WPF绘制圆形调色盘
本文使用writeableBitmap类和HSB、RGB模式来绘制圆形的调色盘。
RGB为可见光波段三个颜色通道,灰度值范围为0-255,HSB模式,H是色相:取值范围0-360°,S是饱和度:取值范围0-100%,B是亮度:取值范围是0-100%,本文仅展示了部分代码,详细代码见上述项目地址。
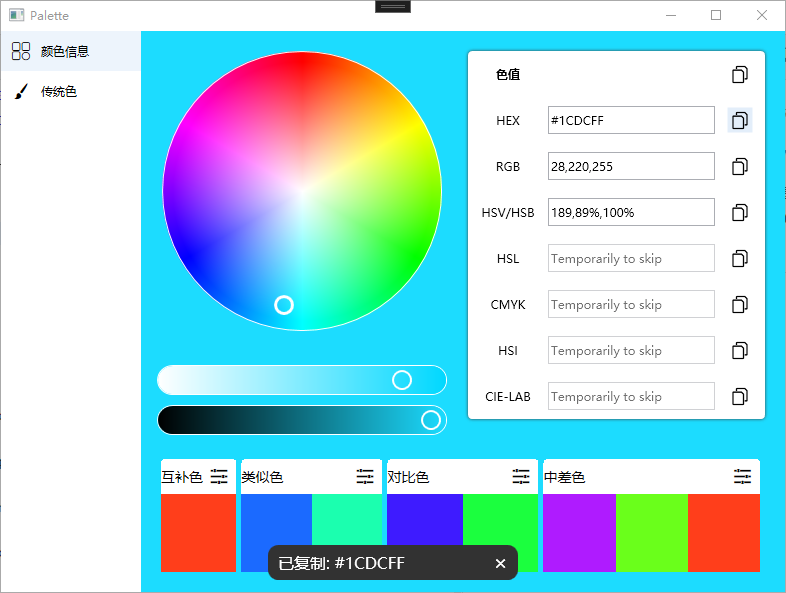
程序截图:

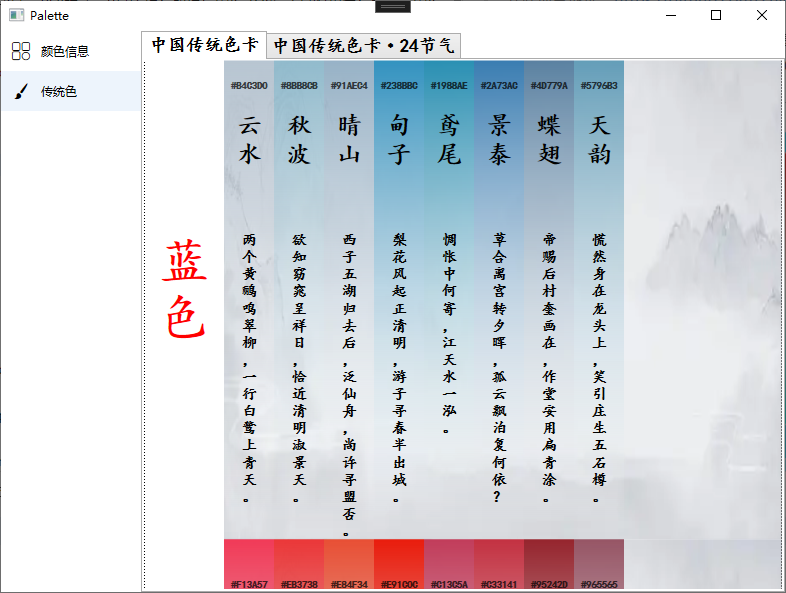
中国传统色示例:

渲染圆形调试盘主要代码
private void RenderColorPicker(double brightness)
{
bitmap = new WriteableBitmap(radius * 2 + 20, radius * 2 + 20, 96.0, 96.0, PixelFormats.Pbgra32, null);
Utility.DrawingAllPixel(bitmap, (x, y) =>
{
RGBColor rgb = new RGBColor(255, 255, 255, 0);
double H = 0;
Vector vector = Point.Subtract(new Point(x, y), new Point(radius + 10, radius + 10));
var angle = Math.Atan(vector.Y / vector.X) * 180 / Math.PI;
if (vector.X < 0)
{
H = 270 + angle;
}
else if (vector.X > 0)
{
H = 90 + angle;
}
else
{
if (vector.Y < 0)
{
H = 0;
}
else if (vector.Y > 0)
{
H = 180;
}
else
{
return new RGBColor(255, (int)(255 * brightness), (int)(255 * brightness), (int)(255 * brightness));
}
}
//计算饱和度
double S;
if (vector.Length >= radius)
{
S = 1;
}
else
{
S = vector.Length / radius;
}
//亮度值
double B = brightness;
return new HSBColor(H, S, B).RgbColor;
});
this.img.Source = bitmap;
}
/// <summary>
/// 绘制所有像素
/// </summary>
/// <param name="bitmap"></param>
/// <param name="action"></param>
public static void DrawingAllPixel(WriteableBitmap bitmap, Func<int, int, RGBColor> func)
{
//跨距 :针对跨距(stride)的计算,WritePixels()方法需要跨距。
//从技术角度看,跨距是每行像素数据需要的字节数量。
//可通过将每行中像素的数量乘上所使用格式的每像素位数(通常为4,如本例使用的Bgra32格式)
//然后将所得结果除以8,进而将其从位数转换成字节数。
int stride = bitmap.PixelWidth * bitmap.Format.BitsPerPixel / 8;
for (int y = 0; y < bitmap.PixelHeight; y++)
{
for (int x = 0; x < bitmap.PixelWidth; x++)
{
var rgb = func.Invoke(x, y);
byte[] colorData = new byte[4] { (byte)rgb.B, (byte)rgb.G, (byte)rgb.R, (byte)rgb.A };
bitmap.WritePixels(new Int32Rect(x, y, 1, 1), colorData, stride, 0);
}
}
}
WPF绘制圆形调色盘的更多相关文章
- 使用canvas绘制6X6调色盘
<canvas id="canvas" height="150" width="150"></canvas> var ...
