C#-8 数组
一 关于数组
数组是由一个变量名称表示的一组同类型的数据元素。数组中的元素通过变量名和方括号索引来访问。
int[] intArray = new int[] { 1, 2, 3 }; //声明了一个名称为intArray的数组对象
// 1 2 3 为 intArray中的元素 ;
// intArray的维度为1 ;
// intArray的维度长度为3 ;
// intArray的长度为3 ;
数组的独立数据项称作元素,数组的所有元素类型必须是相同类型或继承自相同类型。
数组一旦创建,大小就固定了。C#不支持动态数组。
数组索引从0开始。

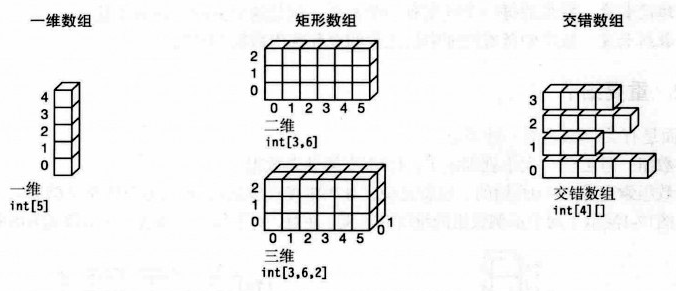
二 数组类型
有两种类型的数组:
- 一维数组
- 多维数组
而多维数组又分为:
- 矩形数组:某个维度的所有子数组有相同长度
- 交错数组:没一个子数组都是独立数组,有不同的长度

三 数组是对象
数组实例是从System.Array继承的对象。数组是引用类型。
数组中的元素可以是值类型或引用类型。

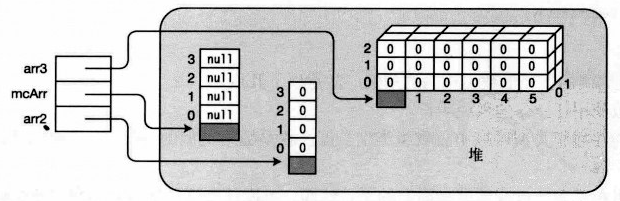
四 实例化一维数组和矩形数组
int[] arr2 = new int[4]; //一维值类型数组
MyClass[] mcArr = new MyClass[4]; //一维引用类型数组
int[,,] arr3 = new int[3, 6, 2]; //三维数组 int[] arr4 = new int[] { 1, 2, 3, 4 }; //显示初始化
int[,] arr5 = new int[,] { { 1, 2, 3 }, { 4, 5, 6 } }; //显示初始化 int[] arr6 = { 1, 2, 3, 4 }; //快捷语法
int[,] arr7 = { { 1, 2, 3 }, { 4, 5, 6 } }; //快捷语法 var arr8 = new[] { 1, 2, 3, 4, 6 }; //隐式类型推断 //访问数组元素
arr2[1] = 10;
var i1 = arr2[2];
arr3[2, 4, 1] = 20;
var i2 = arr3[2, 4, 1];

