备(音频)连接状态 所有代码已测试在Android11也能正常使用 (Android SDK 30) 首先新建一个广播类 BluetoothStateReceiver /** * @a ...
- Helm安装ingress-nginx-4.1.4
Application version 1.2.1 Chart version 4.1.4 获取chart包 helm fetch ingress-nginx/ingress-nginx --vers ...
- 数据结构与算法【Java】05---排序算法总结
前言 数据 data 结构(structure)是一门 研究组织数据方式的学科,有了编程语言也就有了数据结构.学好数据结构才可以编写出更加漂亮,更加有效率的代码. 要学习好数据结构就要多多考虑如何将生 ...