- canvas快速绘制圆形、三角形、矩形、多边形
想看前面整理的canvas常用API的同学可以点下面: canvas学习之API整理笔记(一) canvas学习之API整理笔记(二) 本系列文章涉及的所有代码都将上传至:项目代码github地址,喜 ...
- android绘制圆形图片的两种方式
看下效果先 下面有完整的示例代码 使用BitmapShader(着色器) 我们在绘制view 的时候 就是小学上美术课 用水彩笔在本子上画画 使用着色器绘制圆形图片最简单的理解方式 就是把bitmap ...
- Css绘制圆形,环形,椭圆等图形
转载自http://blog.csdn.net/gongstrong123/article/details/50888758 绘制圆形,环形,椭圆 <!DOCTYPE html> < ...
- [原创工具] ListView 调色盘 (Free)
说明:ListView 调色盘,用来快速调整 ListView Style 的颜色,能导出 Style 本文,及另存 *.style 或 *.fsf 文件. 适用:Android, iOS, Wind ...
- 使用html5 canvas绘制圆形或弧线
注意:本文属于<html5 Canvas绘制图形入门详解>系列文章中的一部分.如果你是html5初学者,仅仅阅读本文,可能无法较深入的理解canvas,甚至无法顺畅地通读本文.请点击上述链 ...
- html5 canvas绘制圆形印章,以及与页面交互
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title> ...
- SVG绘制圆形简单示例分享
今天分享“svg绘制圆形”部分 1.简单圆形 效果图如下: 关键代码: <svg xmlns="http://www.w3.org/2000/svg" version=&qu ...
- C#绘制圆形时钟
本文由作者参考部分案例后加以修改完成: 参考链接如下: http://blog.csdn.net/xuemoyao/article/details/8001113 http://wenku.baidu ...
随机推荐
- JavaScript进阶内容——DOM详解
JavaScript进阶内容--DOM详解 当我们已经熟练掌握JavaScript的语法之后,我们就该进入更深层次的学习了 首先我们思考一下:JavaScript是用来做什么的? JavaScript ...
- YII缓存操作
//文件依赖 $dependency = new \yii\caching\FileDependency(['filename'=>'hw.txt'])}; $cache->add(&qu ...
- CMake教程——Leeds_Garden
本系列适合 乐于学习新知识的人 想要深入学习C++的人 赞美作者的人 系列目录 初步入门 基本操作 (更新中) 创作不易,欢迎分享,把知识分享给更多有需要的人.
- 羽夏看Linux内核——段相关入门知识
写在前面 此系列是本人一个字一个字码出来的,包括示例和实验截图.如有好的建议,欢迎反馈.码字不易,如果本篇文章有帮助你的,如有闲钱,可以打赏支持我的创作.如想转载,请把我的转载信息附在文章后面,并 ...
- C 语言 时间函数使用技巧(汇总)
time.h 头文件 是 C 语言中 有关 时间的函数所储存的头文件 #include <time.h> 在介绍时间函数用法之前,我们首先要了解在 time.h 头文件中已经声明了的一个结 ...
- Docker Compose之容器编排开发初探
1.前言 Docker Compose 是 Docker 官方编排(Orchestration)项目之一,负责快速在集群中部署分布式应用. Compose 是一个用于定义和运行多个 Docker 应用 ...
- 基于 Sequelize.js + Express.js 开发一套 Web 后端服务器
什么是 Sequelize 我们知道 Web 应用开发中的 Web 后端开发一般都是 Java.Python.ASP.NET 等语言.十年前,Node.js 的出现使得原本仅限于运行在浏览器中的 Ja ...
- vscode 插件 Cnblogs Client For VSCode
目录 简介 主要功能 登录 / 授权 将本地 markdown 文件发布到博客园 博客园博文列表 将本地文件关联到博客园博文 拉取远程博文内容更新本地文件 图片上传 博文分类管理 导出 pdf 博文设 ...
- 「CCO 2017」专业网络
Kevin 正在一个社区中开发他的专业网络.不幸的是,他是个外地人,还不认识社区中的任何人.但是他可以与 N 个人建立朋友关系 . 然而,社区里没几个人想与一个外地人交朋友.Kevin 想交朋友的 N ...
- 学习ASP.NET Core Blazor编程系列一——综述
一.NET 6概述 .NET 6 是微软统一.Net Core与.Net Framework 两大框架的第二个版本,微软在 .NET 5 中开始进行这两大框架的统一之路. .NET 6 将作为长期支持 ...