当数组被创建之后,每一个元素都自动初始为其类型的默认值。
整型的默认值是0,引用类型的默认值是null。
C#-8 数组的更多相关文章
- javascript中的Array对象 —— 数组的合并、转换、迭代、排序、堆栈
Array 是javascript中经常用到的数据类型.javascript 的数组其他语言中数组的最大的区别是其每个数组项都可以保存任何类型的数据.本文主要讨论javascript中数组的声明.转换 ...
- 探究javascript对象和数组的异同,及函数变量缓存技巧
javascript中最经典也最受非议的一句话就是:javascript中一切皆是对象.这篇重点要提到的,就是任何jser都不陌生的Object和Array. 有段时间曾经很诧异,到底两种数据类型用来 ...
- 编写高质量代码:改善Java程序的151个建议(第5章:数组和集合___建议75~78)
建议75:集合中的元素必须做到compareTo和equals同步 实现了Comparable接口的元素就可以排序,compareTo方法是Comparable接口要求必须实现的,它与equals方法 ...
- 了解PHP中的Array数组和foreach
1. 了解数组 PHP 中的数组实际上是一个有序映射.映射是一种把 values 关联到 keys 的类型.详细的解释可参见:PHP.net中的Array数组 . 2.例子:一般的数组 这里,我 ...
- JavaScript权威指南 - 数组
JavaScript数组是一种特殊类型的对象. JavaScript数组元素可以为任意类型,最大容纳232-1个元素. JavaScript数组是动态的,有新元素添加时,自动更新length属性. J ...
- JavaScript常见的五种数组去重的方式
▓▓▓▓▓▓ 大致介绍 JavaScript的数组去重问题在许多面试中都会遇到,现在做个总结 先来建立一个数组 var arr = [1,2,3,3,2,'我','我',34,'我的',NaN,NaN ...
- js:给定两个数组,如何判断他们的相对应下标的元素类型是一样的
题目: 给Array对象原型上添加一个sameStructureAs方法,该方法接收一个任意类型的参数,要求返回当前数组与传入参数数组(假定是)相对应下标的元素类型是否一致. 假设已经写好了Array ...
- javascript数组查重方法总结
文章参考地址:http://blog.csdn.net/chengxuyuan20100425/article/details/8497277 题目 对下列数组去重: var arr = ['aa', ...
- 掌握javascript中的最基础数据结构-----数组
这是一篇<数据结构与算法javascript描述>的读书笔记.主要梳理了关于数组的知识.部分内容及源码来自原作. 书中第一章介绍了如何配置javascript运行环境:javascript ...
- 小兔JS教程(四)-- 彻底攻略JS数组
在开始本章之前,先给出上一节的答案,参考答案地址: http://www.xiaotublog.com/demo.html?path=homework/03/index2 1.JS数组的三大特性 在J ...
随机推荐
- 三万字盘点Spring/Boot的那些常用扩展点
大家好,我是三友. Spring对于每个Java后端程序员来说肯定不陌生,日常开发和面试必备的.本文就来盘点Spring/SpringBoot常见的扩展点,同时也来看看常见的开源框架是如何基于这些扩展 ...
- ES6中class方法及super关键字
ES6 class中的一些问题 记录下class中的原型,实例,super之间的关系 //父类 class Dad { constructor(x, y) { this.x = 5; this.y = ...
- Str 真题解(置换)
目录 题面 置换 这里没有群论 置换 置换的乘法(复合) 置换乘法的单位元 置换乘法的结合律 置换快速幂 置换求乘法逆 真题解 一种可能的代码实现 关于循环节做法 题面 对于字符串 \(s\) 定义一 ...
- linux 邮件
通过命令行发送邮件 [root@ProxyServer ~]# mail -s "test" justin@51cto.com dfdafd dfadf fadf EOT [roo ...
- javascript原生style属性分析
1 <!DOCTYPE html> 2 <html> 3 <head lang="en"> 4 <meta charset="U ...
- SpringBoot 集成 FreeMarker 导出 Word 模板文件(底部附源码)
思路解说 word 模板文件(doc 或 docx 文件)另存为 xml 文件 将后缀 xml 改成 html:大部分文档会改成 ftl(FreeMarker 的后缀名),因为 word 文件另存为 ...
- React报错之无法在未挂载的组件上执行React状态更新
正文从这开始~ 总览 为了解决"Warning: Can't perform a React state update on an unmounted component" ,可以 ...
- GTID主从和lamp架构运行原理
目录 GTID主从 GTID概念介绍 GTID工作原理 GTID主从配置 lamp lamp简介 web服务器工作流程 cgi与fastcgi http协议 是什么? lamp架构运行的原理 Apac ...
- 如何让 JS 代码不可断点
绕过断点 调试 JS 代码时,单步执行(F11)可跟踪所有操作.例如这段代码,每次调用 alert 时都会被断住: debugger alert(11) alert(22) alert(33) ale ...
- 【安全通告】关于 DolphinScheduler 漏洞情况的说明
点击上方 蓝字关注我们 [安全通报] [影响程度:低] Apache DolphinScheduler 社区邮件列表最近通告了 1 个漏洞,考虑到有很多用户并未订阅此邮件列表,我们特地在此进行情况说明 ...
